Icons WordPress : l’insertion d’icônes expliquée simplement
Il existe plusieurs méthodes pour alléger un texte dans WordPress avec des polices d’icônes. Vous pouvez utiliser un plugin WordPress pour les polices d’icônes, disponible par exemple chez Font Awesome. Ce plugin permet également d’utiliser des shortcodes pour insérer les icônes. Vous avez également la possibilité d’intégrer manuellement les polices d’icônes par code d’intégration, des polices individuelles ou des ensembles complets (aussi de Fonts Awesome par exemple). Si vous n’avez besoin que de quelques icônes standard, vous pouvez aussi utiliser celles de Page Builders ou Dashicons.
- Que sont les polices d’icônes ?
- Où peut-on trouver des polices d’icônes pour WordPress ?
- Insérer des icônes dans WordPress avec un plugin
- Insérer manuellement des icônes dans WordPress
- Icônes WordPress avec Page Builder et Dashicons : moins de choix, plus facile à utiliser
- En résumé : les icônes pour WordPress sont utiles et faciles à intégrer
Domaine Internet pas cher
Bien plus qu'un simple domaine !
Personnalisez votre présence en ligne avec un nom de domaine pertinent.
Que sont les polices d’icônes ?
Les icon fonts sont des pictogrammes et des symboles individuels que vous pouvez insérer sur votre site Web et qui y sont utilisés pour la navigation ou pour aérer le texte. La grande différence avec les autres icônes de WordPress est que les icon fonts sont conçues comme une police de caractères ordinaire. Celle-ci contient alors simplement les petits symboles. Les avantages de cette méthode sont importants. D’une part, elle facilite l’utilisation lorsque les pictogrammes sont sur fond d’écriture. D’autre part, sur WordPress, ces icônes sont, tout comme une police de caractères traditionnelle, librement redimensionnables et peuvent être colorées à volonté. De plus, les polices d’icônes se chargent plus rapidement que les graphiques individuels.
Votre propre domaine en quelques étapes : chez IONOS, enregistrez le domaine de vos rêves très facilement et profitez de nombreux avantages, comme d’une boîte email de 2 Go, de jusqu’à 10 000 sous-domaines et d’un verrouillage de transfert de domaine.
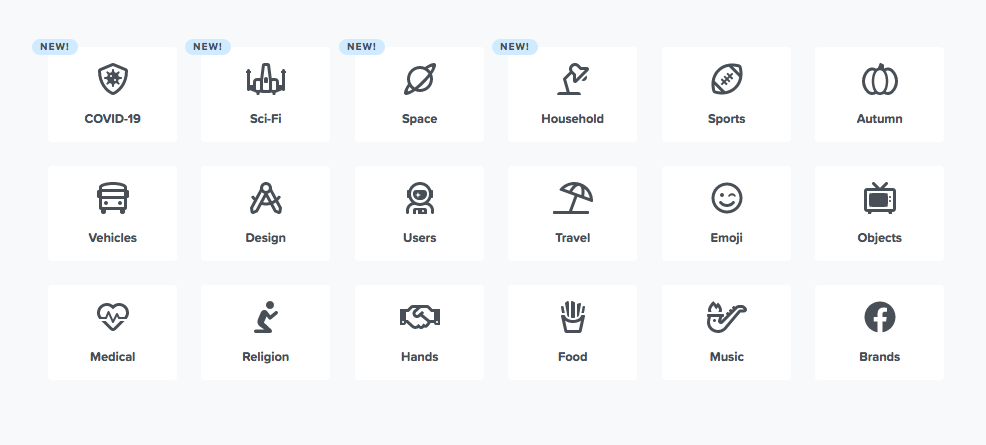
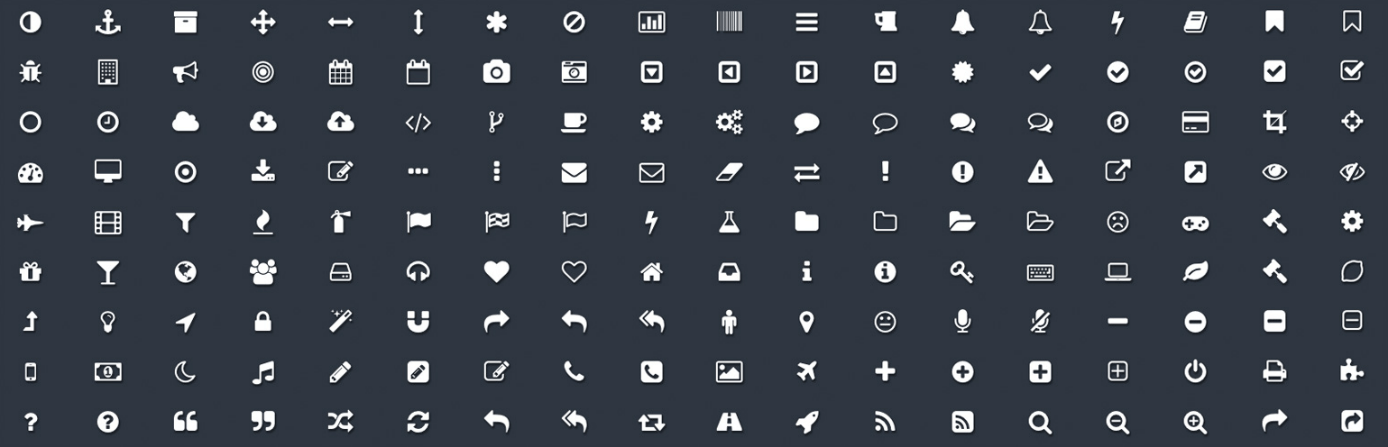
Où peut-on trouver des polices d’icônes pour WordPress ?
Il existe de nombreux fournisseurs qui mettent à disposition des icônes pour WordPress. Beaucoup d’entre eux sont gratuits. Le site le plus populaire au monde pour les polices d’icônes gratuites est Font Awesome. On y trouve plus de 7 500 icônes. La palette s’étend de simples flèches ou de symboles courants comme le caddie et la loupe à des thèmes spécifiques.
Insérer des icônes dans WordPress avec un plugin
Lorsque vous avez trouvé les icônes qui conviennent à votre site WordPress, vous pouvez les insérer. Une méthode simple consiste à les intégrer via un plugin. Pour Font Awesome, par exemple, il existe un plugin d’intégration spécifique appelé Better Font Awesome. Celui-ci permet d’insérer des icônes dans WordPress via l’utilisation d’un shortcode. Pour cela, le plugin met toujours à disposition les derniers ensembles d’icônes et ne nécessite donc pas de mises à jour manuelles. L’utilisation est simple : une fois installé, le plugin vous permet de choisir et d’intégrer n’importe quelle icône via le shortcode icon name=« exemple ». Mais les différents pictogrammes sont également disponibles dans l’éditeur de texte.
Un hébergement WordPress facile : avec IONOS, il vous suffit de choisir le tarif qui correspond à vos besoins pour obtenir le support parfait pour un ou plusieurs sites WordPress.
Insérer manuellement des icônes dans WordPress
Vous pouvez également insérer manuellement des icônes sur WordPress. A cet effet, Font Awesome met à votre disposition la police de caractères correspondante sous forme de code d’intégration. Cela fonctionne comme suit :
- Enregistrez votre adresse email auprès de Font Awesome. C’est à cette dernière que le code d’intégration est envoyé.
- Faites ensuite une sauvegarde de votre site Web. Comme vous intervenez dans le code, il est important d’avoir une copie de sauvegarde.
- Maintenant, insérez le code dans l’en-tête de votre thème. Cela fonctionne soit via le fichier header.php, soit même directement dans le système backend pour certains thèmes. Le code d’intégration est placé juste avant le de l’image.
- Vous pouvez maintenant choisir les icônes pour WordPress dont vous avez besoin pour votre site.
Vous pouvez également télécharger la collection d’icônes souhaitée directement chez Font Awesome :
- Dans un premier temps, décompressez le fichier ZIP contenu. Vous y trouverez également un fichier appelé all.css.
- Utilisez le FTP pour vous connecter au serveur de votre site. Vous y trouverez un dossier nommé « fonts ».
- Dans ce dossier, créez un sous-dossier intitulé « Font Awesome » et, à l’intérieur, un autre sous-dossier intitulé « css ». Vous y insérez le fichier all.css.
- Ouvrez le fichier header.php de votre thème et ajoutez le code suivant devant insérer :
<link href="https://www.exempledesite.fr/themes/exempledethemes/polices/fontawesome/css/all.css" rel="stylesheet">Icônes WordPress avec Page Builder et Dashicons : moins de choix, plus facile à utiliser
La troisième option qui permet d’insérer des icônes sur WordPress est la plus simple. Certains éditeurs populaires et répandus comme Page Builder disposent de leurs propres collections d’icônes. Il s’agit par exemple de Beaver Builder ou d’Elementor Pro. Ici, les icônes sont simplement déposées sous forme de police, peuvent être sélectionnées et ensuite insérées par un glisser-déposer.
L’inconvénient : comparée aux vastes collections de Font Awesome et autres, l’offre est très limitée et laisse peu de place au style personnel. Toutefois, si vous n’avez besoin que de quelques icônes, cette méthode suffit.
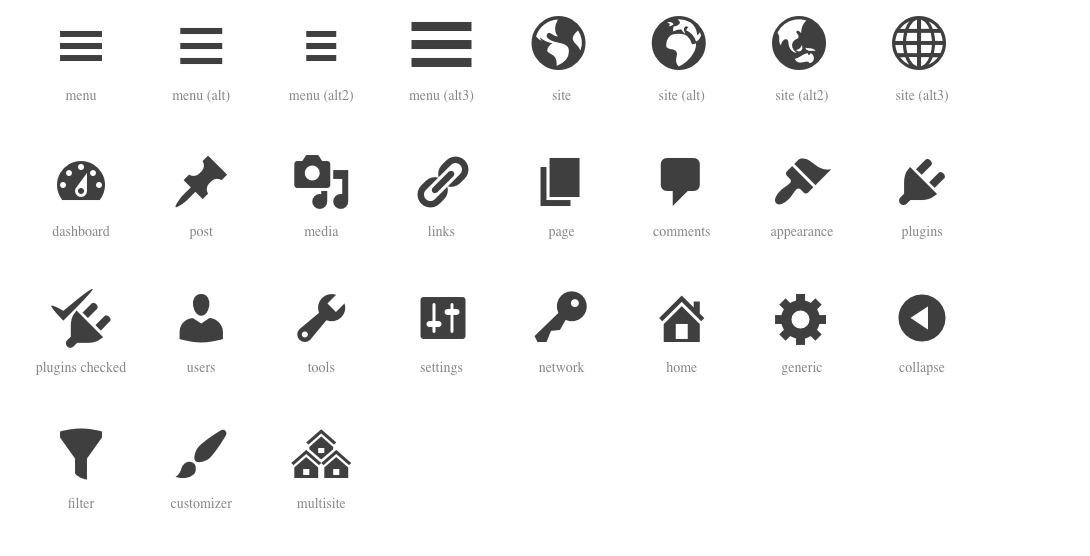
La situation est tout aussi claire en ce qui concerne les icônes d’accueil. Ces icônes sont standard sur WordPress et peuvent être insérées à l’aide d’un plugin. Pour cela, il suffit de copier le code d’une icône sur le site Web et de le coller dans le système backend. Certes, il y a relativement peu d’icônes disponibles pour votre site de WordPress ; mais vous trouverez aussi des classiques comme les icônes d’e-mail, les logos des différentes plates-formes de réseaux sociaux ou un panier d’achat.
Hébergement Managed WordPress avec IONOS !
Lancez votre site Web et bénéficiez d'une plateforme optimisée et de la version la plus récente et la plus sûre de WordPress ! Avec 1 nom de domaine inclus la 1ère année.
En résumé : les icônes pour WordPress sont utiles et faciles à intégrer
Si vous souhaitez insérer des icônes dans WordPress, vous disposez donc de différentes options, qui fonctionnent toutes de manière relativement simple. Les polices d’icônes offrent de nombreux avantages par rapport aux graphiques, c’est pourquoi elles peuvent être une option intéressante. Il est important de toujours utiliser les icônes avec parcimonie. Dans le cas contraire, votre page devient rapidement confuse. Un favicon WordPress et quelques icônes sur les différentes pages suffisent amplement.
Dans le guide digital de IONOS, vous trouverez tout ce qu’il faut savoir sur WordPress. Des premières étapes de création de votre propre blog WordPress aux meilleurs plugins d’avis clients WordPress en passant par création d’une sauvegarde WordPress, vous découvrirez ici comment utiliser WordPress de la manière la plus efficace possible.