5 alternatives à Dreamweaver que vous devriez connaître
Macromedia a publié en 1997 la première version de Dreamweaver exclusivement disponible sous le système d’exploitation Mac OS 8. La version 1.2, publiée seulement trois mois plus tard, était compatible avec les systèmes d’exploitation Windows. La forge de logiciels Adobe a repris le développement du logiciel 10 ans plus tard et l’a ajouté à sa Creative Suite (aujourd’hui appelée Creative Cloud) en tant qu’ersatz à l’éditeur GoLive. Si vous souhaitez utiliser un programme complet pour la création et la conception d’applications Web responsives, vous pouvez choisir entre un abonnement au produit isolé ou le pack complet de la suite Creative Cloud, qui s’adresse en premier lieu aux utilisateurs professionnels.
Ce guide vous présente tout d’abord brièvement le programme d’Adobe, puis vous énumère une série d’alternatives gratuites à Dreamweaver sélectionnées avec soin.
Caractéristiques d’Adobe Dreamweaver
Dreamweaver marque des points avec son interface typique d’Adobe, que les utilisateurs de Photoshop, InDesign, Illustrator & Co. reconnaîtront. L’étendue de fonctions de l’éditeur HTML, qui se présente comme un WYSIWYG (What You See Is What You Get, qui signifie « ce que vous voyez est ce que vous obtenez ») est, en particulier depuis la publication du Creative Cloud, ce qui a transformé l’écriture de code en un jeu d’enfant. Il est ainsi possible d’évaluer tous les changements en temps réel sans devoir à nouveau changer le code CSS grâce à un éditeur directement intégré au fichier HTML. De plus, la machine de codage aide à écrire du code de manière propre, et en complétant automatiquement les snippets. Elle effectue des entrées automatiques et marque ces éléments avec un code couleur. Dreamweaver propose ainsi les caractéristiques suivantes :
- Validation du code
- Compatibilité avec les préprocesseurs CSS (Sass, Less)
- Compatible avec PHP (à partir de PHP 5.4)
- Ecriture simultanée de plusieurs lignes de code avec plusieurs curseurs
- Framework CSS Bootstrap intégré pour le Responsive Web Design
- Accès au stock d’images aux licences libres et graphiques vectoriels d’Adobe
- Accès simples à vos graphiques, designs et autres actifs via Creative Cloud
Quelles alternatives gratuites à Dreamweaver?
Celui qui a accès à tous les produits Creative Cloud et qui est déjà expérimenté avec Dreamweaver n’a pas tort d’utiliser le logiciel d’Adobe. Il existe de bonnes alternatives à Dreamweaver, utilisables gratuitement, et parfaitement adaptées pour les développeurs aux budgets limités. Il s’agit d’une part de présenter leurs caractéristiques et particularités, et d’autre part, de faire ressortir leurs similitudes et divergences avec le logiciel d’Adobe. Nous passons en revue différents outils et leurs fonctionnalités dans notre guide digital.
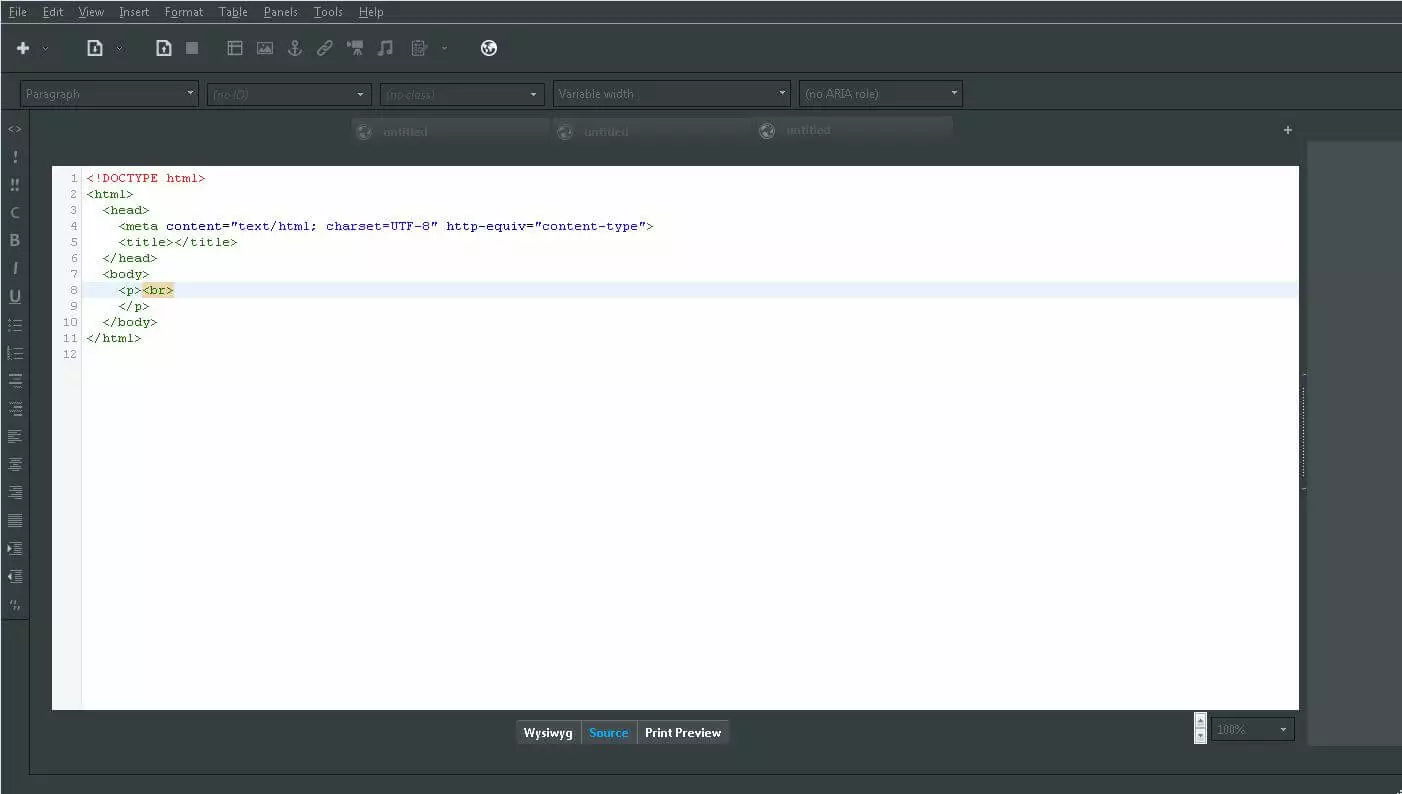
BlueGriffon
Le successeur de Nvu, BlueGriffon, utilise la machine d’interprétation Gecko, écrite en C++ et mise en place entre autres sur le navigateur Firefox pour y intégrer l’éditeur WYSIWYG. Cela rend possible l’édition et la création de pages HTML4, HTML5 ainsi que XHTML. L’interface utilisateur est disponible dans 20 langues, parmi lesquelles on retrouve l’allemand, l’espagnol, l’anglais et le français. BlueGriffon fonctionne sous Windows (à partir de Windows 7) et Mac OS (à partir de 10.8), au contraire de Dreamweaver, qui ne marche que sous les distributions Linux Ubuntu (à partir de 16.04). L’éditeur Web comporte par ailleurs les caractéristiques suivantes :
- Intégration simple de formulaires HTML5, de vidéos et de fichiers audio
- Éditeur CSS (permet la technologie de transformation 2D et 3D)
- Éditeur SVG
- Gestionnaire de typographies pour FontSquirrel et Google Fonts
- Mise en avant de la syntaxe et autocomplétion
- Raccourcis et barres de menu modifiables
- Accessibilité avec ARIA (Accessible Rich Internet Applications)
En plus de ces fonctions que vous trouverez dans la version gratuite de BlueGriffon, une licence payante vous offre toute une série de composants supplémentaires de premier choix : la version payante contient entre autres une version améliorée de l’éditeur CSS, un kit de gestion pour l’ajout de plusieurs fichiers JavaScript et CSS en quelques clics ainsi que l’accès à plus de 2.500 Templates prêts à l’emploi. Les éléments open source de Blue Griffon se situent sur GitHub ou bien également sur le site officiel du développeur. Vous pouvez trouver sur ce dernier site la licence payante si vous êtes intéressés par les caractéristiques supplémentaires proposées.
| Avantages | Inconvénients |
|---|---|
| Prend en charge HTML5 | Compatibilité PHP manquante |
| Editeur SVG propre | Interface utilisateur complexe |
| Haute compatibilité | |
| Nombreuses extensions disponibles |
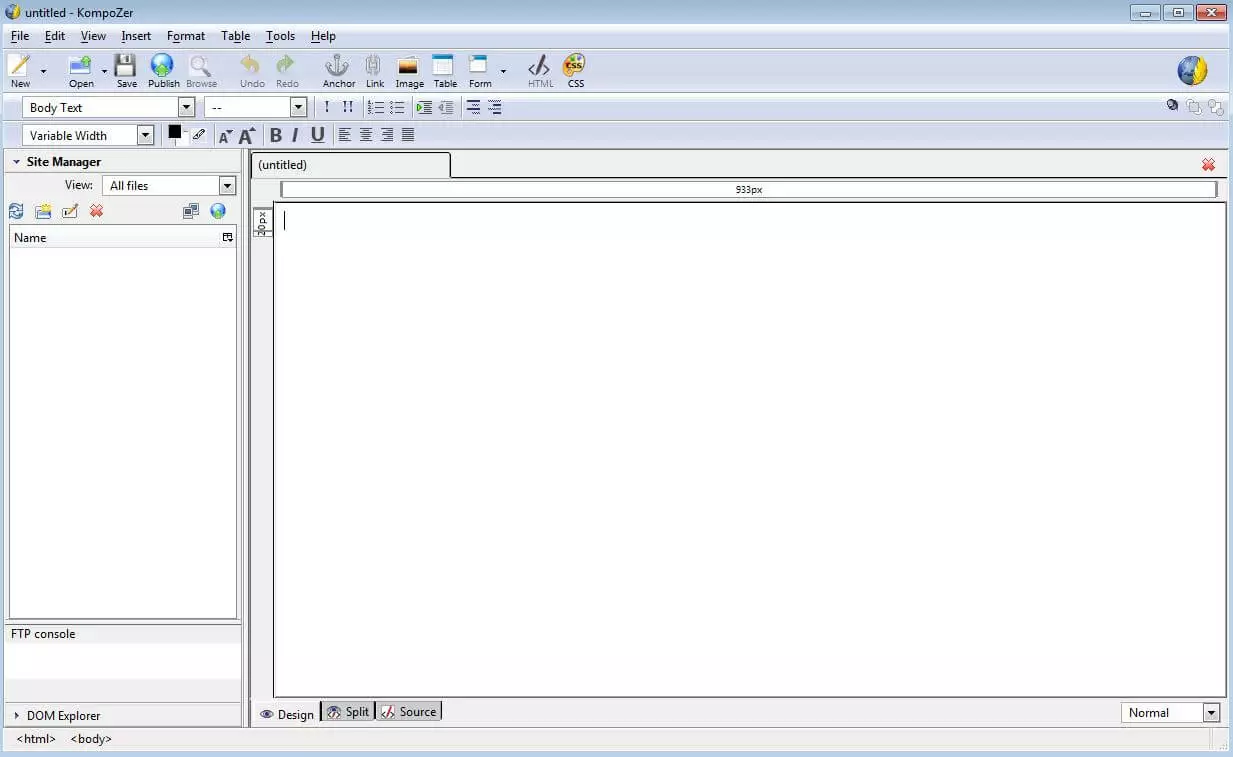
KompoZer
Le logiciel de développement Web KompoZer est un projet Mozilla également basé sur Gecko. Il s’agissait tout d’abord d’une petite amélioration du logiciel Nvu, jusqu’à ce que le programme devienne un éditeur Web à part entière, publié sous une licence libre GNU GPL (GNU General Public License), GNU LGPL (GNU Lesser General Public License) et MPL (Mozilla Public License). L’équipe de Mozilla a arrêté son développement en 2010, mais le logiciel est encore utilisable sous tous les systèmes Windows et Mac OS courants, ainsi que sous Ubuntu (à partir de la version 14.04). Il existe plus de 20 différents paquets de langages, parmi lesquels on retrouve le français, l’allemand, l’anglais, l’italien et l’espagnol.
Même si KompoZer ne fait pas partie des alternatives à Dreamweaver qui peuvent tenir tête à Adobe au regard de l‘étendue de fonctionnalités et de la complexité de ce dernier, le programme open source propose quelques fonctions à ses utilisateurs avec lesquelles vous pouvez concevoir des pages Web de manière professionnelle :
- Editeur WYSIWYG performant, permettant de switcher simplement entre code et aperçu du résultat
- Editeur CSS intégré incluant une fonction d’import pour les feuilles de style existantes
- Barres de menu modifiables
- Vérification orthographique et syntaxique
- Onglets pour le traitement simultané de plusieurs pages
- Assistant de formulaire
- Markup-Cleaner intégré, vérifiant la conformité W3C de votre projet
- Le gestionnaire de pages FTP incluant une fonction glisser-déposer pour les fichiers médias tels que les images
Il existe par ailleurs des extensions très utiles pour le programme, à l’image d’un vérificateur de liens grâce auquel vous pouvez vérifier la validité d’un lien placé sur votre site. Il manque cependant encore la compatibilité avec PHP, CSS3 et HTML5 pour pouvoir considérer KompoZer comme étant une alternative à Adobe Dreamweaver. Vous trouverez toutes les versions du programme pour les différents systèmes d’exploitation disponibles en téléchargement, ainsi que de la documentation sur la page Web officielle du projet. Vous pouvez y signaler des erreurs du programme ou bien présenter des propositions de nouvelles fonctions.
| Avantages | Inconvénients |
|---|---|
| Editeur WYSIWYG rapide à prendre en main et incluant une fonction de prévisualisation | Compatibilité PHP manquante |
| Disponible dans plus de 20 langues | Arrêt du développement du programme |
| Les données de programmation sont peu volumineuses (peu de Mo) | Ne supporte pas les standards HTML5 ou CSS3 |
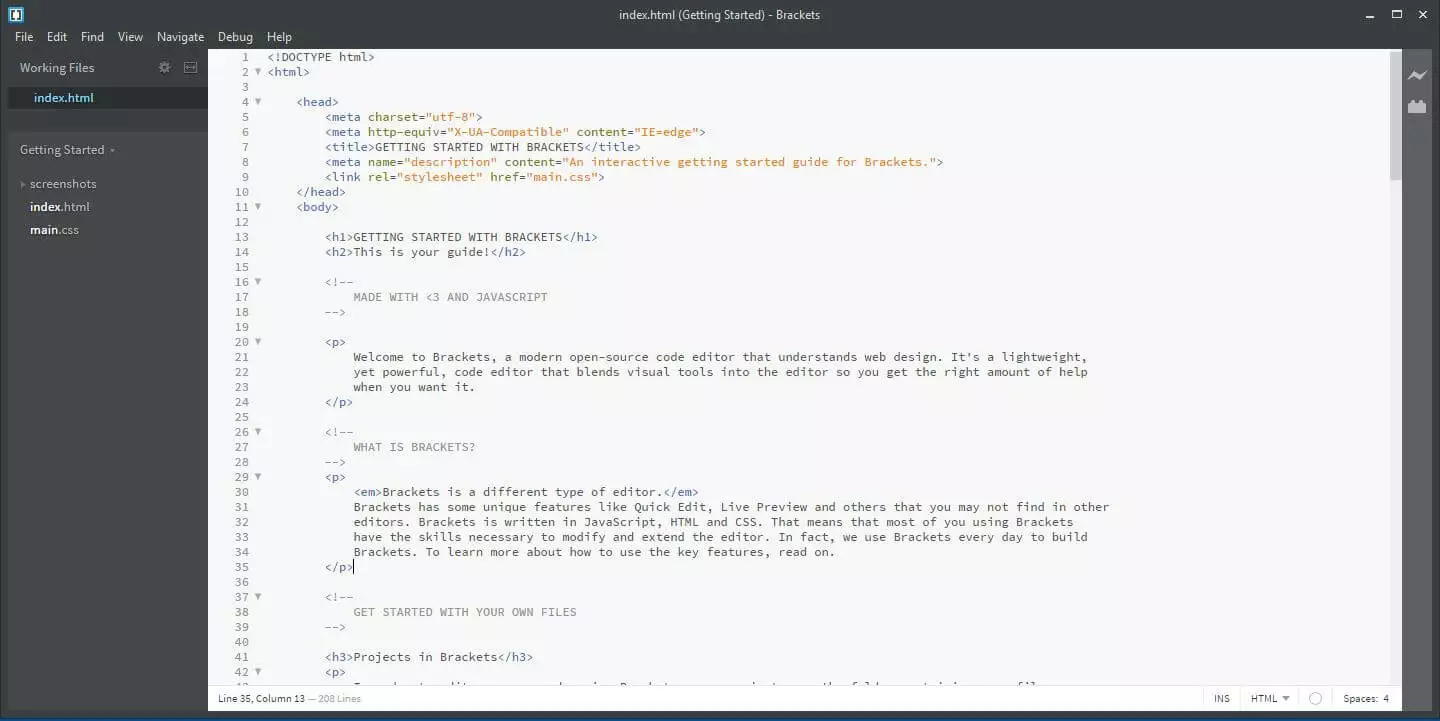
Brackets
Brackets est un projet open source lancé en 2011, qui constitue une alternative à Dreamweaver issue de la même maison, Adobe. Il est possible de trouver plus de 5500 versions de ce logiciel construit sur HTML, CSS et JavaScript, sur la plateforme GitHub. L’éditeur Web est aussi bien disponible sous Windows et Mac que sous Linux (Ubuntu et Debian), mais ces dernières versions ne proposent pas l’étendue complète des fonctions du programme. Brackets fonctionne sur la base de l’environnement JavaScript Node.js, et peut être élargi à l’aide d’extensions, notamment avec un éditeur WYSIWYG (qui n’est pas compris dans la version standard).
Dans cette alternative à Dreamweaver, vous ne voyez pas l’aperçu du code directement depuis le programme. Vous avez toutefois la possibilité de regarder à tout moment le résultat provisoire de votre projet sur le navigateur Web Google Chrome. Il convient cependant dans ce cas d’installer le navigateur en question au préalable. Les développeurs de Brackets mettent en avant trois caractéristiques fondamentales pour leur éditeur Web moderne :
- Traitement rapide : Brackets est une plateforme idéale pour l’écriture de code. Il suffit d’ouvrir le programme pour pouvoir commencer immédiatement. Vous n’avez pas à switcher entre différents fichiers pour HTML, CSS et JavaScript car les feuilles de style et scripts sont directement intégrés dans le document HTML. Choisissez un élément et intégrez-le grâce au raccourci spécifique mentionné.
- Aperçu live : lorsque vous accédez à la fonction de prévisualisation, Brackets envoie automatiquement en temps réel toutes les modifications des codes HTML et CSS, pour que vous puissiez directement vérifier si ces dernières fonctionnent. Les modifications apportées sur une application JavaScript ne sont pas encore intégrées à cet aperçu live, mais ceci est prévu pour bientôt. Il est déjà possible actuellement de voir les modifications JavaScript dans l’aperçu du navigateur, en sauvegardant votre projet Brackets au préalable.
- Compatibilité avec des préprocesseurs : cette alternative gratuite à Dreamweaver ne se caractérise pas seulement par une édition de code rapide, mais aussi grâce à la possibilité d’utiliser des fichiers Less et SCSS. Cela est rendu possible grâce à la compatibilité des préprocesseurs CSS Less et Sass. Vous pouvez écrire et modifier vos feuilles de style encore plus rapidement avec une syntaxe simplifiée.
Brackets profite de nombreuses extensions grâce notamment au fort engagement de sa communauté : de nouveaux plugins sont publiés presque toutes les semaines. Certaines extensions sont particulièrement appréciées, parmi lesquelles W3C-Validator, le plugin Emmet ainsi que Beautify, un outil pour l’optimisation des codes HTML, JavaScript et CSS. Les possibilités simples et polyvalentes de la plateforme de développement font sans aucun doute de Brackets l’une des meilleures alternatives à Dreamweaver.
| Avantages | Inconvénients |
|---|---|
| Développement permanent grâce à sa communauté | Compatibilité PHP manquante |
| Compatibilité avec les préprocesseurs CSS | Fonctions limitées sur les versions Linux |
| Editeurs Online pour CSS et JavaScript | Interface WYSIWYG disponible seulement via une extension |
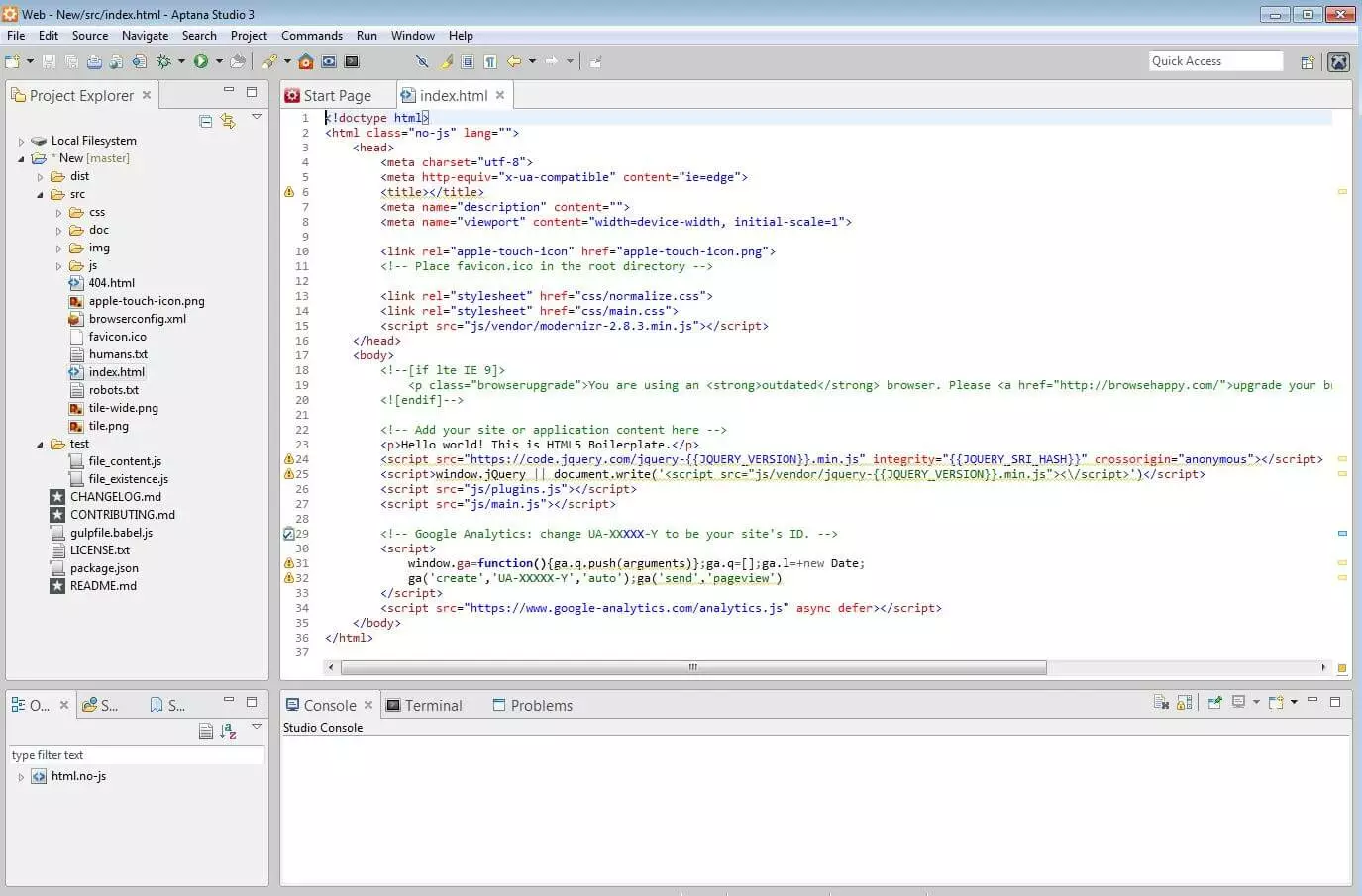
Aptana Studio
Aptana Studio est un environnement de développement libre et intégré à la société Aptana Inc. La plateforme est basée sur l’outil Java Eclipse et, en plus d’être compatible avec JavaScript, HTML5 et CSS3, elle fonctionne également avec divers langages de programmation tels que PHP, Python et Ruby. Les bibliothèques Ajax telles que jQuery, Prototype ou script.aculo.us peuvent être intégrées directement et être utilisées de cette façon pour le processus de développement. L’alternative à Dreamweaver existe en version autonome pour Windows (à partir d’XP), Linux (à partir d’Ubuntu 9.04/Fedora 12), Mac OS (à partir d’OS X 10.5) et en tant que plugin Eclipse (au moins Eclipse 3.6). L’équipe de développeurs a répandu Aptana Studio sous un modèle à double licence. Les utilisateurs peuvent soit opter pour une combinaison de licences GNU-GPL et Aptana-GPL, soit choisir une licence publique Aptana (APL pour Aptana Public License).
En dehors des nombreuses compatibilités avec des langues de programmations et plateformes, l’éditeur Web présente les caractéristiques fondamentales suivantes:
- Aide au codage : une assistance pour l’écriture de code donne des propositions pour des arguments, propriétés ou méthodes possibles et montre par ailleurs une compatibilité complète avec tout élément HTML, CSS et JavaScript sur les navigateurs Internet les plus courants.
- Débogage intégré : les correcteurs de bugs JavaScript et Ruby-on-Rails intégrés permettent de détecter et de résoudre les erreurs éventuelles sur une application.
- Assistant de préparation : Aptana Studio propose une assistance de préparation pour que le téléchargement et la synchronisation de votre projet Web soit compatible via FTP, SFTP et FTPS.
- Contrôle des versions : vous pouvez relier votre projet Web avec Git pour travailler de manière plus sûre sur votre code source, tout comme c’est le cas sur la plateforme en ligne GitHub.
- Outil de lignes de commandes intégré : grâce à un terminal incorporé, vous exécutez des commandes système directement depuis Aptana Studio.
- Environnement de développement flexible : vous pouvez configurer Aptana Studio librement selon vos désirs et étendre les possibilités de base via des scripts de commandes standard ainsi qu’avec des raccourcis afin d’obtenir une utilisabilité optimale.
Grâce à sa liaison étroite avec Eclipse, l’alternative gratuite à Dreamweaver propose aussi certaines de ses fonctions fondamentales. Il s’agit entre autres de correction syntaxique, d’une autocomplétion intelligente de code, ou encore de la désactivation automatique de balises erronées. Aptana Studio est en outre compatible avec les derniers standards du Web comme HTML5. Vous pouvez trouver des fichiers d’installation pour toutes les plateformes ainsi qu’un plugin Eclipse sur la page officielle du développeur. Vous trouverez sur GitHub les codes source des différents composants principaux ainsi que divers plugins pour l’éditeur Web à télécharger.
| Avantages | Inconvénients |
|---|---|
| Compatible avec divers langages de programmation comme Perl, Python, PHP et Ruby | Nombreuses dépendances, parmi lesquelles Java, Git et Eclipse (pour la variante plugin) |
| Contrôle des versions à l’aide de Git | Pas d’offre francophone propre |
| Compatible avec de nouvelles technologies Web | L‘installation fonctionne seulement avec Node.js, ce que ne précise pas Aptana |
| Interface utilisateur très complexe |
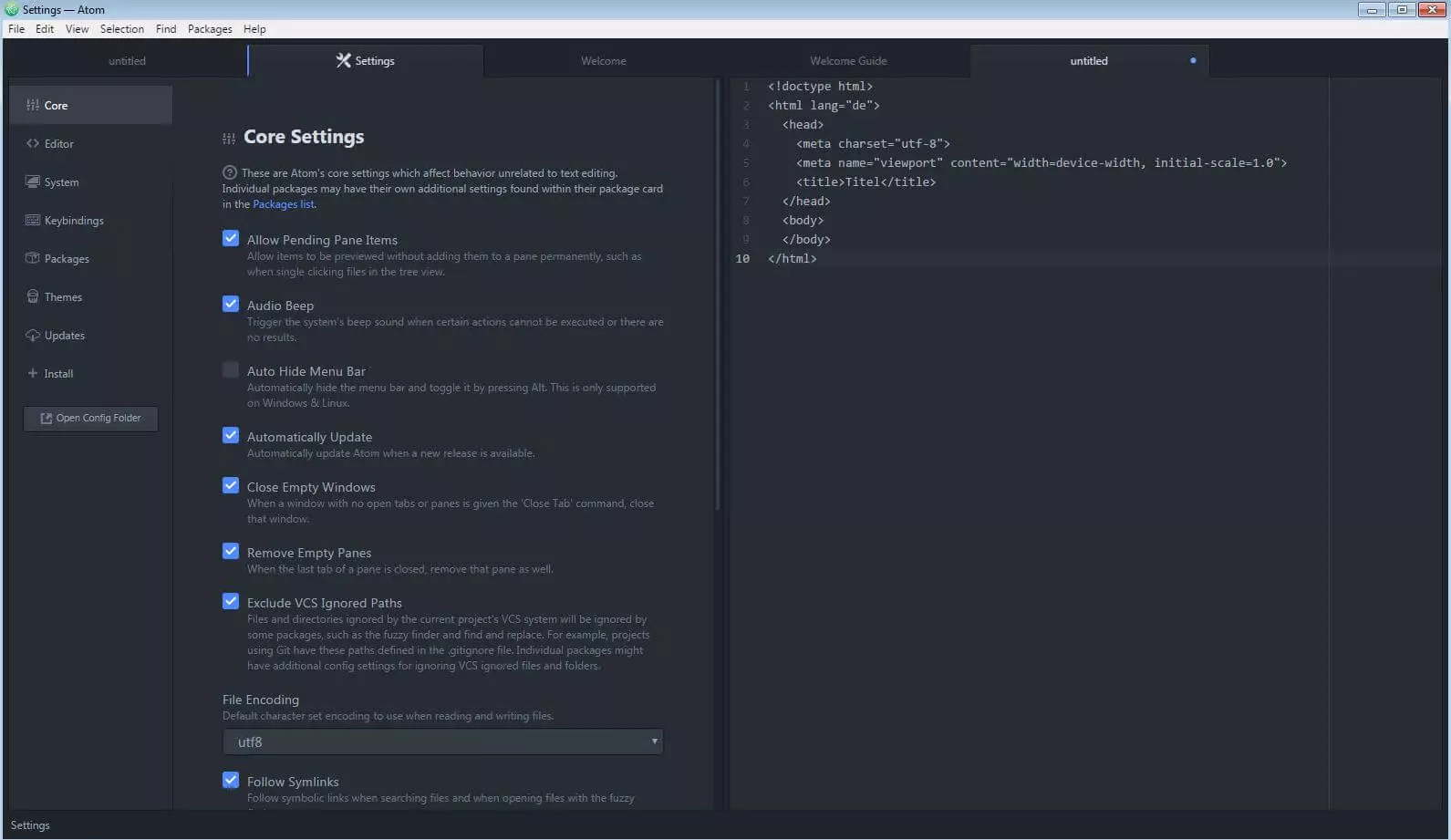
Atom
GitHub, le service d’hébergement pour les projets de développement Web en tous genres, a publié sa propre version d’un éditeur Web sous le nom d’Atom. Le Framework indépendant de toute plateforme Electron (auparavant appelé Atom Core), que le navigateur Chrome combine avec l’environnement d’exécution JavaScript Node.js, porte la marque de fabrique de son développeur GitHub. Après avoir donné libre accès à sa licence open source, ses packs et extensions, GitHub a décidé de nommer l’ensemble du projet sous une licence MIT. Les fonctions de l’éditeur Web sont accessibles via certains APIs JavaScript, avec lesquels les développeurs recommandent l’utilisation de CoffeeScript plutôt que JavaScript. Pour les contenus CSS sur Atom, on fixe au préalable les feuilles de style simplifiées Less comme standard.
Outre les standard HTML, CSS et JavaScript, l’éditeur Web est compatible avec divers langages de programmation comme PHP, Ruby, Java, C++, C, Python et Perl grâce aux plugins correspondants. Parmi les nombreuses fonctionnalités de l’alternative gratuite à Dreamweaver, on compte entre autres les suivantes :
- Gestionnaire de paquets intégré : Atom attend de son propre gestionnaire de paquets apm (Atom Package Manager) qu’il transforme l’intégration et l’installation de paquets en un jeu d’enfants.
- Autocomplétion automatique : selon le langage de programmation avec lequel vous travaillez, Atom vous propose des propositions d’autocomplétion de code lors de son écriture. Vous pouvez accepter les recommandations à l’aide d’une touche seulement. Vous pouvez par ailleurs élargir les propositions possibles via vos Code Snippets.
- Correction syntaxique : l’alternative à Dreamweaver propose une correction syntaxique sur les langages de programmation installés pour les règles les plus importantes. Celle-ci fait automatiquement ressortir les erreurs avec un code couleur spécifique dans la mesure où vous voulez utiliser cette option.
- Gestion des versions : en tant qu’application GitHub, Atom comporte l’outil de contrôle des versions Git permettant de garder un aperçu des modifications de votre projet Web. Vous pouvez par exemple paramétrer l’éditeur, de manière à ce que les lignes modifiées soient mises en avant visuellement.
- Navigateur des fichiers système : grâce au navigateur de fichiers système, vous pouvez chercher et ouvrir certains fichiers, un projet entier ou bien différents projets sur une même fenêtre.
- Palette de commandes : vous pouvez charger un masque de recherche à l’aide d’une combinaison de touches simple, qui vous permettra de trouver les commandes disponibles et d’y accéder facilement.
Outre le confort d’utilisation élevé qui résulte d’un codage simplifié, c’est surtout l’extensibilité de cet éditeur Web qui en fait une très bonne alternative à Dreamweaver. Plus de 90 paquets ainsi que 13 thèmes UI (données de décembre 2016) permettent l’accès à une multitude de fonctions incluant l’excellente compatibilité avec les langages de programmation évoquée précédemment. S’il vous manque une caractéristique, il s’avère souvent utile de jeter un œil au dossier d’extensions disponibles sur le site Web d’Astom. Vous y trouverez l’accès à des milliers d’autres paquets et thèmes développés et publiés par la communauté. Parmi ces derniers, vous trouverez entre autres une fonction d’aperçu live de votre code HTML, automatiquement complété. Les deux paquets principaux sont Metrics et Exception-reporting. Le premier transmet des données à Google Analytics et le dernier transmet des processus de programme exceptionnels (chutes, erreurs, etc.) via bugsnag.com à l’équipe de développeurs d’Atom. Même si les deux paquets ne doivent servir que d’amélioration du logiciel Atom, il est recommandable de désactiver ces derniers dans les réglages. Jusqu’à ce jour, l’alternative à Dreamweaver ne possède malheureusement pas encore de surface utilisateur francophone. Vous pouvez télécharger des versions actuelles ou anciennes du programme de GitHub fonctionnant sous Windows, Mac OS et Linux (64-bit Ubuntu, Debian, Fedora) sur le site officiel d’Atom ou bien depuis le dossier GitHub correspondant.
| Avantages | Inconvénients |
|---|---|
| Hautement extensible | Pas d’interface francophone |
| Solution intégrée pour la gestion de paquets et le contrôle de versions | Paquets standard douteux (même s’ils peuvent être désactivés) pour la collecte de données |
| Vaste compatibilité avec les différents langages de programmation (entre autres PHP, HTML, CSS, JavaScript, Java, JSON, SQL) |
Les meilleures alternatives à Dreamweaver dans le milieu open source : bilan
Adobe Dreamweaver propose aux novices de la programmation des solutions complètes pour le développement de sites Web, qui pourront facilement convaincre les utilisateurs grâce à ses nombreuses fonctions et sa connexion directe avec le Creative Cloud. Que demander de plus lorsque l’on souhaite créer un projet Web créatif et exigeant ? Ceci est également lié à une haute complexité ainsi qu’à des frais continus. Par ailleurs, le logiciel d’Adobe n’est pas uniquement considéré comme une solution économe en ressources. Les développeurs expérimentés misent habituellement sur des éditeurs qui offrent plus de libertés.
La sélection open source d’alternatives à Dreamweaver présentée dans ce guide digital représente un compromis entre le principe modulaire du programme d’Adobe et une programmation brillante à l’aide d’un éditeur de texte habituel. Ceci est dû principalement à un code de programme librement disponible, et qui offre toute sa flexibilité aux éditeurs Web. Vous pouvez ainsi soit utiliser un programme comme Atom en tant qu’éditeur minimaliste avec correction syntaxique et auto-complétion de code, soit un environnement de développement complet, ne s’écartant qu’en quelques points du modèle commercial Dreamweaver.
D’un autre côté, vous ne pouvez pas non plus vous attendre à une solution gratuite semblable au produit d’Abobe. Les logiciels professionnels tels que Dreamweaver sont constamment développés et définissent par conséquent les nouveaux standards Web. Si des problèmes surgissent avec le logiciel ou si vous avez besoin d’aide pour votre projet, une assistance compétente est à disposition pour Adobe, ce que proposent aussi certains programmes gratuits open source comme BlueGriffon (mais à condition de souscrire à l’option payante) ou encore les communautés d’utilisateurs.
| Disponible sous | Programme en français | HTML5 et CSS3 | PHP | Particularités | |
|---|---|---|---|---|---|
| Atom | Windows, Mac OS, Linux | Non | Oui | Oui | Gestionnaire de paquets intégré |
| Aptana Studio | Windows, Mac OS, Linux | Non | Oui | Oui | Débogage JavaScript- et Ruby-on-Rails, basé sur Eclipse |
| BlueGriffon | Windows, macOS, Ubuntu | Non | Oui | Non | Editeur SVG, fonctionnalités commerciales supplémentaires |
| Brackets | Windows, macOS, Linux (limité) | Non | Oui | Non | Editeur online pour CSS et JavaScript |
| KompoZer | Windows, macOS, Ubuntu | Non | Non | Non | Faible quantité de données |