Application Web de la semaine : Paletton
Tous les propriétaires de sites Internet ne possèdent pas le même sens du design. Les jeux de couleurs de votre site Web ne devraient pas en souffrir. L’outil en ligne Color Scheme Designer fait peau neuve avec cette nouvelle version de Paletton disponible gratuitement en téléchargement. En quelques clics vous pourrez choisir un set de couleurs harmonisé pour votre site Web. Cet outil en ligne propose une palette de couleurs complète pour chaque ton de base. De cette manière, vous pouvez non seulement concevoir un site Internet à l’apparence professionnelle, mais vos informations et présentations graphiques seront également plus convaincantes grâce à une palette de couleurs soigneusement étudiée.
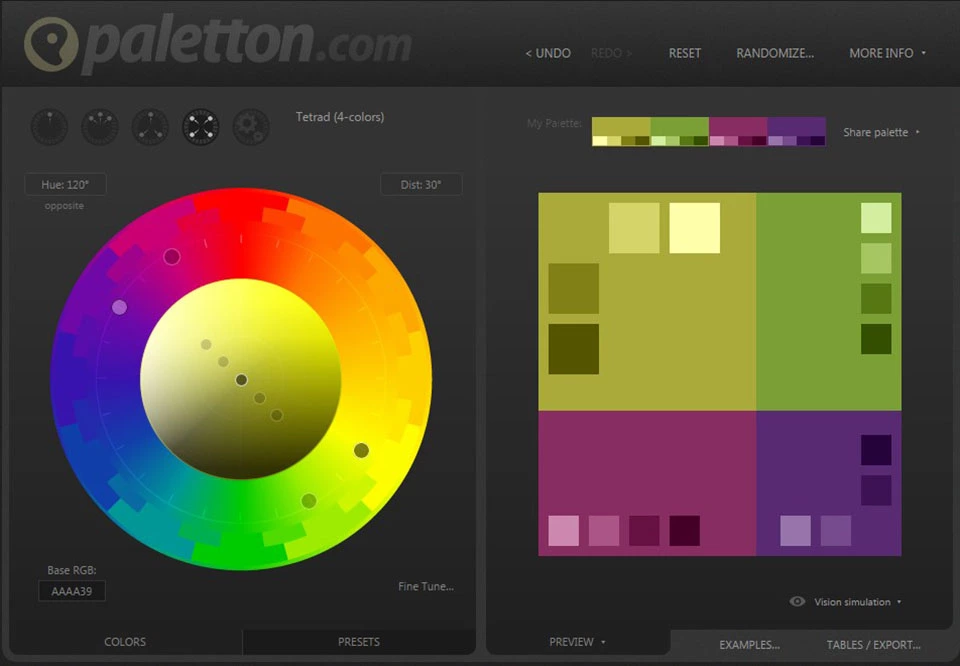
Comment utiliser Paletton pour votre palette de couleurs
Il existe plusieurs modes pour déterminer un set de couleurs harmonisé : Monochromatic, Adjacent Colors, Triad, Tetrad et Free-Style. Le point de départ est une couleur de base que vous complétez avec jusqu’à trois coloris supplémentaires. Pour cela utilisez le tableau de commandes suivant :
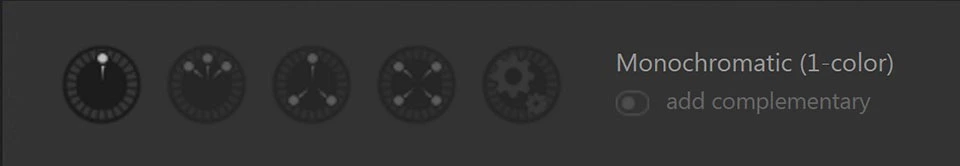
Aperçu des différents modes :
- Monochromatic (monochrome) : Si vous optez pour ce mode, votre palette de couleurs sera composée d’une teinte dominante ainsi que de cinq nuances de cette même teinte. Ces nuances pourront se combiner au choix avec leur couleur complémentaire respective.
- Adjacent Colors (couleurs complémentaires) : le mode Adjacent Colors produit une palette de couleurs en assignant deux coloris proches de votre teinte dominante. Chaque coloris est proposé en cinq nuances. Une teinte complémentaire peut être sélectionnée au choix.
- Triad (triades) : les schémas de couleurs créés avec ce mode se composent de trois coloris harmonisés, chacun comportant respectivement cinq nuances. Ici aussi on peut ajouter la couleur complémentaire de la teinte dominante.
- Tetrad (tétrades) : Dans ce mode, vous combinez votre teinte dominante avec deux coloris secondaires et une couleur complémentaire. Pour chaque teinte de couleur, cinq nuances respectives sont automatiquement générées.
- Free-Style: avec ce mode vous n’utilisez pas la roue chromatique. Il vous permet de combiner librement quatre couleurs de votre choix. C’est le mode qui propose une marge de manœuvre maximale dans la conception de votre jeu de couleurs, mais ce dernier n’est donc pas nécessairement harmonisé.
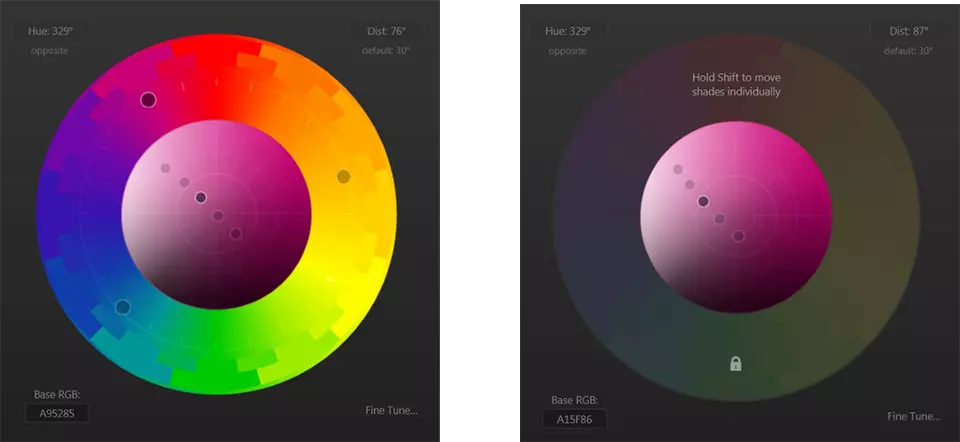
Le cercle chromatique
Le choix des tons de couleurs principaux aussi bien que celui des couleurs secondaires se fait via un cercle chromatique. L’utilisation est intuitive : une fois les régulateurs placés pour déterminer votre couleur principale, Paletton génère une palette de nuances correspondante. Les modes Adjacent Colors, Triad ou Tetrad sont basés sur des règles de combinaisons préprogrammées, garantissant un set de couleurs harmonisé. Tandis que vous définissez les réglages de la couleur avec le cercle extérieur, le cercle intérieur permet quant à lui d’ajuster les nuances.
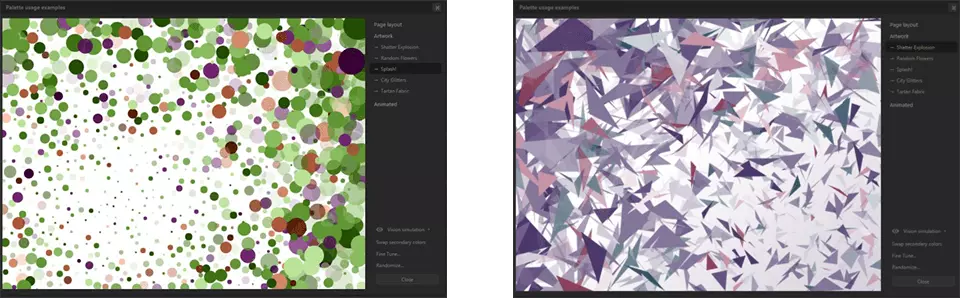
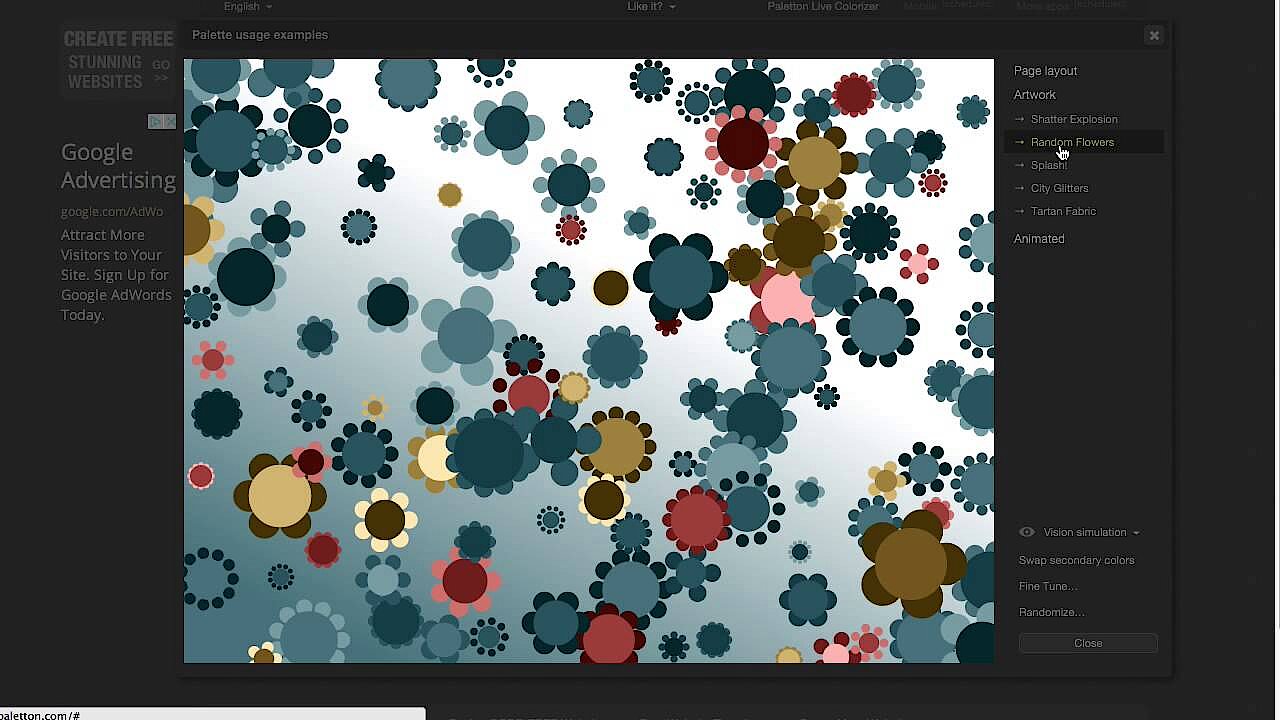
Tester sa palette de couleurs sur des exemples
Si vous avez choisi votre jeu de couleurs, vous pouvez tester son rendu sur des graphiques à titre d’exemple. Pour ce faire, utilisez le bouton Examples (exemples) et choisissez entre Page Layout (mise en page), Artwork (illustrations) ou Animated (animations).
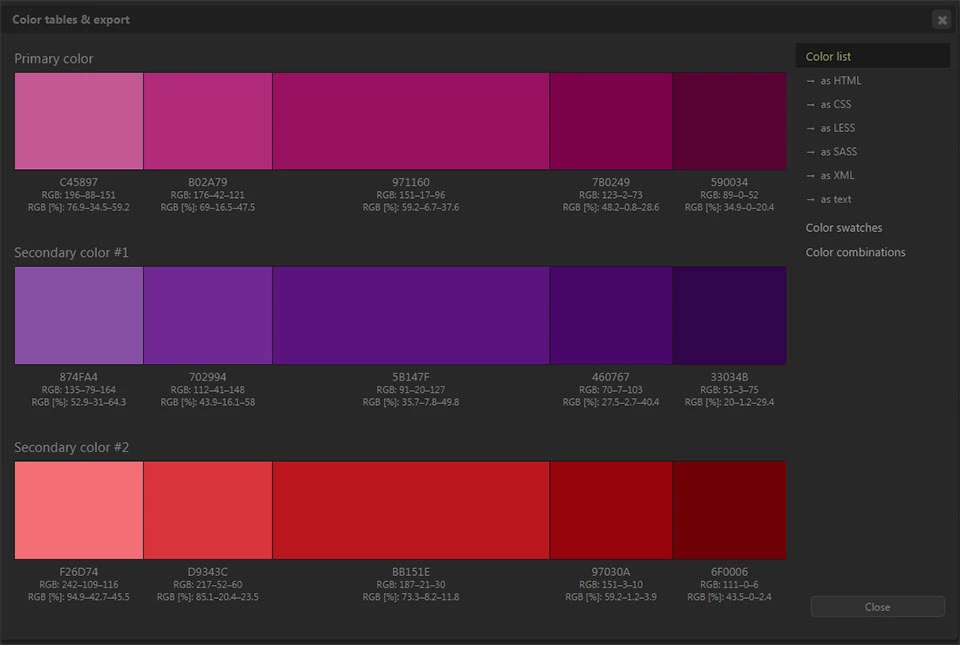
Exporter des couleurs
De manière alternative, Paletton vous propose la possibilité d’exporter votre jeu de couleurs sous divers formats tels que CSS, LESS, SASS, XML ou Swatch-Files pour Photoshop. Cliquez pour cela sur le bouton Tables/Export et choisissez le format de votre souhait.
Voici une courte vidéo d’introduction à Paletton en anglais, réalisée par l’utilisateur YouTube Chris Stefanski :
 Pour afficher cette vidéo, des cookies de tiers sont nécessaires. Vous pouvez consulter et modifier vos paramètres de cookies ici.
Pour afficher cette vidéo, des cookies de tiers sont nécessaires. Vous pouvez consulter et modifier vos paramètres de cookies ici.