Les tendances Web design les plus populaires en 2025
Le développement d’Internet en tant qu’appareil d’information démesuré se reflète dans les innovations en matière de conception qui ont changé l’apparence du World Wide Web au fil des ans. C’est surtout au niveau du Web design que l’on observe régulièrement de nouvelles tendances qui déterminent déjà aujourd’hui l’Internet de demain. Actuellement, les idées de design les plus populaires sont les effets visuels accrocheurs comme les transitions de couleurs et les polices voyantes, mais aussi les éléments utiles comme les effets de défilement et les chatbots. Nous vous présentons les 12 tendances de Web design en 2022 afin que vous soyez bien préparé.
- Éditeur de site intuitif avec fonctions d'IA
- Générateur d'images et de textes avec optimisation SEO
- Domaine, SSL et boîte email inclus
Tendances Web design : 15 tendances sur le devant de la scène
C’est sûr : l’année 2025 poursuivra les diverses tendances du Web design des années précédentes et ne modifiera pas fondamentalement le paysage Internet. Toutefois, certaines tendances convergent vers une nouvelle amélioration de l’expérience utilisateur sur les plateformes qui veulent contribuer aujourd’hui à façonner l’Internet de demain.
- Web design rétro
- Mondes et éléments en 3D interactifs
- Maximalisme et saturation
- Web design de divertissement
- Page d’erreur 404 créative
- Courtes vidéos à valeur ajoutée
- Polices accrocheuses et uniques
- Néomorphisme
- Effet de défilement : le défilement infini et l’effet de parallaxe
- Vitesse et performances
- Expérience utilisateur personnalisée
- Réalité virtuelle et augmentée via WebXR
- Développement des chatbots
- Design à caractère social et écologique
- Micro-interactions
Tendances Web design en 2025: de nouvelles idées pour les sites Web
Web design rétro
En 2025, visiter certains sites Web équivaudra à faire un saut dans le passé : vous trouverez des images rétro, des éléments en pixels ainsi qu’une navigation sur site venue d’une autre époque. Les années 1990 et 2000 serviront de source d’inspiration, notamment grâce au revival actuel du Y2K.
Les curseurs personnalisés, avec ou sans effets, sont également présents dans le Web design en 2025. Ceux-ci peuvent par exemple être constitués d’une icône conçue par l’utilisateur ou posséder une animation qui n’apparaît que lorsque le curseur est déplacé. La page « 90’s Cursor Effects » présente plusieurs exemples de cette tendance rétro :
Mondes et éléments en 3D interactifs
Parmi les tendances du Web design pour 2025 figurent également les effets 3D qui donnent aux sites Web un aspect réel. Le mot clé est ici : immersion. Les internautes peuvent se voir présenter un monde virtuel dans lequel ils avancent en cliquant ou en faisant défiler les pages. À titre d’exemple, la chaîne de grands magasins Bloomingdale’s propose un site de e-commerce immersif qui rappelle un centre commercial virtuel.
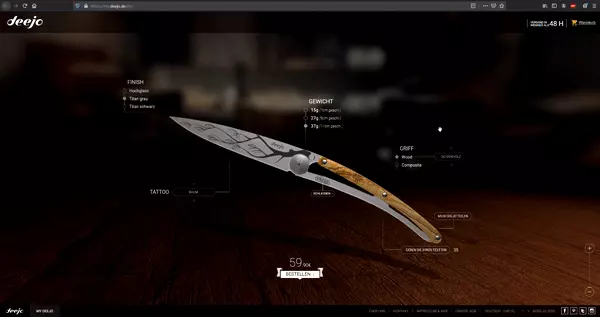
En 2025, les utilisateurs trouvent de plus en plus de sites Web avec des éléments en 3D qui peuvent être bougés d’un clic ou avec le doigt. Les objets interactifs de ce type offrent un potentiel énorme, notamment pour le e-commerce. De cette façon, les clients peuvent facilement voir un produit de tous les côtés et sous tous les angles afin d’avoir la meilleure image possible. On peut admirer cet effet sur le site Web du fabricant de couteaux français Deejo :
Maximalisme et saturation
Une autre tendance du Web design en 2025 est le maximalisme. C’est le contraire du minimalisme et de son célèbre slogan : « ramebo more ». Le but est ici de créer des sites Web surchargés, où chaque élément attire l’attention d’une manière ou d’une autre. Des pages animées, des boutons spéciaux et des images aux couleurs vives ne sont que quelques exemples de ce type de Web design.
À titre d’exemple : « MUTANT STAND » est un espace communautaire Web3 qui présente de nombreux éléments sur sa page Web. La couleur vert fluo, les cristaux volants et les images en mouvement permettent de créer une ambiance originale et moderne.
- Votre site e-commerce conçu et mis à jour par des experts
- Référencement assuré par des spécialistes SEO
- Possibilité d'effectuer des modifications vous-même
Les sites Web lumineux ou colorés ne vous plaisent pas ? Alors optez pour le mode sombre, tendance qui concerne le Web, ainsi que l’ensemble du secteur des logiciels. De plus en plus d’internautes trouvent les interfaces claires gênantes (surtout lorsque la lumière ambiante est faible) et choisissent une alternative qui protège les yeux. C’est pourquoi les systèmes d’exploitation comme Windows proposent un mode sombre. Il est également possible d’activer un mode sombre dans les navigateurs comme Google Chrome.
Web design de divertissement
La tendance Web design 2025 met également en avant des éléments amusants qui ne servent pas nécessairement un but précis. L’humanité a eu à relever de nombreux défis ces dernières années et cette tendance vise à divertir les internautes et à présenter d’anciens éléments sous un nouveau jour.
Avec cette tendance, les sites Web mettent en avant des animations interactives que les utilisateurs peuvent déplacer, activer et plus encore. Vous pouvez également remplacer la barre de chargement classique de votre site Web par une animation au chargement originale qui rend l’attente plus amusante.
Le portfolio du développeur full stack François Risoud est par exemple équipé d’effets de survol : des éléments se dispersent dès que l’on passe le curseur dessus :
Page d’erreur 404 créative
Les pages d’erreur 404 originales seront aussi populaires en 2025. Le but est ici encore de divertir les internautes. La page d’erreur classique qui s’affiche lors de l’appel d’une URL non valide est remplie d’éléments originaux ou divertissants. Cela permet de transformer un problème en un moment de divertissement. Voici quelques idées de pages 404 originales.
L’agence de design Feldman Studio, par exemple, a adopté cette tendance de Web design. Sur leur page d’erreurs, les utilisateurs peuvent jouer au jeu « Snake » et même se retrouver sur la liste des meilleurs scores :
Courtes vidéos à valeur ajoutée
L’intégration de vidéo est une tendance Web design déjà bien établie. 2025 met toutefois l’accent sur des clips courts qui sont non seulement visuellement impressionnants, mais qui offrent en plus une valeur ajoutée. Vous pourriez par exemple appliquer cette tendance sous la forme d’une vidéo de présentation de votre personne ou de votre entreprise. De même, les produits peuvent être mis en valeur par de courtes vidéos. Si vous souhaitez augmenter la portée de vos vidéos, vous pouvez également les partager sur les principales plateformes de réseaux sociaux.
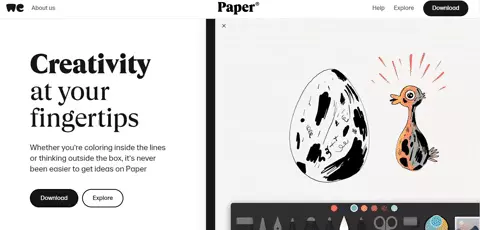
Pour illustrer cette tendance, découvrez le site Web de l’application Paper, sur lequel les utilisateurs peuvent se faire une première idée de ses fonctionnalités dans une vidéo :
Vous souhaitez concevoir un site Internet professionnel pour votre projet, mais vous n’avez pas le temps de le faire ? Dans ce cas, tournez-vous vers le service de création de IONOS afin de développer un site Web sur mesure et qui vous ressemble.
Evergreens : les tendances actuelles en matière de Web design
Polices accrocheuses et uniques
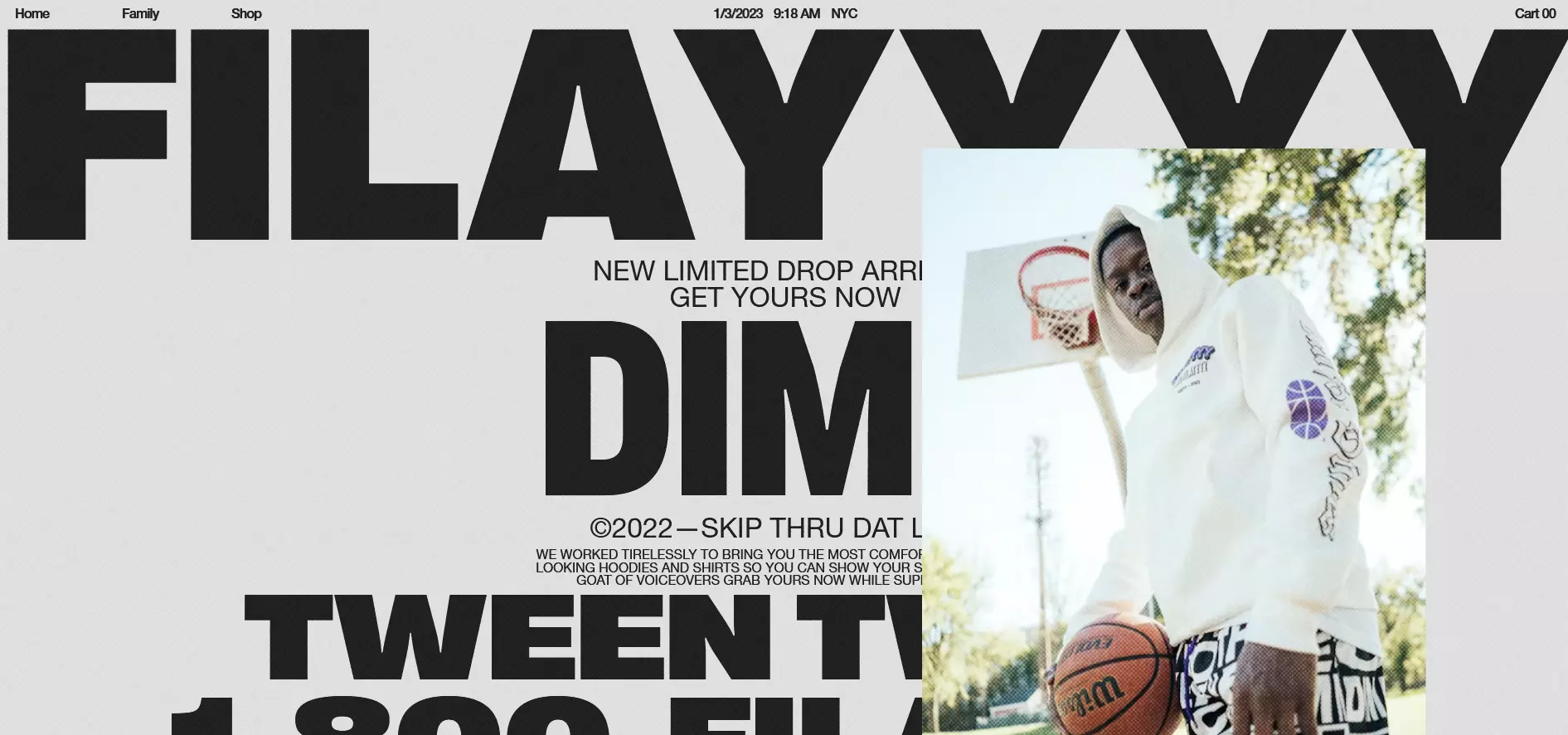
Les polices de caractères voyantes et uniques sont toujours aussi populaires en 2025. Les sites accueillent les utilisateurs avec des mots et des phrases qui prennent presque toute la page et recouvrent souvent d’autres éléments, de manière esthétique. Cette tendance typographique nous rappelle que notre écriture ne doit pas seulement servir à transmettre des informations, mais qu’elle peut aussi être un élément de design à part entière.
Les polices de caractères comme les webfonts sont également un outil important lorsqu’il s’agit de conférer une identité propre à une marque. De grands noms comme Coca-Cola, Disney et Harry Potter ont développé des typographies sur mesure reconnues dans le monde entier. L’utilisation d’une police de caractères créée par vos soins sur votre site Web vaut donc vraiment la peine d’être envisagée. Expérimentez avec les couleurs et les formes. Il est également possible d’insérer des images et d’autres éléments dans les lettres.
Néomorphisme
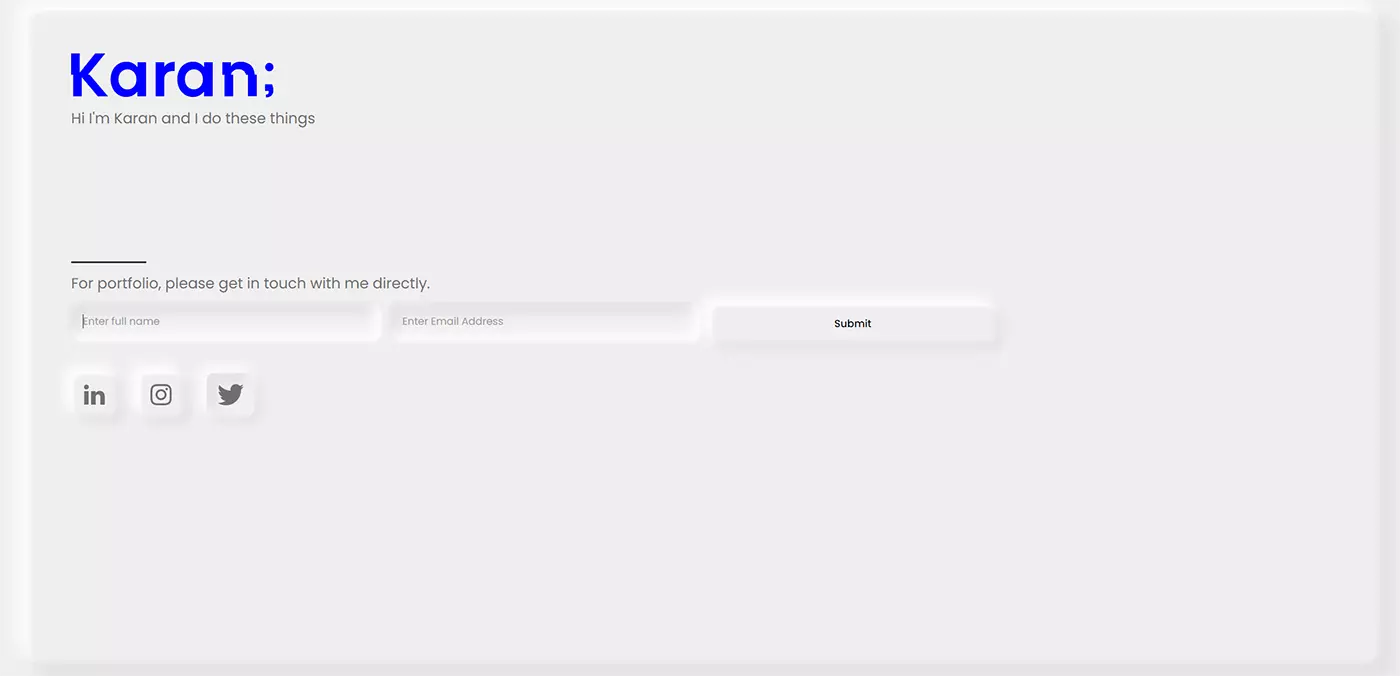
Le néomorphisme (également surnommé le « nouveau skeuomorphisme ») apporte plus de réalisme dans le design devenu parfois très abstrait des sites Web. L’approche moderne devrait notamment donner plus de vie aux mises en page très plates basées sur des cartes. Pour cela, les différentes composantes de l’interface utilisateur des pages sont affichées dans un style 3D en travaillant spécifiquement avec des ombres plus claires et plus sombres dans le design via le CSS. Ainsi, les différents éléments semblent émerger de l’écran jusqu’à ce qu’ils soient sélectionnés par l’utilisateur et donc enfoncés (du moins visuellement), ce qui laisse une impression réaliste.
Malgré sa popularité, cette tendance de design a aussi ses inconvénients. Ainsi, les utilisateurs qui souffrent d’une déficience visuelle ne peuvent pas saisir correctement les fines lignes de séparation lorsqu’ils regardent des éléments de néomorphisme. C’est pourquoi la tendance est de plus en plus au néomorphisme avec des contrastes plus marqués.
Les programmes graphiques classiques tels qu’Adobe Illustrator sont les plus appropriés pour sa mise en œuvre. Vous pouvez également trouver de nombreuses solutions sur le Web comme Neumorphism.io pour vous aider à réaliser la tendance Web design 2025 qu’est le néomorphisme.
Comme le jeu d’ombre est à la base du néomorphisme, cette tendance Web design est peu compatible avec les applications Web ou les applications en mode sombre. Il s’agit ici de déterminer quelle stratégie convient le mieux à votre projet.
Effet de défilement : le défilement infini et l’effet de parallaxe
Les appareils mobiles facilitent le passage du clic au défilement. En principe, le site à défilement est déjà bien connu. Toutefois, les concepts de design tels que le défilement infini ou l’effet de parallaxe continuent à jouir d’une grande popularité et restent donc en vogue en 2025.
Le défilement infini
Une fois la fin d’une section d’information atteinte, la suivante suit immédiatement : c’est ce qu’on appelle le défilement infini. Les réseaux sociaux comme Facebook, Instagram, Reddit et Quora utilisent cette méthode depuis longtemps pour présenter du contenu aux utilisateurs dans un flux d’information continu. Dans les blogs, les utilisateurs sont également confrontés au « défilement infini ». Celui-ci continuera à jouer un rôle à l’avenir.
Le défilement à l’infini est idéal pour les sites Web contenant un large éventail d’informations et est habituellement combiné avec des algorithmes sophistiqués qui préfiltrent l’information offerte et présentent d’abord les entrées les plus pertinentes aux utilisateurs. Les opérateurs de sites Web qui souhaitent surfer sur cette tendance en 2025 doivent veiller à ce que la mise en œuvre soit adaptée aux moteurs de recherche. Google avait autrefois du mal à parcourir les sites Web de défilement. Mais le défilement infini peut maintenant être implémenté en toute sécurité grâce aux spécifications de conception détaillée du leader sur le marché des moteurs de recherche. Dans tous les cas, notez les aspects suivants :
- URL individuelles pour chaque page secondaire
- Pas de chevauchement de contenu
- Les visiteurs doivent pouvoir trouver facilement les articles qu’ils recherchent
- Temps de chargement raisonnable
Le site Web de démonstration du webmaster et analyste de tendances John Mueller est un exemple d’implémentation du défilement infini dans les moteurs de recherche Google.
L’effet de parallaxe
Le défilement parallaxe n’appartient pas non plus aux nouvelles tendances Web design 2022, mais est définitivement l’un des plus populaires en ce moment. L’effet du mouvement parallaxe est déjà utilisé depuis quelques années comme une composante de base des sites Web modernes. Par ce biais, les niveaux individuels du site Web se déplacent à des vitesses différentes, créant un effet de perception de la profondeur.
Normalement, le site Web devrait également afficher des éléments qui invitent le visiteur à agir en plus de l’effet de mouvement. Le défilement parallaxe peut donc être parfaitement combiné avec le storytelling interactif.
En 2025, les utilisateurs pourront également compter sur le défilement parallaxe avec effet zoom. Dans ce cas, le défilement ne génère pas de mouvement vertical ou horizontal, mais permet de zoomer sur une autre zone de la page. Les internautes ont ainsi l’impression d’effectuer un voyage. Le site « Wonderland Digitalfashion », qui inclut des effets 3D, illustre très bien ce phénomène
Vitesse et performances restent importants
Ce n’est pas tant une tendance qu’un principe de base pour les sites Web bien conçus : la rapidité est de plus en plus importante. C’est en partie grâce à la révolution mobile ; les propriétaires de sites Web veulent des sites facilement accessibles en déplacement. Plus les sites se chargent rapidement, plus l’expérience utilisateur est bonne ; c’était déjà le cas il y a dix ans. En 2025, on privilégie un chargement plus rapide des sites Web, notamment grâce au lazy loading.
De nombreuses tendances en matière de Web design facilitent ce principe : par exemple, le minimalisme renonce en grande partie aux contenus gourmands en mémoire et préfère recourir à des formats permettant de réduire la charge de stockage. Les sites à « long défilement » placent toutes les informations nécessaires sur une seule page à faire défiler. Cela évite d’avoir à charger plusieurs sous-pages à la suite. De plus, les espaces blancs favorisent l’absence d’éléments qui pourraient réduire la vitesse de chargement d’un site Web.
De nombreuses tendances de Web design modernes comme les animations interactives captent l’attention et améliorent l’apport d’informations, si utilisées efficacement. Cependant, un design élaboré a souvent un impact négatif sur les performances. Les concepteurs de sites Web doivent donc examiner avec attention quels sont les contenus multimédias et interactifs qui offrent une valeur ajoutée à l’utilisateur et ceux qui ne font que ralentir inutilement le site Web. Souvenez-vous de la règle d’or : moins, c’est plus. Cela ne signifie pas nécessairement un retour au flat design.
La performance d’un site Web a un impact direct sur l’expérience utilisateur. Il convient de distinguer le temps de chargement réel et le temps de chargement perçu. Les ralentissements ne sont problématiques que s’ils sont perçus comme tels par l’utilisateur. Les mesures suivantes sont notamment utilisées pour compenser les temps de chargement plus longs :
Barre de progression
Si le visiteur doit patienter, informez-le du temps d’attente. La barre de progression ne réduit pas le temps de chargement, mais elle peut au moins le rendre plus agréable si elle est conçue de manière intéressante. L’utilisateur ne doit pas être tenté de quitter la page s’il est obligé d’attendre. Après tout, la marge de tolérance de l’utilisateur moderne d’Internet est devenue de plus en plus courte au fur et à mesure que les connexions sont devenues plus rapides.
Charger d’abord les éléments clés
Les sites Web doivent être programmés de telle sorte que les contenus « Above the fold » (au-dessus du pli) doivent d’abord être recherchés et affichés dans le navigateur. Il s’agit des parties de la page qui sont visibles sans devoir faire défiler. Si ce contenu est disponible, il importe peu à l’utilisateur de savoir si un contenu supplémentaire (« below the fold ») sera chargé ultérieurement.
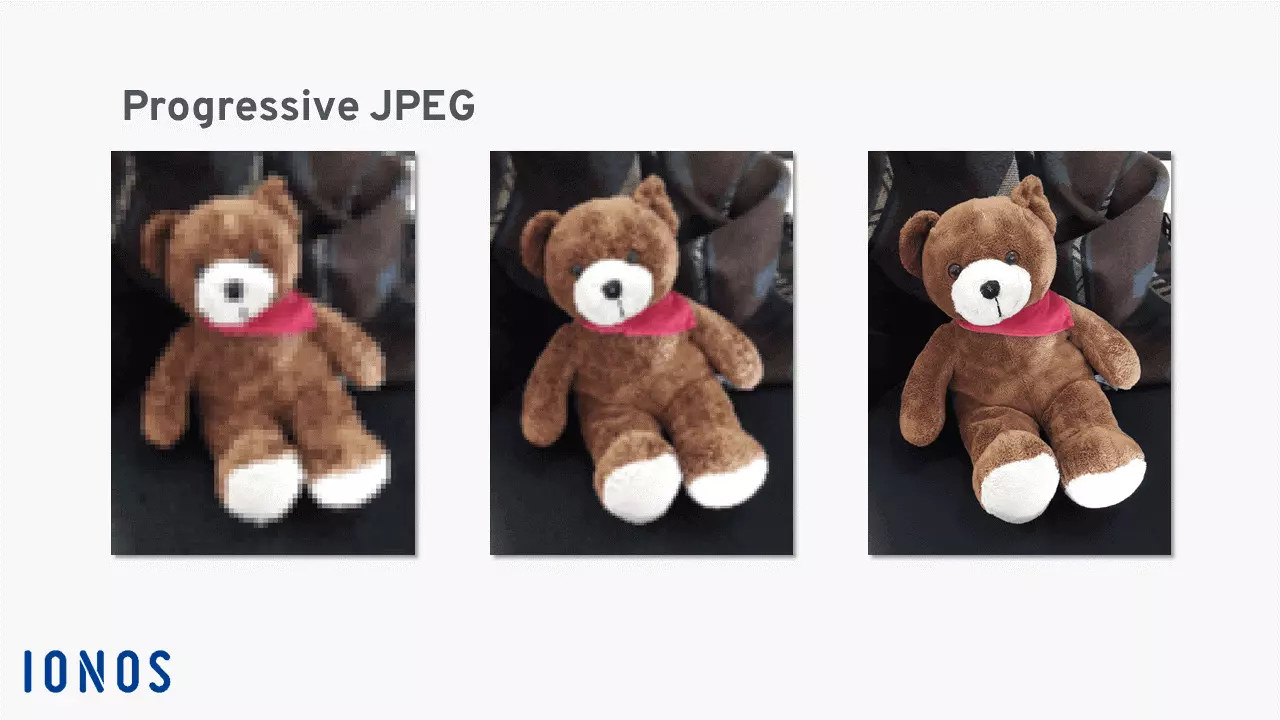
JPEG progressif
Les images incorporées en JPEG progressif ne s’accumulent pas de haut en bas dans la résolution finale lorsqu’elles sont chargées. À la place, c’est la méthode de l’entrelacement, aussi connue sous le nom d’affichage progressif, qui est utilisée : une image de prévisualisation de faible qualité s’affiche d’abord, et elle est ensuite progressivement affinée jusqu’à ce que les données pour la qualité d’image souhaitée aient été complètement chargées.
Vous trouverez dans notre article plus d’astuces pour améliorer les performances de votre site Web.
WebAssembly
Les applications Web constituent désormais, à juste titre, un aspect essentiel de l’expérience de navigation. JavaScript permet par exemple aux utilisateurs d’interagir avec le site Web qu’ils visitent, ce qui contribue grandement à améliorer leur expérience. Mais il existe aussi des applications Web qui font baisser les performances. WebAssembly (WASM) est un langage récent qui s’exécute très rapidement dans le navigateur grâce à la précompilation. Bien qu’il s’agisse d’une norme encore peu répandue, la plupart des navigateurs récents sont en mesure de la prendre en charge.
Expérience utilisateur personnalisée
La présentation du contenu Web en fonction du groupe cible est l’un des principes de base de la conception Web moderne. Dans le domaine du e-commerce en particulier, la sélection du contenu et sa présentation doivent être adaptées aux besoins des clients potentiels. Alors qu’auparavant, l’accent était mis sur des groupes de personnes abstraits, en 2025, l’expérience utilisateur de l’individu sera au cœur de l’objectif.
Une des tendances du Web design en 2022 sera le site Web personnalisé, où les visiteurs pourront consulter le contenu en fonction de ce qui correspond à leurs habitudes d’utilisation. La base de données pour une interface utilisateur personnalisée est fournie par des outils d’analyse Web tels que Google Analytics ou Matomo, qui proposent aux créateurs de contenu un aperçu complet de la façon dont les internautes interagissent avec leur contenu Web.
Utilisez-vous WordPress pour votre projet Web ? Avec l’hébergement WordPress de IONOS, vous profitez d’un pack parfaitement administré du système de gestion de contenu qui comprend l’hébergement, la certification SSL/TLS et votre propre nom de domaine !
Réalité virtuelle et augmentée via WebXR
La plupart des utilisateurs sont habitués aux réalités virtuelles (Virtual Reality ou VR) du secteur du divertissement. L’industrie des jeux vidéo en particulier investit massivement dans le développement de lunettes de réalité virtuelle adaptées à leurs jeux. Dans le secteur des smartphones, de plus en plus d’applications sont arrivées sur le marché. Elles utilisent la réalité augmentée (RA) à des fins ludiques, mais également pratiques. Par exemple, l’environnement réel se transforme avec l’aide de votre smartphone pour vous aider à planifier la décoration intérieure d’un appartement ou pour essayer des vêtements virtuellement. Le Web prend aujourd’hui également cette direction. Avec WebXR, le W3C a créé une interface qui remplace la technologie incomplète existante, et permet aux navigateurs d’afficher le contenu de la VR et de la RA.
Si vous avez des lunettes de réalité virtuelle, il est possible de visiter en trois dimensions un site Web programmé en conséquence. Comme dans une pièce, l’interaction permet de faire des aller-retours entre les éléments du menu et du contenu. À l’avenir, ceci pourrait être particulièrement intéressant pour le secteur du e-commerce. Les boutiques en ligne peuvent ainsi se rapprocher davantage de l’expérience en magasin. Si vous possédez déjà ce type de lunettes, vous pouvez déjà essayer WebXR sur une page test de Mozilla.
Développement des chatbots
Les programmes pour les tâches de communication ne sont pas nouveaux. Les chatbots sont issus du domaine de recherche de l’Intelligence Artificielle (IA) et sont déjà utilisés aujourd’hui sur les sites Internet des entreprises ou dans les boutiques en ligne. En règle générale, il s’agit de petites boîtes de dialogue qui reçoivent les questions des utilisateurs et affichent les réponses générées automatiquement.
Les chatbots peuvent être personnalisées grâce à des algorithmes d’apprentissage machine. L’utilisateur a l’impression que c’est un employé humain qui répond aux questions. Les chatbots sont utilisés comme assistants d’achat virtuels ou comme alternative à la FAQ classique. Sur le site Web de Dachstein Salzkammergut, vous avez par exemple accès à un chatbot appelé « Vroni » :
Les chatbots sont rarement intrusifs mais sont généralement commutés via de petits éléments interactifs. Dans la plupart des cas, les chatbots ne sont (pour l’instant) pas plus que des barres de recherche qui réagissent plus dynamiquement aux requêtes de recherche. Il sera intéressant de voir dans quelle mesure les chatbots se développeront en 2025. L’automatisation des centres d’appel et des processus de paiement sont deux exemples de ce à quoi il faut s’attendre.
Design à caractère social et écologique
Les questions sociales et écologiques ont gagné en importance ces dernières années. Les entreprises en profitent de plus en plus pour nouer un dialogue plus intense et approfondi avec leurs clients et utilisateurs. La nécessité et l’importance d’une présence active sur Internet a été davantage mise en avant, que ce soit sur les réseaux sociaux ou sous forme de sites Web.
Les initiatives en matière de développement durable ou l’engagement social sont désormais considérés comme plus qu’un simple détail et ont une influence bien plus grande sur le design d’un site Web qu’il y a quelques années. Des photos, des vidéos, des visualisations ou des simulations placées bien en vue sont tout aussi à la mode qu’un design spécifique en lien direct avec les efforts de l’entreprise ou de l’opérateur du site Web.
Micro-interactions
Les micro-interactions sont une tendance de l’UX Design dans laquelle les interactions utilisateurs sélectionnées sont accompagnées de petits effets d’animation. Cela peut, par exemple, se traduire par un bouton « like » qui récompense l’utilisateur par un effet de mouvement ou la vibration du smartphone. Pour les experts en UX comme Dan Saffer, ce sont ces petits détails qui constituent l’expérience utilisateur.
Exemple pour des animations réussies avec lesquelles vous pouvez réaliser de micro-interaction : trouver des opérateurs de site Web sur Awwwards.com ou Dribbble.
Que signifie le Web design en 2025?
Le Web design de 2025 met l’accent sur un aspect visuel unique et divertissant. Les éléments 3D, les animations interactives et les grandes typographies ne sont que quelques-uns des éléments dont les sites Web de demain voudront se parer.
De plus, on peut observer des évolutions basées sur l’adaptation mobile de ces dernières années. Les sites Web doivent devenir encore plus efficaces et conviviaux afin de rester en phase avec la concurrence sur le marché en ligne. Cependant, on observe également des contre-tendances telles que le maximalisme et la saturation, qui étaient considérés comme démodés depuis un certain temps. L’amélioration des bases techniques permet à de telles tendances de Web design de ne pas nuire à la performance du site Web.
La convivialité, c’est-à-dire l’utilisabilité, est également une priorité en 2025. Cette tendance, si importante pour le. Cette tendance, si importante pour le marché mobile, repose sur le Web design responsif, qui privilégie la flexibilité technique en prenant en compte le terminal utilisateur.
La conception moderne d’un site Web signifie donc que ce dernier « réagit » efficacement à l’appareil de l’utilisateur et se présente en conséquence. La conception des sites Web responsif est consciemment conçue pour anticiper afin que les sites Web puissent réagir en toute confiance à des systèmes nouveaux ou jusqu’ici inhabituels. De plus, les concepteurs de sites Web ne développent plus uniquement pour les navigateurs et de nombreux fournisseurs de sites Web parmi les plus connus permettent une utilisation mobile plus facile via leurs propres applications.
Certains mots à la mode dans le Web design subsisteront en 2025. D’une part, il existe l’Internet des objets qui reconnaît une numérisation croissante de la vie quotidienne et veut offrir aux utilisateurs encore plus de possibilités d’interaction. D’autre part, les progrès significatifs de la recherche sur l’IA signifient que les services Web automatisés s’améliorent de plus en plus. Par ailleurs, il faut s’attendre à une intégration plus ciblée d’effets 3D interactifs et d’éléments de réalité augmentée et virtuelle. Ces deux techniques rendent les projets Web plus interactifs tout en établissant des zones d’attraction visuelle importantes.
Tendances et contre-tendances dans le Web design
Les trends en Web design doivent être considérés dans leur entièreté. Elles amènent à des tendances adjacentes, ainsi que des contre-tendances qui mènent un élément de design particulier dans une direction différente ou même opposée. Parfois, ces tendances opposées se développent à partir d’une réaction à certaines tendances, lorsqu’elles apparaissent de plus en plus. Les concepteurs Web s’appuient souvent sur une contre-tendance pour se démarquer aujourd’hui dans le paysage Internet de demain.
| Tendances | Contre-tendances |
| Banque d’images : les images professionnelles d’agences de stock photo qui se laissent intégrer dans de nombreux sites Web constituent une option sécurisée pour enrichir le design de votre site Web. | Images individuelles ou authentiques : elles jouent la carte de la proximité et montrent comment sont réellement les personnes et les entreprises, afin de parler le plus directement possible aux visiteurs. |
| Formes symétriques : les formes de boîtes, les « grilles plates », par exemple, des pages Web conçues strictement horizontalement et verticalement facilitent la navigation et sont efficaces à utiliser. Ces pages suivent la nature « rectangulaire » éprouvée et familière du HTML et du CSS. | Formes asymétriques : designs expérimentaux, surfaces Web au design innovant qui rompent avec les conventions communes et veulent se démarquer par l’individualisme et le jeu. |
| Sites one page : de sorte que toutes les informations importantes sont présentées et regroupées sur une seule page épargnant ainsi autant de clics que possibles à l’utilisateur. Il vaut mieux laisser l’utilisateur (de plus en plus mobile) faire défiler les informations plutôt que lui demander de cliquer. Certaines mises en page standard sont de plus en plus acceptées, en particulier pour les entreprises qui opèrent sous forme numérique. | Nostalgie des tendances Web design : elles veulent revenir aux principes des surfaces Internet des années 2000 (« Web brutalism », minimalisme, texte) ou aux barres de menu et boutons techniquement innovants qui sont encore nécessaires pour naviguer sur le site, mais qui ne sont pas encombrants pour une utilisation mobile (menus hamburgers, micro-interactions). |
| Design coloré : des couleurs complémentaires fortes et des dégradés de couleurs qui donnent à un site Web un certain cachet. De plus, il existe un symbolisme de couleur ou une association de couleurs délibérément utilisée (bleu pour les produits numériques, vert pour les entreprises caritatives, rose pour les cosmétiques, etc.). | Minimalisme des couleurs : utiliser peu de couleurs et beaucoup d’espace blanc afin de laisser le plus de place possible aux informations communiquées. Les sites Web strictement bicolores (« Duotone ») se focalisent sur le confort de l’utilisateur et renoncent à l’utilisation de couleurs complexes. En revanche, les marques et les symboles sont souvent utilisés afin d’attirer l’attention. |
En résumé : en route vers le succès avec les tendances Web design 2025
Les tendances Web Design 2025 sont multiples et comprennent aussi bien des visuels uniques que des éléments interactifs. Les mondes en 3D et les typographies accrocheuses transforment les sites Web en véritables œuvres d’art numériques, tandis que les animations et les effets de défilement insufflent une nouvelle vie au monde en ligne, parfois très abstrait. Le chargement rapide et l’affichage optimal sur tous les appareils sont également très importants cette année.
Les tendances de Web design modernes offrent de nouvelles possibilités pour créer des sites qui invitent les visiteurs à rester, tout en évitant la surcharge (sauf si vous optez pour le maximalisme). Il ne faut donc jamais oublier que si les tendances changent et que de nouvelles techniques émergent, c’est toujours l’utilisateur qui doit rester au premier plan. La conception doit ainsi toujours être en adéquation avec le groupe cible et le contenu proposé.
Si vous êtes en train de concevoir votre propre site Web ou si vous voulez mettre à jour votre site existant, inspirez-vous de certaines des tendances pour le Web design 2025. C’est ainsi que vous préparez votre site Web dès aujourd’hui à répondre aux exigences et aux attentes de demain.
- Éditeur de site intuitif avec fonctions d'IA
- Générateur d'images et de textes avec optimisation SEO
- Domaine, SSL et boîte email inclus