Qu’est-ce que le CSS ? Définition et application
Cascading Style Sheets (CSS) est un langage de programmation qui vous permet de déterminer la design des documents électroniques. À l’aide de simples instructions, présentées dans des codes sources clairs, les éléments de la page Web comme la mise en page, la couleur et la police peuvent ainsi être modulés à souhait. Grâce aux feuilles de style en cascade, la structure sémantique et le contenu du document restent totalement intacts. CSS a été lancé au milieu des années 90 et est à présent considéré comme le langage de feuilles de style standard sur le World Wide Web.
- Certificat SSL et protection DDoS
- Sauvegarde et restauration des données
- Assistance 24/7 et conseiller personnel
Qu’est-ce que le CSS ?
Tout comme le HTML, le CSS est l’un des langages de base du World Wide Web. Alors que vous utilisez le langage HTML pour remplir une page Web de texte et le formater de manière sémantique, vous utilisez le langage CSS pour définir le design de ce contenu. Même si les deux langages sont utilisés en parallèle, les instructions de conception CSS et les éléments HTML existent séparément. Cela signifie qu’une machine peut lire un document électronique sans CSS. Le CSS est utilisé pour préparer visuellement le contenu qui s’ouvre dans le navigateur pour une présentation attrayante.
CSS est un « living standard » (standard vivant) et est continuellement développé par le World Wide Web Consortium. Il existe donc toujours de nouvelles fonctions et applications pratiques à découvrir. Très répandu, le langage de feuille de style a été créé dans les années 1990. À l’époque déjà, l’idée d’utiliser des feuilles de style pour afficher du contenu Web n’était plus tout à fait nouvelle. Mais le CSS différait des autres outils de présentation qui existaient déjà dans le langage HTML sur un point important : il permettait aux utilisateurs de définir des règles de conception pour des groupes d’éléments dans plusieurs documents et dans une seule feuille de style.
Un langage de programmation pour la conception visuelle de pages Web. À l’aide des feuilles de style en cascade, vous déterminez, par exemple, avec quelle police, taille ou couleur certains éléments HTML doivent être affichés.
Les avantages et les domaines d’application du CSS
Un bon site Web ne repose pas seulement sur son contenu, mais aussi sur son design. S’il n’est pas agréable ou attrayant, les utilisateurs se désintéressent rapidement. Dans ce contexte, les CSS offrent un certain nombre d’options de conception qui ne sont pas disponibles en HTML pur.
Par exemple, le CSS vous permet de contrôler certaines spécificités de manière centralisée. Cela signifie que des éléments similaires (comme les hyperliens ou les images) au sein d’un même document sont reconnus et formatés par une seule commande. Les instructions de formatage ne doivent pas nécessairement exister sous la forme d’une feuille de style interne dans le document HTML lui-même. Si vous enregistrez les instructions CSS dans une feuille de style externe, c’est-à-dire dans un fichier séparé, vous pourrez également les utiliser pour d’autres documents.
Au-delà des instructions élémentaires d’affichage qui affectent les couleurs, les formes et la police des éléments HTML, il existe désormais des modules CSS plus sophistiqués. Grâce à elles, vous pouvez, par exemple, définir des animations ou des représentations différentes en fonction du média de sortie. De cette façon, le même document HTML peut être préparé de manière identique pour tous les médias possibles. Comme le contenu et le design sont séparés dans ce document, le code du site Web est plus clair. Le langage de feuille de style SASS offre encore plus de possibilités, mais il ne remplace toutefois pas complètement le CSS.
Vous pouvez également réaliser une structure de site Web attrayante avec l’outil de création de sites Web MyWebsite, qui vous propose des templates professionnels. Découvrez de nombreux modèles prêts à l’emploi et trouvez le modèle qui vous convient en quelques clics seulement.
Si vous préférez laisser la création de votre site Web entièrement entre les mains de professionnels, le service de conception MyWebsite est la meilleure alternative.
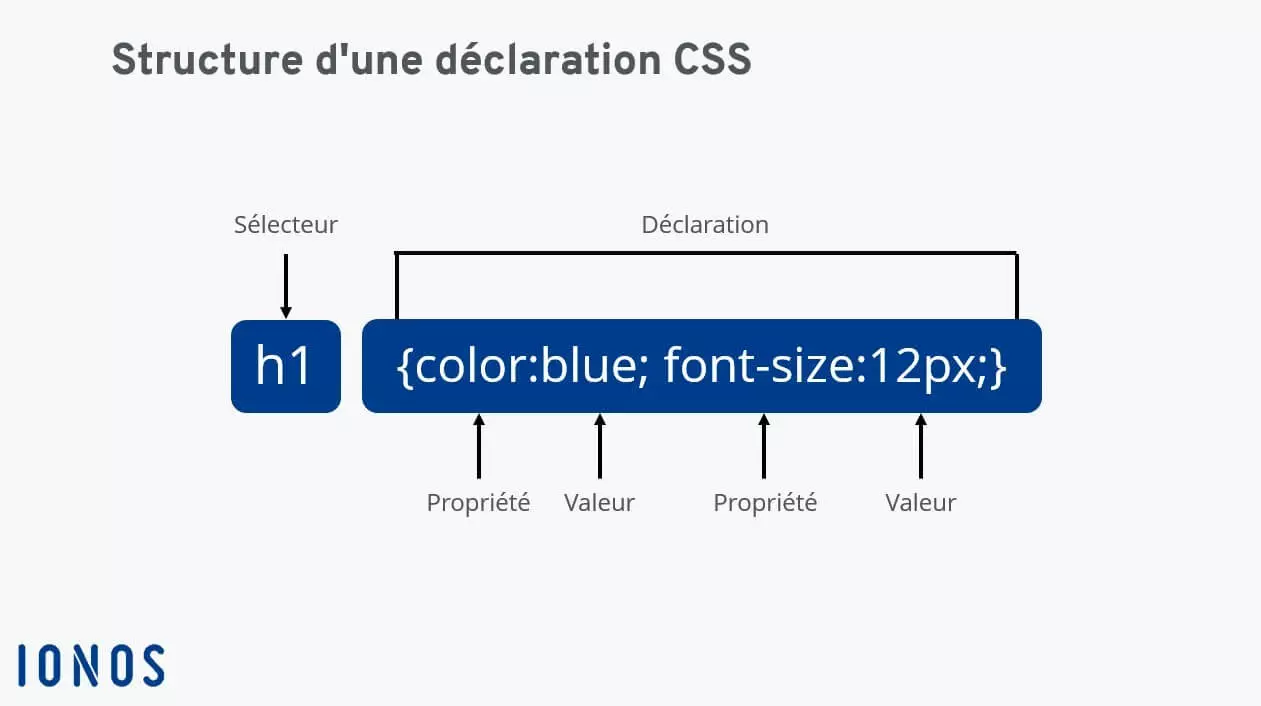
La structure d’une déclaration CSS
Vous pouvez utiliser une déclaration CSS pour déterminer quels éléments de votre document électronique doivent prendre quelles valeurs ou propriétés. Dans sa structure de base, la déclaration se compose d’un sélecteur et d’accolades. Dans ces parenthèses, vous énumérez les déclarations de propriétés, qui sont séparées par des points-virgules. Chaque directive se compose du nom de la propriété, de deux points et d’une valeur spécifique. Après la dernière déclaration de propriété et avant la parenthèse finale, il est possible de placer un autre point-virgule, mais il n’est pas obligatoire. La déclaration CSS dans le diagramme ci-dessous permet de s’assurer que le titre h1 est affiché dans la couleur bleue et la taille de police 12 :
Pour de plus amples informations sur les différents types de sélecteurs et sur la syntaxe CSS, consultez notre tutoriel CSS.
Comment intégrer les CSS dans un site Web ?
Comme mentionné précédemment, il est possible d’incorporer le CSS dans un document électronique par le biais de feuilles de style internes et externes. En outre, il existe également un style en ligne, où les propriétés souhaitées sont placées directement dans le code source HTML d’un élément. Voici un aperçu des trois méthodes possibles pour intégrer du CSS dans un document HTML.
Feuilles de style externes
Ici, les déclarations CSS sont définies dans des fichiers externes ayant l’extension « .css » et intégrées dans le fichier HTML à l’aide d’une balise « link ». Il s’agit de la méthode la plus répandue, car le contenu et la conception sont nettement séparés et il est plus facile de faire des modifications. Le lien est établi dans la zone « head » du document HTML comme suit :
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<h1>Ceci est un titre</h1>
<p>Ceci est une paragraphe</p>
</body>
</html>Feuilles de style internes
Vous placez ici toutes les déclarations CSS dans le fichier HTML lui-même. N’oubliez pas qu’elles ne s’appliqueront alors qu’au document en question. Pour les feuilles de style internes, insérez l’élément « style » dans la zone « head » du document HTML comme suit :
<!DOCTYPE html>
<html>
<head>
<style>
h1 {color:blue; font-size:12px;}
</style>
</head>
<body>
<h1>Ceci est un titre</h1>
<p>Ceci est un paragraphe</p>
</body>
</html>Feuille de style inline
Tout comme dans la feuille de style interne, les déclarations CSS se trouvent ici dans le fichier HTML lui-même. Toutefois, il existe une différence importante : les attributs correspondants sont situés directement dans la balise de début des éléments et ne s’appliquent à aucun autre élément. Cette méthode est particulièrement utile si vous ne souhaitez pas faire de déclarations de conception globales.
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue; font-size:12px;">Ceci est un titre</h1>
<p>Ceci est un paragraphe</p>
</body>
</html>L’interaction entre CSS et HTML
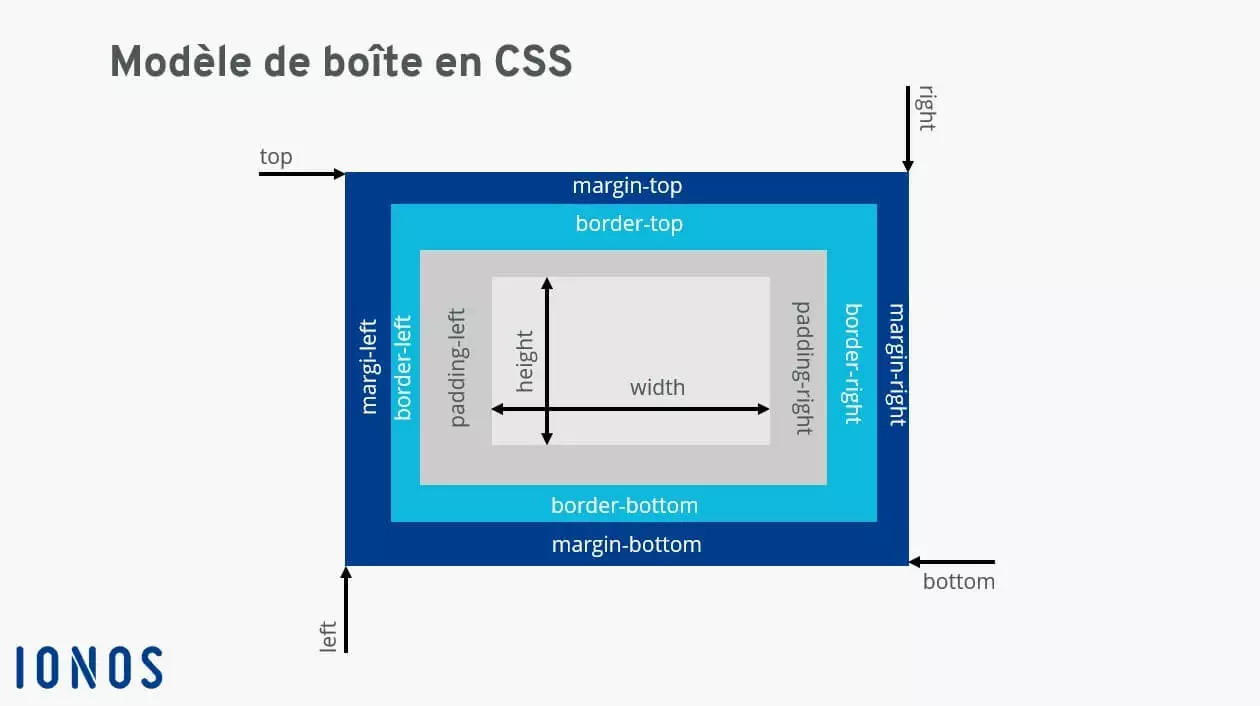
Comme le montrent les exemples ci-dessus, les CSS ne peuvent être utilisés qu’en combinaison avec une structure HTML classique. Étant donné que le HTML structure le contenu par le biais de paragraphes, de listes et de tableaux, et que le CSS s’occupe de la conception visuelle, les deux langages Web se complètent et sont étroitement liés. Les feuilles de style en cascade tournent souvent autour de la conception de « boîtes ». La structure d’un document HTML est basée sur le principe de la superposition : les éléments individuels se superposent comme des boîtes. Chaque « boîte » qui occupe de l’espace sur un site Web a les propriétés suivantes :
- Remplissage (padding) : l’espace directement autour du contenu d’un élément (espace intérieur).
- Bordure (border) : la ligne qui se trouve juste à l’extérieur de l’espace intérieur.
- Marge (margin) : l’espace qui se trouve en dehors de la bordure (espace extérieur)
En précisant la taille, la forme et la couleur, ces « boîtes » sont ensuite mises en forme en conséquence. En complément de ces attributs simples, il existe toutefois des instructions CSS plus sophistiquées pour ajouter des ombres au texte, des fonctions de filtrage aux images et la mise en évidence des champs de formulaire et d’autres éléments
Une fois les principes de base du langage des feuilles de style compris, son utilisation n’est pas si difficile. Découvrez les meilleures astuces CSS pour un site Web au design encore plus professionnel.