Astuces CSS : les snippets utiles à votre projet
Le CSS (soit de l’anglais Cascading Style Sheets ou feuille de style en cascade) a révolutionné le monde du World Wide Web à une époque où la programmation était synonyme d’effort. Cette feuille de style a facilité la mise en page des sites Internet tout en les rendant plus attractifs. La technologie du CSS a progressé très rapidement. Depuis HTML5, tous les éléments HTML de présentation sont considérés comme démodés. A présent, il convient de traiter le contenu et la mise en page de manière séparée.
Le CSS se développe de manière continue ce qui a ouvert d’innombrables possibilités de design aussi variées que complexes. Ce large choix complique quelque peu la création d’une liste de CSS qui sort du lot. Néanmoins, nous vous avons concocté une sélection d’astuces CSS particulièrement intéressantes accompagnés de leurs snippets.
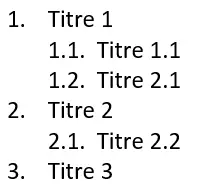
Numéroter les titres
Si votre document HTML doit comporter des titres et des sous-titres, vous avez la possibilité de les numéroter manuellement ou en utilisant le script. Autrement, il est également possible d’utiliser CSS qui le fera pour vous. Cette astuce CSS est prise en charge par tous les navigateurs. Voici comment faire :
#Titres {
counter-reset: heading;
}
h1:before {
content: counter(heading)") ";
counter-increment: heading;
}
h1 {
counter-reset: subheading;
}
h2:before {
content: counter(heading)"." counter(subheading)") ";
counter-increment: subheading;
}
body{
font-family: courier new;
}Dissimuler les éléments compatibles avec le SEO
Les contenus des documents HTML d’un site Web qui sont cachées grâce aux commandes display: none; ou visibility: hidden ne sont pas bien affichés par les moteurs de recherche. Le code suivant permet d’éviter ces deux éléments de manière habile. Attention, leur utilisation à outrance est déconseillée :
.hidden {
position: absolute;
top: -9999px;
left: -9999px;
}Créer des ombres de textes
Il est bien entendu possible de créer des ombres de textes en utilisant des programmes de graphisme. Cependant, il faut garder en mémoire que, d’un côté, le processus exige quelques connaissances en la matière et, de l’autre, qu’il rend le contenu illisible pour les moteurs de recherche. Depuis la version 3, le langage CSS s’est doté d’effets qui permettent d’embellir les pages Web sans modifier leurs éléments texte de base. L’astuce CSS suivant illustre l’option d’ombre de texte :
p {
font-size: 50pt;
font-family: sans-serif;
text-shadow: 10px 11px 18px rgba(300, 180, 100, 1),
-10px -11px 18px red;
}Grâce à ce code, les éléments <p> sont définis avec deux ombres (text-shadow). Il est possible de moduler ce nombre à sa convenance. Veillez bien à l’espace après la virgule. Les deux premiers indicateurs déterminent la position de l’ombre, soit d’abord la coordonnée x puis la coordonnée y. La troisième entrée définit la taille. Enfin, la dernière donnée indique la couleur de l’ombre, soit par RGBA (300, 180, 100, 1) comme sur la première ligne ou comme dans la deuxième (red). Voici à quoi le snippet d’exemple ressemblerait :
Modifier les éléments du site Internet grâce aux filtres CSS
CSS représente une bonne alternative à Photoshop. Le langage propose des effets de filtre semblables à ceux du programme de retouche photo. Il est ainsi possible d’adapter des illustrations, des fonds d’écran, des textes voire même des vidéos en augmentant par exemple la luminosité, en modifiant le contraste ou en utilisant des nuances de gris. Ces méthodes de filtrage sont disponibles sur la plupart des navigateurs modernes hormis Internet explorer. Voici un exemple de syntaxe de ces effets CSS :
.grayscale {
-webkit-filter: grayscale(1);
filter: grayscale(1);
}Voici d’autres filtres utiles :
| Filtre | Description | Valeur |
| Blur(valeur) | Flou artistique | Radius en pixels |
| Brightness(valeur) | Luminosité | Standard : 1, éclaircir : >1, assombrir : <1 |
| Contrast(valeur) | Contraste | Standard : 1, augmenter : >1, réduire : <1 |
| Invert(valeur) | Inverser les couleurs | Valeur de 1 : inversement complet |
| Opacity(valeur) | Opacité | Valeur maximale : 1 (faire disparaitre l’élément) |
| Saturate(valeur) | Saturation | Standard : 1, augmenter : >1, réduire : <1 |
| Sepia(valeur) | Couleur sépia | Valeur maximale : 1 (correspond à une couleur sépia de 100%) |
Créer des légendes de photos optimales
Aucune règle n’existe en ce qui concerne les extraits de textes pour décrire les images. On peut dire cependant qu’une légende ne doit pas dépasser plus d’une ligne de sorte qu’elle ne dépasse l’alignement. La variante la plus courante est celle située à gauche. Il est pour cela conseillé de procéder à des données séparées dans l’élément <figure> mais aussi dans l’élément <figcaption>, pour que ces deux apparaissent dans les légendes. Le snippet à utiliser est le suivant :
figure {
text-align: center;
}
figcaption {
display: inline-block;
text-align: left;
}Cette astuce CSS fait en sorte que la légende qui est le plus souvent à gauche s’affiche au centre grâce à la donnée inline-block si l’extrait de texte ne va pas sur toute la largeur de l’image.
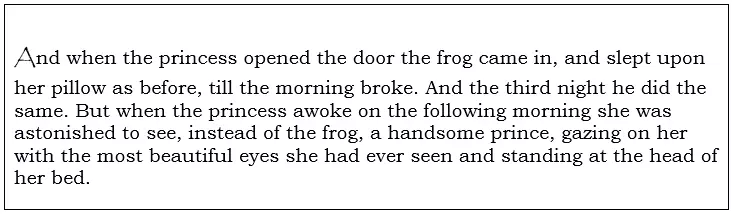
Mettre en valeur les premières lettres d’un paragraphe
Les pseudo-classes permettent de mettre en avant certains éléments HTML tels que les premières lettres d’un paragraphe. Grâce à ::first-letter, il est facile de créer des effets de style, comme c’est souvent le cas dans le contes de fées avec la fameuse phrase « il était une fois ».
p{
font-family: "bookman old style"
}
p:first-child::first-letter{
font-family: "papyrus";
font-size: 25px
font-weight: bold
}Utiliser des effets parallaxe
Beaucoup de sites Internet modernes se basent sur l’effet parallaxe que les visiteurs enclenchent en défilant leurs souris. Ce programme a pour effet de faire bouger le fond d’écran plus lentement que les éléments qui se trouvent en avant-plan. En règle générale, ce dernier est réalisé en combinaison avec JavaScript ou avec jQuery. L’astuce CSS suivant vous montre par exemple comment construire un défilement parallaxe avec une feuille de style en cascade dans votre site Internet :
p {
width: 100%;
margin: auto;
font-size: 50px;
transform: scale(.5);
font-family: courier new;
font-weght: bold;
}
div {
background-image: url("URL DES HINTERGRUNDBILDES");
background-attachment: fixed;
transform: scale(1.25);}
body {
height: 100%;
overflow: scroll;
}Indiquez l’URL de votre fond d’écran à la suite du paramètre background-image: url. Vous pouvez adapter à votre guise les valeurs qui concernent la typographie et la taille des éléments.
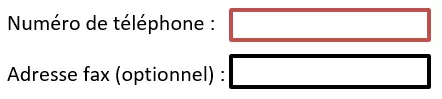
Mettre en avant un champ de formulaire obligatoire
Les éléments :required und :optional vous permettent d‘optimiser vos formulaires présents sur votre site Internet. Ils mettent en couleur les champs obligatoires pour les démarquer de ceux qui demeurent optionnels. Le snippet CSS à utiliser dans ce cas de figure est le suivant :
:required {
border: 1px solid red;
}
:optional {
border: 1px solid black;
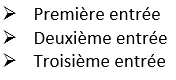
}Signes d’énumération
Les petites puces rondes (ou bullets points en anglais) ne sont pas les seules options qui s’offrent à vous si vous désirez lister des phrases de votre texte HTML. Le langage CSS vous propose par exemple des puces à forme rectangulaire. Voici l’astuce CSS à adopter :
ul {
margin: 0.75em 0;
padding: 0 1em;
list-style: none;
}
li:before {
content: "";
border-color: transparent #111;
border-style: solid;
border-width: 0.35em 0 0.35em 0.45em;
display: block;
height: 0;
width: 0;
left: -1em;
top: 0.9em;
position: relative;
}Le résultat est le suivant :