Les meilleures webfonts : voici pourquoi les web safe fonts sont si importants
En tant que concepteur de sites Web, il n’a jamais été aussi facile de trouver des polices de caractères pour un site Web de qualité. Grâce aux webfonts modernes, il n’y a pratiquement aucune limite à votre créativité. Avec la bonne combinaison de polices qui reflètent le caractère de votre site et appartiennent à ce que l’on appelle les web safe fonts, vous laisserez une impression positive à vos lecteurs. Nous vous expliquons ce que sont les web safe fonts et pourquoi elles sont si importantes.
Que sont les webfonts ?
Les webfonts sont des polices digitalisées qui peuvent être converties par les navigateurs courants en un style de police. Ces polices sont principalement destinées à être utilisées dans des documents HMTL ou XHTML, c’est-à-dire à être utilisées sur le Web. Les webfonts se caractérisent par le fait qu’elles fonctionnent indépendamment du système d’exploitation utilisé, car elles ne sont pas chargées à partir des collections de polices locales lorsqu’un site Web est appelé, mais à partir d’un serveur Web externe. Pour cela, il suffit d’intégrer les polices Web souhaitées à l’aide de la règle CSS @font-face et de les spécifier dans le Font Stack (pile de polices de caractères du Web).
Vous pouvez en savoir plus sur les possibilités offertes par le CSS pour la conception de polices de caractères pour les sites Web dans notre article « Police de caractères adaptatives et commandes CSS ».
Pourquoi les web safe fonts sont-elles si importantes ?
Depuis l’introduction de @font-face dans CSS2, toutes les polices peuvent être intégrées dans les projets Web d’un point de vue technique. Auparavant, les concepteurs de sites Web n’avaient à leur disposition qu’une petite sélection de polices standard comme Arial ou Times New Roman. Dans ce contexte, l’expression « web safe fonts » (que l’on pourrait traduire par « polices de caractères sûres pour le Web ») a été inventée pour décrire ces polices standard indispensables pour une présentation fluide sur le Web.
Grâce à l’immense choix de web safe fonts, il est aujourd’hui beaucoup plus facile pour les concepteurs de sites Web de répondre aux exigences des entreprises en matière de design. Les web safe fonts sont donc l’une des bases les plus importantes pour la mise en œuvre de stratégies marketing globales, ce qui les rend presque indispensables aux nombreuses entreprises qui connaissent un succès retentissant sur le Web.
Choisissez l’hébergement Wordpress de IONOS pour faire démarrer votre projet WordPress sur les chapeaux de roue. Vous bénéficiez des meilleures polices pour votre site Web et de la meilleure solution CMS possible, y compris l’hébergement.
Web safe fonts : aperçu des formats les plus importants
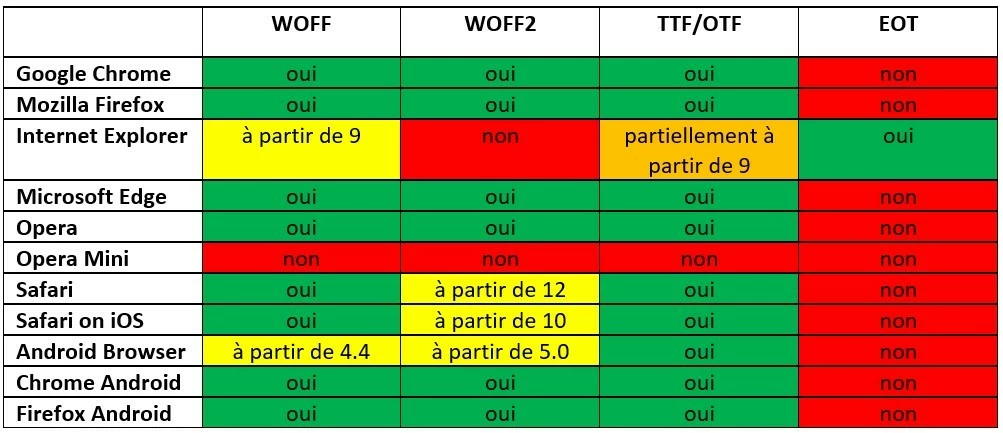
La page What Font Is répertorie plus de 800 000 polices à utiliser sur le Web. Toute personne souhaitant concevoir un projet Web aujourd’hui et recherchant des polices de caractères adaptées peut, en principe, se servir librement dans cet immense réservoir. Les restrictions potentielles en termes d’affichage des polices sont désormais exclusivement dues à des formats de fichiers de webfonts ou à des versions de navigateurs trop anciens. Le tableau suivant résume les quatre principaux formats de police pour les sites Web et leur prise en charge par les navigateurs :
La vue d’ensemble montre clairement que le choix du format approprié joue un rôle important, car aucun format ne garantit à 100 % que les webfonts souhaitées fonctionneront sur l’appareil de l’utilisateur. Les appareils mobiles dotés d’anciennes versions de navigateur, par exemple, ne prennent pas en charge le format normalisé WOFF (Web Open Font Format) et son successeur WOFF2.
C’est encore plus problématique si les utilisateurs travaillent encore avec Internet Explorer. Les différentes versions du navigateur Microsoft prennent notamment en charge le format EOT (Embedded OpenType), qui n’est lui-même pris en charge par aucun autre navigateur Internet.
Le support le plus large est offert par les deux formats TTF (TrueType Format) et OTF (OpenType Format).
Opera Mini ne prend en charge que les polices installées sur l’appareil concerné (en juillet 2021).
Catégories de webfont et leur application
Le terme police de caractères est utilisé pour désigner tous les caractères qui ont été conçus selon un concept de design identique. S’il existe plusieurs variantes d’une telle police, qui diffèrent en termes de largeur de trait ou d’espacement des lettres, par exemple, on parle alors de famille de polices. Par exemple, les polices Segoe UI, Segoe Light et Segoe Semibold appartiennent à une famille de polices.
Vous avez besoin d’un site Web professionnel ? Utilisez le service de conception MyWebsite de IONOS et laissez des experts créer et entretenir votre site Web.
Les différents web safe fonts conviennent à différentes applications. Lorsque vous choisissez une police, vous devez prêter attention à deux choses en particulier : la lisibilité de la police et son impact émotionnel. Le support joue également un rôle important. Dans les polices dites à empattement, les lettres individuelles ont de petits traits horizontaux à l’extrémité des barres de lettres, ce qui facilite la lecture fluide des textes en petits caractères. Toutefois, cette police de caractères n’est pas toujours idéale pour la lecture sur un écran.
La fonction et la position dans le texte doivent également influencer le choix des webfonts : si les polices de caractères des titres attirent l’attention, elles sont souvent déplacées dans le corps du texte. C’est la raison pour laquelle les concepteurs de sites Web utilisent souvent plusieurs polices ou styles différents (c’est ainsi qu’on appelle les variantes d’une même famille de polices) dans un texte. Toutefois, il est important de ne pas en faire trop, sinon le site Web aura rapidement l’air encombré.
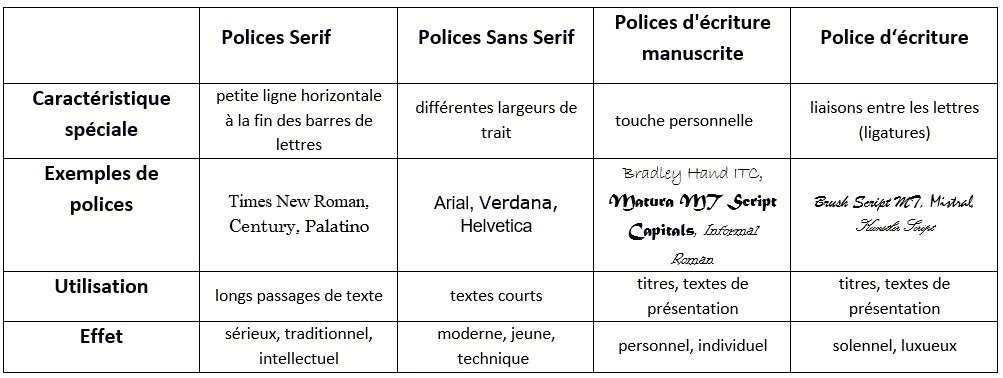
Les différentes polices Web sont également très différentes les unes des autres en termes d’effet. Le tableau suivant donne un aperçu des polices de caractères qui conviennent particulièrement à tel ou tel texte et des associations qu’elles déclenchent chez le lecteur.
Les propriétés des différentes catégories de webfont énumérées ici sont générales. Dans la pratique, l’utilisation de polices inattendues est souvent un moyen efficace pour se démarquer de la concurrence. Pour trouver les bons webfonts, suivez les conseils suivants :
- Tenez compte du thème et du groupe cible lors du choix : une jolie combinaison de web safe fonts est inutile si elle ne correspond pas au thème du site Web. Une combinaison de polices Serif et Sans Serif est la meilleure façon de transmettre l’objectivité. Les polices d’écriture attirent davantage l’attention et semblent plus vivantes.
- Plus votre page contient de texte, plus vous devez mettre l’accent sur la fonctionnalité. En plus d’une bonne lisibilité, vous devez également tenir compte du fait que les utilisateurs d’appareils mobiles accèdent à votre page par défaut via la transmission de données mobiles. Les webfonts trop spéciaux et peu utilisées augmentent inutilement le temps de chargement.
- Limitez le nombre de web safe fonts utilisées. En règle générale, l’utilisation de deux polices différentes a fait ses preuves, l’une étant utilisée pour le corps du texte et l’autre pour les titres et les textes spéciaux.
- Recherchez des polices de caractères différentes qui créent un bon contraste. L’interaction entre les polices Serif et Sans Serif en est un bon exemple. Toutefois, gardez un équilibre sain : si les webfonts choisies sont trop éloignées sur le plan stylistique, cela va créer une tension qui n’échappera pas au visiteur du site Web. L’expérience a montré que deux polices trop similaires ont également un effet négatif.
Vous trouverez d’autres conseils utiles sur le choix de web safe fonts pour le responsive Web design dans notre article « Polices de caractère et Responsive Web design : astuces ».
Aperçu des meilleures polices de caractères pour le Web
Auparavant, la difficulté consistait à proposer des offres Web créatives malgré le choix très limité de polices. Mais les concepteurs d’aujourd’hui sont confrontés à un tout autre défi : ils doivent se tenir au courant des nombreuses web safe fonts pour pouvoir choisir une ou plusieurs polices qui correspondent à leur propre projet.
C’est pourquoi nous avons compilé ci-dessous quelques-unes des web safe fonts les plus populaires.
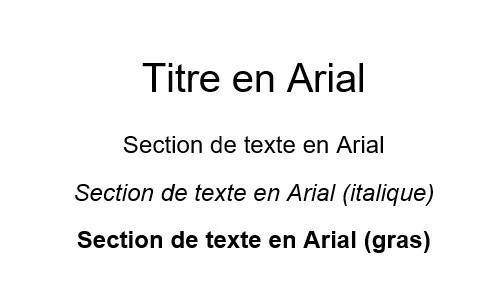
Arial
La police sans empattement Arial est l’une des polices standard fournies avec les systèmes d’exploitation Microsoft depuis Windows 3.1. En tant que webfont, Arial est donc utilisée depuis le début, tant dans les titres que dans les paragraphes. Cependant, cette police classique est de plus en plus considérée comme une solution de secours dans le Font Stack.
Options de téléchargement :
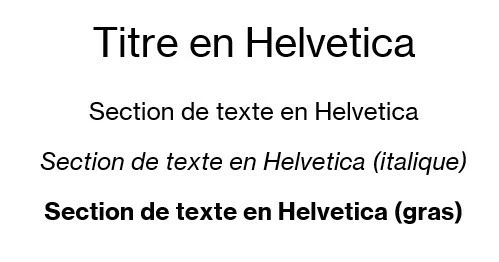
Helvetica (ou Neue Haas Grotesk)
Comme Arial pour les systèmes d’exploitation Windows, Helvetica (Neue Haas Grotesk) a été pendant longtemps la police de caractère privilégiée pour les systèmes d’exploitation des appareils Apple. Des lignes et des formes claires caractérisent cette police sans empattement, qui a longtemps été le choix standard dans de nombreuses autres entreprises. À l’occasion de son 50e anniversaire, le cinéaste et artiste Gary Hustwit a rendu hommage à la police dans le film documentaire éponyme « Helvetica ».
Options de téléchargement :
Palatino
Palatino est une police avec empattement dans le style ancien, connu surtout de l’impression typographique. Cependant, cette webfont légère et ouverte est également une option intéressante pour les textes de blog et les magazines en ligne. La police, qui a été publiée en 1948, a été nommée d’après le calligraphe italien Giambattista Palatino.
Options de téléchargement :
Baskerville
La famille de webfont Baskerville a vu le jour en 1754 et se caractérise par son inspiration baroque. Son créateur était le typographe anglais John Baskerville. Le mélange de forts contrastes de traits, d’axes d’ombres verticaux et d’empattements accentués horizontalement a été considéré comme un exploit technique et a été fréquemment imité du vivant de Baskerville, comme beaucoup de ses autres caractères.
Options de téléchargement :
Consolas
La web safe font Consolas a été introduite en 2007 avec Windows Vista. Elle est conçue pour les environnements de développement et autres situations où une police non proportionnelle, c’est-à-dire une police avec une largeur de caractère fixe, est nécessaire. Dans les projets Web, Consolas est parfaite pour afficher des extraits de code, par exemple.
Options de téléchargement :
Garamond
La famille de polices Garamond est utilisée depuis le 16e siècle. En raison de son excellente lisibilité, cette police avec empattement est une des plus importantes et des plus fréquemment utilisées en typographie. Avec ses bords plus doux et plus arrondis, Garamond se présente comme une webfont alternative aux autres polices avec empattement standard comme Times New Roman.
Options de téléchargement :
Georgia
La police proportionnelle Georgia a été conçue par Matthew Carter pour Microsoft en 1996. Dès le départ, son objectif était d’obtenir l’affichage le plus clair possible et une lisibilité optimale sur les écrans d’ordinateur. Avec la popularité croissante des blogs, cette web safe font a trouvé sa place sur Internet une dizaine d’années plus tard.
Options de téléchargement :
Vous êtes à la recherche d’un environnement d’hébergement approprié pour votre boutique WooCommerce ? Avec l’hébergement WooCommerce de IONOS, comprenant le certificat SSL/TLS et la protection DDoS, vous êtes bien préparé pour l’avenir !