Bonne navigation sur le site Web : comment améliorer la convivialité
Tôt ou tard, toute personne impliquée dans la conception de sa propre page d'accueil ou le site de son entreprise sur Internet ne pourra pas échapper au sujet de la convivialité Web. Ce terme compliqué décrit, de manière générale, le niveau d'utilisabilité des sites Web. Chaque site Web créé avec un sens et un but poursuit l'objectif de présenter à ses visiteurs l'information, le divertissement ou la plateforme de vente la plus utile possible. Il doit être facile à utiliser et doit offrir une valeur ajoutée perceptible. Mais ce qui semble assez simple en théorie nécessite dans la pratique quelques étapes importantes pour mener à un succès mesurable. Un facteur décisif pour une bonne convivialité d'utilisation est la navigation, où la conception et le contenu du site Web doivent se compléter de manière significative.
- Éditeur de site intuitif avec fonctions d'IA
- Générateur d'images et de textes avec optimisation SEO
- Domaine, SSL et boîte email inclus
Structure de navigation sur les sites Web : La clé de la convivialité
Il y a un malentendu (malheureusement encore très répandu) sur la construction d'une page d'accueil : soit il s'agit d'une simple « carte de visite » cliquable, soit d'une œuvre d'art monumentale qui étonne par son extravagance visuelle. Ceux qui pensent ainsi, cependant, ratent de loin l'objectif réel d'un bon marketing en ligne. Les sites Web sont avant tout des moyens de communication interactifs et devraient faire mieux connaître les personnes, les entreprises, les produits, les services, les marques ou les artistes par le biais de la portée la plus large possible et convaincre rapidement les utilisateurs de leurs contenus ou de leurs offres. Cela s'applique aussi bien aux blogs privés qu'aux boutiques en ligne commerciales.
Afin d'assurer le succès de votre propre site Web sur le Net, une structure de navigation optimale est cruciale, en plus d'un contenu de haute qualité et d'un design attrayant. Mais qu'est-ce qu'une bonne navigation Web ? Quels sont ses avantages et comment pouvez-vous l'optimiser pour le succès (et le chiffre d'affaires) de votre propre site Web ? Il existe quelques réponses relativement simples à ces questions.
Structure de navigation : le b.a.-ba de la convivialité Web
Une structure de navigation claire est la pierre angulaire de tout site Web réussi, car c'est la clé de la satisfaction de ses visiteurs. Si vous pouvez cliquer rapidement et intuitivement à travers la structure d'une page d'accueil et trouver ce que vous cherchez, vous êtes également ouvert à devenir client ou utilisateur régulier de l'offre respective. Pour que votre site Web soit convivial au point que les gens aiment y rester, l'explorer attentivement et interagir avec lui, il a besoin des éléments de base suivants :
- Structure claire : les utilisateurs devraient avoir immédiatement un bon aperçu de la structure du site et trouver rapidement leur chemin.
- Fonctionnement intuitif : les utilisateurs doivent atteindre le but de leur recherche en quelques clics (par exemple vers des informations, des produits ou des services)
- Contenu compréhensible et utile : votre contenu doit non seulement être compréhensible pour les utilisateurs, mais aussi leur offrir des informations pertinentes ou des solutions aux problèmes.
- Éléments d’interaction visibles : les utilisateurs doivent toujours savoir comment contacter l’administrateur et accéder à l'offre du site Web (par exemple, par le biais d'un questionnaire, d'une inscription, d'un achat, d'une commande, d'une évaluation, d'une impression, etc.).
Une navigation simple et pratique sur les pages de votre site Web n'est pas seulement bonne pour leurs visiteurs, mais aussi pour votre propre succès marketing : plus l'expérience utilisateur sur votre site Web est agréable et réussie, plus il est probable qu'elle suscite des clics et des conversions de la part des utilisateurs. Celles-ci peuvent être vues dans l'interaction des utilisateurs avec votre site : par exemple, s'ils ont été encouragés à commander votre produit dans la boutique en ligne, à laisser leurs coordonnées pour un bulletin d'information ou à télécharger un fichier PDF contenant des informations supplémentaires sur votre offre. Ces « conversions » d'utilisateurs en consommateurs de votre offre peuvent être mesurées à l'aide d'outils d'analyse, augmentant ainsi la portée et, idéalement, le chiffre d'affaires. En outre, une navigation optimale du site Web ne crée pas seulement des utilisateurs satisfaits : elle rend également votre site Web plus attrayant pour les moteurs de recherche, ce qui peut vous récompenser par un meilleur classement sur les SERP (pages de résultats des moteurs de recherche) ou la présentation de vos sous-pages sous la forme de liens de site cliquables. Par conséquent, l'amélioration de la structure de navigation est également un élément important dans le SEO.
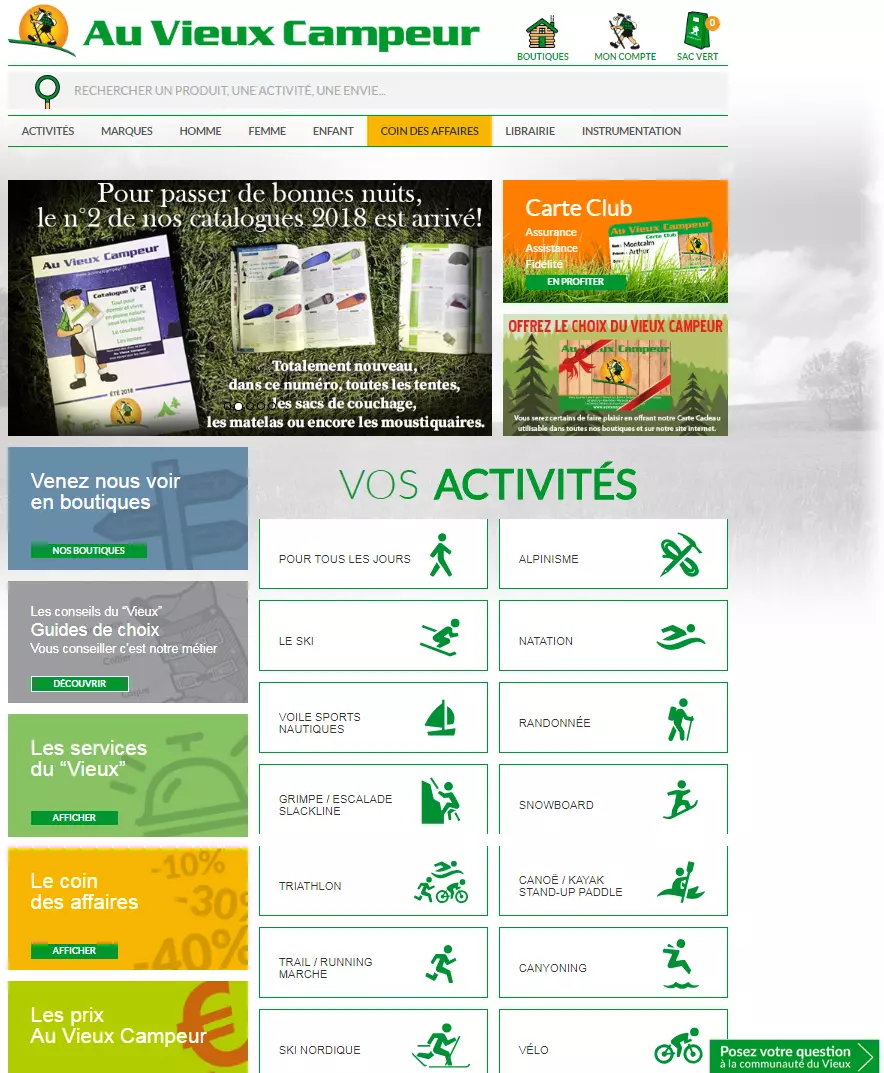
Navigation optimale : exemples de sites Internet
Pour assurer une bonne structure de navigation sur votre site Web, une planification minutieuse est immensément importante. Ce n'est que lorsque vous êtes clair sur l'objectif, le contenu et l'effet de votre site Web que vous pouvez créer un entrelacement approprié de la structure de navigation, de la conception Web et du contenu qui s'entremêle de façon significative. Puisque même le meilleur contenu n'est d'aucune utilité s'il n'est pas facile à trouver, vous devriez commencer votre planification avec un ordre logique et une structure claire que vous gardez à l'esprit à chaque étape. Mettez-vous dans le rôle d'un utilisateur : à quoi devrait ressembler la structure de navigation de votre site Web pour que vous puissiez l'explorer ultra facilement ? Pour ce faire, vous avez d'abord besoin d'une hiérarchie claire avec le moins de niveaux possibles pour vos domaines, à partir de laquelle les utilisateurs peuvent filtrer exactement ce qu'ils recherchent en quelques secondes, surtout lorsqu'ils atterrissent sur votre site Web pour la première fois. Vous devez toujours garder à l'esprit que la durée d'attention des utilisateurs sur Internet est généralement très courte et que la concurrence est très nombreuse. Ainsi, si vos utilisateurs ne trouvent pas immédiatement ce qu'ils recherchent, il est plus pratique pour eux de sauter tout de suite et de trouver un autre site en utilisant le moteur de recherche de leur choix. Le taux de rebond (Bounce Rate) qui en résulte n'a pas seulement un effet négatif sur votre site Web d'un point de vue SEO, mais aussi sur l'ensemble de votre entreprise. Vous pouvez faciliter votre travail en observant les normes générales de lecture et les habitudes d'utilisation telles que le F-pattern. Le modèle F est un modèle de lecture populaire des utilisateurs d'Internet qui a été prouvé dans des études. Il décrit le mouvement de recherche approximatif que l'œil fait lorsqu'il scanne un site Web contenant beaucoup de texte : d'abord un mouvement horizontal plus long au-dessus du menu principal supérieur, puis un mouvement vertical pour « lire à nouveau » le contenu plus bas et enfin survoler le reste du contenu de la page verticalement, sous la forme d’un « F ». Cela montre une fois de plus que vous ne pouvez marquer des points auprès de vos clients que si vous présentez le contenu le plus important rapidement, de manière compacte et claire.
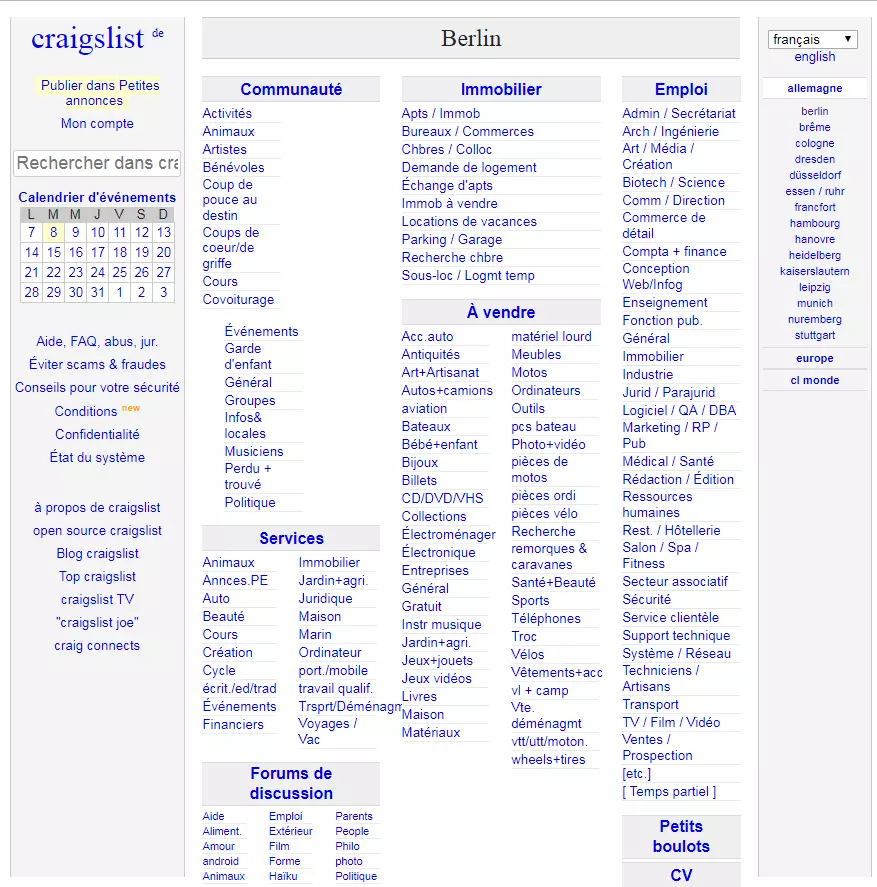
Dans la pratique, une bonne structure de navigation est avant tout le résultat d'un ordre hiérarchique logique, de menus clairs et de désignations claires. Par conséquent, vous devriez limiter vos menus de navigation à un nombre minimum nécessaire : environ sept éléments de menu principal par site Web. Le menu principal doit être situé en haut de la page, aussi clairement visible que possible, et peut être « scanné » dans le sens horizontal. Lorsque vous nommez les éléments du menu, vous ne devez pas non plus être trop général, mais choisissez les noms que votre groupe cible recherche (par exemple pour les vêtements, les menus tels que « Mode » ou « Dames »/
« Hommes », au lieu de « Produits »). Avec relativement peu de clics, les clients peuvent trouver exactement ce qu'ils recherchent sur votre page et n'ont pas besoin de naviguer à travers des éléments de page « cachés » ou vides.
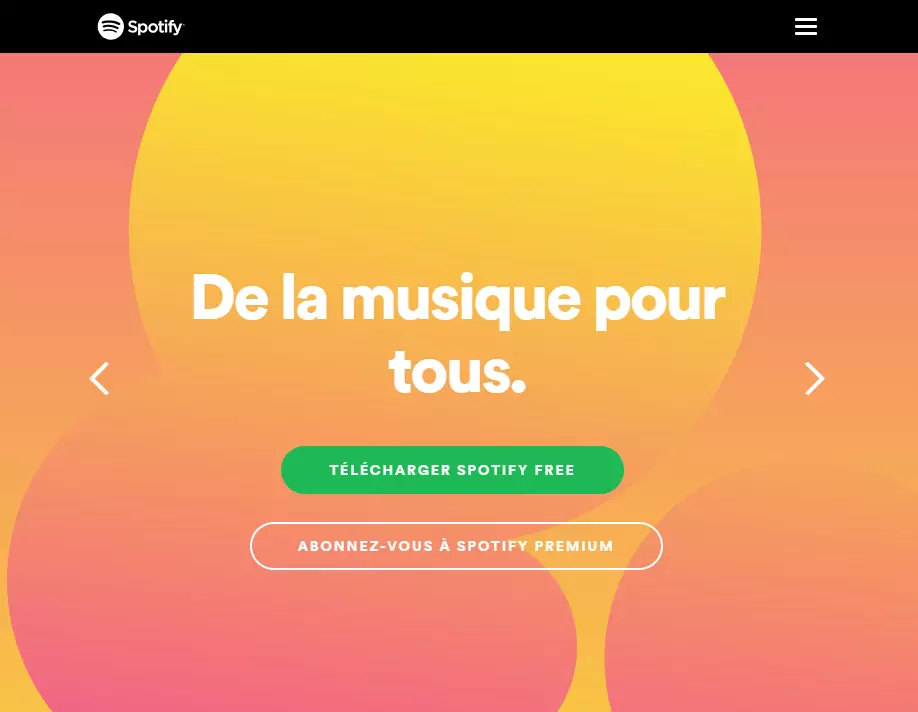
En fonction de l'étendue et de la complexité de votre contenu, une disposition « plate » du menu principal, des sous-menus et des pages cibles sur un maximum de 3 niveaux (ordre : informations générales, informations spécifiques, détails avec option interactive) est recommandée. Les rubriques du menu principal renvoient à d'autres sous-pages (attention aux menus déroulants encombrants, qui peuvent couvrir des zones importantes ou nuire à l'utilisation mobile ! La dernière sous-page devrait affiner l'offre et animer l'utilisateur pour interagir avec votre site avec un appel à l'action clairement visible, le soi-disant Call-to-Action (CTA). Dans le « voyage » symbolique du client à travers votre univers d'offres sur Internet, les boutons CTA forment le point final provisoire qui, dans le meilleur des cas, se termine par une action souhaitée, par exemple par l'achat, le téléchargement, l’inscription ou la saisie de données de contact pour d'autres actions marketing.

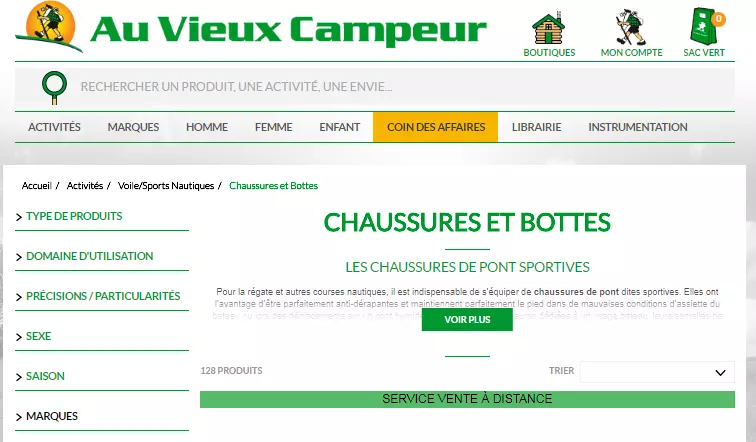
Pour une meilleure vue d'ensemble de la navigation de votre site web, une navigation secondaire ou breadcrumb (miettes de pain) est utilisée, avec laquelle vous pouvez afficher le chemin respectif du menu principal à la page secondaire avec des mots-clés clairs. Ceci permet à l'utilisateur de revenir aux niveaux précédents de manière simple et flexible par un clic rapide sur les mots-clés. La chapelure se trouve dans les adresses Web (URL) de vos sous-pages respectives et est comparable à la gamme d'étagères d'un supermarché bien ordonné : vous y trouverez vos pâtes préférées dans la rubrique « pâtes » sous la rubrique « spaghetti », par exemple. Un masque de recherche pour l'entrée ciblée de termes et un nuage de mots-clés avec des mots-clés importants de votre site Web peuvent rendre la navigation encore plus facile pour vos utilisateurs.
Une meilleure navigation sur votre site Web grâce à la conception et au contenu
Cependant, une bonne structure de navigation ne dépend pas seulement de la structure. L'apparence, la coloration et le contenu du site Web sont également cruciaux si vous voulez rendre votre présence attrayante pour les utilisateurs et obtenir un bon classement dans les moteurs de recherche.
La navigation et la conception du site Web vont de pair
La conception de votre site Web dépend fortement de votre orientation individuelle. Les meilleurs exemples peuvent être trouvés sur les sites Web commerciaux avec des offres claires. Vous devez faire en sorte que l'apparence de votre site soit reconnaissable et cohérente, en accord avec l'identité visuelle de votre entreprise (CI). Il est composé de caractéristiques telles que le logo et les couleurs de l'entreprise, l'image de marque et la mise en page. En tant que concept global, le design doit plaire au visiteur, éveiller les associations positives et ancrer votre offre dans leur mémoire.
La coloration de votre site Web doit être nuancée, uniforme et stylistiquement adaptée à l'industrie, à l'entreprise et au produit, ni trop intrusive ni trop monotone. Une mise en page correspondante doit également contenir une police de caractères claire, uniforme et agréable qui transmet bien et durablement vos informations. La vue d'ensemble est cruciale dans la conception, en particulier en termes d'utilisation mobile, qui prend de plus en plus d'importance de nos jours. Un design responsif, optimisé pour les smartphones et les tablettes, ne sert pas seulement la convivialité, mais est aussi un must pour l'optimisation sur les moteurs de recherche.
Contenu pour une bonne structure de navigation : contenu image et texte
Veillez à ne pas surcharger votre site Web avec trop d'éléments d'image inutilement distrayants. Avec une bonne structure de navigation, le contenu visuel contribue à l'orientation. Placez des icônes de navigation clairement visibles et des boutons CTA liés sur plusieurs niveaux de page pour permettre aux utilisateurs de consulter directement et activement vos offres à tout moment. Ici aussi, vous devriez vous demander : quelle est l'offre de base de votre site Web et quelles actions l'utilisateur doit-il déclencher ? Limitez-vous à une apparence orientée vers la cible qui est attrayante mais non agressive. Des espaces vides judicieusement placés peuvent aider à créer une image globale agréable, claire et « ordonnée ».

Les internautes recherchent des sujets, des termes et des réponses : par conséquent, un bon contenu est l'essence même de votre site Web. Les textes sont le support d'information et d'ordre le plus important dans votre structure de navigation. Le contenu du texte doit être concret, clair, court et utile. Évitez les phrases imbriquées trop complexes, le langage inapproprié ou les phrases généralisatrices qui n'offrent pas de nouvelles idées ou solutions. Qu'il s'agisse d'articles en ligne, de blogs ou de descriptions de produits dans une boutique en ligne, l'utilisateur veut être informé au mieux, et ce plus rapidement possible. Portez attention à la pertinence et à l'organisation des éléments tels que les titres, les titres (sous-titres, titres), les points saillants (p. ex. termes ou phrases en gras, listes, etc.) et les paragraphes cohérents et compacts. Des contenus d'images thématiques tels que des graphiques, des photos ou des vidéos peuvent également améliorer l'orientation et l'utilisation de votre site Web. Toutefois, il convient également de les utiliser avec parcimonie et de les doter de métadonnées descriptives. Une bonne combinaison d'images et de texte et de liens thématiques externes ou internes (vers vos propres sous-pages) améliore les options d'orientation et la qualité de vos pages d'atterrissage, en particulier d'un point de vue SEO. La page cible respective devrait toujours garder ce que le texte du lien de référence (texte d'ancre) promet, car c'est la seule façon d'offrir à l'utilisateur ce qu'il recherche après le clic.
Conclusion : votre site Web dépend de la navigation, de la conception et du contenu.
Une structure de navigation bien pensée et optimisée constitue l'épine dorsale des sites Web conviviaux. Cependant, si vous observez quelques règles de base, cela peut être mis en œuvre pour presque n'importe quel site Web avec relativement peu d'efforts. Au début, il y a toujours la question décisive : que voulez-vous offrir à vos clients et comment communiquez ? Si vous travaillez constamment à structurer votre présence en ligne avec une navigation claire, une conception Web attrayante et un bon contenu présenté de manière conviviale, votre site Web se rapprochera de l'expérience utilisateur parfaite.