Qu'est-ce qu'une landing page et et à quoi faut-il faire attention lors de sa création ?
Pour les entreprises et les autoentrepreneurs, le Web est la clé vers une stratégie marketing réussie. Avec l’optimisation de sites Web et une offre conviviale et ergonomique pour les utilisateurs, il est possible d’atteindre des clients potentiels et des prospects, de les inciter à effectuer un achat ou bien de les fidéliser. La landing page est un outil de Webmarketing très important, et réunit deux avantages sur un seul espace : elle allie publicité et interaction avec les clients. C’est la plateforme idéale pour aller directement à l’encontre des utilisateurs et de les convertir ou les fidéliser à votre marque. Pour qu’une landing page soit rentable et qu’elle attire la clientèle, certains aspects sont à respecter.
Qu’est-ce qu’une page d’atterrissage et quel en est le but?
La landing page (page d’atterrissage, ou « atterripage » en français) est une page Web spécifique qui concerne une offre précise. Les internautes y sont redirigés dès lors qu’ils cliquent sur une annonce sponsorisée. De telles annonces sont disponibles par exemple parmi les résultats de recherche (SERPs) de Google, les bannières publicitaires, blogs, magazines, ou encore les sites Web commerciaux partenaires (affiliate Websites) par exemple.
Les landing pages sont des outils répandus en Webmarketing et attirent des clients potentiels grâce à une offre ciblée. Une page d’atterrissage réussie est adaptées au plus près à son groupe cible. Son contenu offre une valeur ajoutée aux utilisateurs et elle est optimisée pour le référencement sur les moteurs de recherche. Pour inviter le visiteur de la landing page à interagir, des éléments CTA (Call-to-Action, soit invitation au passage à l’action) sont fréquemment intégrés. Les éléments CTA sont par exemple des liens, des boutons ou encore des formulaires de contact qui invitent les internautes à effectuer une action sur le site (par exemple s’inscrire à une newsletter ou effectuer un achat) plutôt que de rester passif.
Pour les administrateurs de sites Web et gestionnaires de plateformes de e-commerce, la page d’atterrissage doit permettre d’atteindre deux objectifs : les conversions (transactions avec les clients) et les leads (interaction avec les clients potentiels). L’objectif d’une page d’atterrissage est donc de diriger un visiteur directement vers l’offre ou le produit qui a suscité son intérêt afin d’accélérer le processus d’achat, de téléchargement ou de récolte des données. Pour cela, l’offre doit être résumée et accessible en quelques clics. Si la page est bien indexée par les moteurs de recherche et que le contenu est optimisé, la landing page sera mieux référencée naturellement. C’est pourquoi les pages d’atterrissage sont un outil incontournable en Webmarketing pour chaque administrateur de site Web ou de boutique en ligne.
Quels sont les contenus d’une landing page ?
Bien souvent, la landing page est le premier résultat auquel un internaute aura accès sur le Web concernant une offre en particulier. Contrairement à la page d’accueil d’un site Web, la landing page va droit au but et correspond à la recherche de l’internaute, en raccourcissant le parcours client en ligne (customer journey). Lorsqu’un utilisateur clique sur une annonce publicitaire, il a dans la plupart des cas une idée précise du produit ou service qu’il recherche. C’est pourquoi la landing page doit être ciblée en fonction des mots-clés recherchés. Si un internaute clique par exemple sur une annonce nommée « chaussures pour l’hiver », il sera agacé de se retrouver sur une page d’atterrissage qui affiche des « manteaux d’hiver en soldes ». Si l’internaute doit cliquer d’une page à une autre pour trouver le type d’articles qui l’intéresse, il perdra vite son intérêt car la landing page ne correspondait pas à ses attentes. C’est pourquoi il est essentiel pour les administrateurs de sites Web de toujours veiller à ce que la landing page soit en adéquation avec les attentes de l’internaute.
Peu importe que l’on soit administrateur d’un magazine, d’un blog ou d’une boutique en ligne. C’est uniquement avec un contenu adapté et pertinent que les internautes peuvent être conquis et interagir avec le prestataire de produits ou de services. Pour mettre cette stratégie à bien, il convient de répondre directement aux principales questions des utilisateurs :
- Sur quel site suis-je ?
- Quels produits et services ce site fournit-il ?
- Comment est-ce-que je peux obtenir ces produits ou services ?
- Quels avantages sont à la clé avec ce site par rapport à la concurrence ?
Une page d’atterrissage réussie comprend toutes ses informations, et elles sont réunies sur une seule et même page. Le texte est informatif, les images parlantes et le tout présente une valeur ajoutée par rapport à la concurrence. Le visiteur aura alors l’impression d’avoir trouvé exactement ce qu’il recherche. Bien que le texte soit la première source informative, des images et des vidéos choisies avec pertinence aident à souligner les propos et promouvoir l’offre.
Les contenus de l’atterripage obtiennent le plus de résultats lorsque les contenus sont structurés de manière claire et suivent un sens logique. Les textes doivent être concis, faciles à comprendre et bien entendu ne pas comprendre d’erreurs. C’est le moyen de communiquer le sérieux de l’offre, d’exposer au mieux ses qualités et ses compétences. Le titre (« headline ») doit être saisissant et marquant, afin d’attirer l’attention. Le texte doit idéalement comporter plusieurs blocs informatifs avec des titres (« subline »), qui résument au mieux les informations comprises dans le texte dessous. Les images renforcent le message, et cet effet est appelé « hero shot ».
Les informations doivent être priorisées et hiérarchisées, avec les informations principales au début, et les informations secondaires ou illustratives en second plan. Le texte est plus percutant lorsque l’on évite les redondances, que celui-ci est relativement court et qu’il présente des avantages pour l’utilisateur. De plus, les mots-clés sont plus efficaces lorsqu’ils sont choisis avec soin et lorsqu’ils correspondent à l’offre.
Avec les packs de IONOS MyWebsite, créez votre carte de visite virtuelle en seulement quelques étapes !
Le Call-to-Action et les mentions légales
Entre les différents blocs de texte informatifs, les boutons CTA (appels à l’action) doivent être insérés de manière visible, afin que le visiteur puisse effectuer une action à tout moment (achat, inscription, téléchargement, etc.). Des références et recommandations de clients satisfaits ou de partenaires peuvent également compléter la page. Toutes les informations contenues doivent être convaincantes et inspirer la confiance des visiteurs. Le temps d’attention des internautes est limité, et c’est uniquement lorsque l’offre est convaincante que la landing page sera efficace et qu’il y aura une réelle interaction avec l’utilisateur.
En plus de l’offre et du contenu, l’aspect juridique est à prendre en compte. Les mentions légales, la politique de confidentialité ainsi que les conditions générales de vente sont à définir. En tant que prestataire sur Internet, vous êtes liés à certaines réglementations, qui vous contraignent à afficher clairement une adresse de contact ainsi que la manière dont vous exploitez les données des utilisateurs, comme leur nom, adresse postale ou adresse email. Ces informations doivent figurer sur toutes les pages du site Web, et être affichées de manière claire en bas de page, aussi bien sur les sites Web que sur les landing pages. Pour générer du lead, il est également important de procéder à une méthode double opt-in (c’est-à-dire une confirmation) pour les inscriptions et les abonnements aux newsletters. Après que l’utilisateur ait saisi ses données, il doit confirmer à une double confirmation d’inscription. Ce processus est devenu obligatoire d’un point de vue juridique, c’est pourquoi il convient impérativement de s’informer des directives légales avant de lancer votre site Web ou votre landing page.
Structure et design
Un contenu de qualité ne vous sera pas d’une grande aide si la médiation n’est pas efficace. Avec les landing pages, au même titre que pour les sites Web, une convivialité d'utilisation (« usability ») optimale est recommandée. L’utilisateur doit avoir rapidement un aperçu de l’offre et s’orienter sans difficultés sur la page d’atterrissage. La structure et le design de la landing page doivent informer le visiteur sans détours. Si la structure est trop complexe ou que la navigation manque de fluidité, les visiteurs sont rapidement lassés et le taux de rebond (« bounce rate ») est plus élevé. Si les visiteurs quittent le site rapidement et que le temps de visite est court, c’est non seulement un handicap pour le taux de conversion et les leads, mais cela a également un impact négatif sur votre référencement parmi les résultats des moteurs de recherche. C’est pourquoi les informations principales doivent être placées de manière judicieuse et concise, en plusieurs blocs de texte homogènes. Une landingpage réussie n’est pas un travail abstrait : elle comporte un contenu clair, parlant, et ciblé. La mise en page, d’un point de vue visuel, doit être épurée et correspondre au produit ou service. Du point de vue du choix des couleurs, le design doit correspondre au contenu et le mettre en valeur. Il est préférable de choisir des couleurs nuancées, qui s’accordent bien entre elles et surtout conformes à la Corporate Identity (CI) de l’offre. Si l’identité de la marque (CI) est plutôt « corporate » par exemple (gris, bleu marine…), il convient tout de même à veiller à ce que les couleurs de la landing page ne soient pas trop fades. Si vous vous décidez pour une landing page qui se veut dynamique, créative et jeune, attention toutefois à ce qu’elle reste structurée et ne donne pas un aperçu chaotique, qui pourrait porter à confusion chez le visiteur. Le style de l’annonce publicitaire initiale (par exemple d’une annonce publicitaire) doit pouvoir être retrouvé dans le ton des couleurs, la typographie et le choix des images de la landing page. Pour l’optimisation pour les supports mobiles, les pages d’atterrissage disposent d’un design responsif ou adaptatif pour les smartphones et les tablettes. Ainsi, les contenus sont également affichés de manière convenable sur les appareils mobiles et la navigation est fluide quel que soit le support utilisé. L’autre avantage d’une telle optimisation repose sur le fait que cela améliore le référencement sur les moteurs de recherche. L’utilisation d’espaces vides (« whitespaces », ou littéralement : espaces blancs) pour que le texte puisse « respirer » est également recommandé. En fonction de la quantité d’informations à fournir, il peut être pertinent de placer toutes les informations principales au début, afin que le visiteur n’ait pas à faire défiler la page vers le bas. Une landingpage réussie suit un schéma précis, elle est compacte et donne un aperçu clair du contenu et de l’offre :
- Premier aperçu : logo, titre, introduction, image représentative
- Description du produit ou service : informations principales, USPs (acronyme pour « Unique Selling Proposition » ou argument clé de vente), prix, avantages, fonctionnement
- Call to Action : qui pousse les visiteurs à faire une action, avec un bouton, un texte et/ou une image
- Références : certificats de qualité, certificats de confiance, revues positives des clients ou des partenaires commerciaux
Une landing page épurée permet également aux visiteurs d’avoir un temps de chargement moins long. C’est pourquoi il convient d’éviter une trop grande quantité de données superflues, des images en haute définition ou encore des plugins et des fonctions inutiles. La performance de la landing page est essentielle et cet effort doit être soutenu en effectuant des analyses de données, des A/B Testings et en détectant les bugs. C’est uniquement lorsque l’on sait ce qui pousse les visiteurs à quitter votre page d’atterrissage qu’il est possible de l’optimiser avec efficacité.
Exemples de landingpages réussies
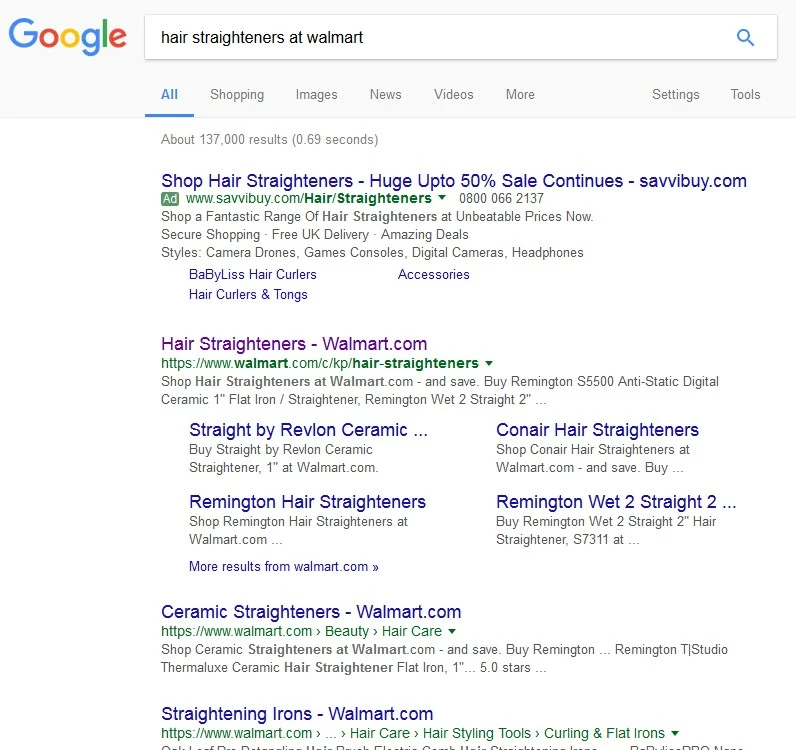
Voici une sélection de pages d’atterrissage bien référencées en fonction de requêtes ciblées sur les moteurs de recherche :
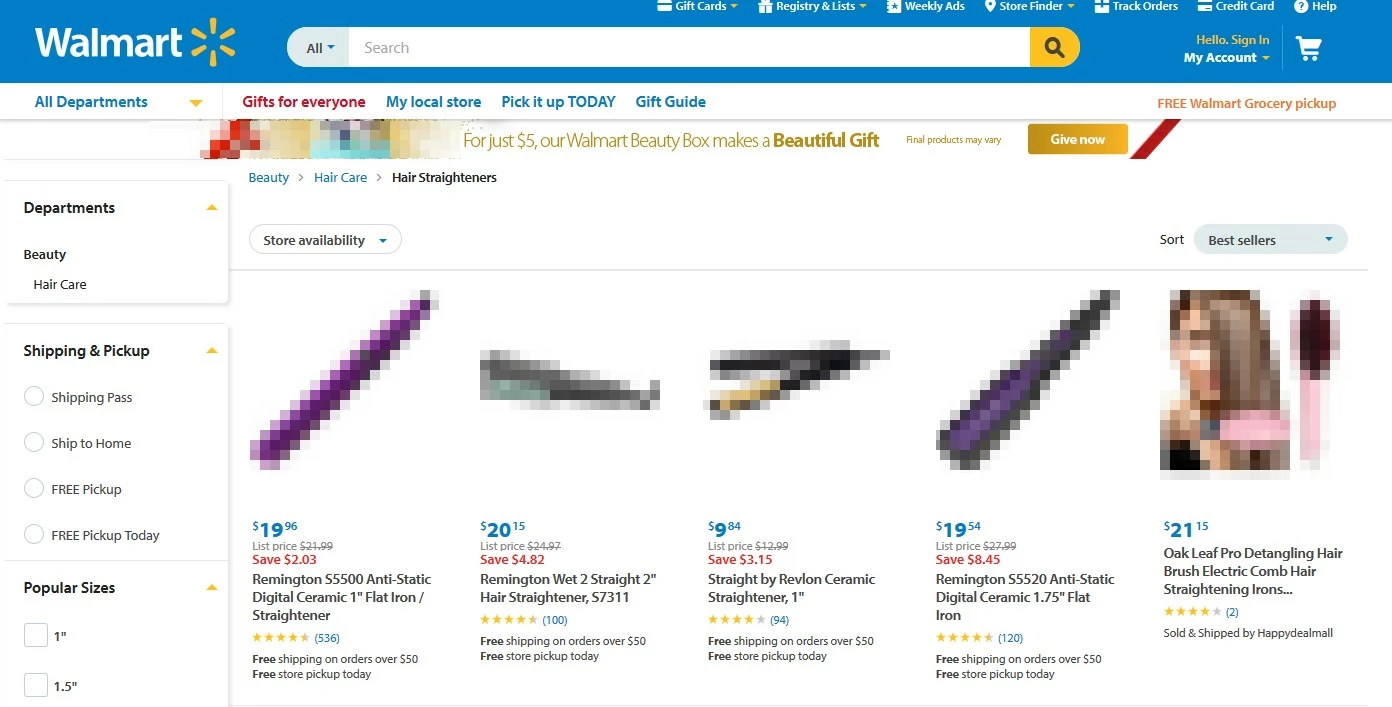
Le logo de Walmart, géant américain de la grande distribution, est mis en valeur et facilement reconnaissable parmi les autres éléments de la landing page. Lorsque le visiteur clique sur le logo, il est redirigé vers le site officiel du distributeur. La mise en page et le design de la landing page est complète, sans pour autant être saturée. Les différentes tonalités des trois couleurs principales utilisées (blanc, jaune, et bleu) s’accordent et confèrent un rendu harmonieux visuellement. Chaque produit (en l’occurrence, les fers à lisser) est illustré par une photographie. Comme le prix est un critère déterminant auprès des utilisateurs, il est affiché directement sous la photo du produit. En ce qui concerne la qualité, elle est schématisée par des étoiles en fonction de la note attribuée par les utilisateurs. Les différents avis des utilisateurs sont également affichés en cliquant dessus.
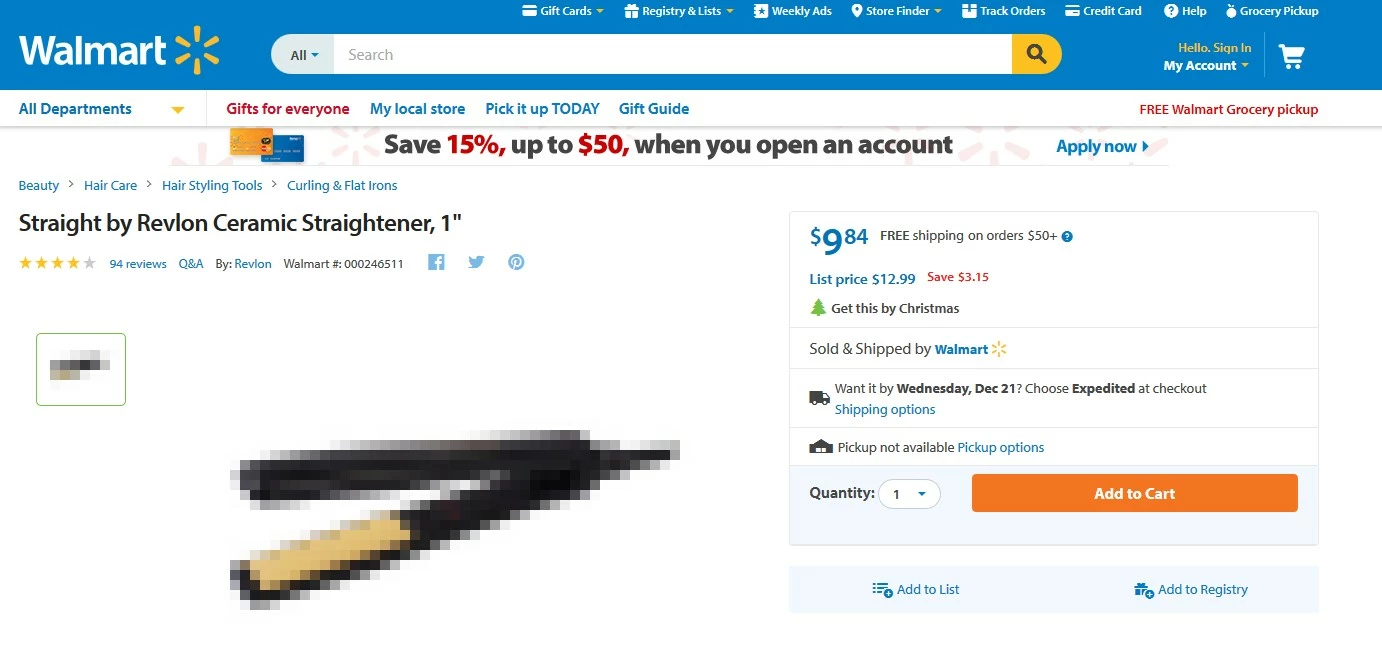
Ce second exemple montre la présentation affichée à l’utilisateur lorsque celui-ci choisit un fer à lisser en particulier. Le bouton Call to Action est mis en avant et est fortement contrasté grâce à sa taille et les couleurs choisies. Le visiteur du site est ainsi encouragé à cliquer sur le bouton « ajouter au panier » (« add to cart »). Le pictogramme utilisé en haut à droite est un caddie de shopping qui permet aux utilisateurs de voir un récapitulatif des produits qu’ils veulent potentiellement acheter.
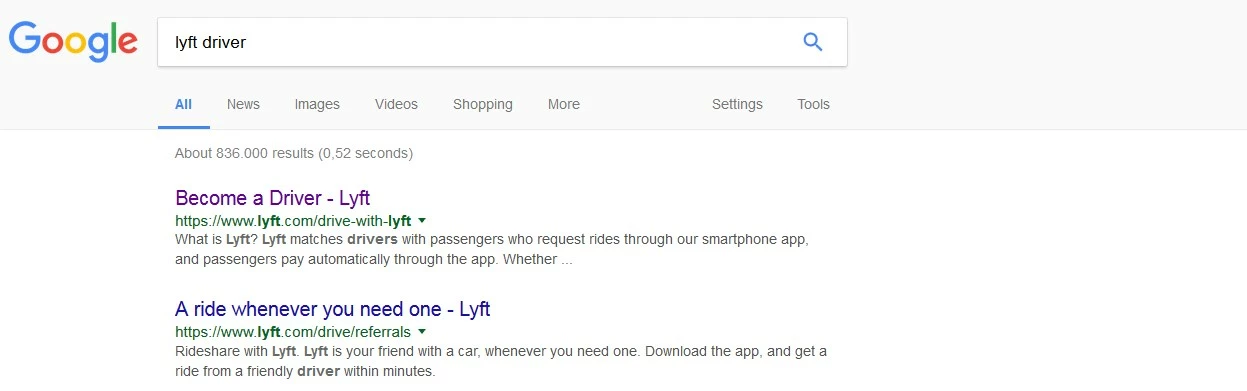
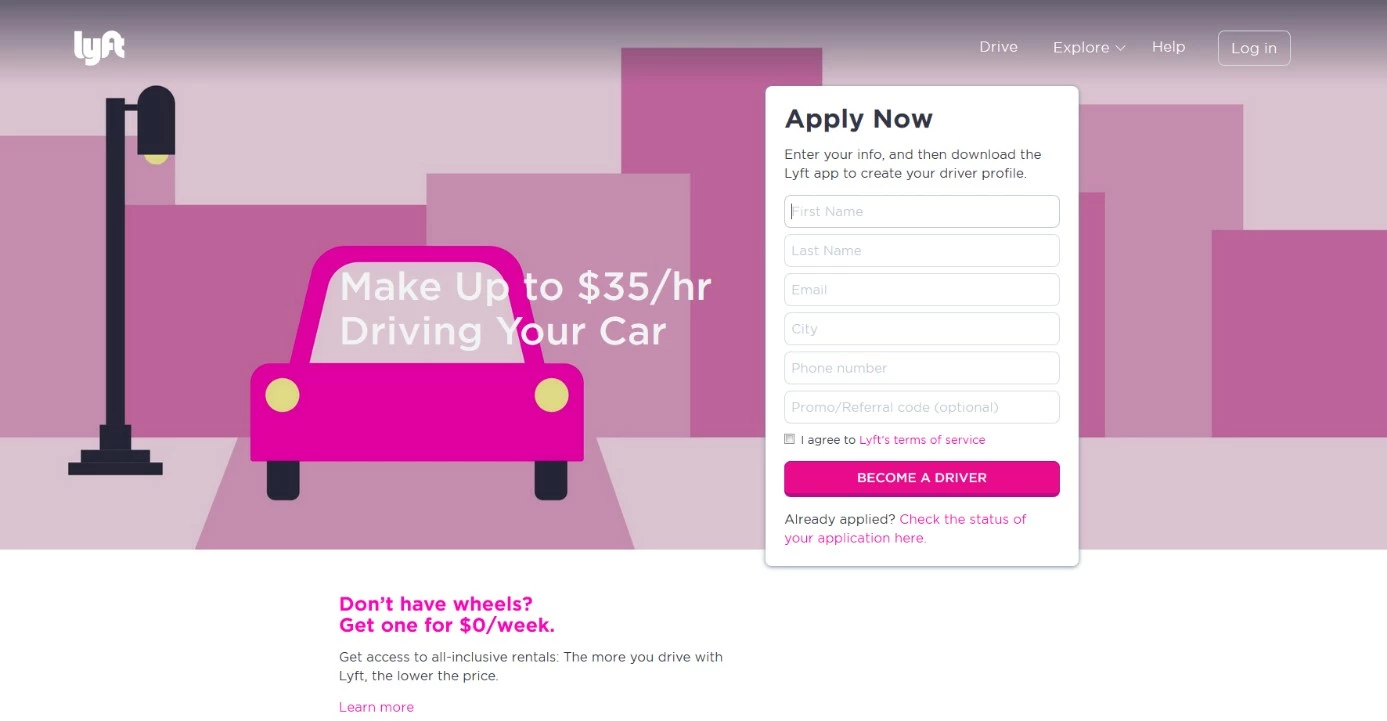
Lyft, le concurrent américain d’Uber, est une plateforme qui permet à des conducteurs particuliers de réaliser des courses de taxi. La landing page est claire et contient des informations concises. Le logo de la marque est visible en haut à gauche et les images sont simples et graphiques. La page est loin d’être surchargée et contient le strict minimum : un menu déroulant ainsi que trois options en haut à droite. L’attention des visiteurs se porte sur la proposition unique de vente (« unique selling proposition »), qui est marquante et concise. Ce message résume en une phrase l’offre et la raison d’être de l’entreprise. La quantité limitée de fonctionnalités vise à faire en sorte que l’attention des visiteurs se focalise sur bouton Call to Action au centre droit de l’écran. Lyft encourage tous les visiteurs à devenir des conducteurs (« become a driver ») en s’inscrivant sur la landing page. La liste des informations personnelles à fournir semble restreinte, ce qui incite les visiteurs à se lancer. En bas de l’écran, une seconde offre vise à pousser les visiteurs du site qui n’ont pas de voiture à en louer une gratuitement pour offrir ses services de conducteur. Bien entendu, ces offres sont soumises à condition mais la landing page est réussie car elle arrive à attirer les visiteurs et à éveiller leur curiosité.
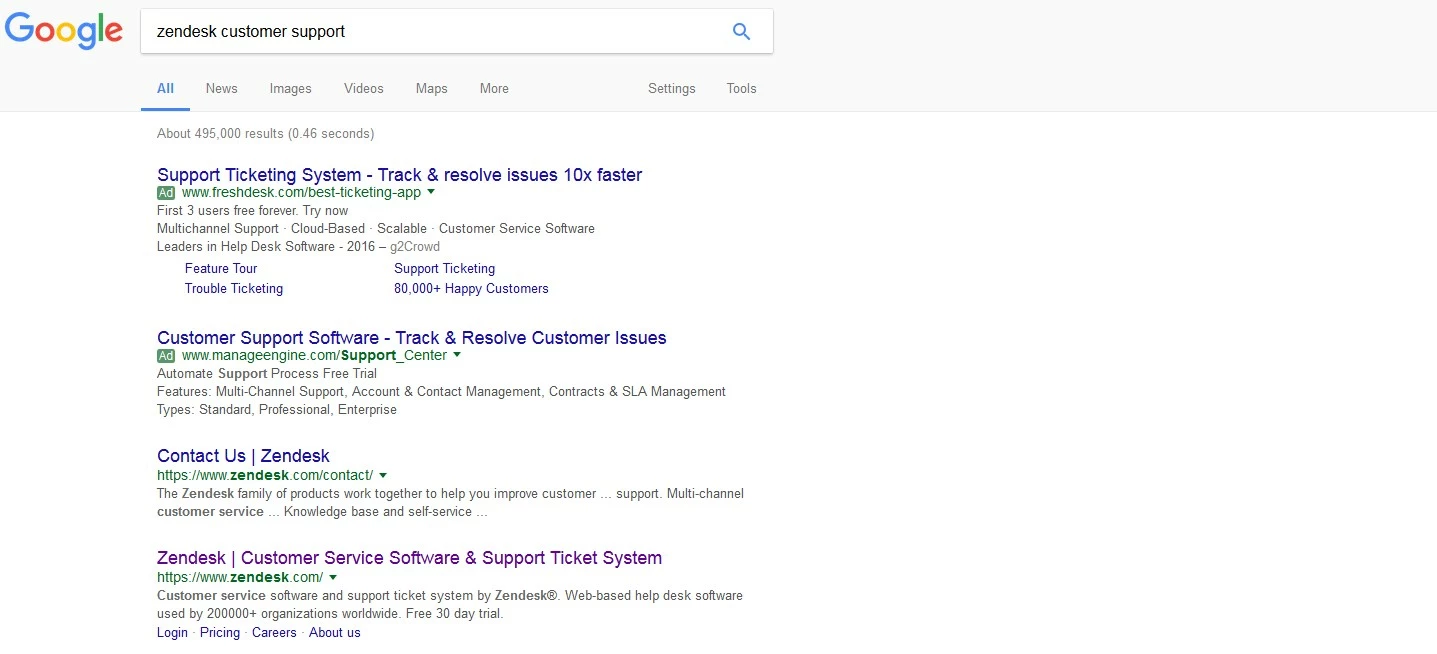
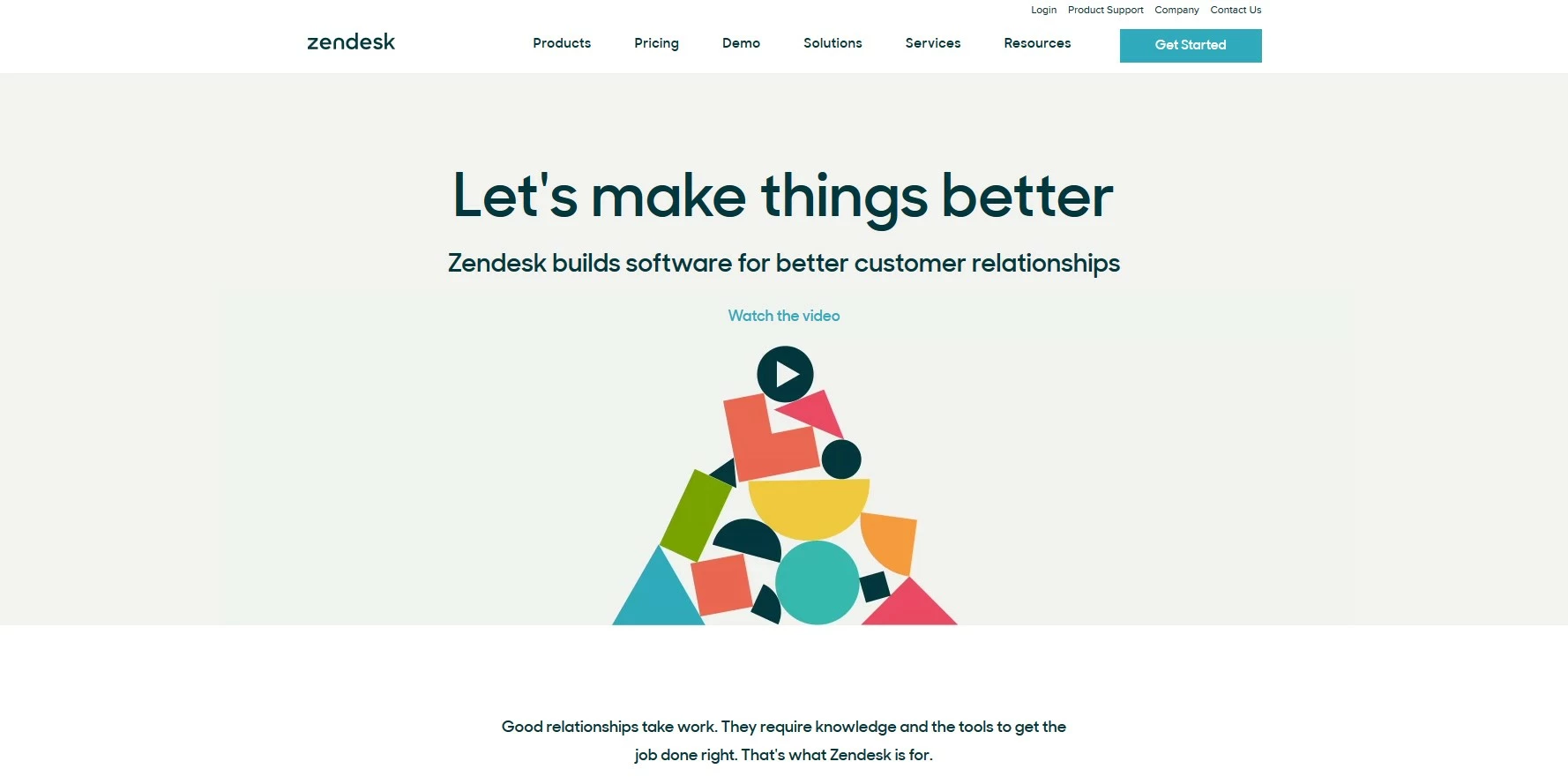
Zendesk est est une société de développement logiciel qui comprend une plateforme de service client en Cloud. Zendesk a été fondé au Danemark et est basé à San Francisco. La page d’atterrissage de l’entreprise montre à quel point l’entreprise accorde de l’importance à l’interaction avec la clientèle. Au cours du chargement de la page, des blocs interactifs se créent pour former une pile triangulaire au centre de l’écran et attirent le regard. L’icône « play » apparaît en haut, juste en dessous de l’instruction « regarder la vidéo ». Le message du Call to Action est clair. Une fois que le visiteur a cliqué dessus, une vidéo pop-up s’affiche et expose les différentes fonctionnalités de Zendesk ainsi que la philosophie de l’entreprise.
En plus de la vidéo, la landing page de Zendesk est épurée et explique la raison d’être et les valeurs de l’entreprise, basées sur le travail collaboratif et de bonnes relations avec la clientèle, ce qui implique les visiteurs et les incite à devenir acteurs et non simples spectateurs. En dessous de cette partie centrale de la page d’atterrissage, Zendesk développe son offre et ses valeurs. La haut de la page contient le logo de l’entreprise et est minimaliste, tandis que le reste de la page comprend plusieurs menus déroulants, plus de contenu informatif et un bouton CTA pour en découvrir plus.
Vous planifiez votre projet web et vous avez déjà la landing page parfaite en tête ? Cliquez ici afin de découvrir la gamme créative de templates IONOS.