HTTP/2 : optimisation du transfert des données dans le Web
Les nouvelles technologies de pointe ainsi que les nouveaux contenus ont contribué au développement rapide du Web et celui-ci fait, de plus, face aux exigences croissantes des internautes. Les sites Internet classiques sont désormais confrontés à une concurrence qui les dépasse tant en termes de convivialité que d’ergonomie pour les utilisateurs. Le temps de chargement ainsi que le transfert de données jouent un rôle primordial dans la palliation de ces défaillances et vise à une utilisation rapide et facile des sites Internet modernes. En ce sens, l’existence d’une nouvelle extension du protocole HTTP/1.1, soit HTTP/2, dont le but est de réduire les temps de chargement n’est pas surprenante.
Mais qu’est-ce que HTTP?
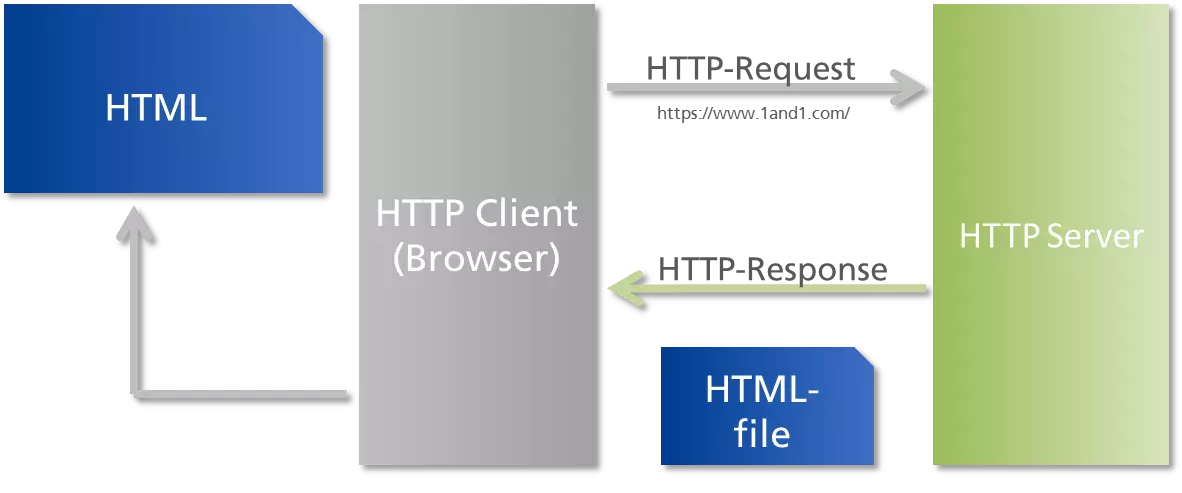
Le chargement d’un site Web nécessite de nombreux protocoles ordonnés de manière hiérarchisée qui régulent l’envoi et le transfert de données. L’Hypertext Transfer Protocol, plus connu par son abréviation HTTP, est un protocole de niveau supérieur, aussi appelé couche d’application. Ce protocole de transfert permet la communication des applications (les navigateurs par exemple) avec les serveurs Web respectifs, sur lesquels les sites en question sont hébergés. Le protocole HTTP transmet au navigateur l’hypertexte du site qui est par la suite transformé en textes, images et vidéos.
D’un point de vue technique, chaque unité de communication est composée de deux parties : l’en-tête HTTP (ou header HTTP) ainsi que le corps du message. L’en-tête fournit toutes les informations pertinentes sur la façon dont le corps du message, qui contient les données d’utilisation, doit être interprété.
Outre les deux principaux piliers du World Wide Web, soit l’URL et l’HTML, le développement du protocole HTTP a commencé en 1989 dans les locaux de l’Organisation européenne pour la recherche nucléaire (CERN) en Suisse. Le premier a été publié en tant que RFC 1945 (Request for Comments, littéralement demande de commentaires) sous le nom de HTTP/1.0. En juin 1999, la première version a été remplacée par HTTP/1.1 qui est encore utilisé aujourd’hui. Son successeur officiel HTTP/2 a été adopté en mai 2015 en tant que RFC 7540 et est censé révolutionner le transfert de données dans le Word Wide Web.
Le développement de HTTP/2
Google a présenté en 2009 son alternative à HTTP/1.1 nommée SPDY. Le plus grand défaut de cette ancienne version du protocole HTTP était qu’il ralentissait les nouveaux sites modernes aux interfaces complexes. On expliquait cela par le fait que durant l’utilisation de HTTP/1.1, pour chaque donnée, une nouvelle connexion TCP/IP devait être créée. Grâce à SPDY, Google a résolu le problème en multiplexant leurs transferts. Ainsi, plusieurs documents au choix peuvent être envoyés par le biais d’une connexion TCP/IP. Grâce à une ébauche basée sur le protocole SPDY de Google, Internet Engineering Task Force (abrégée IETF, littéralement détachement d’ingénierie Internet) a commencé son travail sur le HTTP/2 en 2012. Etant donné que l’implémentation de SPDY présentait à l’époque de nombreuses lacunes et particulièrement en termes de sécurité, d’importantes modifications ont dû être réalisées, ce qui a conduit à un résultat foncièrement différent du protocole de départ.
Voici les nouveautés proposées par HTTP/2
La particularité du protocole HTTP/1.1 a déjà été citée : afin de transférer divers éléments tels que des fichiers statiques (images, JavaScript, CSS) au navigateur, une connexion TCP/IP distincte doit être ouverte et refermée. A l’instar de son prédécesseur SPDY, HTTP/2 a recours au mécanisme de multiplexage de sorte que le site complet puisse être chargé via une connexion unique. Par ailleurs, le serveur est désormais en mesure de transférer les données de résultats prévisibles au client sans que celui-ci ne le demande (serveur Push). Grâce à HTTP/2, les paquets de données sont envoyés par ordre de priorité, les éléments responsables de la construction de la page en premier par exemple. A la différence d’HTTP/1.1, l’en-tête HTTP/2 est envoyé sous forme comprimée en supprimant les informations superflues. Une autre nouveauté est l’utilisation de codes binaires (à la place de fichiers texte) durant la communication, ce qui facilite la communication et prévient les erreurs. Voici un résumé des nouveautés du protocole HTTP/2 :
- Une connexion entre un navigateur (client) et un site Web
- Un mécanisme de multiplexage pour un échange complet de données
- Une communication en mode binaire
- Un en-tête HTTP fortement comprimé
- Un serveur Push avec des exigences prévisibles
- Une priorisation des éléments de pages importants
Les nouvelles caractéristiques de HTTP/2 sont illustrées dans cette vidéo d’ Akami Technologies :
HTTP/2 : adhésion des navigateurs
Beaucoup de changements ont eu lieu depuis la sortie du protocole HTTP/2. Désormais, nombreux sont les navigateurs ainsi que les serveurs qui le soutiennent. Mozilla Firefox a par exemple implémenté le protocole depuis sa version 36 en février 2015. En ce qui concerne les versions antérieures, il s’avère que seuls les sites Internet dotés de HTTP/2 via TLS (à savoir la version cryptée du protocole de transmission) sont téléchargés.
Près de 80% des navigateurs soutiennent HTTP/2. Opera Mini, Blackberry Browser, IE Mobile et UC Browser pour Android ont notamment mis en œuvre HTTP/2 dans leurs nouvelles versions de navigateur (Statut : mars 2017). Pour en savoir plus, vous pouvez consulter les chiffres présentés par Caniuse.
Le nombre des sites Internet qui utilisent déjà le nouveau protocole de transmission est minime par rapport aux peu de navigateurs qui le supportent. Ce nombre a toutefois considérablement augmenté en un an, passant fin septembre 2016 à près de 10%. En mars 2017, 12,7 % de l’ensemble des sites Web utilisaient tout de même HTTP/2. Pour plus d’informations sur l’utilisation actuelle du protocole, vous pouvez consulter les statistiques. Jusqu’à maintenant, seuls les administrateurs très réputés tels que Google ou Twitter sont passés au protocole HTTP/2. Au regard des avantages et de la prise en charge toujours croissante par les principaux navigateurs, la vaste utilisation de HTTP/2 n’est cependant qu’une question de temps.
Grâce aux packages IONOS Hosting d’hébergement de haut niveau, vous pouvez disposer pour vos projets Web du protocole HTTP/2 et bénéficier d’un certificat SSL pour une protection optimale.
Le tableau suivant illustre quels navigateurs sont compatibles avec HTTP/2 :
| IE | Edge | Firefox | Chrome | Safari | Opera | iOS Safari | Android Browser | Chrome pour Android |
|---|---|---|---|---|---|---|---|---|
| 11* | 14 | 50 | 55 | 10* | 42 | 9.3 | 53 | 55 |
| 15 | 51 | 56 | 10.1* | 43 | 10.2 | |||
| 52 | 57 | TP* | 44 | |||||
| 53 | 58 | |||||||
| 54 | 59 |
*compatibilité partielle
Et ensuite ?
Le passage à HTTP/2 n’est pas obligatoire, mais peut présenter quelques avantages. De plus, il faut noter que le chiffrement SSL/TLS est depuis la fin de l’année 2014 un facteur important dans le classement sur les SERPs de Google. Il influence donc le référencement naturel. Si vous avez envisagé de certifier votre propre site Web, nous vous conseillons de passer directement au protocole HTTP/2 via TLS. L’utilisation de HTTP/2 ne peut qu’être positive pour votre site en termes de SEO. Premièrement, il favorise un temps de chargement court et donc une bonne évaluation par Google. D’autre part, HTTP/2 garantit que le temps de chargement de votre site soit inférieur à deux secondes, seuil fixé par Google à partir duquel une adresse URL est rarement indexée. Grâce à HTTP/2, votre site Internet sera indexé régulièrement par Google et ses nouveaux contenus intégrés plus rapidement dans l’index.
Vous souhaitez que votre site soit plus sécurisé ? Informez-vous ici pour en savoir plus sur les certificats SSL de IONOS et comment ils peuvent augmenter la fiabilité de votre site.