Créer un template Joomla : suivez nos instructions étape par étape
Pour modifier l’apparence de votre site Web, vous pouvez utiliser des templates dans le frontend. Avec le CMS Joomla, il est possible de créer ses propres templates pour pouvoir les personnaliser selon ses envies. Découvrez comment procéder dans la suite de cet article.
Créer un template Joomla : les prérequis
Personnaliser votre site Web avec Joomla n’est pas bien compliqué. En effet, vous n’avez besoin que de trois éléments pour créer votre propre template Joomla :
- Installation Joomla, version minimale 3.9 : il vous faut une version actuelle du CMS. Toutes les versions à partir de la version 2018 de Joomla 3.9.x conviennent à la création de vos propres templates.
- Connaissances de base en HTML et PHP : pour pouvoir suivre les instructions, vous avez besoin de connaissances de base en HTML et PHP.
- Connaissances CSS : pour la conception de sites Web, CSS est nécessaire. Notre tutoriel CSS vous donne une bonne introduction aux feuilles de style en cascade. Vous devez également maîtriser les principales commandes CSS si vous souhaitez créer un template Joomla.
Créer un template Joomla étape par étape
Si vous remplissez les conditions ci-dessus, vous pouvez commencer à créer votre propre template ! Pour ce faire, connectez-vous à votre site Joomla et suivez ensuite nos instructions étape par étape.
Étape 1 : créer une structure de dossiers
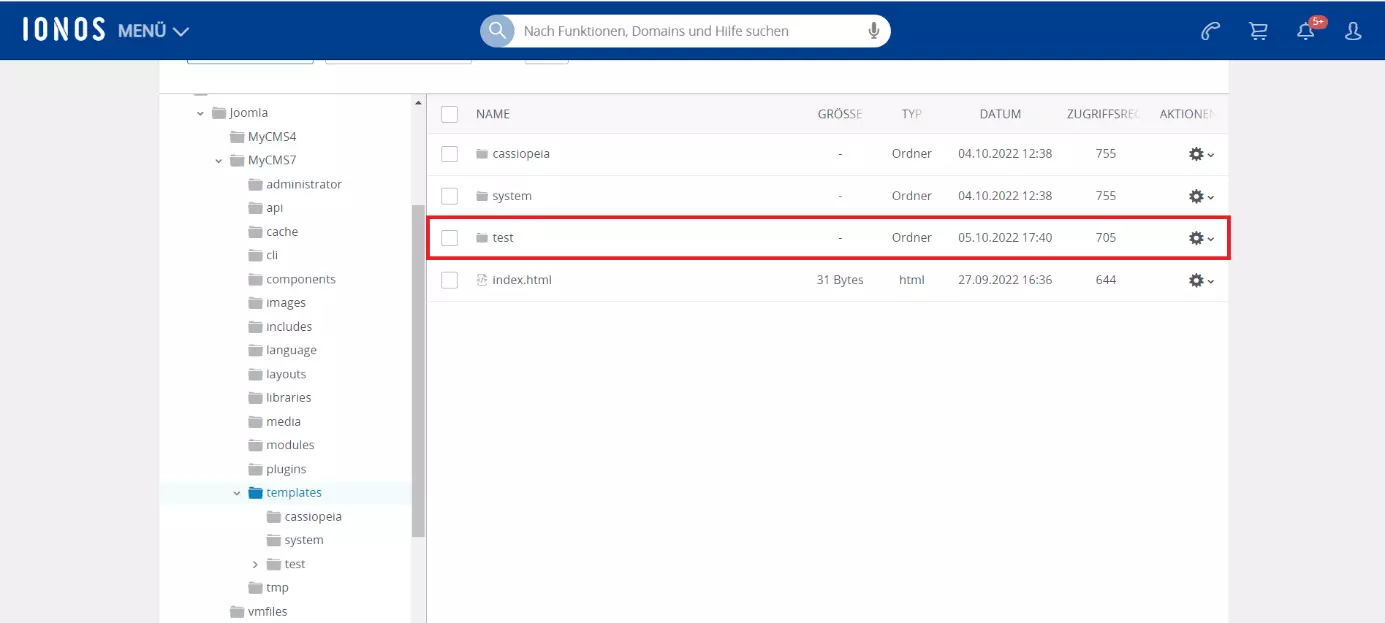
Dans un premier temps, vous devez créer la structure de dossiers requise pour votre template. Cela se fait en quelques clics seulement. Pour ce faire, naviguez d’abord dans le dossier « templates » que vous trouverez dans le dossier d’installation Joomla. Tous vos templates y sont répertoriés. Créez un nouveau dossier et nommez-le. Dans cet exemple, nous créons un dossier nommé « test », où le template sera ensuite placé.

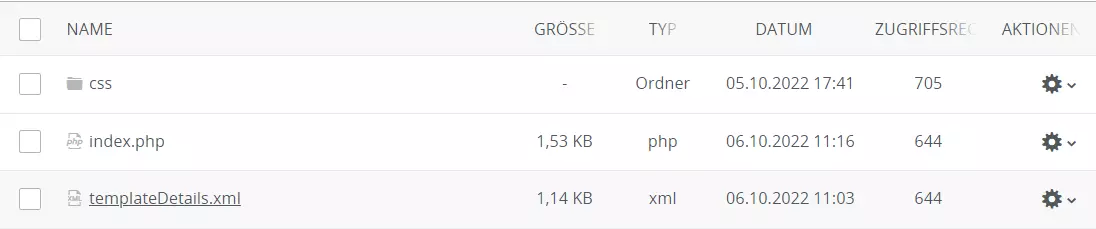
Pour compléter la structure des dossiers, il faut créer tous les fichiers nécessaires pour le template. Le code s’oriente pour cela sur un template d’exemple :
templateDetails.xml
Vous devez d’abord créer le fichier qui vous permet d’installer un template dans Joomla : le fichier manifest templateDetails.xml. Dans ce fichier, vous définissez toutes les informations de base concernant votre template. Il s’agit par exemple du nom de votre template ou de son auteur.
Vous n’avez pas besoin d’être un professionnel de l’Extensible Markup Language (XML) pour comprendre les lignes de code du fichier. Les balises les plus importantes du fichier XML sont les suivantes :
<name>: nom du template<creationDate>: date de création du template<author>: auteur du template, c’est-à-dire votre nom<authorEmail>: adresse email de l’auteur, donc la votre<authorUrl>: URL de votre site Web<copyright>: détenteur des droits d’auteur du template<license>: informations sur la licence<version>: version actuelle du template<description>: description du template<files>: tous les fichiers à installer avec le template<positions>: positions des modules utilisés dans le template
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE install PUBLIC "-//Joomla! 2.5//DTD template 1.0//EN" "https://www.joomla.org/xml/dtd/2.5/template-install.dtd">
<extension version="3.1" type="template" client="site">
<name>test</name>
<version>1.0</version>
<creationDate>19.10.2022</creationDate>
<author>Musteruser</author>
<description>IONOS Joomla Test Template</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<filename>template_preview.png</filename>
<filename>template_thumbnail.png</filename>
<filename>favicon.ico</filename>
<folder>css</folder>
</files>
<positions>
<position>menu</position>
<position>aside</position>
<position>footer</position>
</positions>
</extension>index.php
Le fichier index.php est l’endroit où est définie la maquette de base de l’ensemble de votre site Web. Dans un premier temps, il suffit d’utiliser un simple squelette HTML :
<!DOCTYPE html>
<html lang="fr" dir="ltr">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!—Données de l’en-tête-->
</head>
<body>
<div id="navbar">
<nav>
<ul>
<li><a href="#">Catégorie 1</a></li>
<li><a href="#">Catégorie 2</a></li>
<li><a href="#">Catégorie 3</a></li>
<li><a href="#">Catégorie 4</a></li>
</ul>
</nav>
</div>
<div id="content">
<h1 id="heading">Test-Template</h1>
<img class="image" src="https://picsum.photos/900/500" alt="Image"/>
<p>Vous pouvez créer un template Joomla en quelques étapes seulement. Suivez simplement les instructions étape par étape de IONOS.
</p>
</div>
<footer id="copyright">
<div id="footercontent">
<p>Copyright by IONOS</p>
</div>
</footer>
</body>
</html>dossier css et template.css
Créez ensuite un dossier appelé « css » qui contiendra tous les fichiers qui auront une importance pour le design de votre template. Dans ce dossier, vous créez directement le fichier template.css, dans lequel vous pouvez spécifier par code la mise en page que vous souhaitez.
body {
font-family: "Arial", serif;
color: black;
line-height: 150%;
}
#navbar ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #003399;
}
#navbar li {
float: left;
}
#navbar li a {
display: block;
font-size: 26px;
color: white;
text-align: center;
padding: 16px 18px;
text-decoration: none;
}
#navbar li a:hover {
background-color: white;
color: #003399;
}
#heading {
font-size: 48px;
color: #003399;
text-shadow: 0 0 5px #000099;
}
#footercontent {
float: right;
padding-right: 10%;
}
Étape 2 : installer le template
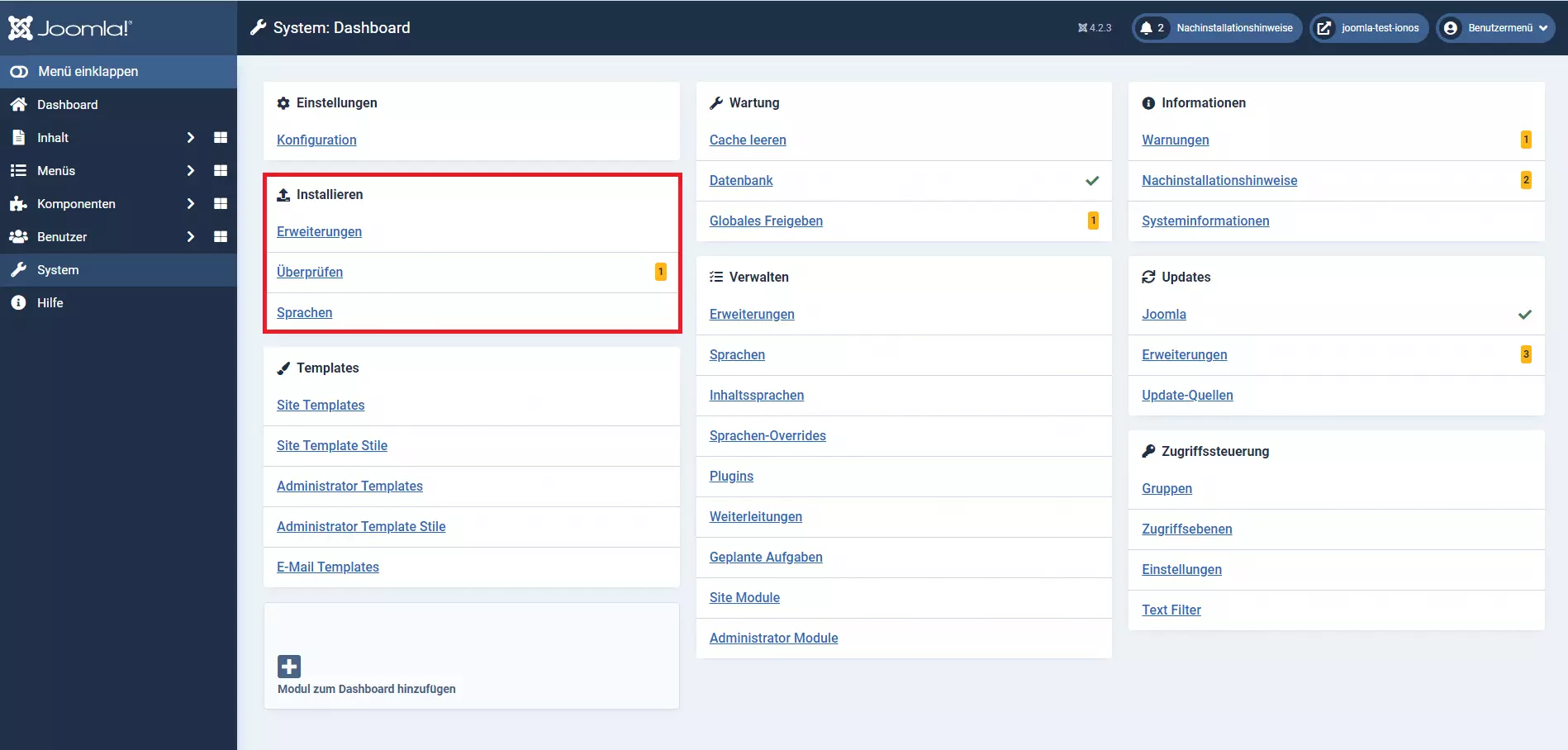
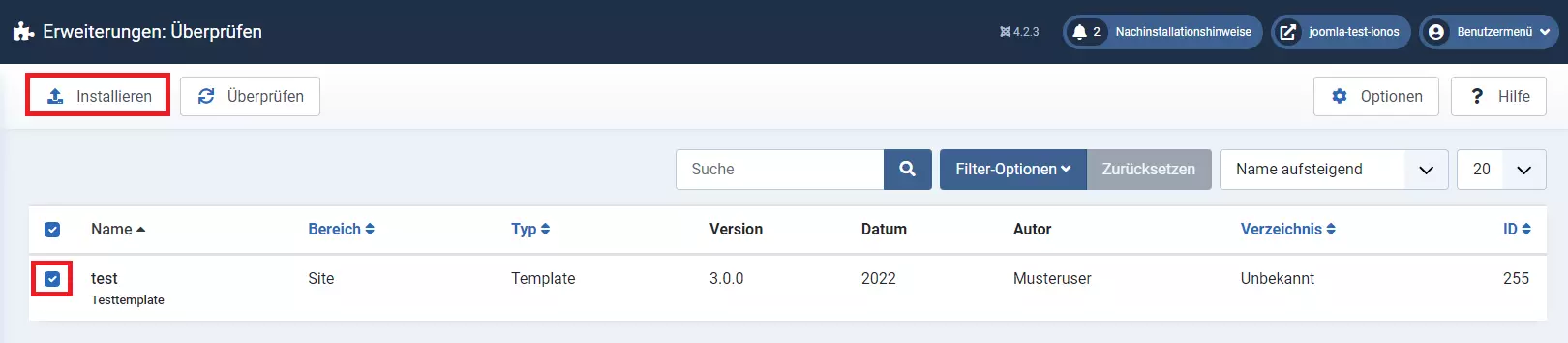
La deuxième étape consiste à installer le template que vous venez de créer. Pour ce faire, allez dans le backend de Joomla sous « Système > Installer > Vérifier ». Dans l’aperçu qui s’y trouve, vous devriez trouver votre template sous le nom que vous avez choisi. En cliquant sur la case à gauche du nom de votre template, vous pouvez installer le template Joomla.


Étape 3 : activer le template
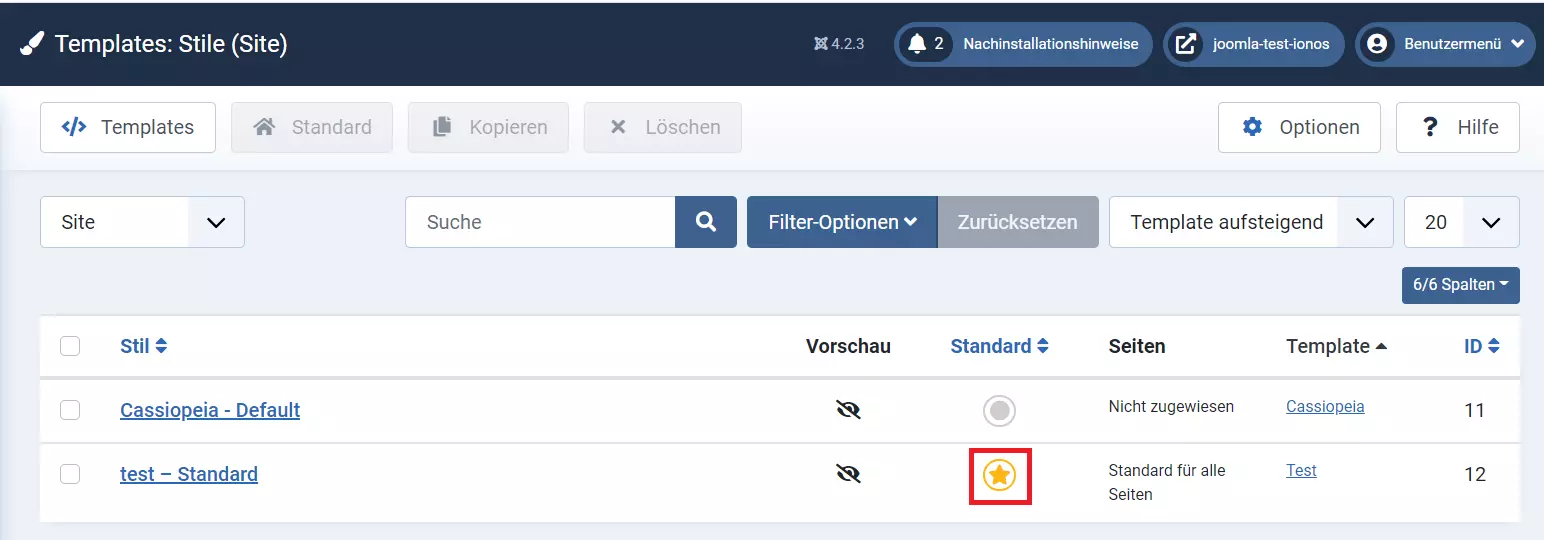
Une fois l’installation de votre template terminée, il ne vous reste plus qu’à l’activer. Cela se fait également en quelques clics dans le backend Joomla. Rendez-vous sur « Système > Templates > Styles des templates du site ». En cliquant sur le bouton étoile à droite du nom de votre template, vous le définissez comme template par défaut pour votre site.

Étape 4 : connecter le template à Joomla
Il est important de connecter votre template à Joomla pour que l’affichage de votre site Web dans son nouveau template fonctionne correctement. Pour cela, vous devez éditer le fichier index.php. Pour intégrer votrefeuille de style CSS, intégrez la ligne de code suivante tout en haut de votre fichierindex.php :
<?php defined('_JEXEC') or die;
JHtml::_('stylesheet', 'template.css', array('version' => 'auto', 'relative' => true));
?>Étape 5 : insérer les données d’en-tête
Dans l’étape suivante, vous devez intégrer les informations de l’en-tête dans votre fichier index.php. Pour cela, vous pouvez également utiliser PHP. Dans le fichier index.php, remplacez simplement le commentaire <!-Données de l’en-tête–> dans votre en-tête par la ligne de code suivante :
<jdoc:include type="head" />De cette manière, vous demandez au CMS d’entrer les informations d’en-tête pertinentes dans votre fichier index.php.
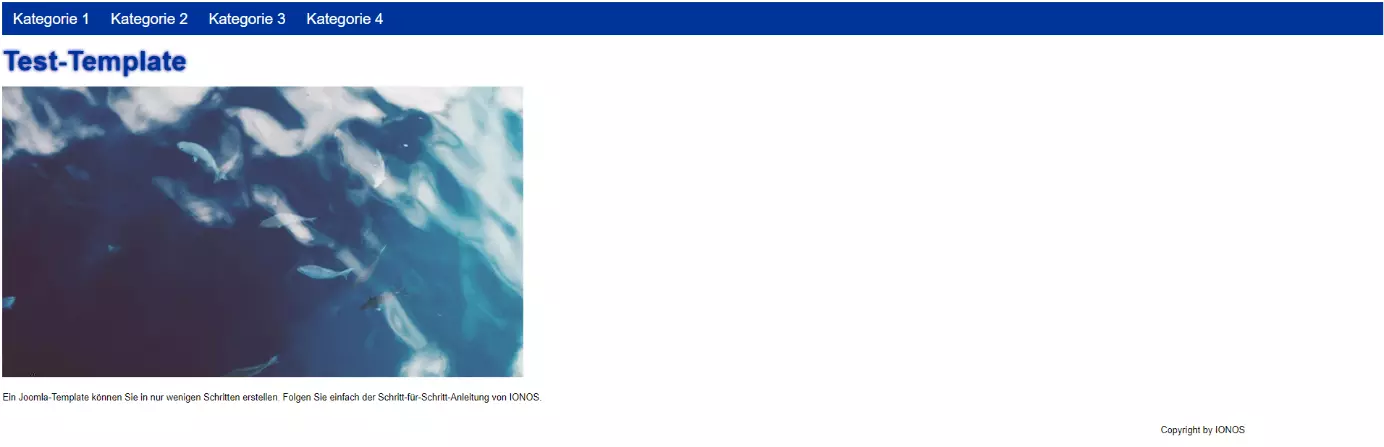
Vous pouvez ensuite afficher votre template dans la version de test de votre site Joomla :

Étape 6 : relier les modules
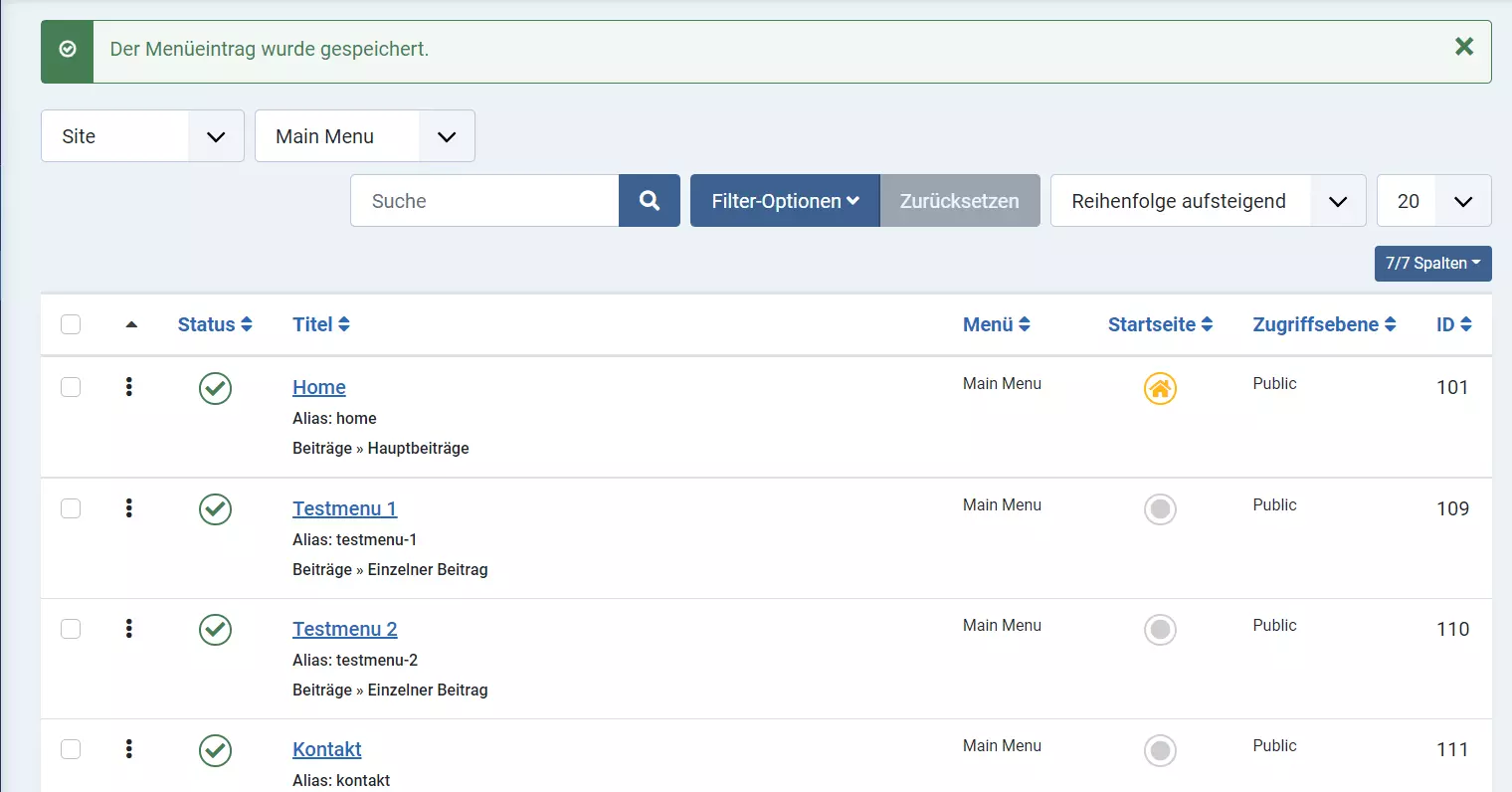
La dernière étape concerne l’édition de votre contenu Joomla dans votre template. Vous pouvez créer plusieurs nouveaux éléments de menu en cliquant sur « Menu > Nouveau » dans le backend de votre site.

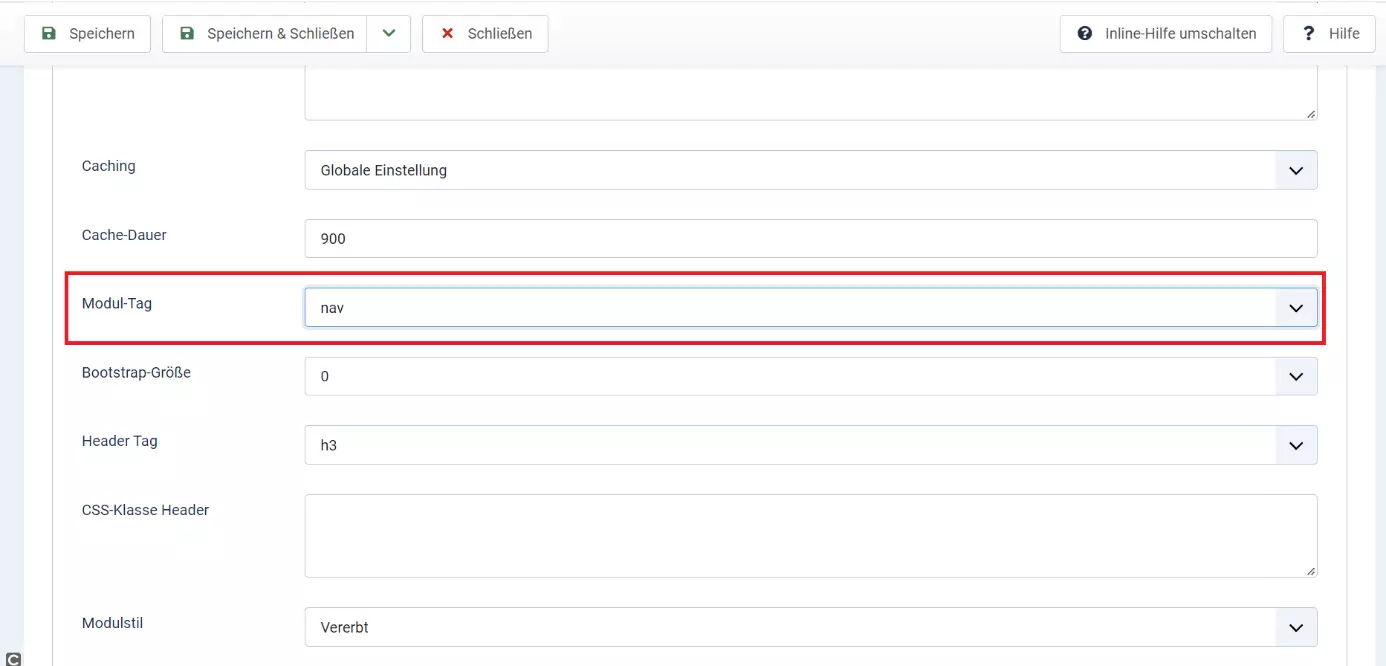
Naviguez maintenant vers « Système > Extensions > Side Modules » et sélectionnez le menu que vous venez de créer. Dans les paramètres avancés, vous pouvez définir la balise du module. Sélectionnez l’option « nav ».

Maintenant, dans votre index.php, remplacez la balise « nav » par la ligne de code suivante afin de modifier votre template en conséquence :
<jdoc:include type="modules" name="menu" style="xhtml" />Vous n’avez pas encore votre propre site Web ? Avec l’hébergement Joomla de IONOS, il est facile de créer votre propre site Web Joomla. De plus, IONOS vous permet d’enregistrer le nom de domaine de votre choix à un prix avantageux !