APNG (Animated Portable Network Graphics) : bases et tutoriel
Quand on souhaite ajouter des animations amusantes à son site Web, à un message sur les médias sociaux ou dans des chats, on se tourne généralement vers les GIF. Qu’il s’agisse de votre propre site Web, de Facebook, Twitter ou WhatsApp - les séquences d’images courtes et les clips au format GIF (Graphics Interchange Format) constituent une grande partie du contenu animé des images sur le Web et sont utilisées par de nombreux utilisateurs. Cela en fait un outil populaire pour les spécialistes en marketing. Le GIF n’est pourtant pas le seul format avec lequel plusieurs images peuvent être combinées dans un seul fichier : les développeurs du APNG (Animated Portable Network Graphics) parlent non seulement d’options d’animation similaires, mais aussi d’une qualité encore meilleure des séquences créées.
Qu’est-ce que l’APNG (Animated Portable Network Graphics) ?
En 2004, deux développeurs de Mozilla, Stuart Parmenter et Vladimir Vukicevic, ont publié une première spécification du format APNG pour permettre l’enregistrement d’éléments de site Web animés tels qu’un throbber (graphique qui montre une action effectuée). Auparavant, Mozilla avait cessé de prendre en charge les animations MNG (Multiple-Image Network Graphics) qui avaient été utilisées pour ce type de composants, mais qui impliquaient une trop grande bibliothèque de décodeurs. Le décodeur d’APNG (qui a été largement repris du format PNG) est beaucoup plus petit en comparaison. Bien que les PNG animés soient aussi souvent utilisés, l’APNG n’a toutefois pas été admis comme une extension officielle - surtout parce que la majorité des responsables considéraient le PNG comme un format unique pur.
Comment le format APNG est-il structuré ?
Bien que l’APNG ne compte pas comme une extension PNG officielle, il est rétro compatible avec le format de base. Un programme d’application qui prend en charge PNG (mais pas APNG) est tout de même capable de lire un fichier APNG. Mais dans ce type de cas, seule une image et non l’animation complète peut être vue.
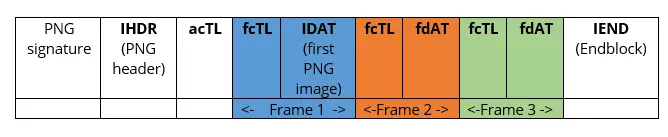
D’un point de vue technique, le flux de données APNG correspond largement au flux de données PNG standard dont la structure se trouve dans la spécification officielle sur les formats d’image. Cependant, le format Animated Portable Network Graphics comprend trois autres types de blocs d’informations (chunks) qui décrivent l’animation et fournissent des données d’image supplémentaires :
- Animation Control Chunk (acTL) : ce bloc informe le parser (analyseur syntaxique) qu’il s’agit d’un PNG animé. Il indique le nombre d’images qui composent l’animation et décrit également la fréquence à laquelle l’animation doit être lue avant de s’arrêter.
- Frame Control Chunk (fcTL) : le Frame Control Chunk précède chaque image contenue dans l’animation APNG. Il contient un certain nombre d’informations, dont la plus importante concerne le temps d’affichage de l’image.
- Frame Data Chunk (fdAT) : les Frame Data Chunks sont structurellement équivalents aux blocs de données d’image PNG standard (IDAT), mais sont en outre marqués d’un numéro de séquence. Le numéro correspondant est également attribué automatiquement au bloc fcTL précédent, de sorte que les différents frames puissent être remis dans le bon ordre à tout moment.
APNG vs. GIF : les avantages de l’Animated Portable Network Graphics
Le fait que l’APNG est une alternative sérieuse au GIF déjà bien établi peut s’illustrer par les propriétés du format Mozilla : APNG supporte une profondeur de couleur allant jusqu’à 24 bits et donc plus de 16 millions de couleurs. Le format GIF avec son support 8 bits est limité à 256 couleurs. Bien sûr, il est important de garder à l’esprit qu’une qualité supérieure des images animées conduit toujours à une taille de fichier plus importante. Comme l’APNG a tendance à avoir une taille de fichier plus petite et de meilleures possibilités de compression que le GIF, l’avantage portant sur la qualité peut être utilisé sans soucis.
Un autre avantage : le PNG animé supporte non seulement une transparence complète, mais aussi une transparence partielle (graduée), ce qui permet une intégration naturelle des animations dans la mise en page Web existante. Les animations GIF ne prennent en charge que la simple transparence, ce qui peut donner des bords peu attrayants autour de l’image (à l’emplacement où cette dernière rejoint l’arrière-plan).
| APNG | GIF | |
|---|---|---|
| Sortie | 2004 | 1987 |
| Profondeur des couleurs | 24 bits | 8 bits |
| Fréquence des images | Illimitée | 10 images par seconde |
| Transparence | Complète et partielle | Complète |
| Compression | Très bonne | Bonne |
Comparé au GIF, l’APNG a encore besoin d’être optimisé et présente de légers inconvénients en ce qui concerne le support des navigateurs - bien que le format gagne également du terrain à cet égard : Firefox, la solution interne de Mozilla, a longtemps été le seul navigateur Web capable d’afficher correctement les fichiers PNG animés, mais Chrome et Safari (versions bureau et mobile) ainsi qu’Opera (bureau seulement) sont maintenant capables de le faire. D’autres navigateurs - comme Internet Explorer ou le successeur de Microsoft Edge - ne peuvent toujours pas lire à ce jour les animations PNG. Une liste complète des navigateurs avec ou sans support APGN peut être trouvée sur le service Web « Can I Use ».
Créer un APNG – comment faire ?
Pour créer vos propres APNG, vous avez d’abord besoin d’un logiciel adapté. Ce logiciel doit être capable soit de fusionner plusieurs fichiers PNG en un seul fichier APNG, soit de convertir des formats de fichiers étrangers en PNG et PNG animé. Comme souvent, vous avez le choix entre les programmes de bureau classiques et les applications Web. Dans ce qui suit, nous allons vous présenter l’APNG Assembler et l’Animated PNG Maker de ezgif.com comme exemples d’une solution pour ces deux types.
APNG Assembler : créer des animations APNG avec l’outil Open Source
Vous pouvez utiliser l’outil en ligne de commande APNG Assembler sous licence MIT et zlib sur toutes les plateformes courantes. Les utilisateurs de Windows disposent même d’une interface utilisateur graphique qui peut être téléchargée gratuitement à partir de la page officielle du projet. Si vous utilisez cette possibilité, démarrez l’outil en double-cliquant sur le fichier « apngasm_gui ».
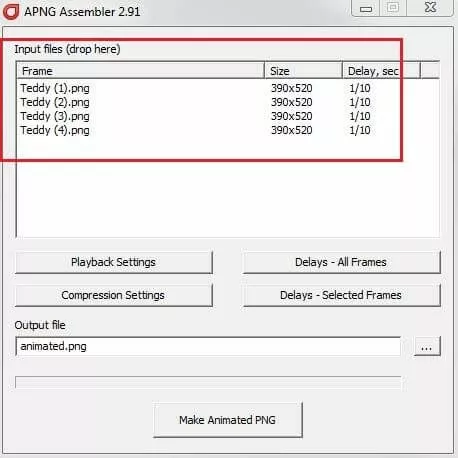
Pour créer vos propres APNG, vous avez besoin d’images au format PNG : le logiciel ne propose pas de fonctions de conversion d’images, d’animations ou même de vidéos dans d’autres formats tels que JPEG, GIF ou MPEG. Une fois que vous avez les images que vous souhaitez insérer prêtes, il vous suffit de les glisser-déposer dans le champ « Input files » :
Une fois que vous avez ajouté toutes les images PNG que vous voulez inclure dans l’animation, vous pouvez spécifier la configuration de cette animation en utilisant les options ci-dessous :
- Playback Settings : dans les options de lecture, vous pouvez définir le nombre de répétition de l’animation (sans limitation par défaut). Pour ce faire, il suffit de décocher la case « Play indefinitely » et d’entrer le nombre souhaité. Vous pouvez également sélectionner l’option « Skip the first frame » si vous voulez que la première image de l’animation soit sautée.
- Compression Settings : Avec zlib, 7zip et Zopfli, APNG Assembler fournit trois algorithmes différents pour compresser l’animation. Dans les compressions settings, vous pouvez sélectionner l’un de ces algorithmes. Vous pouvez également activer ou désactiver l’optimisation de la palette de couleurs et des types de couleurs dans ces configurations.
- Delays – All Frames/Selected Frames : Sous « Delays », vous pouvez régler l’intervalle de temps entre les différentes images de l’animation. Vous pouvez effectuer un réglage général pour toutes les images ou régler l’écart image par image.
Une fois que vous avez effectué les réglages souhaités, créez le fichier APNG en cliquant sur « Make Animated PNG ». Vous pouvez ensuite visualiser le résultat avec n’importe quel programme de lecture qui prend en charge le format, par exemple avec votre navigateur.
Créer des APNG avec l’outil Web Animated PNG Maker de ezgif.com
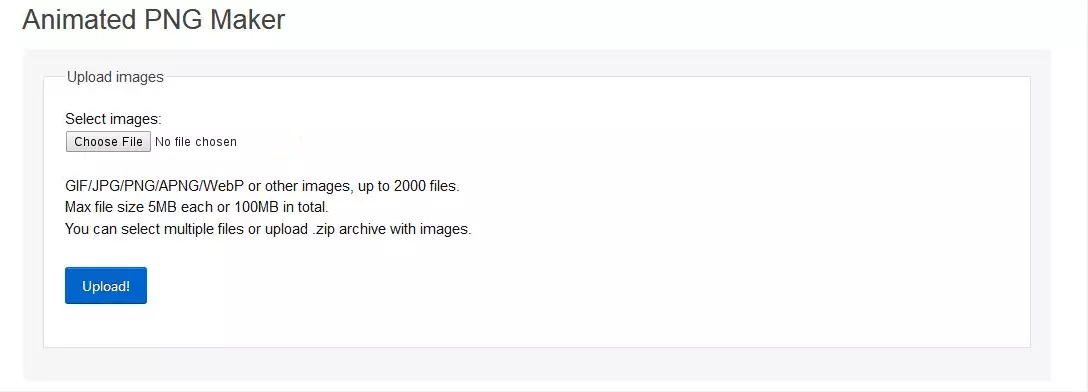
L’Animated PNG Maker du site ezgif.com est en partie basé sur la ligne de commande et l’outil APNG Assembler présentés précédemment. Par conséquent, il fonctionne de manière très similaire, même si vous ne pouvez pas démarrer le service directement, mais devez l’appeler avec le navigateur de votre choix. Dans un premier temps, vous ajoutez les fichiers d’image souhaités dans l’outil. Contrairement à APNG Assembler, vous n’êtes pas limité au format PNG : Le service Web vous permet également d’implémenter des images au format JPG, WebP ou GIF. Cliquez simplement sur « Parcourir » (ou « Choose File » en anglais), sélectionnez les fichiers de votre choix et cliquez sur « Upload! ».
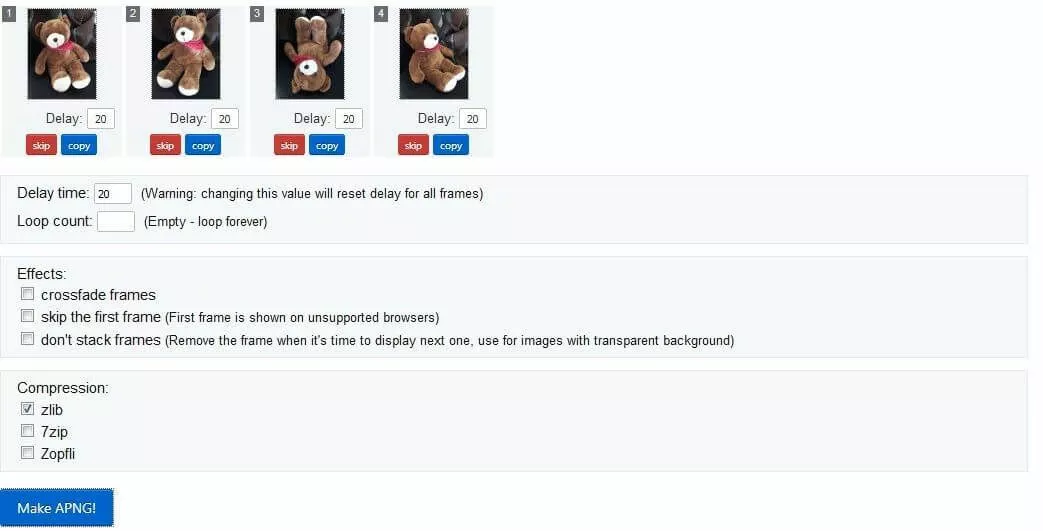
En utilisant les paramètres connus d’APNG Assembler (Delay, Playback et Compression), vous définissez ensuite la configuration de base de votre animation. En cliquant sur « Make APNG! », votre APNG est enfin créé et vous pouvez l’enregistrer localement.
Convertir des vidéos et animations GIF en APNG avec les convertisseurs de ezgif.com
Il n’est pas toujours possible d’assembler une nouvelle animation à partir d’un fichier d’image. Et pourtant, il n’est pas rare d’avoir un petit clip vidéo que l’on veut convertir en animation APNG. Vous pouvez vous rendre dans l’onglet « Video to APNG » de ezgif.com pour télécharger des fichiers vidéo jusqu’à 120 mégaoctets et les convertir ensuite en animation APNG. Les formats pris en charge sont MP4, WEbM, AVI, MPEG, FLV, MOV et 3GP.
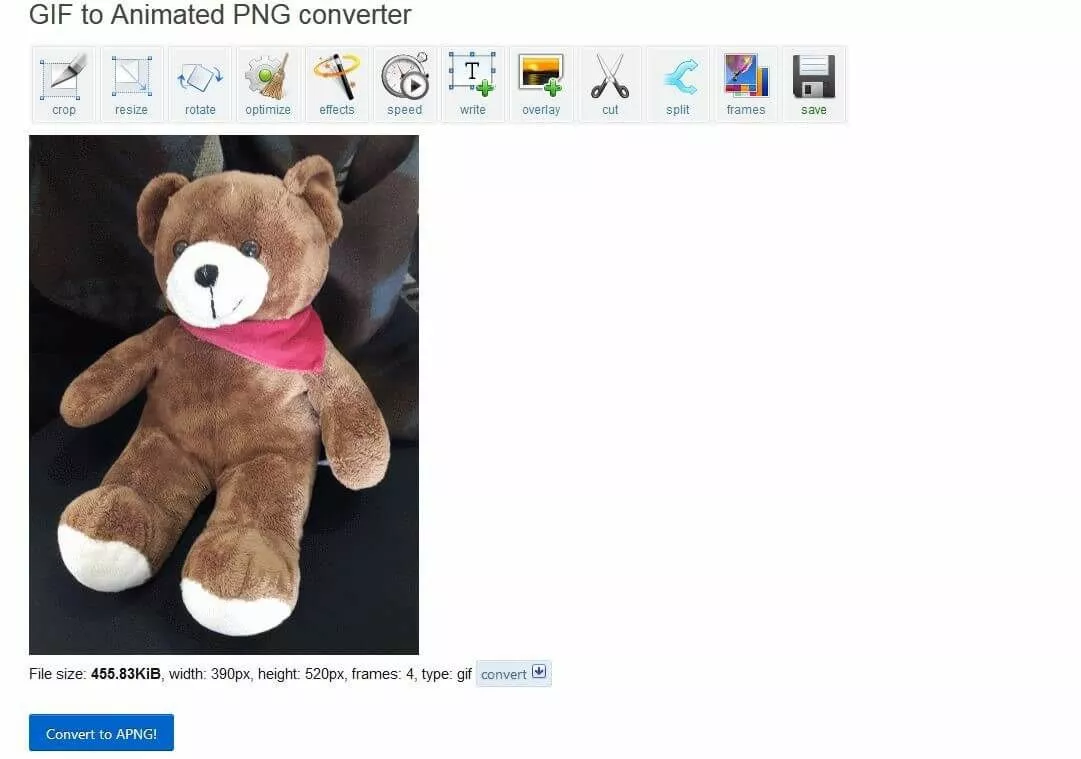
Le site propose également de convertir les animations GIF en PNG animé avec « GIF to APNG ». Avec cet outil, vous pouvez enregistrer jusqu’à 35 mégaoctets de GIF sur votre disque dur dans le format d’animation visé. Vous pouvez aussi convertir les GIF de plateformes comme Giphy en entrant leur URL dans la ligne « OR paste image url » et en cliquant sur « Upload! » Dans les deux cas, lancez le processus de conversion en cliquant sur « Convert to APNG! » après le téléchargement. Avant cela, vous pouvez ajuster et optimiser l’original de plusieurs façons, par exemple en modifiant la vitesse de lecture, en ajoutant du texte et des effets ou en utilisant d’autres méthodes de compression.
En résumé : APNG, une puissante alternative au GIF
L’Animated Portable Network Graphics a de nombreux avantages. Il permet des animations dont la qualité dépasse nettement celle des animations GIF. Si les deux se retrouvent avec le même niveau de qualité, les APNG se distinguent par une taille de fichier plus petite grâce à des algorithmes de compression plus efficaces. Le fait que le PNG animé soit encore rarement utilisé est principalement dû aux prises en charge inégales fournies par les programmes d’application. Jusqu’à présent, non seulement certains navigateurs ne supportent pas l’APNG, mais cela concerne aussi diverses applications de communication et de médias sociaux dans lesquelles l’utilisation d’animations joue un rôle important.