Compresser des images : un impératif pour le Web
Les images compressées ont un effet positif sur la vitesse de chargement des sites Web. Comment compresse-t-on des images de manière à ce que la perte de qualité d’image ne soit pas visible ? Quelles possibilités sont mises à votre disposition ? Découvrez ici un aperçu de la compression d’images.
Pourquoi compresser des images ?
Les images et photos en haute résolution sont monnaie courante sur Internet aujourd’hui. Le nombre de pixels des photographies numériques augmente et le volume de ces fichiers également. Il faut faire attention à la taille de vos fichiers, aussi bien pour les envoyer par email que pour les utiliser sur votre site Web. Sans surprise, plus votre fichier est léger et plus sa transmission est rapide, ce qui est avantageux pour deux raisons :
- Un processus de chargement rapide augmente la satisfaction des visiteurs (en particulier de ceux disposant d’un accès mobile à Internet).
- Un temps de chargement rapide a un effet positif sur le référencement auprès des moteurs de recherche.
Le bon format d’image sur le Web
Avant d’intégrer des images sur votre site Web, il convient de vérifier leur format. Tous les formats ne sont pas appropriés sur Internet : en voici cinq à utiliser sans hésiter en fonction de vos besoins.
- JPG/JPEG : le format JPG est l’un des formats numériques les plus fréquents. Il peut représenter jusqu’à 16,7 millions de couleurs et être largement compressé. Toutefois, cette compression des fichiers JPG cause la plupart du temps une perte de qualité. Ils sont particulièrement adaptés à l’enregistrement de photos ou encore d’illustrations comprenant des photos, notamment celles qui contiennent de nombreuses couleurs ainsi que de forts contrastes.
- PNG : le format PNG peut présenter entre 256 (PNG8) et 16,7 millions de couleurs et est également très fréquemment utilisé sur Internet. À l’inverse du format JPG, le format PNG peut être compressé pratiquement sans perte de qualité. Les fichiers PNG sont pratiques pour l’enregistrement d’illustrations, logos ou textes. Les images les moins colorées peuvent être compressées en une petite fraction de leur version originale comme PNG.
- WebP : le format WebP est un format d’image moderne développé par Google pour permettre une meilleure compression avec une qualité d’image élevée. Il prend en charge la compression avec et sans perte, ce qui permet de réduire la taille des fichiers par rapport au JPEG et au PNG. Grâce à des algorithmes efficaces tels que l’encodage prédictif, WebP peut compresser les images jusqu’à 30 % plus petites que JPEG pour une qualité comparable. De plus, le format supporte la transparence (canal alpha) et les animations, ce qui en fait une alternative polyvalente au PNG et au GIF.
- SVG : le format SVG (Scalable Vector Graphics) est un format d’image basé sur XML et utilisé pour les graphiques vectoriels. Comme il est basé sur des descriptions mathématiques de formes et de lignes, la qualité de l’image est conservée indépendamment de la mise à l’échelle. Contrairement aux formats basés sur les pixels, le SVG peut être fortement réduit avec de simples optimisations de code et une compression gzip sans compromettre la qualité visuelle. Ce format est particulièrement idéal pour les logos, les icônes et les illustrations Web.
- GIF : les fichiers GIF sont aussi très largement utilisés, même si le nombre de couleurs est limité à 256. Le format GIF permet la création de petites animations grâce à la juxtaposition d’une multitude d’images. Ces animations sont très populaires sur les réseaux sociaux.
Compresser les photos et images est l’une des étapes les plus importantes pour améliorer les performances de votre site Web. Cependant, il existe d’autres moyens pour optimiser ces contenus médias : par exemple, il vaut la peine de spécifier les dimensions d’une image dans le code source pour que le navigateur n’ait pas à les calculer lui-même. La suppression des métadonnées (métabalises, informations EXIF, etc.) a également un effet positif sur la vitesse de chargement. Si votre application Web contient un grand nombre d’images, l’utilisation d’un réseau de diffusion de contenu (Content Delivery Network (CDN)) est recommandée.
Option 1 : compresser des images en ligne
Si vous voulez compresser des photos sans avoir à installer un logiciel spécial, vous pouvez aussi facilement optimiser vos images en ligne. Pour cela, il existe différentes offres sur le Web qui vous permettent de les compresser gratuitement. Les outils diffèrent généralement par les formats de fichiers disponibles, les degrés de compression possibles et ont souvent des limitations quant au nombre de compressions possibles. Découvrez certaines des meilleures solutions ci-dessous.
Optimizilla
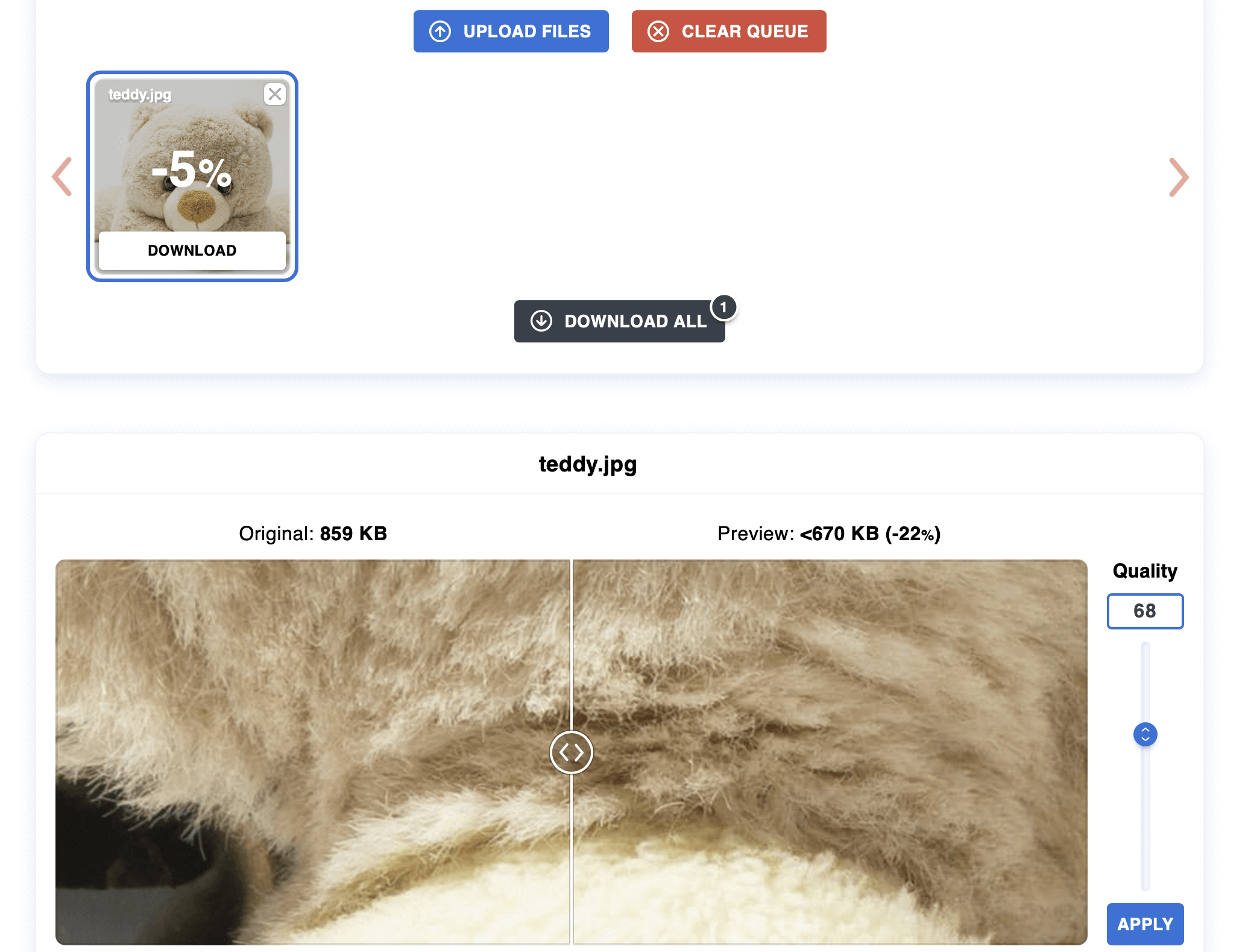
L’outil en ligne Optimizilla de Mediafox Marketing vous permet de télécharger et de compresser jusqu’à 20 images simultanément. La condition préalable est que les images soient au format JPEG ou PNG. Pour ce faire, l’application Web utilise une combinaison de différents algorithmes de compression, qui se caractérisent par un bon rapport entre compression et qualité d’image. Vous pouvez utiliser le curseur pour définir le degré de compression avant de télécharger les résultats individuellement ou en combinaison sous forme de fichier ZIP.

Pour vous aider à trouver les meilleurs réglages possibles, Optimizilla vous soutient avec des vignettes de l’original et de son équivalent compressé. De plus, l’outil spécifie la taille du fichier respectif. Toutes les images téléchargées sont automatiquement supprimées des serveurs du fournisseur au bout d’une heure.
| Avantages | Inconvénients |
|---|---|
| Degré de compression réglable | Limitation à 20 compressions simultanées |
| Aperçu miniature de l’original et du résultat |
TinyPNG
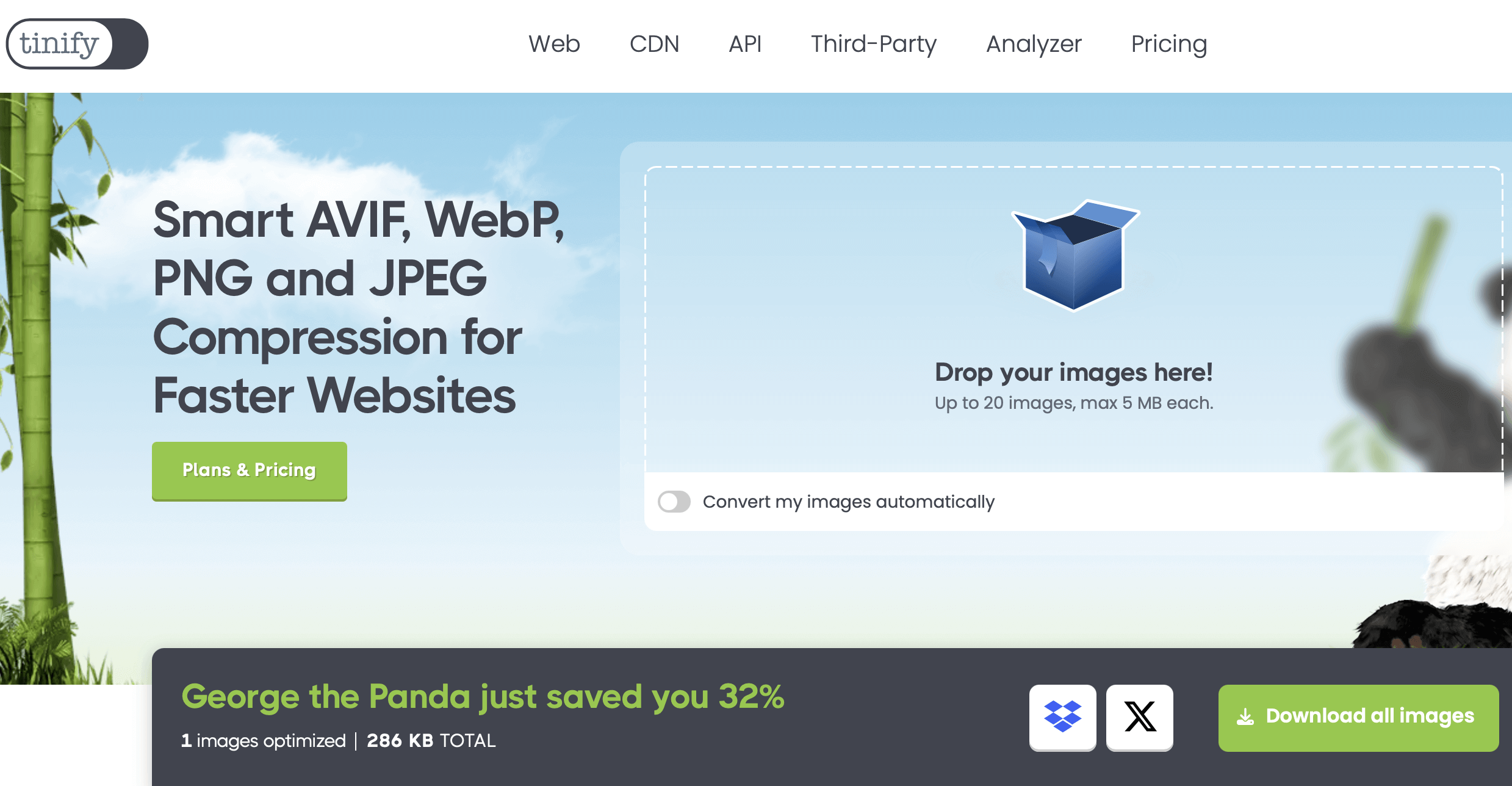
TinyPNG permet, contrairement à ce que son nom suggère, non seulement la compression des fichiers PNG, mais aussi des fichiers JPEG. Dans la version standard gratuite, vous pouvez optimiser jusqu’à 20 images de ces deux formats simultanément, la taille maximale autorisée pour chaque image étant limitée à 5 mégaoctets.

L’outil Voormedia a un niveau de compression prédéfini qui ne peut pas être ajusté, mais réduit la taille de l’image jusqu’à 80 %. Glissez-déposez les photos souhaitées dans la zone affichée, puis téléchargez les résultats au format JPEG, PNG ou sous forme de fichier ZIP. Vous pouvez également les télécharger vers le service de stockage Cloud Dropbox.
| Avantages | Inconvénients |
|---|---|
| Les résultats peuvent être téléchargés vers Dropbox | Limite de 20 compressions simultanées et une taille de fichier de 5 mégaoctets (dans l’édition standard) |
| Niveau de compression non réglable |
iLoveIMG
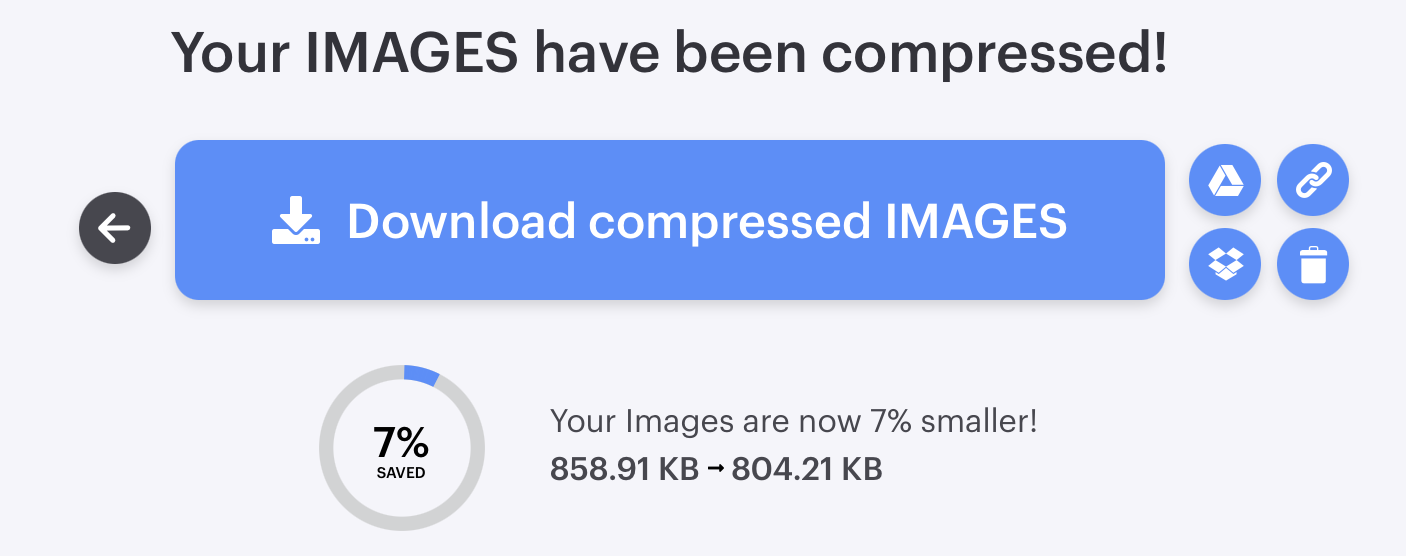
iLoveIMG est une suite en ligne d’outils de retouche photo pratiques. L’équipe de développement basée à Barcelone fournit des applications avec lesquelles les images peuvent être recadrées, mises à l’échelle, converties et même compressées. Pour cette dernière option, cliquez sur le bouton « Compresser l’image » et insérez le matériel d’image désiré à l’aide du glisser-déposer ou du navigateur de fichiers. Les formats possibles sont JPEG, PNG, SVG et GIF.

Alors que iLoveIMG n’a qu’un seul mode de compression par défaut, l’outil offre plusieurs options d’exportation différentes : il n’est pas seulement possible de télécharger les résultats sur le disque dur local, mais aussi de les télécharger sur Google Drive et Dropbox et de transférer un lien de téléchargement vers les images compressées. Si vous n’êtes pas satisfait du résultat de la compression, vous pouvez simplement l’effacer en cliquant sur l’icône de la corbeille.
| Avantages | Inconvénients |
|---|---|
| Les résultats peuvent être chargés sur Google Drive et Dropbox | Seulement un mode de compression |
| D’autres outils pour le rognage, la mise à l’échelle et la conversion sont également disponibles | Pas de fonction de prévisualisation |
Option 2 : compresser des images avec Photoshop
Bien entendu, vous pouvez également compresser vos images avec des programmes de traitement d’images professionnels. Photoshop, leader de l’industrie, doit naturellement être mentionné. En plus de ses fonctions de conception créative et d’optimisation du matériel photographique, l’outil d’Adobe offre diverses options pour modifier le format d’image et ajuster la taille de l’image. L’option « Sauvegarder pour le Web », proposée par Adobe pour optimiser les photos et les images des pages d’accueil et autres, est particulièrement pratique pour les exploitants de sites Web. Dans ce mode, non seulement les formats Web GIF, PNG, WebP et JPEG sont disponibles pour la compression, mais aussi le format graphique raster WBMP (Wireless Bitmap), conçu pour les appareils mobiles.
Dès que vous éditez une image en mode optimisation Web Photoshop, une nouvelle fenêtre s’ouvre dans laquelle vous pouvez non seulement définir les formats cibles spécifiés, mais aussi optimiser la photo souhaitée pour votre site Web en termes de profondeur, de couleur et de taille. Dans la fenêtre de prévisualisation, l’outil d’Adobe compare l’image originale et l’image cible (y compris les informations absolues sur la taille du fichier), de sorte que vous pouvez facilement voir l’impact de chaque étape de compression sur la qualité.
| Avantages | Inconvénients |
|---|---|
| Aperçu en direct du résultat de compression | Fortes ressources informatiques nécessaires |
| Diverses fonctions d’édition d’images disponibles | Coûts élevés |
Option 3 : compresser des images avec des logiciels gratuits et des programmes open source
Photoshop montre à quel point il est pratique de compresser des photos avec des applications de bureau. Celles-ci offrent non seulement beaucoup plus de fonctions par défaut, mais présentent également l’avantage, par rapport aux outils Web, de pouvoir être utilisées sans connexion Internet. Pour réduire la taille des images de votre site Web, cependant, il ne doit pas nécessairement s’agir d’une solution de qualité supérieure comme l’outil phare d’Adobe ou d’une autre alternative payante. Si vous avez un budget serré ou si vous n’êtes pas intéressé par des fonctions d’édition plus complexes, un logiciel libre ou open source peut vous aider à obtenir des résultats d’optimisation de première classe en termes de photos, d’images, etc. Mais parmi les nombreux outils gratuits, lequel vaut vraiment le coup ?
IrfanView
Depuis 1996, le visualiseur d’images IrfanView est l’une des solutions gratuites les plus populaires pour les PC Windows. Selon le fabricant, les chiffres mensuels de téléchargement sont en moyenne d’un million. Cela est principalement dû au modèle de licence attractif de l’outil : l’utilisation privée est totalement gratuite, ce n’est que dans le cas d’une utilisation commerciale que vous devez acheter une licence pour un modique montant (à payer une seule fois).

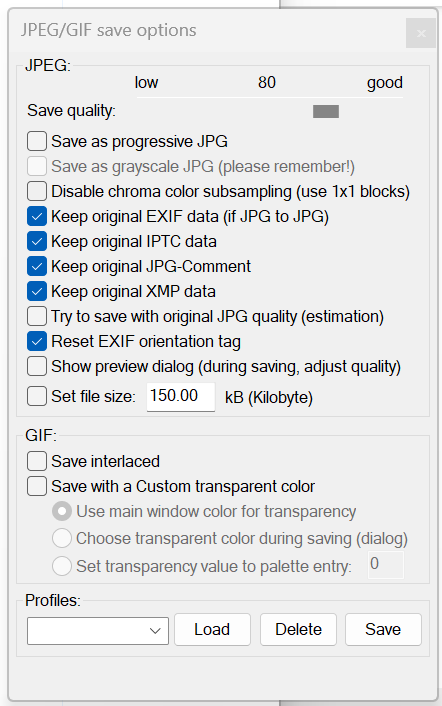
Par défaut, le visualiseur d’images prend en charge de nombreux formats tels que PNG, JPEG, GIF, BMP, WebP et bien d’autres. Une fois qu’une image est insérée, elle peut être convertie dans ces formats à tout moment. Cependant, lorsqu’il s’agit de compresser des images spécifiquement pour le Web, il est recommandé d’utiliser la fonction « Enregistrer pour le Web », qui peut être ajoutée via un plugin. Cette extension vous permet d’optimiser les piles d’images et de photos, tout en utilisant le curseur pour ajuster la qualité de l’image originale. Une image de prévisualisation et la taille du fichier compressé vous donnent un aperçu du résultat final attendu.
| Avantages | Inconvénients |
|---|---|
| Traitement par lots possible | Le plugin de compression n’offre qu’une interface en anglais |
| Fonction de prévisualisation et niveau de compression réglable |
GIMP
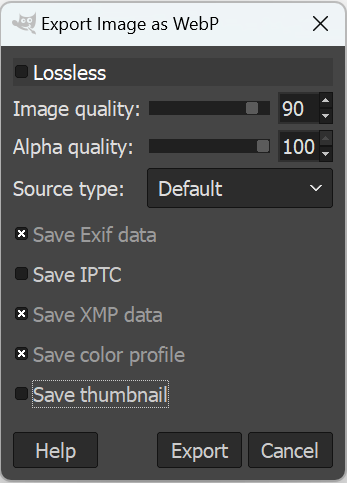
En cherchant des alternatives Photoshop dans le secteur open source, on tombe inévitablement sur GIMP (GNU Image Manipulation Program). Le programme graphique pour Linux, macOS et Windows, sorti en 1998, est convaincant depuis des années en raison de la variété de ses fonctions, qui rappelle fortement le modèle commercial d’Adobe. Il supporte maintenant plus de trente formats de fichiers, dont les formats WebP, GIF, JPEG et PNG, qui sont essentiels pour le Web. Vous pouvez donc convertir vos fichiers images dans l’un de ces formats Web à tout moment à l’aide du logiciel GIMP.

En plus de convertir les images dans un format de fichier plus petit, GIMP fournit également des options d’exportation avancées qui vous permettent de compresser simplement une image. Utilisez le curseur pour régler le degré de compression. Les options avancées sont également pratiques : par exemple, si vous activez la propriété « Progressive », le résultat est légèrement plus grand, mais les zones individuelles sont chargées dans un certain ordre, de sorte que même après un court temps de chargement, une vue approximative de l’image entière peut être affichée.
| Avantages | Inconvénients |
|---|---|
| Open source | L’aperçu ne montre que la taille du fichier du résultat |
| Degré de compression réglable |
PNGGauntlet
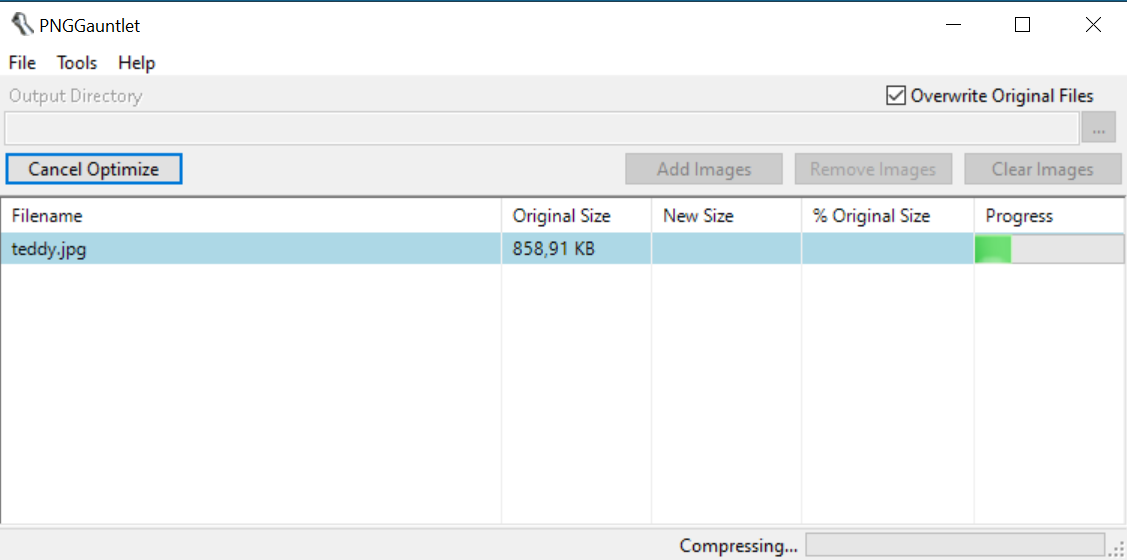
Le logiciel gratuit PNGGauntlet fournit une interface utilisateur graphique (en anglais) pour les trois outils open source PNGOUT, OptiPNG et DeflOpt, tous développés pour l’optimisation et la compression des images au format PNG. L’application, qui n’est disponible que pour Windows, est donc la solution parfaite pour créer de très petits logos, graphiques et lettrages au format PNG pour votre projet Web. Outre le PNG lui-même, les formats JPEG, GIF, TIFF et BMP sont également possibles comme formats de sortie pour le processus de compression ou de conversion.

Il y a deux façons de compresser vos photos avec PNGGGauntlet : vous pouvez accéder à la configuration standard en insérant une ou plusieurs images et en appuyant sur « Optimiser », ou vous pouvez d’abord sélectionner une configuration individuelle en ajustant les paramètres des trois outils implémentés à l’aide du bouton du même nom. Peu importe ce que vous choisissez, l’outil freeware vous montre la nouvelle taille du fichier image et la taille du fichier sauvegardé par rapport à l’original en pourcentage après une compression réussie.
| Avantages | Inconvénients |
|---|---|
| Traitement par lots simple | Pas de mode de prévisualisation |
| Individualisation du niveau de compression possible | Limité au PNG comme format de sortie |
| La dernière version date de 2012 |
ImageOptim
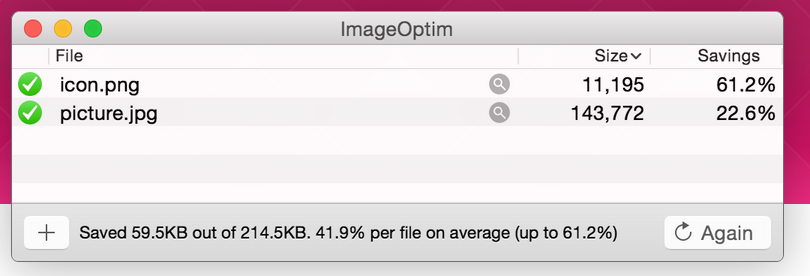
Si vous souhaitez compresser les images et photos de votre site Web et que vous avez besoin d’un outil open source pour macOS, ImageOptim, développé par Kornel Lesinski, est une bonne solution. Le programme sous licence GPL combine une poignée d’outils d’amélioration d’image tels que MozJPEG, pngquant et SVGO, permettant non seulement la suppression des métadonnées EXIF sans importance, mais aussi la compression générale de divers types d’images et de matériel photographique (JPEG, SVG, GIF, PNG).

Glissez-déposez les fichiers image désirés dans ImageOptim, après quoi le programme lance immédiatement la compression. Vous pouvez modifier les paramètres à tout moment et ajuster le niveau de compression ou ajouter ou supprimer des options : pour cela, cliquez sur les trois points. Ensuite, un clic sur « Répéter » suffit pour effectuer à nouveau la conversion.
| Avantages | Inconvénients |
|---|---|
| Différentes fonctions de compression | Pas de fonction de prévisualisation |
| Open source |

