7 outils de test gratuits pour les sites Web responsive
La plupart des Web designers connaissent les avantages d’un site Web responsive. Si vous souhaitez mettre en ligne un site Web responsive, vous devrez tout d’abord faire en sorte que la présentation graphique soit adaptée sur différents supports (ordinateurs de bureau, ordinateurs portables, tablettes et smartphones). Vous devrez effectuer une vérification du caractère responsive de votre site Web au plus tard lors de la finalisation de ce dernier. Grâce à différents outils de test pour sites Web responsive, on peut rapidement déterminer si la mise en page s’adapte à tous les types d’appareils et d’affichage. Cela vaut la peine de choisir les bons outils, c’est pourquoi nous vous présentons une sélection de 7 outils gratuits pour vérifier l’optimisation de votre site en responsive Web design.
- Domaine .eu ou .fr + éditeur de site gratuit pendant 6 mois
- 1 certificat SSL Wildcard par contrat
- Boîte email de 2 Go
Test de responsive Webdesign sur votre navigateur Web
Les outils présentés dans cette partie fonctionnent avec tous les navigateurs Internet et systèmes d’exploitation et peuvent être utilisés gratuitement sans inscription. Pour cela, indiquez simplement l’URL du site Internet que vous voulez tester pour vérifier sa représentation sur différentes tailles d’écran. Ces outils de webdesign simulent dans ce but les différentes résolutions d’affichage des appareils. Vous pouvez également naviguer dans le site en cours de vérification, comme lors d’une visite normale depuis un navigateur Web. Les outils de Webdesign ne permettent par conséquent pas seulement d’afficher une page Web isolée, mais de naviguer sur le site entier et de comparer plusieurs types d’affichage.
Outil de Mozilla Firefox
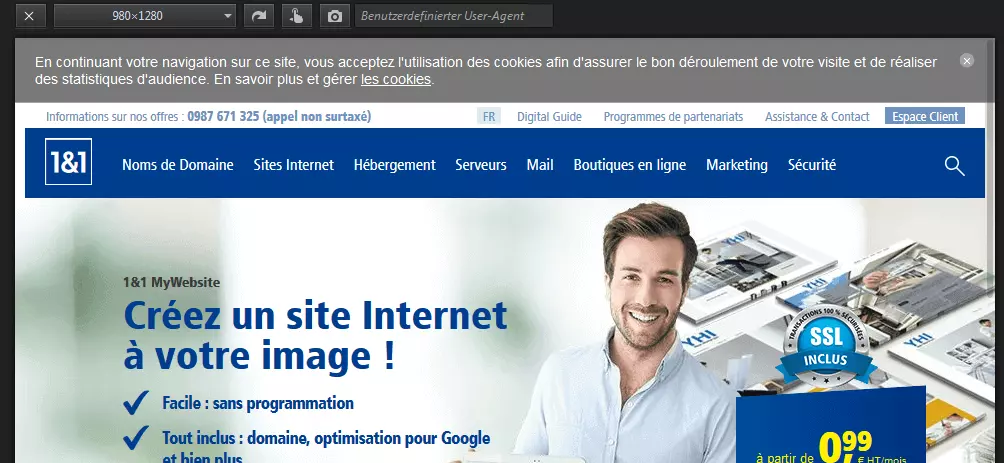
Si vous utilisez Firefox comme navigateur Internet, une option est intégrée pour effectuer des tests de responsive Webdesign : cliquez pour cela sur le Menu puis sur « outils développeur » et enfin « tester la taille de l’écran ». La page ainsi chargée va être affichée sur un fond noir, disposant d’options pour modifier la résolution de l’affichage. On peut par exemple opter pour un affichage de petite taille (320x480) ou encore de grande taille (1920x900). Toutes les résolutions courantes sont disponibles pour vos tests.
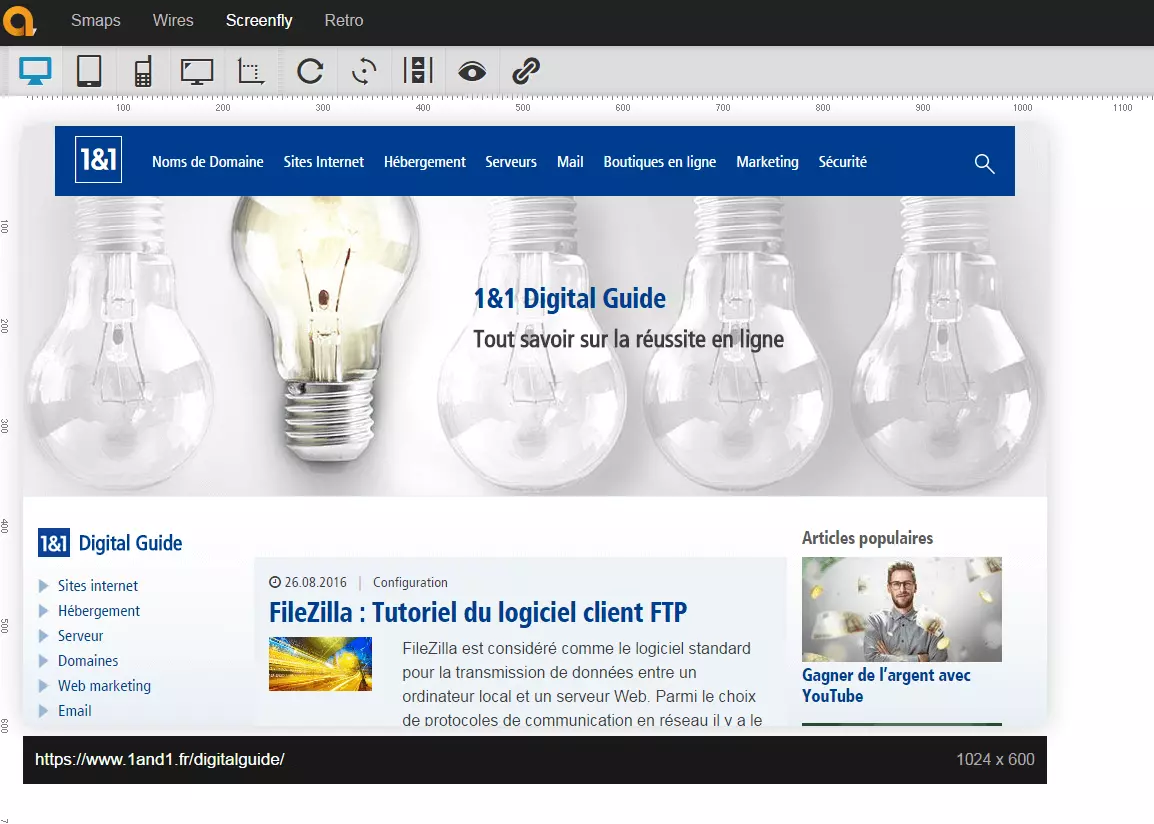
Screenfly
Cette application Web vous permet aussi de choisir parmi différentes résolutions pour votre test de responsive Webdesign (résolutions d’ordinateurs portables standards, ordinateurs de bureau, smartphones et tablettes). Avec Screenfly, vous pouvez aussi tester des résolutions individuellement, ce qui rend l’application très polyvalente.
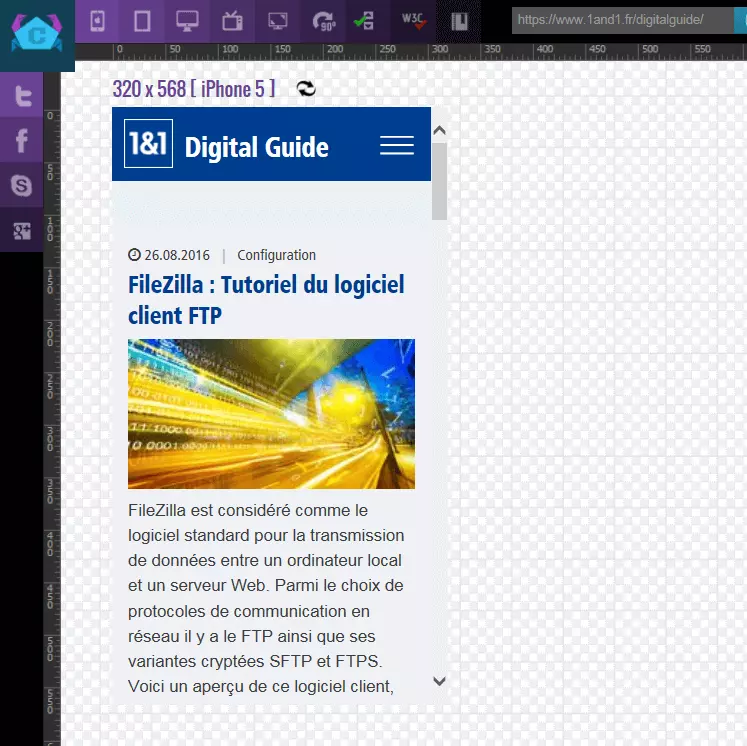
responsivepx
Cet outil propose la même liberté quant au choix des différentes résolutions que Screenfly. A l’aide de responsivepx, vous pouvez modifier la hauteur et la largeur de l‘écran virtuel jusqu’à 3 000 pixels.
Screencheck de Cyber Crab
Cette application Web vous permet de tester un site Web responsive de la même manière que les deux outils précédents. Screencheck est développé par cybercrab.com et peut être utilisé sur son site Internet.
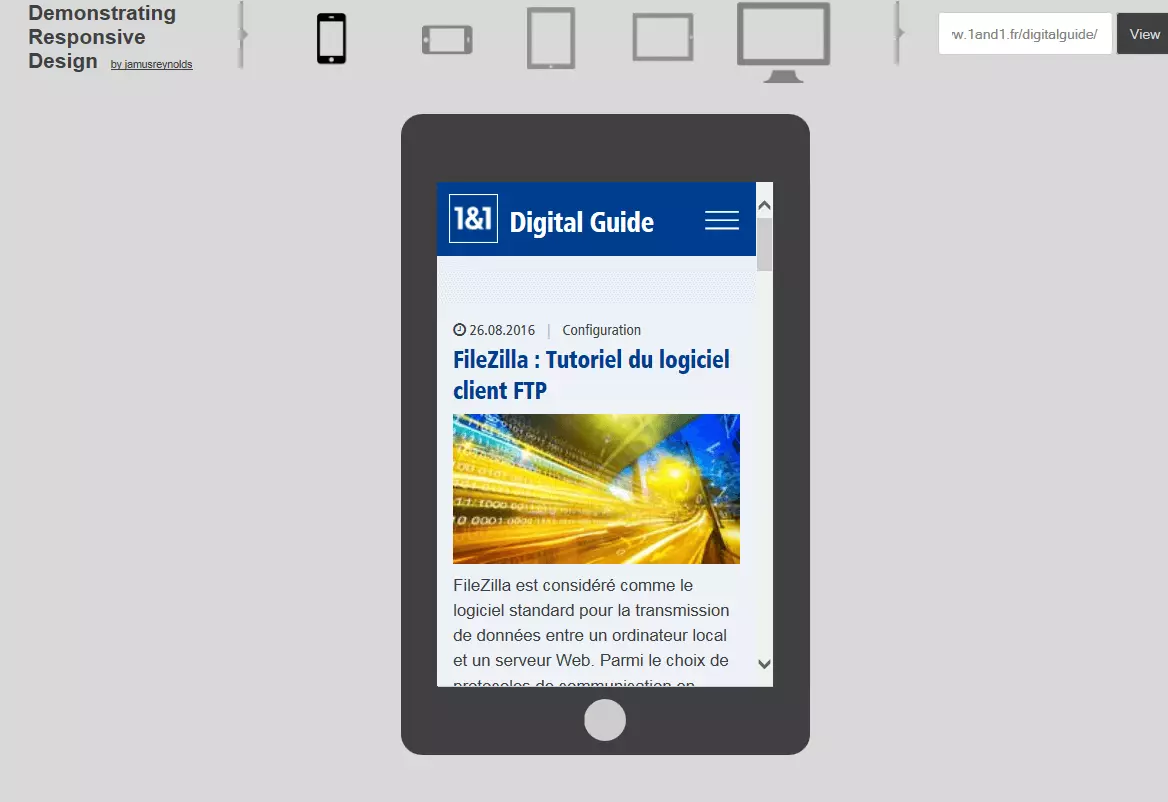
Demonstrating Responsive Design
Demonstrating Responsive Design propose différents formats classiques de test de responsive Webdesign. L’avantage de cet outil est qu’il permet de passer simplement et rapidement d’un format à un autre.
Responsinator
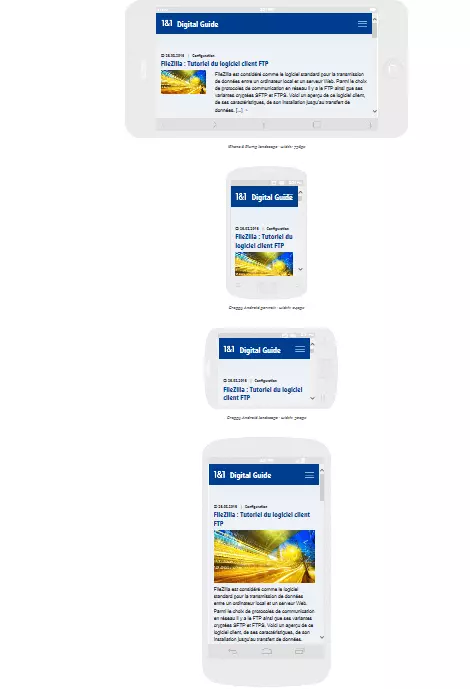
Responsinator affiche simultanément la présentation d’un site Web en six formats différents d’appareils mobiles. Chaque format est présenté à la fois à la verticale et à l’horizontale. Parmi ces différents formats, on retrouve les présentations des appareils les plus courants, à savoir iPhone, Android, iPad etc.
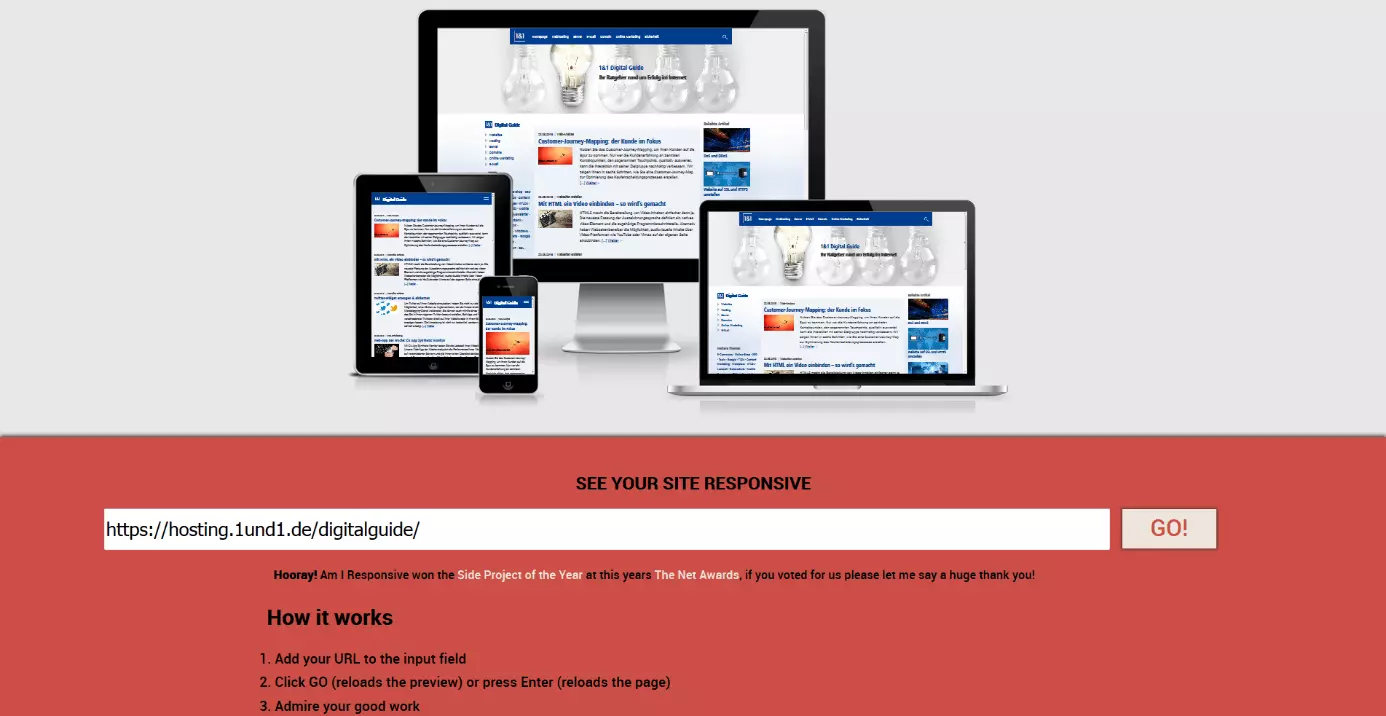
Am I Responsive?
Le site Internet Am I Responsive? vous présente l’affichage d’une URL sur quatre formats d’appareils de chez Apple pour effectuer vos tests de responsive Webdesign : ordinateur de bureau (résolution: 1.600 x 992 pixels), ordinateur portable (1.280 x 802 pixels), tablette (768 x 1.024 pixels) et mobile (320 x 480 pixels). L’avantage de cet outil est d’avoir un aperçu direct des différentes tailles d’écran existantes.
Afin de vérifier le caractère responsive de votre site Internet, vous devriez utiliser des outils de test en reponsive Webdesign très utiles. Il ne faut cependant pas compter uniquement sur de tels outils. Il reste en effet toujours plus sûr de vérifier la compatibilité de votre site Internet avec de vrais supports existants plutôt que virtuellement depuis des applications Web.
Certains aspects ne sont pas toujours représentés correctement lors de simulations de responsive Webdesign : les différences de performance des appareils, les différents navigateurs ou l’utilisation d’un écran tactile multipoint (multi-touch) peuvent toujours vous réserver des surprises, même après plusieurs tests de responsive Webdesign. Certains problèmes tels que l‘apparition d’une barre de scrolling peuvent par exemple apparaître sur un test de représentation de site Web sur un smartphone tactile. Cette barre servant à faire défiler le contenu n’est par définition jamais présente sur les supports tactiles.
Cependant, il reste toujours pertinent d’utiliser ces outils en ligne en complément de tests de responsive Webdesigns directement depuis les supports matériels. Ces outils permettent aux Webdesigners de modifier la résolution du format de test très simplement et rapidement.