Obtenez plus de votre propre contenu avec le headless CMS
Sans système de gestion de contenu, le travail des créateurs de contenu serait beaucoup plus compliqué. Au lieu d'entrer directement dans le code du site Web, le contenu d'un CMS est entré via un backend et affiché par le système dans le frontend. Ceci fonctionne très bien tant que vous ne gérez qu'un seul site Web. Toutefois, les éditeurs et les gestionnaires de contenu utilisent de plus en plus souvent plusieurs sites et applications simultanément. Ceci nécessite également plusieurs CMS, ce qui peut signifier que le contenu doit être transféré manuellement de l'un à l'autre. Il est également possible d’avoir recours à un headless CMS, ce qui rend les applications possibles dans un grand nombre de médias.
Qu'est-ce qu'un headless CMS ?
Un headless CMS est à la fois un développement et une limitation d'un CMS classique. Des composants intégrés sont extraits du système pour le rendre compatible avec une grande variété d'éditions. Ceci est possible parce que le frontend et le backend ne sont plus liés de manière monolithique dans un headless CMS.
A quoi sert ce développement ?
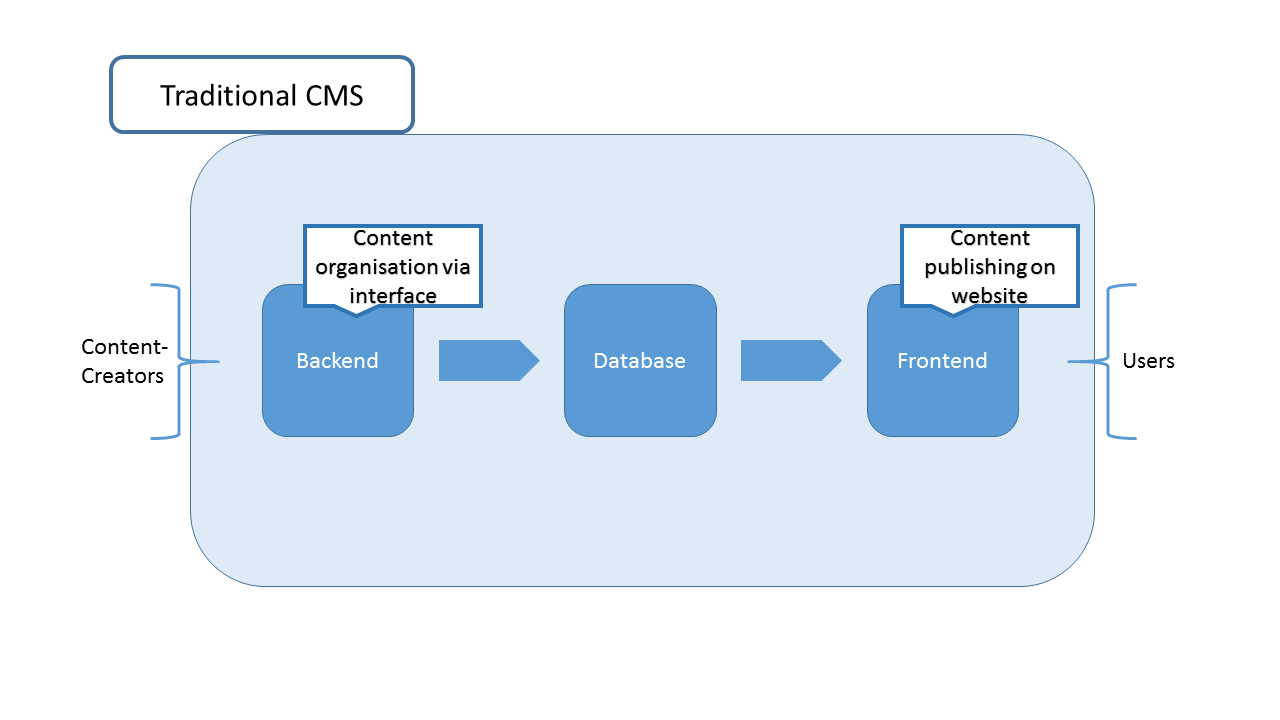
Dans un CMS classique, le contenu créé est introduit dans le backend via une interface, et organisé en bases de données (généralement MySQL). À partir de là, le système relie le contenu avec des thèmes (modèles de format) et affiche le site Web dans le frontend à l'aide de l’aperçu. Des systèmes de gestion de contenu tels que WordPress, Drupal ou TYPO3 sont conçus pour faciliter le travail quotidien avec le contenu. Le contenu peut être défini et géré via l'interface d'administration sans disposer de compétences en design Web ou en programmation.
Le premier exemple pour l'utilisation d'un CMS est le blog. Les blogueurs publient très souvent du contenu (textes, photos, vidéos). Pour ce faire, ils les insèrent dans la zone d'administration du backend à l'aide d'éditeurs HTML ou WYSIWYG. Par la suite, ils ne définissent qu'une seule date de publication. Ceci permet aux blogueurs de se concentrer sur l'écriture ou la création de contenu sans avoir à programmer eux-mêmes. Ce système présente également un autre avantage, puisque plusieurs utilisateurs ayant des rôles et des droits différents peuvent travailler via le backend. Les CMS deviennent également ainsi des systèmes éditoriaux. Les lecteurs du blog ne sont pas au courant de ces événements, puisqu’ils
Afin de rendre l'utilisation de ces systèmes aussi simple que possible, on utilise une combinaison monolithique de frontend et backend. Sur l'interface d'administration de WordPress, par exemple, vous pouvez modifier l'apparence du site Web à l'aide du moteur de modèles, même sans connaissance approfondie en design Web. Toutefois, cela signifie également que vous êtes lié aux spécifications du système lors de la création. Ceci s'applique aussi bien au nombre de sorties qu'à l'utilisation du langage de programmation (en WordPress c'est PHP). Pour éviter cette limitation, vous pouvez passer à un headless CMS.
Headless CMS
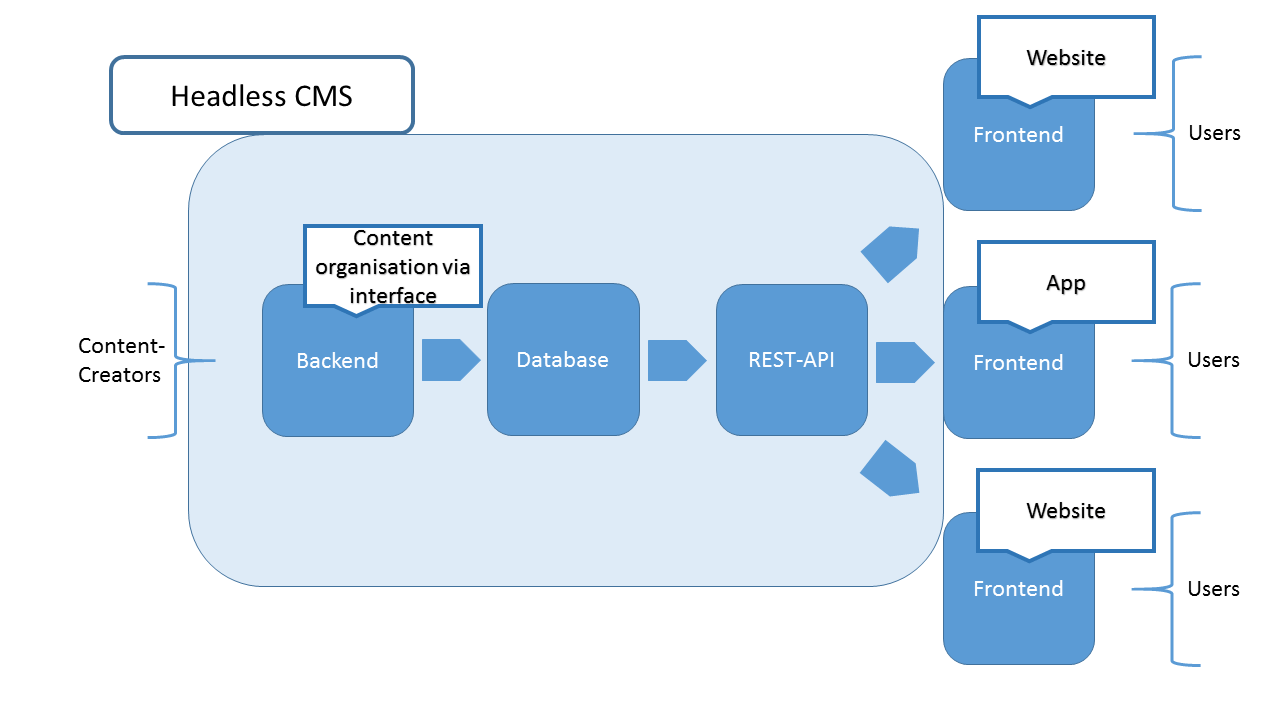
Pour que le contenu géré dans un CMS puisse apparaître sur différents médias, l’affichage sur le site Web (l’aperçu) est inclus dans un headless CMS. Le CMS est pour ainsi dire privé de sa tête, d'où son nom. À la place, une API est intégrée à laquelle les sites Web et les applications peuvent accéder. Les différents médias ont accès aux contenus, mais réglementent la manière dont ils sont présentés individuellement. Le backend et le frontend sont donc détachés l'un de l'autre.
REST-API : l'interface du headless CMS
Une API REST (Representational State Transfer-Application Programming Interface) est une interface peu complexe mais très flexible. Une API REST utilise les méthodes de requête HTTP définies telles que PUT, GET, POST et DELETE pour la communication. De telles commandes permettent à un client d'accéder, de récupérer ou même de modifier les informations sur le serveur. REST suit fondamentalement le style architectural du Web. Les API REST, souvent aussi appelées API RESTful, sont structurées selon les critères suivants :
- Les serveurs fournissent des ressources : une API REST est également disponible pour les applications externes via un serveur. Par conséquent, l'accès ne fonctionne pas seulement localement.
- Les adresses identifient les éléments : différents types d'applications nécessitent différents formats de fichiers. Avec REST, toutefois, l'URI/URL ne se réfère pas à une ressource dans un format spécifique, mais seulement à l'élément lui-même. Le client demande l'élément dans le format désiré via la négociation du contenu.
- Les messages sont explicites : chaque message adressé au serveur est autonome et ne fait pas référence à un message précédent.
- Liaison des ressources grâce à des liens : dans REST, les objets sont reliés entre eux par des hyperliens pour faciliter la navigation.
En adhérant à ces principes d’architecture, la communication entre le serveur API et les différents clients fonctionne sans problème. Par conséquent, l'architecture REST est parfaitement adaptée à une API headless CMS.
En fait, REST est plus une idée qu'une technique. L'informaticien Roy Fielding l'a utilisée comme une construction du Web dans sa thèse de doctorat de 2000, ce qui lui a valu beaucoup de reconnaissance.
Avantages de la séparation du backend et du frontend
La séparation décrite ci-dessus a un double sens : du point de vue du développement backend, il y a le désir de distribuer le contenu plu uniquement par le biais d'une seule sortie. Dans un headless CMS, peu importe sur quelle plateforme le contenu doit être édité. L'API REST ne fournit que les données (sous forme de JSON). Ceux-ci peuvent être lus à partir de n'importe quel frontend, quelles que soient les techniques utilisées pour les programmer.
Mais il y a aussi des avantages du point de vue du développement du frontend : en tant que concepteur Web, un headless CMS vous permet de vous défaire des exigences de la gestion de contenu. Cela signifie également que le langage de programmation n'est plus prédéfini. Ceci permet de construire des applications mobiles sur différentes plateformes. Seules les données brutes doivent être reçues et traitées. Ce système offre enfin beaucoup plus de possibilités d'affichage qu'avec la plupart des CMS classiques.
Les requêtes dynamiques constituent un autre avantage. Récupérer le contenu d'un site Web nécessite un rechargement de la page dans un CMS classique. L'API REST, en revanche, fournit des données dynamiques qui peuvent être intégrées dans la structure de la page à tout moment, même sans la rafraichir.
La séparation du backend du headless CMS du frontend individuel crée également une situation pratique : comme les tendances dans le Web design sont sujettes à des changements réguliers, il est logique d'adapter de temps en temps le frontend de votre propre site. S'il n'est pas lié à la gestion de la base de données et du contenu, il peut également être édité indépendamment. Les éditeurs peuvent continuer à poster, gérer et publier du contenu tout en travaillant sur un nouveau frontend.
Voici donc un résumé des avantages du headless CMS :
- Nombre illimité de frontends
- Compatible avec différents langages de programmation
- Conception du frontend flexible
- Continuité grâce au découplage
- Données dynamiques
Quels sont les headless CMS disponibles sur le marché ?
Il y a de plus en plus de fournisseurs de systèmes de gestion de contenu headless sur le marché. Les fabricants listés ci-dessous diffèrent principalement par le fait qu'ils offrent un pack complet avec coûts ou une version open source gratuite. De plus, ils fournissent divers services d'hébergement.
- Contentful : l'équipe basée à Berlin travaille sur le principe d'un headless CMS depuis 2011. Ils ont développé leur système, y compris un backend fonctionnel, à partir de zéro, au lieu de convertir un CMS classique existant. Toutefois, l'offre gratuite est relativement limitée.
- Directus : Directus adopte une approche différente. En principe, le système est offert gratuitement sous la forme d'un logiciel libre. Pour ceux qui souhaiteraient opter pour une alternative déjà hébergée, il existe plusieurs variantes d’abonnements.
- Contentstack : Built.io, fabricant de plusieurs solutions numériques, offre avec Contentstack un headless CMS payant. Ici aussi, les créateurs de contenu disposent d'un backend facile à utiliser qui peut fournir du contenu pour le Web, les applications mobiles et l'Internet des objets grâce à une API REST. L'offre s'adresse principalement aux grandes entreprises.
- Cloud CMS : ce fournisseur de services offre son headless CMS sous forme de service cloud. Il fonctionne en principe comme les autres offres, si ce n’est que la gestion de contenu, la base de données et l'interface ne fonctionnent pas sur leur propre hôte, mais via le cloud du fournisseur. En revanche, seules les offres les plus chères offrent un CMS auto-hébergé.
- eZ Platform : la société eZ Systems propose depuis 1999 un CMS classique avec le produit open source eZ Publish. 16 ans plus tard, l'ancien concept a été abandonné et eZ Platform s'est concentré sur un headless CMS, open source également, puisque le produit est librement disponible sous la licence GNU GPL. Il existe également des variantes payantes avec une assistance professionnelle et d'autres offres de licence.
Afin de décider de la bonne offre headless CMS, il faut d'abord s'interroger sur les besoins et l'expertise de chacun. Si vous avez votre propre serveur et que vous pouvez implémenter un CMS open source, les versions gratuites d'eZ Systems ou Directus constituent un bon choix. Si vous n'avez pas les connaissances pour l'installation et la configuration du système, vous devriez plutôt prendre une version payante afin de pouvoir bénéficier de ses avantages spécifiques.
Le CMS découplé
Un headless CMS n'est pas forcément le bon choix pour chaque situation : si vous n'utilisez de toute façon qu'une seule sortie pour votre contenu, un CMS headless modifiera l’architecture et compliquera inutilement le fonctionnement. En règle générale, cela signifie que les serveurs correspondants doivent en faire plus : les coûts et les efforts augmentent. Mais surtout, vous devez configurer vous-même le frontend. Avec un système de gestion de contenu classique, vous pouvez vous épargner cette tâche, puisque le frontend est conçu par le moteur de template.
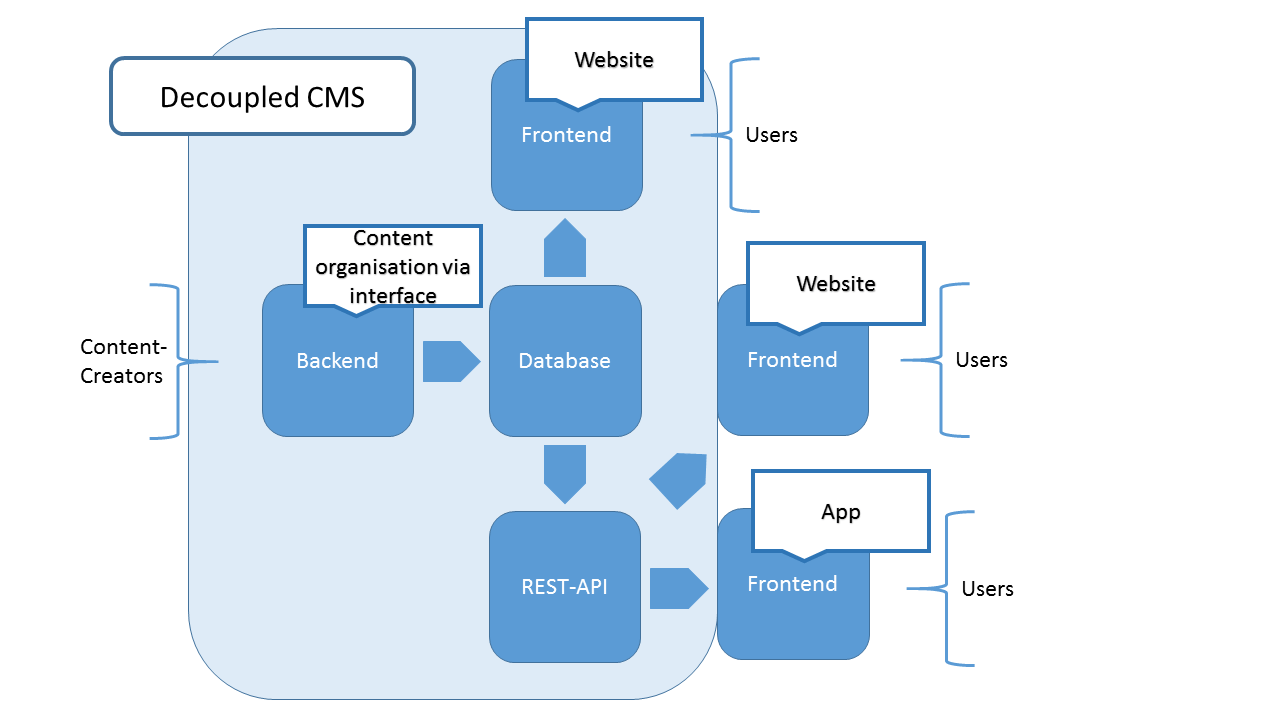
Les créateurs de contenu manqueront également une fonctionnalité fournie par n'importe quel CMS traditionnel, car le headless CMS ne fournit pas d’aperçu du contenu affiché. Dans la mesure où les composants sont complètement séparés les uns des autres, le backend ne sait pas comment les contenus doivent être affichés. Ceci s’appelle un CMS découplé et peut constituer un bon compromis.
La propriété « découplée » s'applique également en principe aux headless CMS : backend et frontend ne forment plus une seule et même unité. Le découplage progressif, cependant, désigne une méthode dans laquelle le frontend n'est pas omis mais les API sont activées. Rien n'est coupé, mais prolongé. Ainsi, la sortie fonctionne toujours via le CMS. Des interfaces frontend supplémentaires peuvent être connectées via un plugin qui génère les interfaces.
De cette façon, les avantages d'un CMS classique demeurent, car le contenu est affiché à l'aide du propre moteur du système, y compris les modèles de format existants. Et si vous voulez offrir votre contenu en plus via une application, par exemple, vous pouvez obtenir les données correspondantes à partir de l'API ajoutée. Les avantages du headless CMS et du CMS classique se complètent dans cette version étendue.
Les CMS classiques deviennent des CMS découplés
Depuis que le headless CMS est de plus en plus souvent discuté, les fournisseurs de systèmes de gestion de contenu traditionnels se réorientent à leur tour. Par exemple, WordPress a ajouté l'API REST comme partie intégrante de la version 4.7. Dans les versions antérieures, cela ne pouvait être activé que par l'intermédiaire d'un plugin. L'extension n'en fait pas pour autant un headless CMS, mais WordPress devient un CMS découplé. Les utilisateurs qui apprécient l'étendue de la solution de contenu, y compris le moteur de modèles, peuvent continuer à travailler le programme sans perte de fonctionnalité. Cependant, quiconque souhaite utiliser le CMS pour gérer le contenu d'une application, par exemple, bénéficie de l'interface insérée. Drupal peut également être converti en hybride, car ce CMS open source offre également des services Web RESTful à partir de la version 8, un moyen de sortir du contenu dans d'autres interfaces.
Doit-on passer au headless CMS ?
Passer ou non de votre système existant à un headless CMS dépend principalement de ce que vous planifiez. Si vous voulez seulement présenter votre contenu sur un site Web, comme un blog, rejeter le frontend n'est pas une bonne idée. Un headless CMS offre également des avantages qui vont au-delà de la quantité de média de sortie possible, mais dans certains rares cas, l’effort peut être justifié. L'utilisation d'un CMS découplé n'a pas non plus de valeur ajoutée : pourquoi implémenter une interface alors que vous n'utilisez que le frontend intégré du système ?
C'est différent lorsque vous présentez votre contenu sur différentes plateformes. Un headless CMS est particulièrement adapté lorsque l’on souhaite réaliser de grands projets. Il permet en effet de créer des options sur canaux multiples, des sites Web en PHP, Python ou Ruby, des applications pour iOS ou Android sans aucun problème. Les éditeurs de contenu peuvent gérer leur contenu comme d'habitude via l'interface backend. Avec un headless CMS (et avec l'utilisation correcte d’un CMS découplé), les développeurs de frontend professionnels s'occupent désormais de l'affichage, mais ils peuvent aussi le faire en toute liberté grâce à l'API REST.
Le redéveloppement des systèmes de gestion de contenu est une simple réaction à l'évolution des besoins sur Internet. Les caractéristiques particulières des smartphones, de l'Internet des objets ou des réalités virtuelles nécessitent en effet de repenser la création et la publication de contenu. Les CMS headless et découplés ne sont que le début de ce mouvement. Par conséquent, même si travailler avec un CMS traditionnel est encore tout à fait suffisant, il ne faut pas perdre de vue les développements actuels et futurs. Compte-tenu de l'évolution rapide de ces dernières années, il se pourrait que les CMS classiques ne répondent bientôt plus aux habitudes et aux besoins de nombreux utilisateurs, comme c’est déjà le cas des sites Web statiques.