Favicon : WordPress propose trois façons de l’installer
Dans la barre d’onglets de votre navigateur, un onglet séparé s’ouvre à chaque nouvelle page, contenant le titre de la page du site et une petite icône : le favicon. Ces deux informations permettent à l’utilisateur d’identifier plus facilement une page d’accueil et de s’orienter lorsque plusieurs onglets sont ouverts en même temps. Le favicon d’un site Web fait également partie de l’image de marque de l’entreprise et améliore l’expérience de l’utilisateur. Il y a trois façons d’ajouter un favicon WordPress. Nous expliquons étape par étape leur fonctionnement et les avantages de chaque option.
Pourquoi ajouter un favicon WordPress ?
Le terme favicon est l’abréviation de « Favorite Icon ». Cette petite icône fait partie intégrante de la présence d’une entreprise sur le Web. Elle s’affiche dans la barre d’onglets, la barre de signets, les applications mobiles WordPress et les résultats de recherche. En conséquence, il est recommandé de choisir une icône significative et unique comme favicon. Cela présente de nombreux avantages :
- Le favicon augmente le sérieux et le professionnalisme d’un site Web.
- Il permet à l’utilisateur de reconnaître plus facilement l’entreprise et ses services sur le Web et améliore ainsi l’expérience de l’utilisateur du site.
- Il a un effet positif sur le SEO.
- Si un utilisateur a plusieurs onglets ouverts en même temps dans le navigateur, les titres des pages sont cachés. Le favicon, en revanche, reste toujours visible.
La plupart des entreprises mettent leur logo ou une variante de celui-ci comme favicon dans WordPress.
Ajouter un favicon WordPress
Il existe trois possibilités pour ajouter un favicon WordPress : avec le WordPress Customizer, un plugin ou manuellement. Nous vous présentons ci-dessous les options plus en détail.
Dans cet article, nous expliquons comment insérer dans WordPress un favicon que vous avez déjà créé auparavant. Cela fonctionne soit avec des programmes graphiques courants, soit avec un Favicon Generator très pratique.
Méthode 1 : WordPress Customizer
Le moyen le plus simple et le plus rapide d’ajouter un favicon WordPress est disponible depuis la version 4.3 de WordPress. Avec cet outil favicon de WordPress, vous téléchargez le favicon, le coupez si nécessaire et le configurez en quelques clics.
Avec cette version, la taille minimale recommandée pour un favicon est de 512 x 512 pixels. Dans l’onglet du navigateur, cependant, l’image est affichée dans une taille de 16 x 16 pixels. Par conséquent, assurez-vous que votre favicon est facilement reconnaissable, même dans cette taille. Nous expliquons étape par étape comment ajouter un favicon WordPress avec le Customizer.
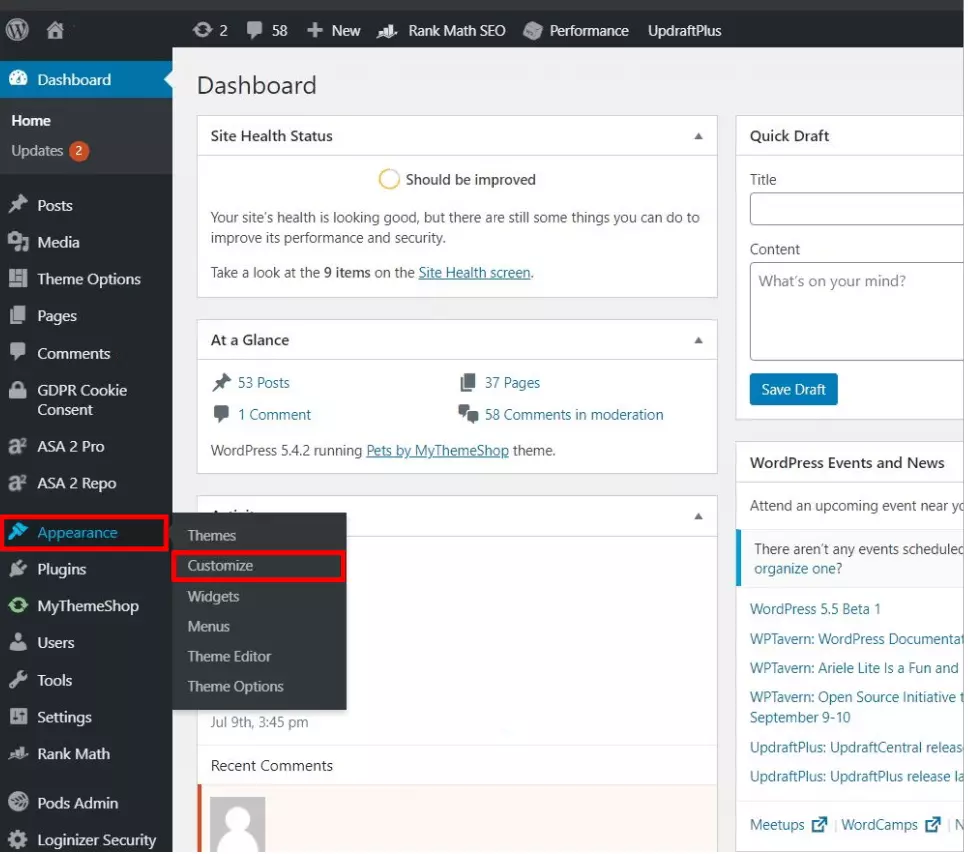
Étape 1 : ouvrir le Customizer
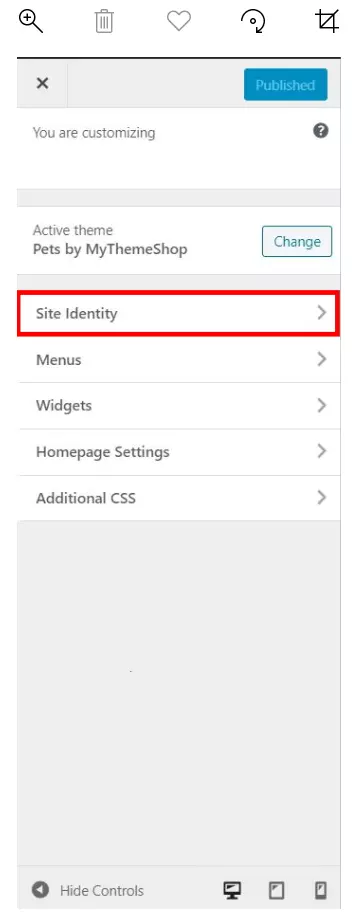
Étape 2 : ouvrir les informations sur le site web
Étape 3 : ouvrir la sélection des favicons
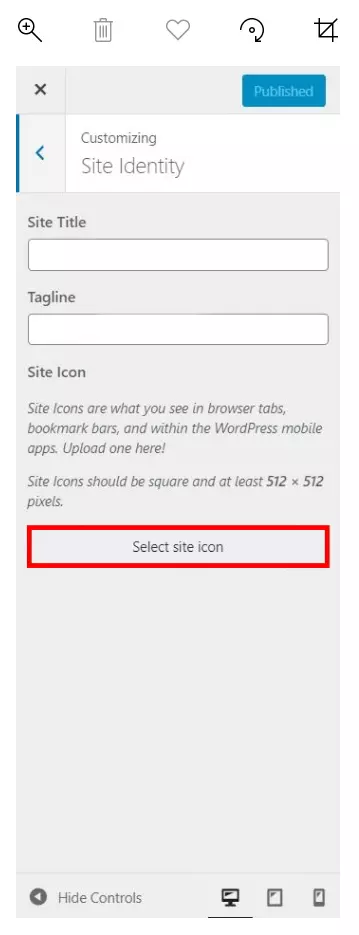
Dans cette section, vous pouvez définir le titre et le sous-titre du site Web. Cette information est affichée à côté du favicon dans l’onglet du navigateur. Dans la section « Icône du site », cliquez sur le bouton « Sélectionner l’icône du site » pour personnaliser le favicon dans WordPress.
Etape 4 : sélectionner le favicon
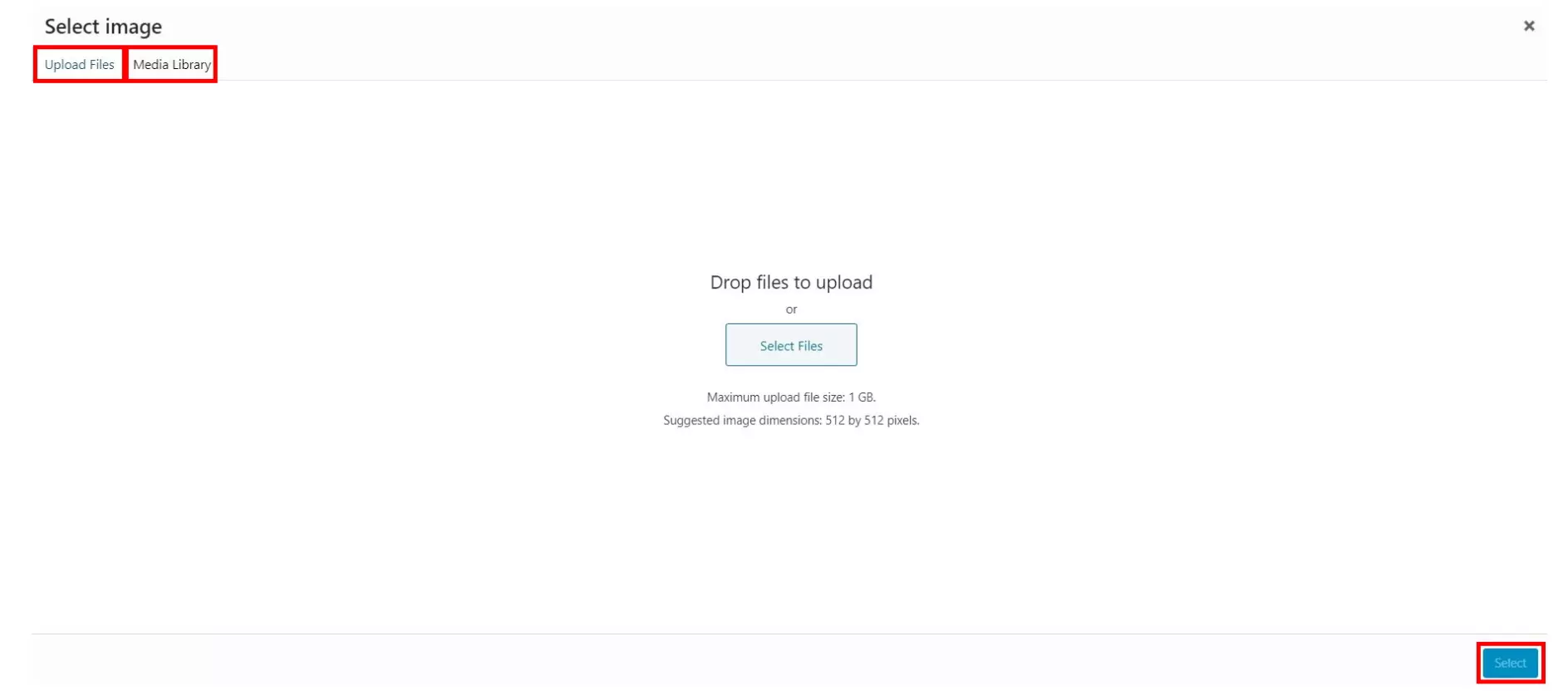
Ouverture de la médiathèque WordPress. Si vous avez déjà téléchargé le favicon, sélectionnez-le maintenant. Sinon, cliquez sur l’onglet « Charger des fichiers » et sélectionnez le fichier approprié sur votre ordinateur. Confirmez votre sélection en cliquant sur le bouton « Sélectionner ».
Etape 5 : découper le favicon
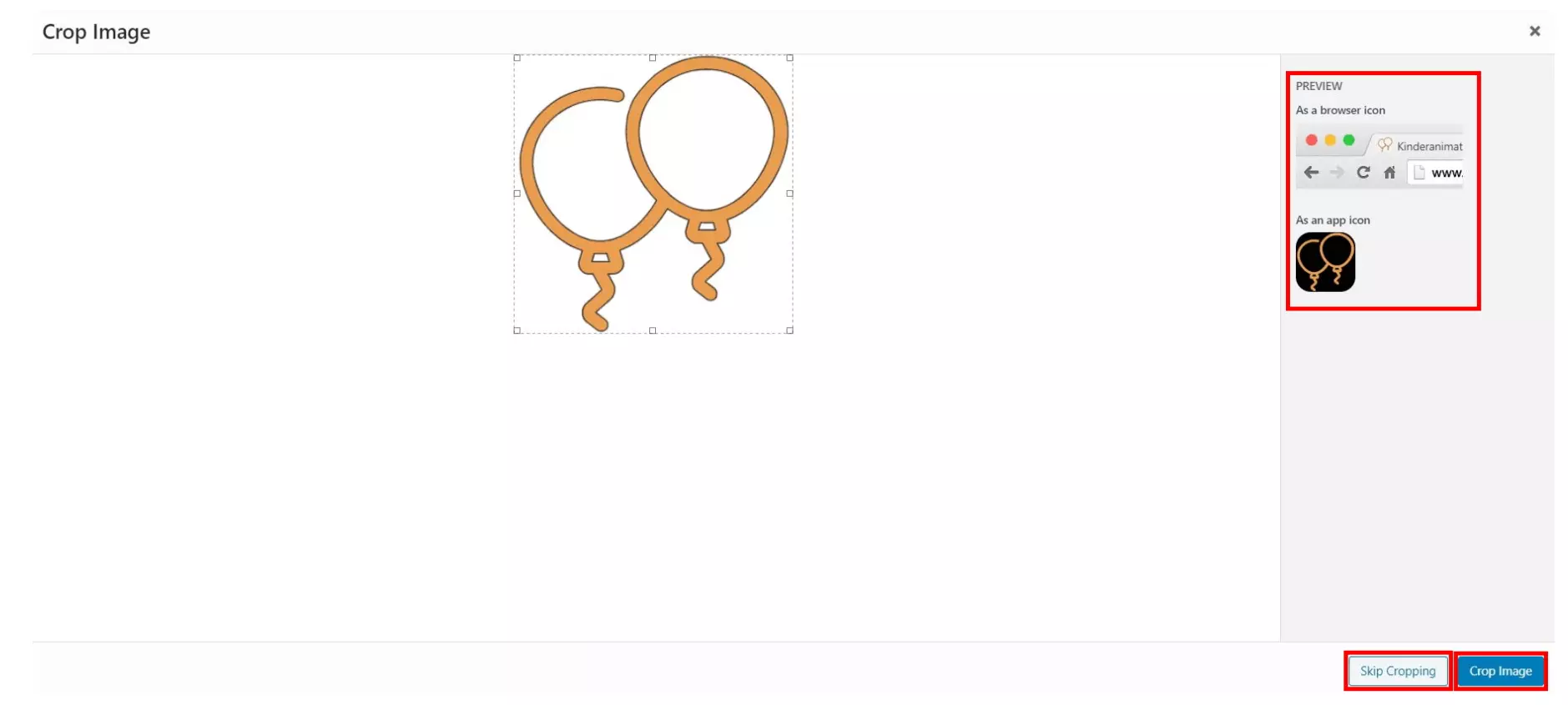
Ensuite, vous avez la possibilité de recadrer l’image. WordPress affiche automatiquement un aperçu du favicon dans la zone de droite. Dès que vous avez défini la découpe de l’image, confirmez votre sélection avec le bouton « Découper l’image ». Si votre favicon a déjà la bonne taille, sélectionnez « Sauter le recadrage ».
WordPress reprend automatiquement le favicon. Pour modifier le favicon de WordPress, retournez à cette zone de paramètres.
Méthode 2 : plugin Favicon
WordPress offre un plugin approprié pour (presque) toutes les fonctions, y compris l’insertion d’un favicon. L’un des plug-ins gratuits les plus populaires est le Favicon by RealFaviconGenerator. Par rapport au WordPress Customizer, il offre des options de réglage supplémentaires pour améliorer la compatibilité du favicon avec différents appareils et icônes d’applications. Dans ce qui suit, nous expliquons comment créer un favicon dans WordPress avec ce plug-in.
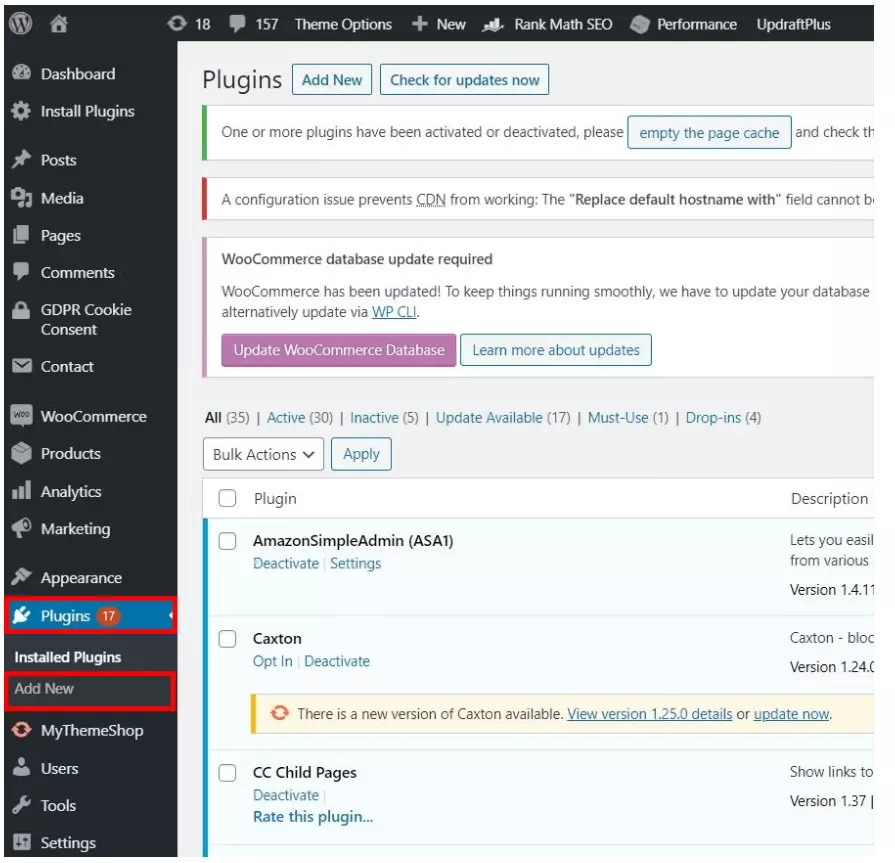
Etape 1 : installer le plugin
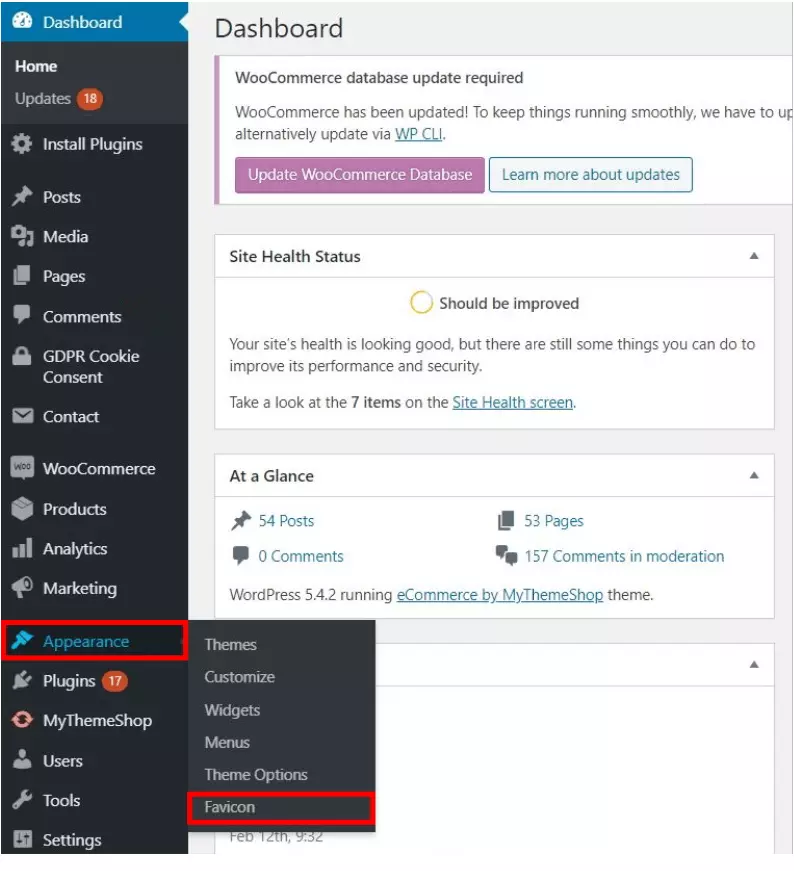
Étape 2 : ouvrir les paramètres du plug-in
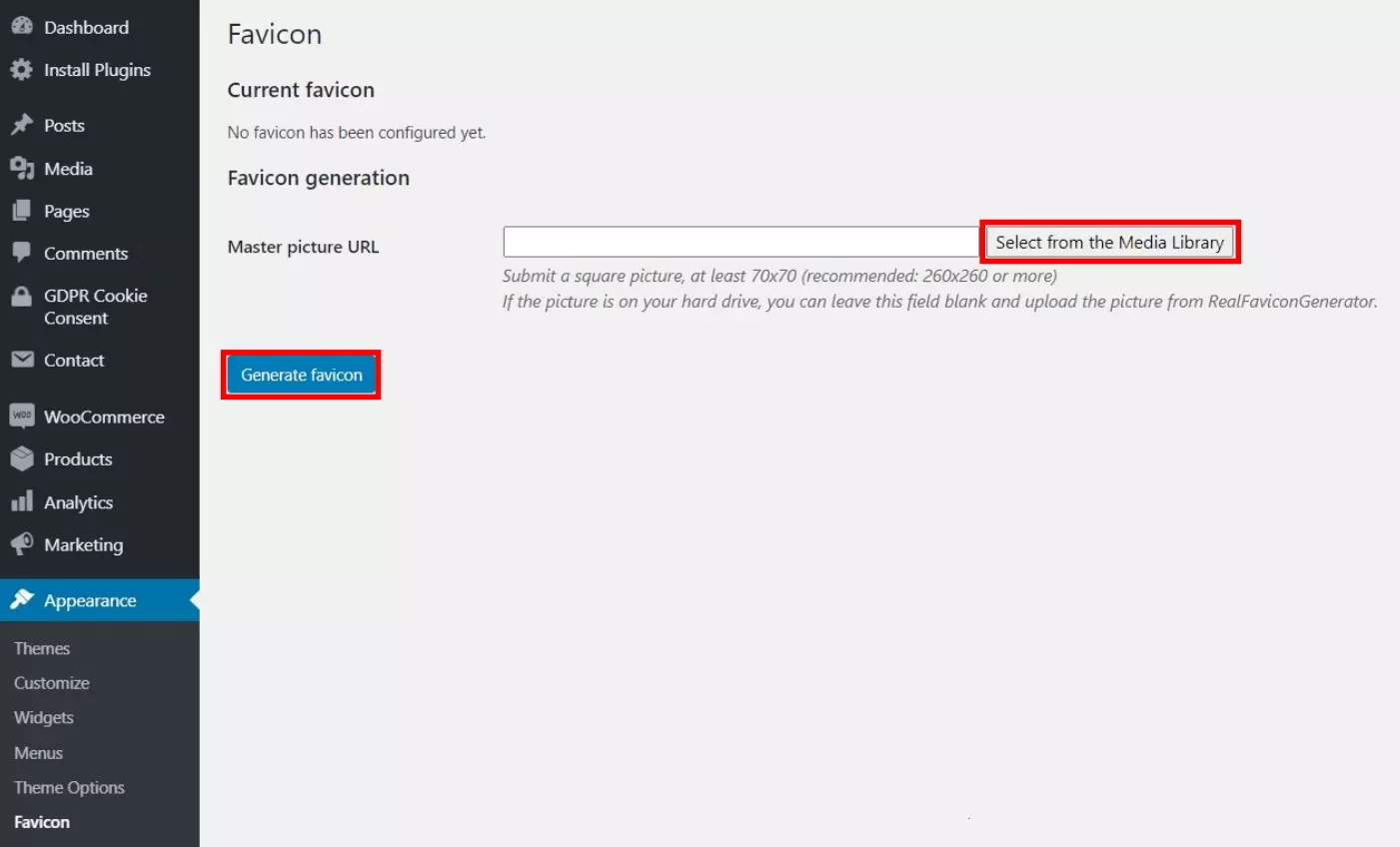
Étape 3 : choisir un favicon
Cliquez sur « Sélectionner dans la bibliothèque de médias » pour ouvrir la bibliothèque WordPress et sélectionnez l’image de votre favicon. Dans ce cas, vous avez besoin du favicon dans une taille d’au moins 70 x 70 pixels, mais 260 x 260 pixels ou plus est recommandé. Après avoir sélectionné l’image, confirmez votre choix en cliquant sur le bouton « Générer le favicon ».
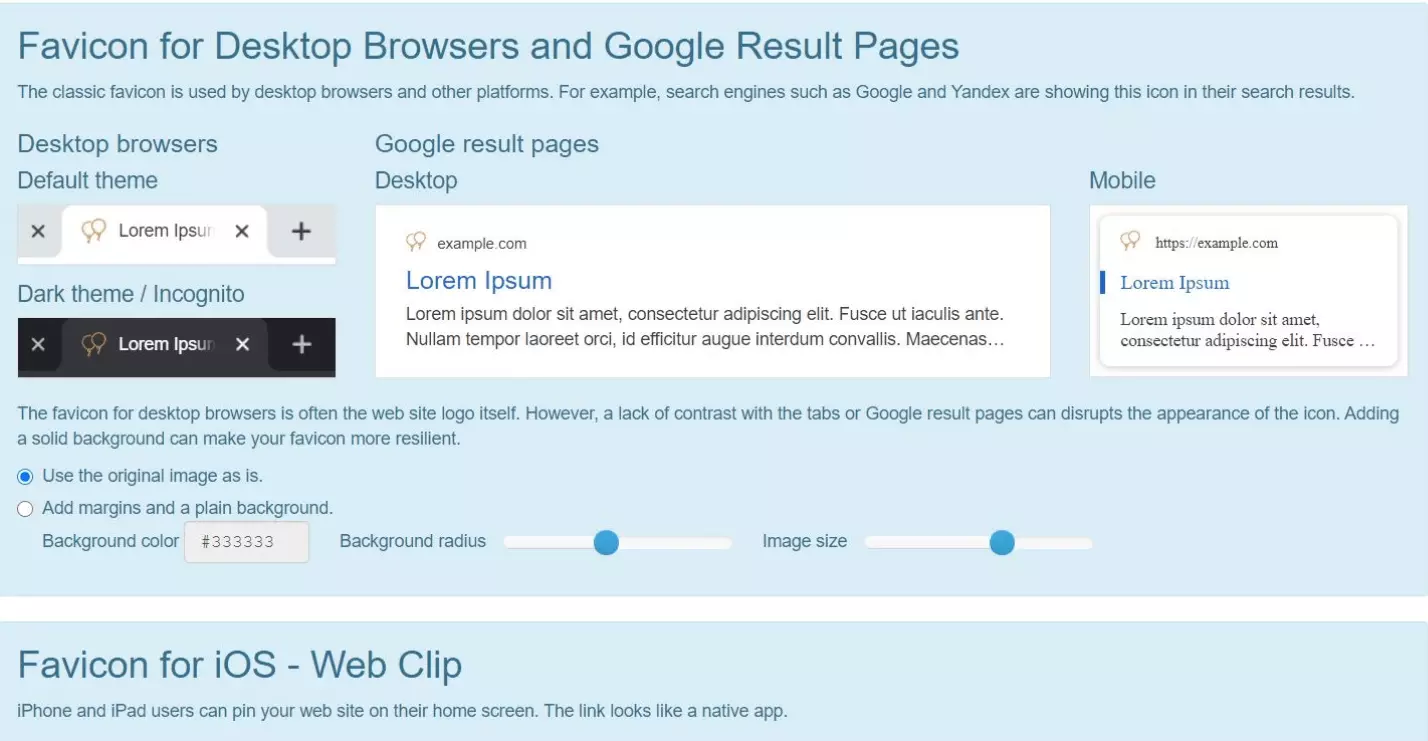
Étape 4 : créer un favicon
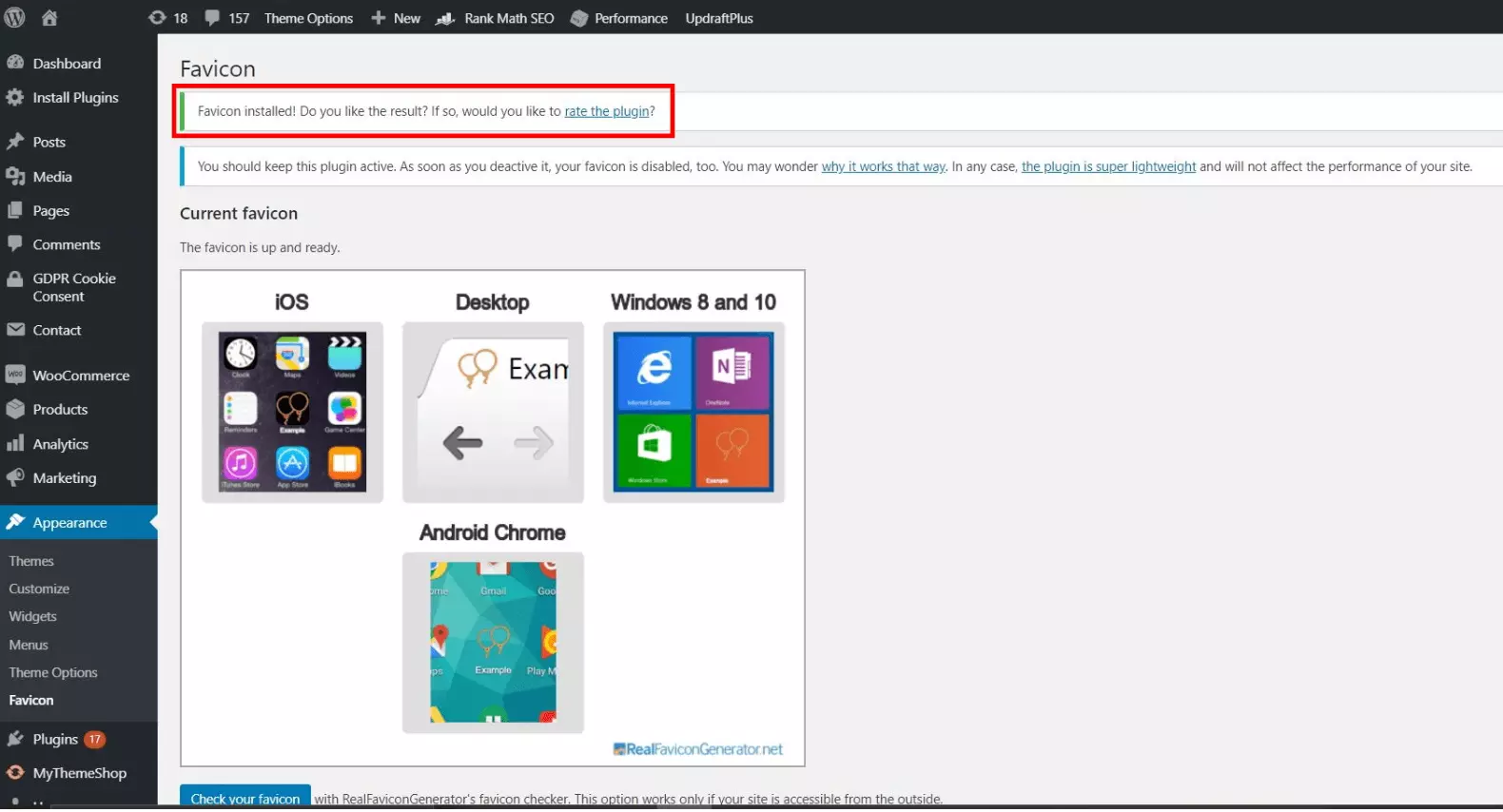
Le plugin vous redirigera ensuite automatiquement vers votre propre site web. Dès que l’image a été téléchargée avec succès, des paramètres optionnels sont à votre disposition. Si vous le souhaitez, vous pouvez ajuster l’affichage du favicon pour le navigateur du bureau, pour les résultats de recherche Google ou pour divers smartphones.
Méthode 3 : insertion manuelle
Dans de nombreux cas, WordPress offre également la possibilité de faire des réglages manuellement. Un favicon WordPress peut donc également être ajouté via le File Transfer Protocol (FTP). Pour cela, vous avez besoin d’un paquet de favicon avec différents fichiers et un code HTML. Les deux peuvent être créés facilement grâce à un outil en ligne gratuit.
Etape 1 : générer des fichiers favicon
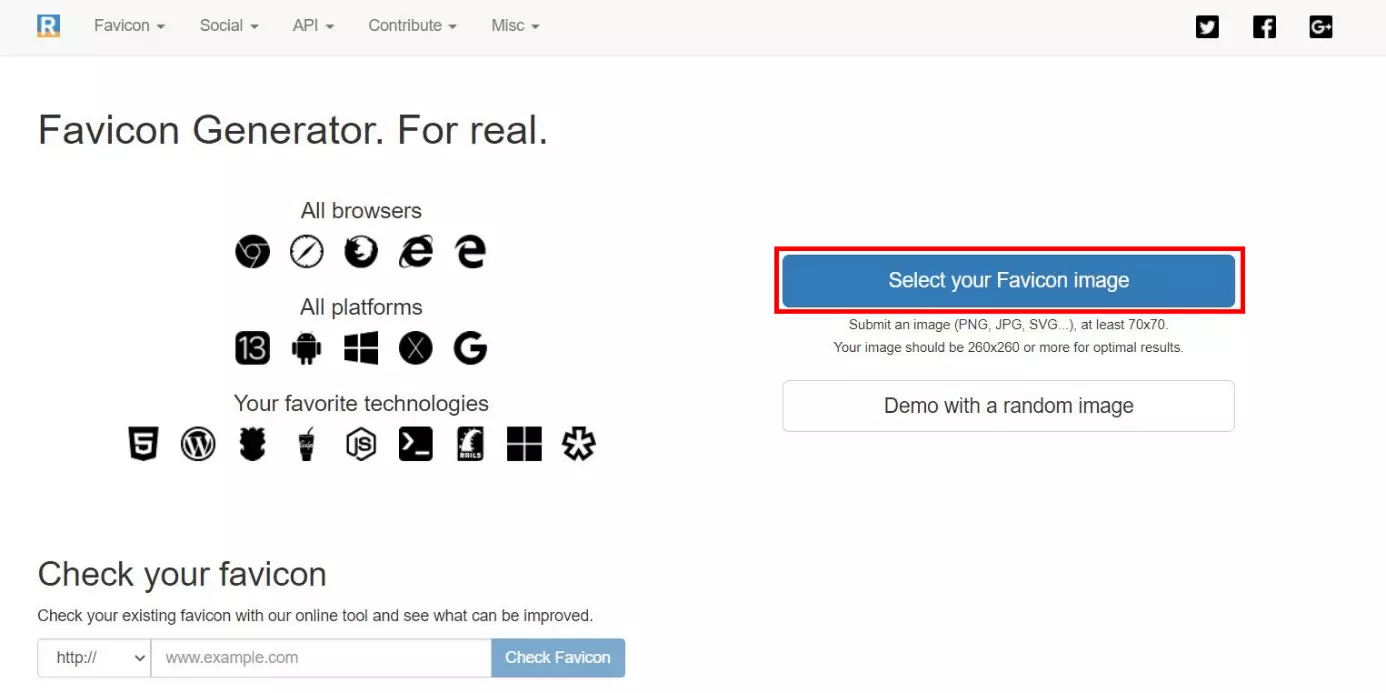
Ouvrez un outil en ligne pour générer un favicon. Dans cet exemple, nous utilisons le Real Favicon Generator. Cliquez sur le bouton « Sélectionnez l’image de votre favicon » pour télécharger l’image appropriée pour le favicon WordPress.
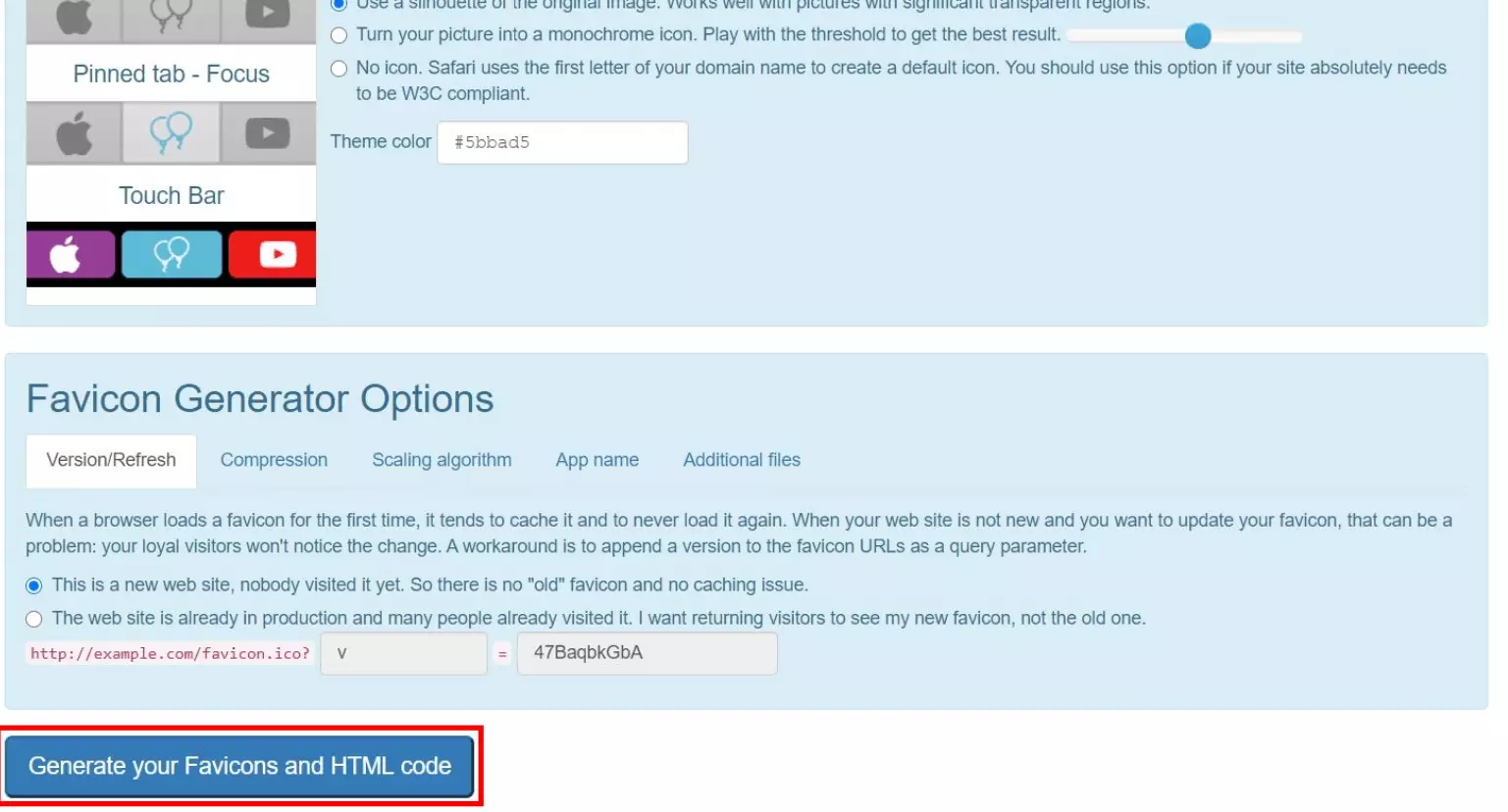
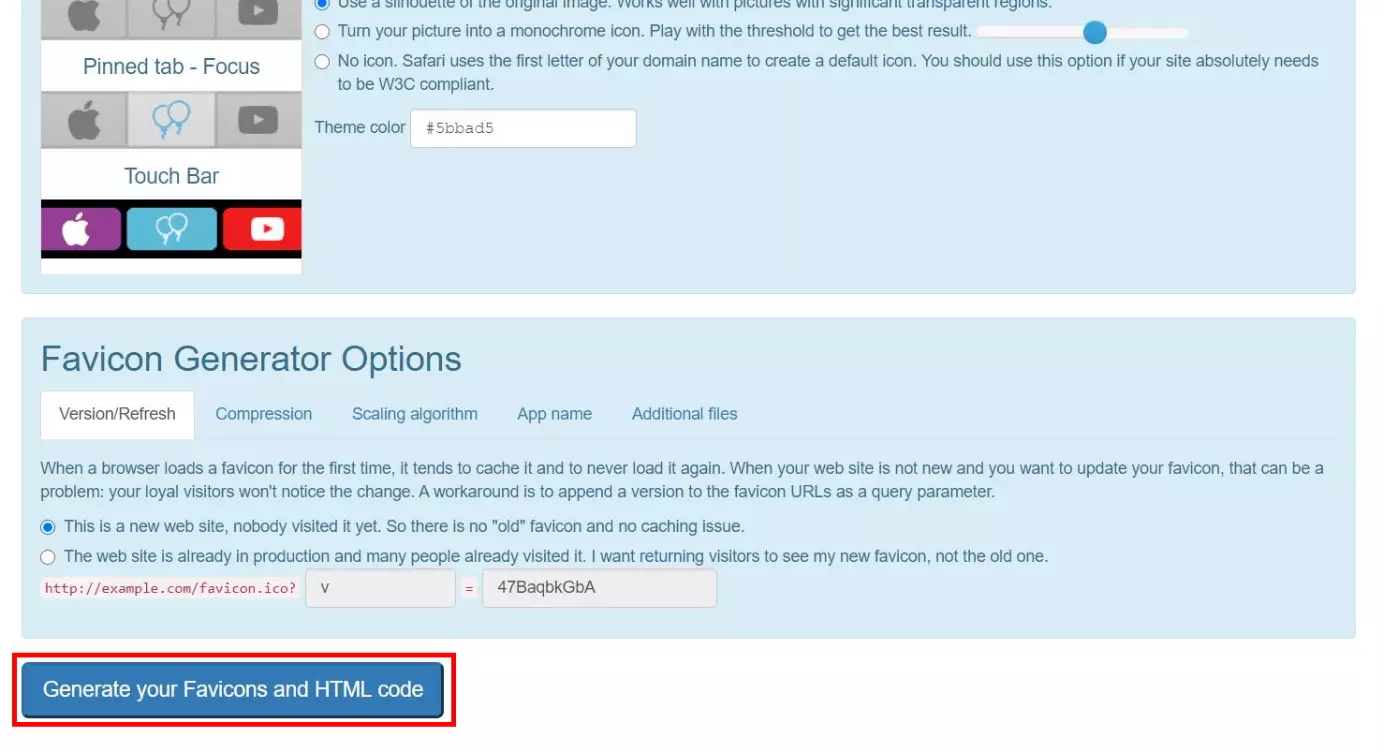
Ensuite, des paramètres optionnels sont disponibles pour modifier la taille et le fond de l’image. Faites les changements souhaités ou passez ces étapes. Cliquez ensuite sur le bouton « Générez vos Favicons et votre code HTML » en bas de page.
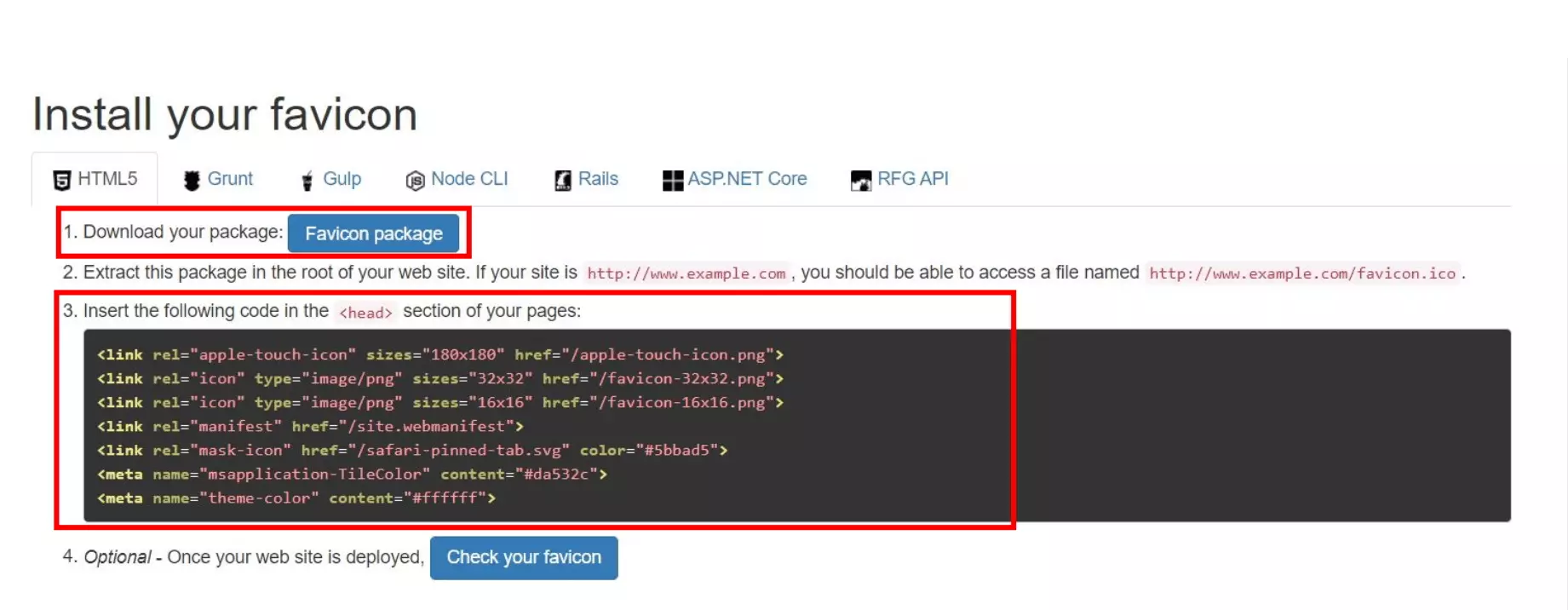
Ensuite, vous avez la possibilité de télécharger le paquet favicon et de copier le code HTML. Téléchargez le paquet et renommez-le en « favicon.ico ». De cette façon, le graphique est directement reconnu comme favicon.
Étape 2 : téléchargement du paquet de favicons via FTP
Accédez aux données WordPress via FTP. Ouvrez le répertoire racine et téléchargez le paquet favicon à cet endroit. Assurez-vous qu’il se trouve dans le même dossier que le dossier WP Admin ou le dossier WP Content.
Étape 3 : insérer le code HTML
Ensuite, ouvrez le fichier header.php et insérez le code HTML du favicon dans la zone d’en-tête. Assurez-vous que votre domaine et le chemin du favicon sont correctement spécifiés.
Un hébergement WordPress professionnel offre un démarrage facile, plus de sécurité et des sauvegardes automatiques pour votre site WordPress.