Comment modifier le footer WordPress
Parmi la myriade de systèmes de gestion de contenu WordPress constitue sans aucun doute le CMS le plus fréquemment utilisé. Un site WordPress est constitué de plusieurs éléments :
- Le core de WordPress : l’installation WordPress
- Le thème : une structure basique pour afficher du contenu dynamique
- Les plugins : pour développer la fonctionnalité centrale de WordPress
- Le contenu : créé par le propriétaire et stocké dans la bibliothèque média
Pour créer un site WordPress couronné de succès, de petits changements se révèlent souvent indispensables. L’intégration de scripts externes constitue l’un des changements les plus courants que les utilisateurs peuvent réaliser. Souvent, ces scripts ont besoin d’être intégrés dans le footer WordPress. Nous allons vous montrer comment le processus fonctionne et à quoi il faut faire attention.
- Domaine .eu ou .fr + éditeur de site gratuit pendant 6 mois
- 1 certificat SSL Wildcard par contrat
- Boîte email de 2 Go
Qu’est-ce que le footer WordPress et quels sont ses éléments ?
En général, un footer se trouve en bas d’une page. Le footer signale au visiteur qu’il est arrivé à la fin de la page. Le footer WordPress contient deux types d’éléments, que nous allons examiner plus en détails ci-dessous.
- Des éléments visibles
- Des éléments invisibles
Les éléments visibles dans un footer WordPress
Contrairement à un header WordPress, le footer WordPress contient souvent des éléments visibles secondaires et moins mis en avant. Ceci est cohérent dans la mesure où le header est la première chose qu’un visiteur voit en arrivant sur une page. Un header bien construit peut aussi agir comme un aimant et faire en sorte que les visiteurs restent consulter une page plus longtemps. Le footer contient en général les éléments suivants :
- Des liens vers d’autres pages telles que la politique de confidentialité, les informations de contact, etc.
- La notice de propriété intellectuelle
- Un lien pour remonter en haut de la page
Lancez-vous dans la création de votre propre site Wordpress avec l’hébergement Wordpress professionnel de IONOS.
Les éléments invisibles dans le footer WordPress
À la différence du footer WordPress, le header comprend plusieurs balises méta. La plupart de celles-ci doivent être incluses dans l’élément de tête HTML. Cependant, les métadonnées ont tendance à être utilisées en-dehors de l’en-tête HTML. Surtout, des éléments de script divers tendent à être utilisés. Ceux-ci sont intégrés dans le footer WordPress.
Une des caractéristiques particulières des fichiers de script externes est que lorsqu’ils sont intégrés dans l’en-tête HTML, les fichiers script bloquent le chargement de la page. Par conséquent, la recommandation traditionnelle était de placer les éléments script externes avant la balise de fermeture </body> aussi souvent que possible. Dans WordPress, ceci revient à les intégrer dans le footer.
L’élément script comprend désormais les attributs modernes « async » et « defer », avec lesquels les fichiers peuvent être intégrés sans bloquer le chargement de la page.
Mais nous devons établir quelques distinctions lorsque nous parlons de scripts. Les scripts peuvent être chargés depuis un fichier externe, mais ils peuvent également être intégrés dans une page. De plus, les éléments scripts se voient désormais attribuer un éventail beaucoup plus large de fonctions. L’attribut « type » est utilisé pour décrire le type des données intégrées. À cet égard, les données d’application et les métadonnées peuvent être intégrées sur une page unique. Ci-dessous, vous trouverez un aperçu des éléments scripts fréquemment utilisés :
| Élément script | Description | Attribut |
|---|---|---|
| Référence à un fichier script | Script externe, exécutable | Attribut src avec URL |
| Script intégré | Script intégré, exécutable | Attribut non src |
| Balisage script JSON-LD | Métadonnées intégrées, non-exécutables | type="application/ld+json" |
| Données JSON | Données d’application intégrées, non-exécutables | type="application/json" |
Comment modifier un footer dans WordPress ?
Il y a deux manières de placer du contenu additionnel dans un footer WordPress :
- Utiliser un plugin
- Modifier le code thème
Chacune de ces méthodes a des avantages et des inconvénients qui peuvent être résumés ainsi :
| Méthode | Avantage | Inconvénient |
|---|---|---|
| Utiliser un plugin | Application et utilisation simple | Les fragments de code sont stockés dans la base de données ; un contrôle insuffisant peut causer des problèmes de performance |
| Modifier le thème | Les fragments de code font partie de la codebase ; changements visuels possibles ; contrôle même sur les applications complexes | Nécessite de modifier le code thème et des compétences en codage |
- Création et personnalisation de votre site assistées par IA
- 3x plus rapide : SSD, mise en cache et plus
- Analyses de sécurité quotidiennes, protection DDoS et disponibilité de 99,98 %
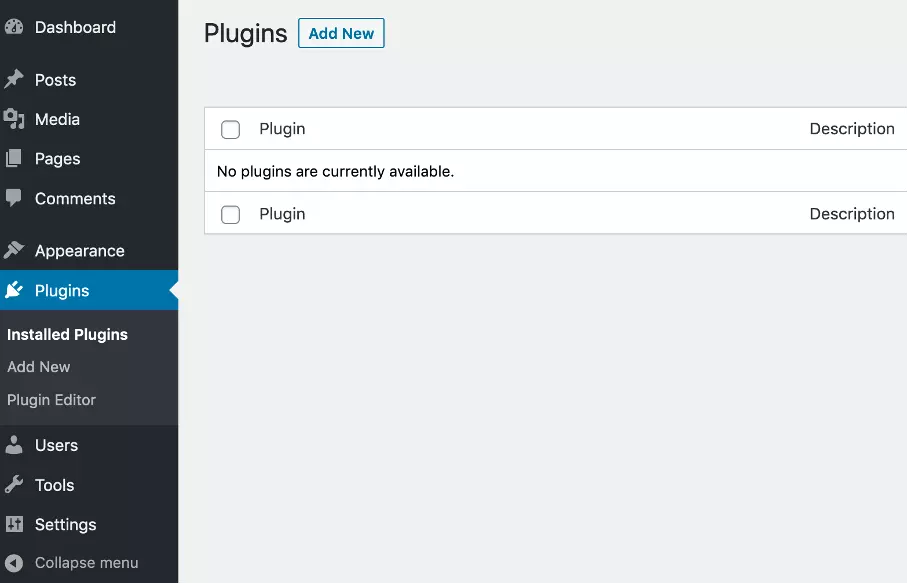
Utiliser un plugin pour modifier le footer WordPress
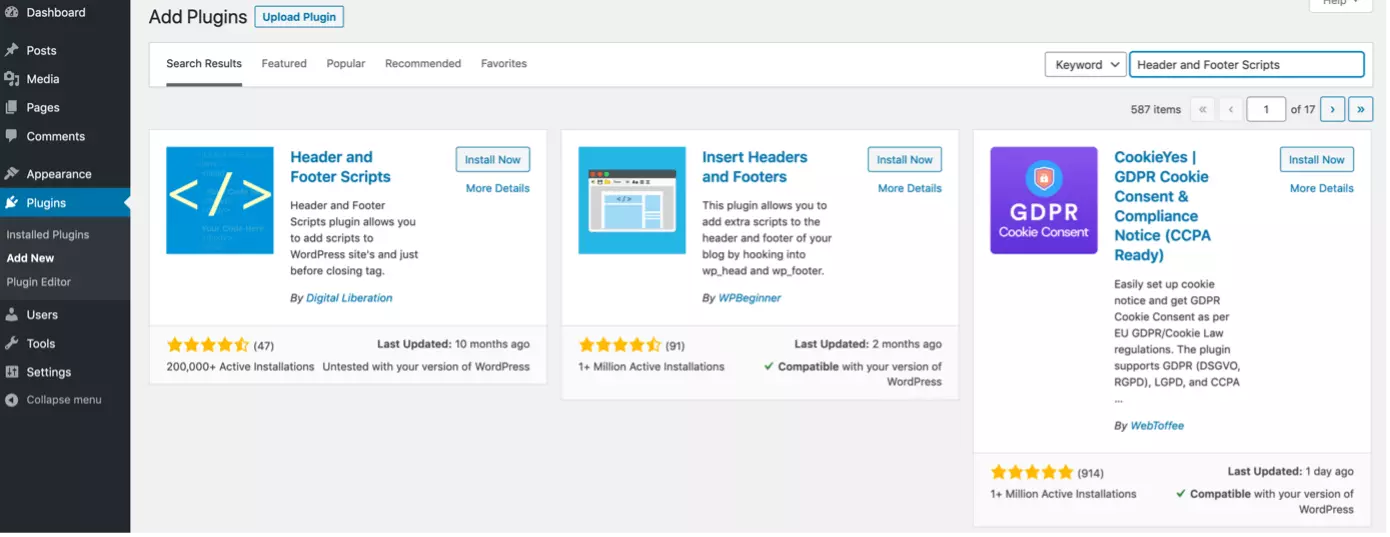
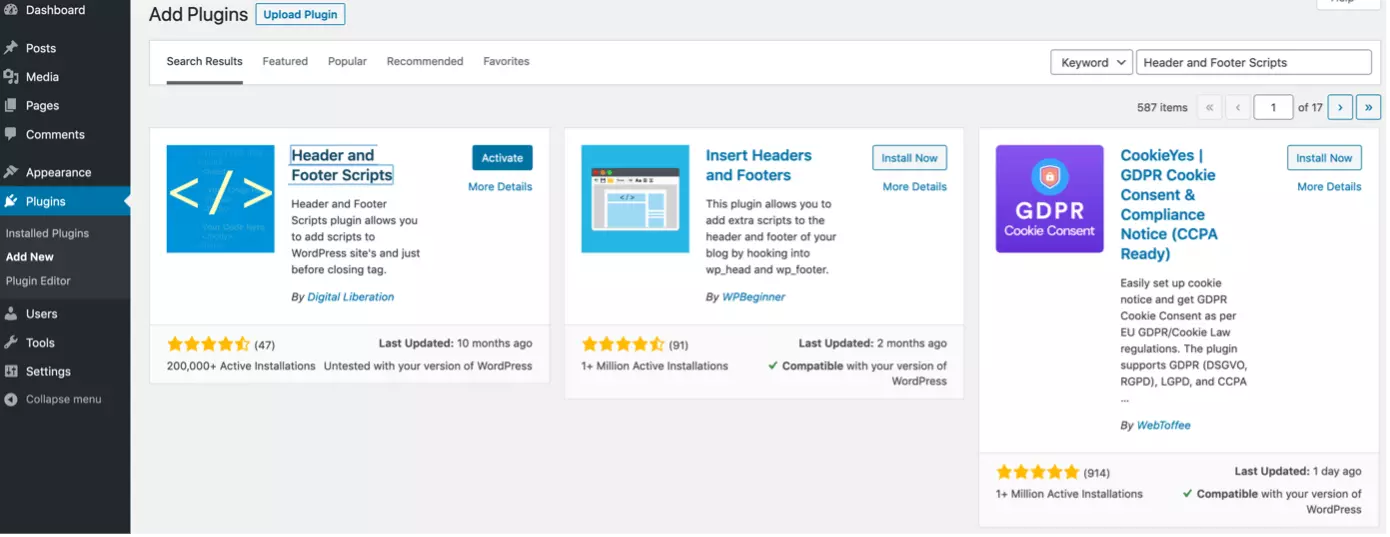
Un éventail de plugins est disponible au sein de l’écosystème WordPress afin de modifier le footer. Ceux-ci conviennent principalement pour insérer des éléments invisibles dans le footer WordPress. La plupart ne conviennent pas pour modifier les éléments visuels. Ci-dessous, vous trouverez un aperçu des plugins connus pour modifier le footer dans WordPress :
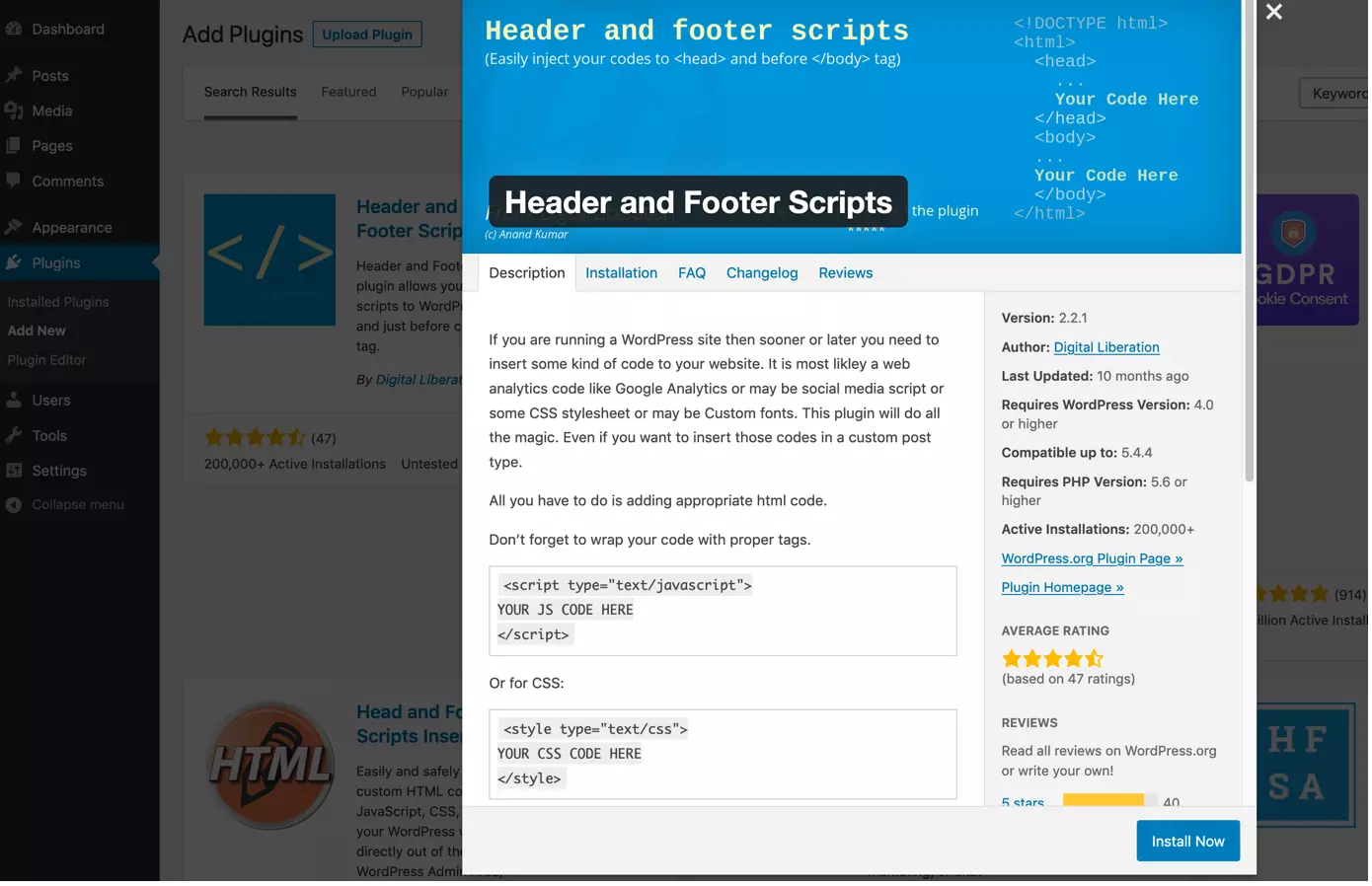
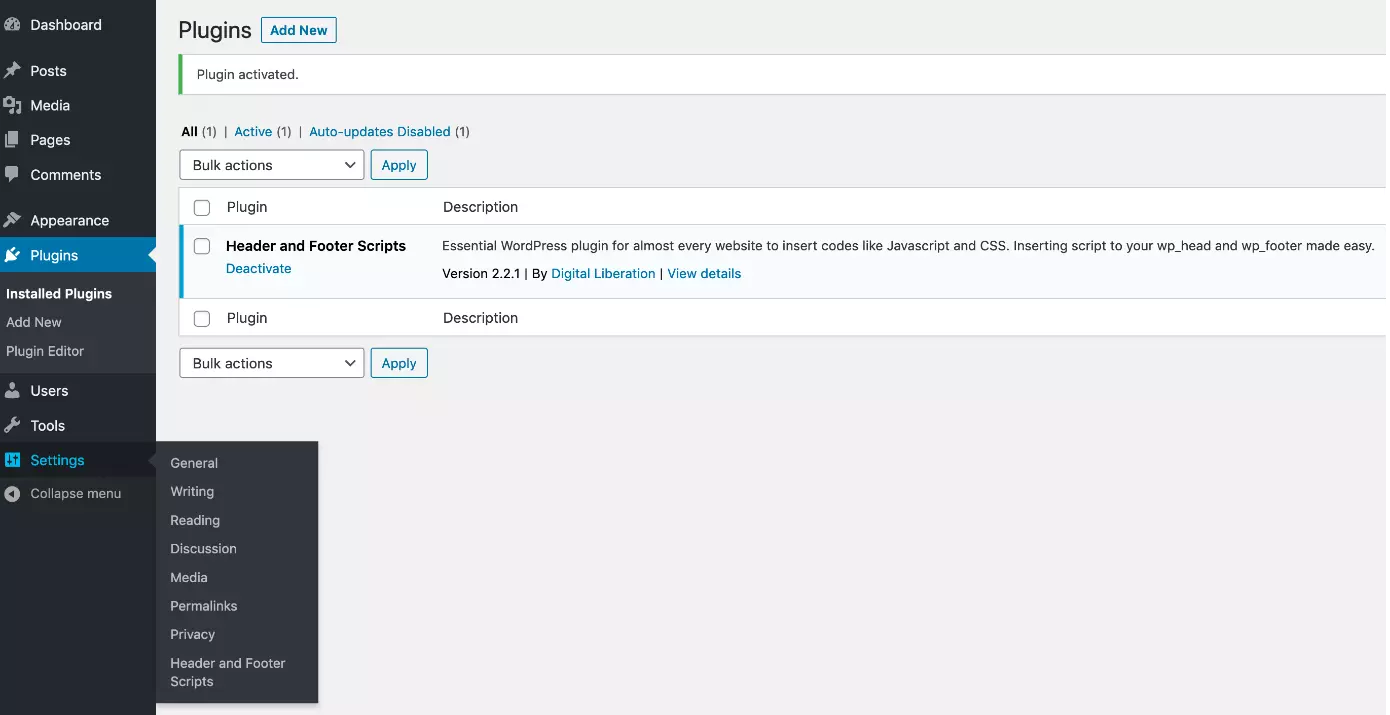
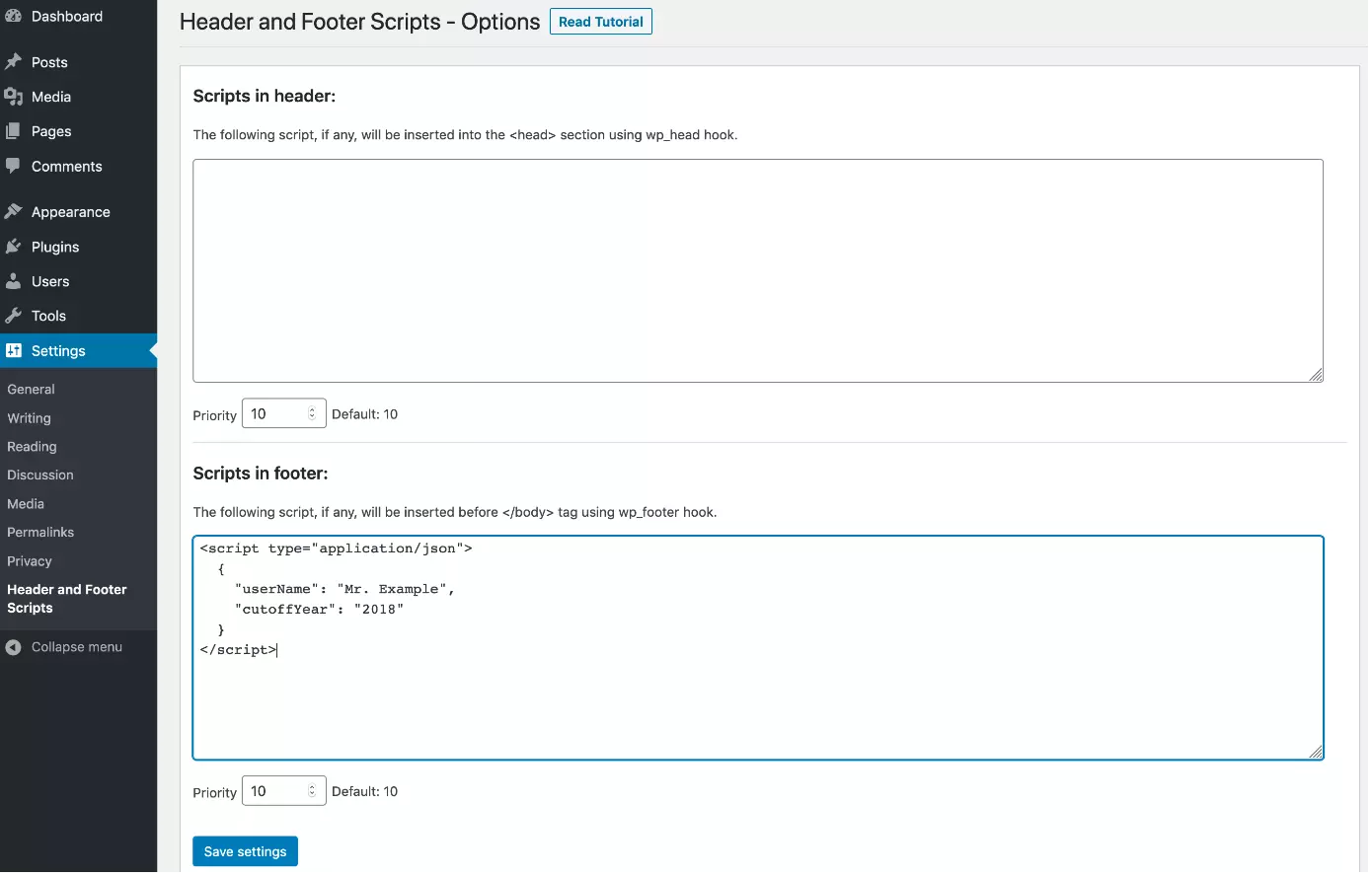
Nous allons vous montrer comment utiliser le plugin « Header and Footer Scripts » afin de placer du code additionnel dans le footer de WordPress pas-à-pas.
Modifier le code thème pour modifier le footer WordPress
Un thème WordPress constitue la structure de base pour afficher le contenu d’un site WordPress. Modifier le thème vous assure un contrôle total sur le footer ; des éléments visibles comme invisibles peuvent être ajoutés, supprimés et modifiés.
Ci-dessous, nous allons nous concentrer sur les éléments invisibles, compte tenu du fait que les modifications apportées aux éléments visibles dépendent généralement du thème que vous avez utilisé, ce qui nécessiterait l’inclusion de feuilles de style pour étayer nos explications. Il existe une exception : si vous êtes versé dans l’art du HTML et du PHP, vous pouvez aisément retirer un élément.
Lorsque vous voulez apporter des changements à un thème, cela vaut la peine de créer un a href="t3://page?uid=2815">thème enfant, ce qui garantit que les changements protégées contre les mises à jour et peuvent être facilement annulées si nécessaire. Les bénéfices compensent l’effort légèrement supérieur à réaliser.
Vous pouvez modifier le footer WordPress ainsi :
- Modifier le code dans le fichier modèle footer.php
- Créez des fonctions additionnelles dans functions.php
| Méthode | Avantage | Inconvénient |
|---|---|---|
| Ajouter du code à footer.php | Le principe d’action est facile à comprendre ; contrôle sur la séquence du script ; des changements visuels peuvent aussi être implémentés | Les changements sont codés en dur ; de multiples changements effectués risquent d’entraîner la création d’un code confus |
| Créer des fonctions dans functions.php | Séparation nette entre présentation et fonctionnalité ; contrôle détaillé sur les balises de script intégrée | Peut-être difficile saisir pour les débutants ; complexité plus élevée |
Pour commencer, jetons un coup d’œil à la structure générale d’une page HTML moderne. De nombreux thèmes WordPress suivent cette tendance, avec quelques légères variations. Nous pointons les tendances spécifiques à WordPress dans les commentaires ;
<!-- `header.php` commence ici -->
<!-- Éléments invisibles dans HTML head -->
<header></header>
<!-- Éléments visibles dans header -->
<!-- `header.php` finit ici -->
<main></main>
<!-- Éléments visibles dans la zone principale -->
<!-- `footer.php` commence ici -->
<footer></footer>
<!-- Éléments visibles dans le footer -->
<!-- Éléments invisibles à la fin du document -->
<!-- `footer.php` finit ici -->Un document HTML est constitué de deux éléments <head> et <body>. Dans notre exemple, l’élément <body> contient les éléments <header>, <main>, et <footer>. Dans un thème WordPress, cette structure d’élément est distribuée à travers plusieurs fichiers modèles. L’immense majorité des thèmes utilisent les fichiers header.php et footer.php pour encoder le header ou le footer.
Modifier le code dans footer.php
La manière la plus rapide de modifier le footer WordPress est sans doute de modifier le fichier modèle « footer.php ». Jetons un œil au thème WordPress « TwentyTwenty » pour illustrer comment un fichier footer.php typique est structuré. Veuillez noter que le code ci-dessous a été raccourci.
<footer id="site-footer" role="contentinfo" class="header-footer-group"></footer>
<!-- Les éléments visibles sont affichés ici -->
<!-- #site-footer -->
<!--?php wp_footer(); ?-->
<!-- Les éléments invisibles sont affichés ici -->- Le footer.php commence avec une balise d’ouverture
- Celle-ci est suivie par des éléments visibles et la balise de fermeture .
- Ensuite, le Hook WordPress wp_footer est appelé.
Des éléments additionnels sont insérés de manière dynamique (nous verrons cela plus loin dans ce guide).
- Enfin, les balises </body> et </html> suivent.
Vous vous apercevrez que le footer WordPress dans le thème Twenty Twenty contient le texte « Powered by WordPress ». Retirez cela du footer.php en modifiant le fichier. Il vous suffit pour cela d’utiliser le code suivant :
<p class="powered-by-wordpress">
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</a>
</p><!-- .powered-by-wordpress -->Une fois les lignes de code pertinentes supprimées et le fichier enregistré, le texte sur la page ne s’affiche plus. Mais attention ! Le footer WordPress est intégré sur chaque page. Les erreurs faites lorsque vous adaptez le code peuvent affecter la totalité de votre site. Assurez-vous d’effectuer une copie de votre fichier avant de commencer.
Souvent, il est plus facile et moins risqué d’ajouter une ligne de CSS au lieu de modifier le code PHP. Néanmoins, cela ne fonctionne que si le code thème est propre. En ce qui concerne le thème TwentyTwenty, vous pouvez dissimuler le texte avec le code CSS suivant :
#site-footer .powered-by-WordPress {
display: none;}Créer des fonctions dans functions.php
Le fichier functions.php constitue un fichier de thème spécial qui contient du code pour personnaliser le thème et le site WordPress. De plus, il fait office de point d’entrée pour l’injection dynamique de code dans le footer WordPress. Le Hook wp_footer est lié à des fonctions définie de manière spécifique : si le Hook fonctionne, les fonctions sont exécutées. Jetons un coup d’œil à ces quelques exemples.
Pour commencer, nous intégrons un bloc avec des métadonnées de balise de script sur la page d’accueil WordPress. Pour ce faire, nous ajoutons le code suivant en format JSON-LD à functions.php :
function load_start_page_meta() {
// Sommes-nous sur la page d'accueil ?
if ( is_front_page() ) {
// Édition des éléments de script
echo <<<'EOT'
<script type='application/ld+json'>
{
"@context": "http://www.schema.org",
"@type": "Fleuriste",
"name": "Jolies Fleurs",
"address": {
"@type": "Adresse",
"streetAddress": "1 rue de la Fleur",
"addressLocality": "Paris",
"postalCode": "75000"
}
}
</script>
EOT; // cette ligne ne doit pas être en retrait !
}
}
// Lier la fonction avec le Hook `wp_footer`
add_action( 'wp_footer', 'load_start_page_meta' );Dans cet exemple, nous utilisons le « Nowdoc syntax » pour intégrer le code JSON à l’intérieur d’un élément script HTML dans PHP.
Dans l’exemple suivant, nous voulons ajouter un élément de script avec des données JSON uniquement sur les pages où les commentaires sont activés. Imaginons que nous souhaitions cacher les commentaires à des utilisateurs spécifiques ou dans un cadre de temps spécifique. Nous ajoutons le nom de l’utilisateur et l’année sur les pages tels que :
function load_comments_exclusion() {
// sommes-nous sur la page des commentaires ?
if ( is_single() && comments_open() ) {
// Sortie des éléments de script
echo <<<'EOT'
<script type="application/json">
{
"userName": "Marc Dupond",
"cutoffYear": "2018"
}
</script>
EOT; // cette ligne ne doit pas être en retrait !
}
}
// Lier la fonction avec le Hook `wp_footer`
add_action( 'wp_footer', 'load_comments_exclusion' );Intégrer des fichiers script additionnels dans un footer WordPress
L’intégration de scripts externes constitue l’un des changements les plus courants fait à un footer WordPress. Il est rarement opportun d’exclure des fichiers scripts externes via un plugin ou en modifiant le footer.php. À la place, vous devriez utiliser la fonctionnalité spécifique fournie par WordPress. La fonction wp_enqueue_script () et le Hook wp_enqueue_script sont utilisés pour réaliser les changements dans functions.php.
Utiliser les fonctions spécifiques de WordPress pour intégrer des scripts externes présente plusieurs avantages :
- Vous pouvez définir le fait que Script A ne charge qu’une fois que Script B a chargé. Cette étape garantit le fait que les dépendances sont atteintes.
- Vous pouvez spécifier qu’un script doit apparaître dans le footer WordPress. À titre alternatif, le script se retrouvera dans l’en-tête HTML.
- Vous pouvez ajouter un numéro de version explicite pour un script. Celui-ci sera ajouté à l’URL du script. Si la version change, le script se verra assigner un nouvel URL. Ceci force le script à se recharger plutôt que d’utiliser l’ancienne version depuis un cache.
- Vous pouvez définir les scripts que vous voulez inclure et de quelle manière. WordPress s’occupe du reste. Il s’agit d’une étape essentielle pour optimiser les performances. Par exemple, un plugin de mise en cache peut prendre en charge la liste des scripts à intégrer et les traiter. Les techniques d’optimisation fréquemment utilisées telles que la « minification » et la « concaténation » sont basées sur ce mécanisme.
Voyons en détail comment la fonction wp_enqueue_script() est structurée. Voici le script basique avec lequel appeler la fonction avec tous ses paramètres :
wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer );Ci-dessous, vous trouverez un résumé de la fonction wp_enqueue_script () et des explications sur ses paramètres, ainsi qu’un exemple :
| wp_enqueue_script() | $handle | $src | $deps | $ver | $in_footer |
|---|---|---|---|---|---|
| Explication | Abréviation interne | Chemin vers le fichier JavaScript | Tableau des dépendances | Version | Afficher dans footer ? |
| Exemple | 'main-script' | '/js/main.js' in theme folder | array('jquery') | false | true |
Enfin, voici comment l’exemple dans le tableau se traduit sous forme de code. Si nous entrons le code suivant dans le fichier functions.php, notre script sera chargé comme une dépendance sur jQuery. Le numéro de la version de l’installation WordPress est ajouté en tant que version à l’URL du script. Le script est intégré au footer WordPress.
function add_theme_scripts() {
# Chargement du script basé sur jQuery dans le footer
wp_enqueue_script( 'main-script', get_template_directory_uri() . '/js/main.js', array('jquery'), false, true);
}
add_action( 'wp_enqueue_scripts', 'add_theme_scripts' );- Domaine .eu ou .fr + éditeur de site gratuit pendant 6 mois
- 1 certificat SSL Wildcard par contrat
- Boîte email de 2 Go