Qu’est-ce qu’un footer ? Conseils de conception et de SEO pour les footers de sites Web
La conception de site Web est en constante évolution. Les designers et les experts en UX ne cessent de faire pleuvoir leurs idées sur le marché. Des nouvelles combinaisons de couleurs aux arrangements image-texte inédits en passant par les meilleurs endroits où placer des éléments média individuels, les opérateurs de sites Web peuvent vite se sentir submergés et perplexes face à l’abondance de conseils et en venir à se demander si leurs sites ne sont pas déjà complètement dépassés. Mais il y a des choses qui ne changent jamais ! Mis à part le menu, tous les sites Web reposent sur le même élément structurel : le footer. Dans ce guide, nous vous expliquons ce qu’est un footer, les meilleures pratiques pour en concevoir un, et ses avantages.
- Domaine .eu ou .fr + éditeur de site gratuit pendant 6 mois
- 1 certificat SSL Wildcard par contrat
- Boîte email de 2 Go
Qu’est-ce qu’un footer et où puis-je le trouver ?
Le footer, ou pied de page en français, est la « clef de voûte » d’un site Web et se trouve tout en bas d’une page. Pendant longtemps, on lui a accordé peu d’attention car on pensait que les internautes étaient trop paresseux pour descendre jusqu’en bas d’une page. Mais des études ont montré que les visiteurs ont tendance à consulter les sites dans leur entièreté pour trouver les informations qu’ils cherchent. Étant donné que les opérateurs de sites Web craignent souvent qu’une information échappe à leurs visiteurs, ils ont tendance à surcharger l’en-tête. Mais le surcroît d’informations et l’absence d’une structure claire ont l’effet inverse et les gens finissent souvent par fuir ces sites.
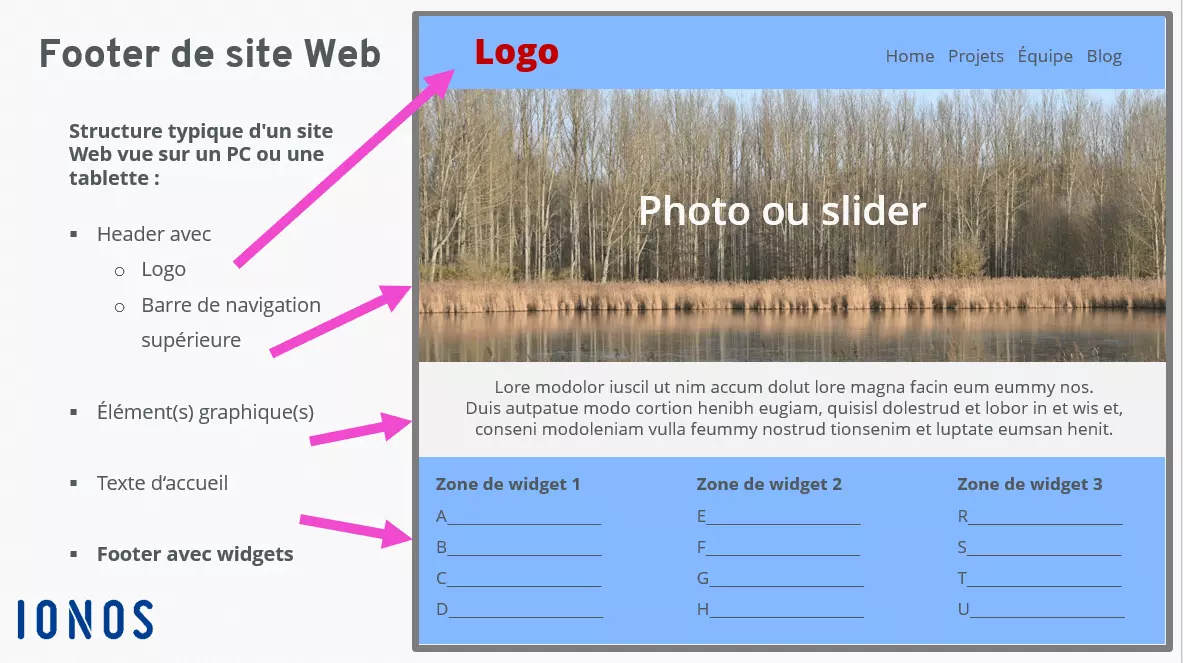
En général, plus la structure d’un site Web est claire, plus il sera rapide pour ses visiteurs de saisir son contenu. Le diagramme ci-dessus illustre la position du footer telle qu’exposée sur l’écran d’un PC fixe et portable ou d’une tablette. Par conséquent, le footer contribue à la clarté d’un site Web et favorise l’ergonomie du Web design.
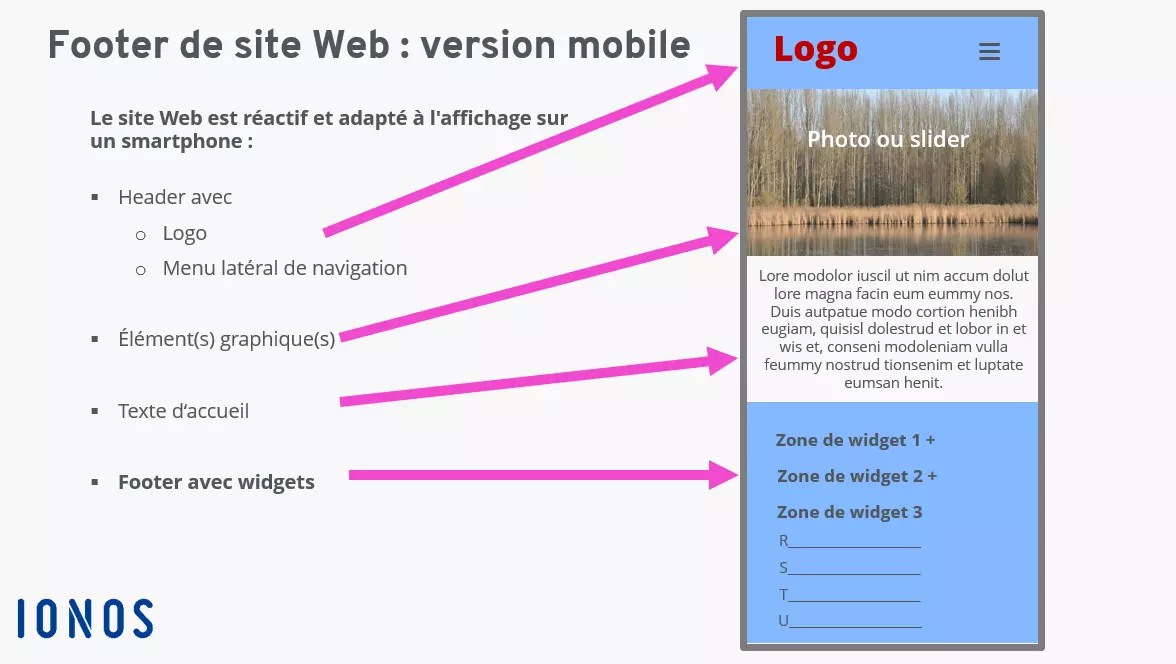
L’utilisation de requêtes @media dans les informations d’un site Web situées dans les feuilles de style en cascade (CSS) peut être ajustée pour une ergonomie maximale sur les écrans mobiles.
Footer : Un footer (ou pied de page) constitue la section finale d’un site Web. Le footer d’un site Web sert non seulement de conclusion visuelle mais offre également un grand nombre d’options pour exposer des informations approfondies et pertinentes.
Quel est le rôle d’un footer ?
Le footer indique la fin d’une page Web. Son apparition implique que l’utilisateur ne peut pas faire défiler plus bas et qu’il n’y a plus de contenu à visualiser. Les utilisateurs qui font défiler jusqu’au footer sont souvent à la recherche de contenu supplémentaire. C’est là que le footer d’un site Web peut se révéler particulièrement pratique, en renvoyant à du contenu spécial ou additionnel. Les footers donnent aux sites Web une apparence professionnelle dans la mesure où les informations basiques qui y sont contenues sont toujours accessibles.
L’hébergement Wordpress de IONOS vous donne accès à des milliers de modèles de sites Web avec de très belles suggestions de footers.
La plus importante fonction du footer de site Web est d’apporter une opportunité de proposer du contenu additionnel et de promouvoir une structure de site Web plus ergonomique, en réduisant l’header par exemple.
Concept et conception des footers
Lorsque vous essayez d’intégrer le footer de votre site Web de manière pertinente, la meilleure chose à faire est de jeter un œil à votre contenu et de déterminer quelles parties devraient être complétées avec des informations répétées. Une solution élégante peut être de diviser le footer en plusieurs menus. Les systèmes de gestion de contenu (CMS) proposent ce qu’on appelle des widgets dans cette optique. Une structure de menu claire garantit le fait que le footer conserve le même design d’un bout à l’autre du site Web.
Certains des CMS les plus populaires donnent accès à un large éventail d’options pour adapter le footer. Apprenez comment éditer le footer dans WordPress.
Il est important que le footer soit clairement séparé du contenu principal d’un site Web. Vous pouvez y parvenir en utilisant différentes couleurs d’arrière-plan, en mettant en contraste la zone par rapport à la couleur principale du site, en ajoutant une ligne pour séparer les blocs de contenu, ou en combinant les solutions précédemment citées d’une manière ou d’une autre. Comme toujours, « less is more » et vous n’avez aucunement besoin d’en mettre la plein la vue. Vous pouvez diviser la section en deux ou trois sections de contenu connectées logiquement. Laissez suffisamment de blanc entre ces sections pour éviter de surcharger visuellement l’espace. Faites très attention à l’équilibre général entre le design unique de votre site et la clarté du contenu car le footer du site Web constitue souvent l’impression finale qu’un utilisateur a de votre site.
Que trouve-t-on dans un footer ?
Il n’existe pas de règle établie quant au type d’information devant nécessairement se trouver dans un footer. On y trouve souvent des liens vers le contenu important d’un site Web. Voici quelques suggestions.
Catégories et lien vers un blog
Un footer peut être utile à une boutique en ligne pour exposer des catégories de produits ou des sections du site Web, par exemple :
Collection
- Chaussures de running
- Chaussures de marche
- Chaussures médicales
- Semelles intérieures
- Produit d’entretien de chaussures
Les sites ou les blogs d’information peuvent avoir envie de lister leurs dernières publications dans un widget du footer ad hoc.
Les informations obligatoires
Le footer d’un site Web est un bon emplacement pour placer des informations légales obligatoires car elles seront visibles sur toutes les pages et sous-pages d’un site. Parmi ces informations, on pourra trouver des liens vers les mentions légales et la politique de confidentialité. Les boutiques en ligne peuvent également renvoyer vers leurs conditions générales de vente et leur politique d’annulation dans le footer. Non seulement vous vous conformez aux réglementations légales, mais vous renforcez également la confiance de vos visiteurs à cet égard. Du côté des boutiques ou des fournisseurs de service, une liste des options de paiement, de livraison et de retour peut faire une vraie différence. Parmi les autres idées susceptibles de gagner la confiance des visiteurs, on peut citer les certificats, les tampons d’approbation, les évaluations positives d’utilisateurs et une notification de chiffrement SSL.
Construisez votre propre site et ajoutez des footers efficaces et engageants visuellement grâce au service de conception MyWebsite de IONOS, disponible gratuitement pendant 3 mois.
Contact, newsletter, appli
Vous pouvez améliorer le service de votre site Web en ajoutant des informations de contact et des créneaux de disponibilité quand cela s’avère nécessaire. Un lien vers les questions fréquemment posées (FAQ) peut être utile si vous vendez des produits ou des services. Si votre boutique en ligne a un point de vente physique, vous avez intérêt à ajouter vos horaires d’ouverture et un plan d’accès dans votre footer. Il est tout aussi simple d’intégrer Google Maps, par exemple.
Mais faites attention ! Lorsque vous intégrez des cartes en ligne, vous devez adhérer à la règle de protection des données. Le transfert de données utilisateur vers des serveurs nécessite le consentement de l’utilisateur. Vous pouvez intégrer une carte symbolique, une photo ou un texte pour détailler toute transmission de données. Veuillez noter que certains fournisseurs de services de cartes prohibent expressément l’utilisation de représentations floutées de leurs cartes (par ex. Google Maps).
La situation est sensiblement la même sur les plateformes de réseaux sociaux. La meilleure chose à faire est d’inclure une icône qui renvoie à Facebook, Google, Twitter et autres. L’intégration directe de leurs services peut conduire à une transmission de données non autorisée et constituer une violation des réglementations en matière de protection des données. Heureusement, s’agissant des réseaux sociaux, il existe désormais de nombreux outils en ligne disponibles pour vous aider à intégrer du contenu dans la plus stricte légalité.
Le footer de site Web est également utile pour inciter les utilisateurs à s’inscrire à une newsletter Les initiatives de marketing par e-mail sont une bonne manière de faire croître la fidélité et la confiance client.
Si vos services sont accessibles via une appli, vous pouvez renvoyer vers les boutique d’applis pertinentes dans le footer. Étant donné que de plus en plus d’utilisateurs accèdent à Internet depuis leurs appareils mobiles, les applis représentent un atout supplémentaire non négligeable pour de nombreuses entreprises.
À quel point la navigation dans le footer est-elle importante ?
Lorsque vous ajoutez le menu principal de votre site Web au footer, cela facilite la navigation d’un bout à l’autre de votre page, étant donné que les visiteurs n’ont pas besoin de remonter jusqu’en haut de la page (exception faite de ce qu’on appelle le « sticky menu on scroll »). Une présentation de votre plan de site peut être utilisée pour lier vos pages en interne.
Vous travaillez avec un système de gestion de contenu (CMS) ? Dans ce cas, vous pouvez tester les meilleurs arrangements de menus en les plaçant dans différentes positions au sein d’un site Web. Vous serez en mesure de réajuster le design rapidement s’il s’avère que certaines zones ne fonctionnent pas. N’oubliez pas d’optimiser la structure de votre navigation pour améliorer l’ergonomie de votre site Web.
Footer de site Web et SEO
Les internautes ont tendance à considérer le contenu situé dans le menu supérieur ainsi que dans le footer d’un site Web comme plus important et plus digne d’être lu. Ceci peut faire grimper le temps qu’un visiteur passe sur votre site Web, ce qui aide à faire croître le classement SEO de votre site. Les moteurs de recherche sont allergiques à ce qu’on appelle le « contenu dupliqué », c’est-à-dire du contenu qui apparaît au moins deux fois (voire plus) sur un même site. Compte tenu du fait que le footer est souvent copié-collé sur chaque page du site, les longs passages de textes seront considérés comme du contenu dupliqué par les robots d’indexation des moteurs de recherche. Vous pouvez éviter la duplication en sauvegardant votre contenu sur une page séparée à laquelle vous renverrez depuis le footer du site Web.
Vous souhaitez en savoir plus sur l’optimisation des moteurs de recherche ? Jetez un œil à notre lexique SEO pour y trouver tous les termes les plus courants.
Footer de site Web : les meilleures pratiques
Vous trouverez ci-dessous des exemples de footers qui appliquent les exigences présentées ci-dessus de différentes manières.
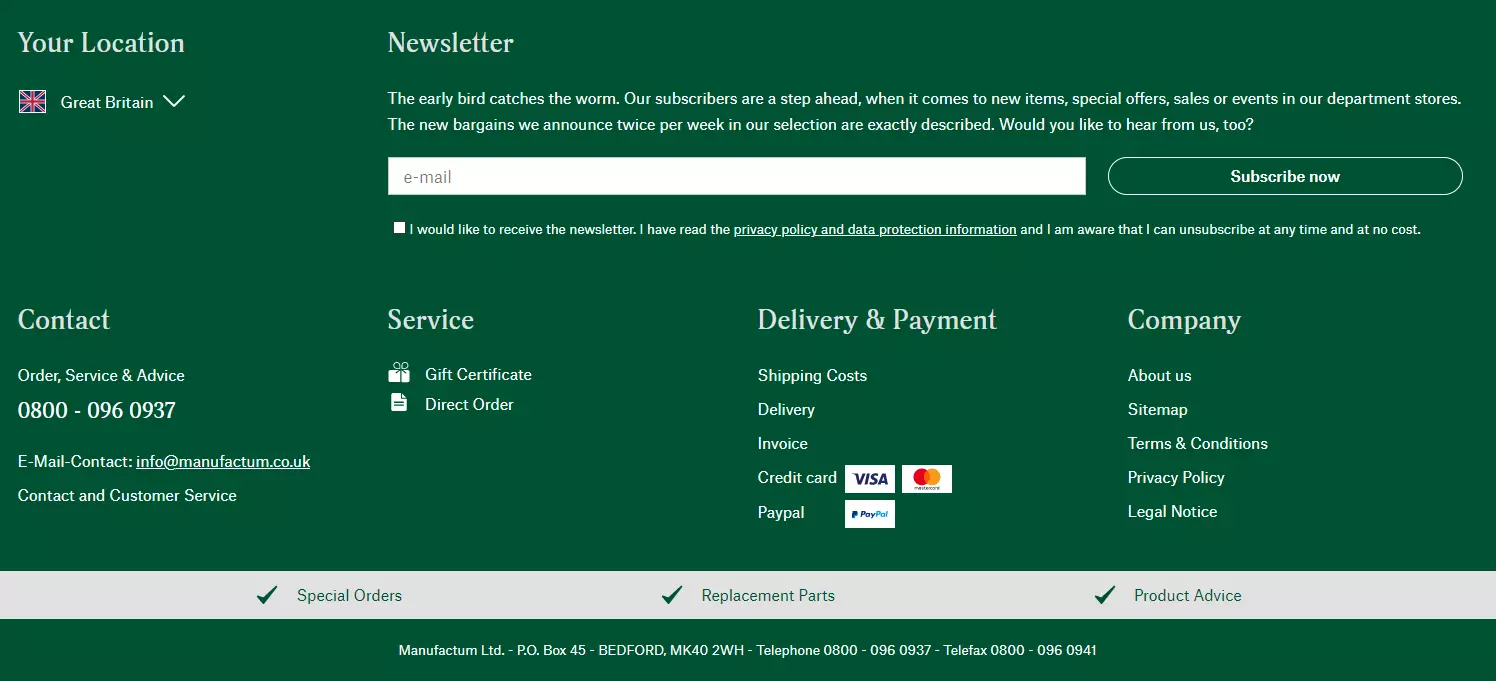
Manufactum
La société de vente par correspondance Manufactum fait fonctionner une importante boutique en ligne et gère des grands magasins dans 18 lieux différents. De la même façon, le footer du site Web est assez vaste, mais dispose d’une structure claire et encourage les clients à souscrire à la newsletter de la société en leur offrant un bon d’achat en échange. La barre grise et étroite encourage les visiteurs du site à effectuer des achats dans des catégories sélectionnées.
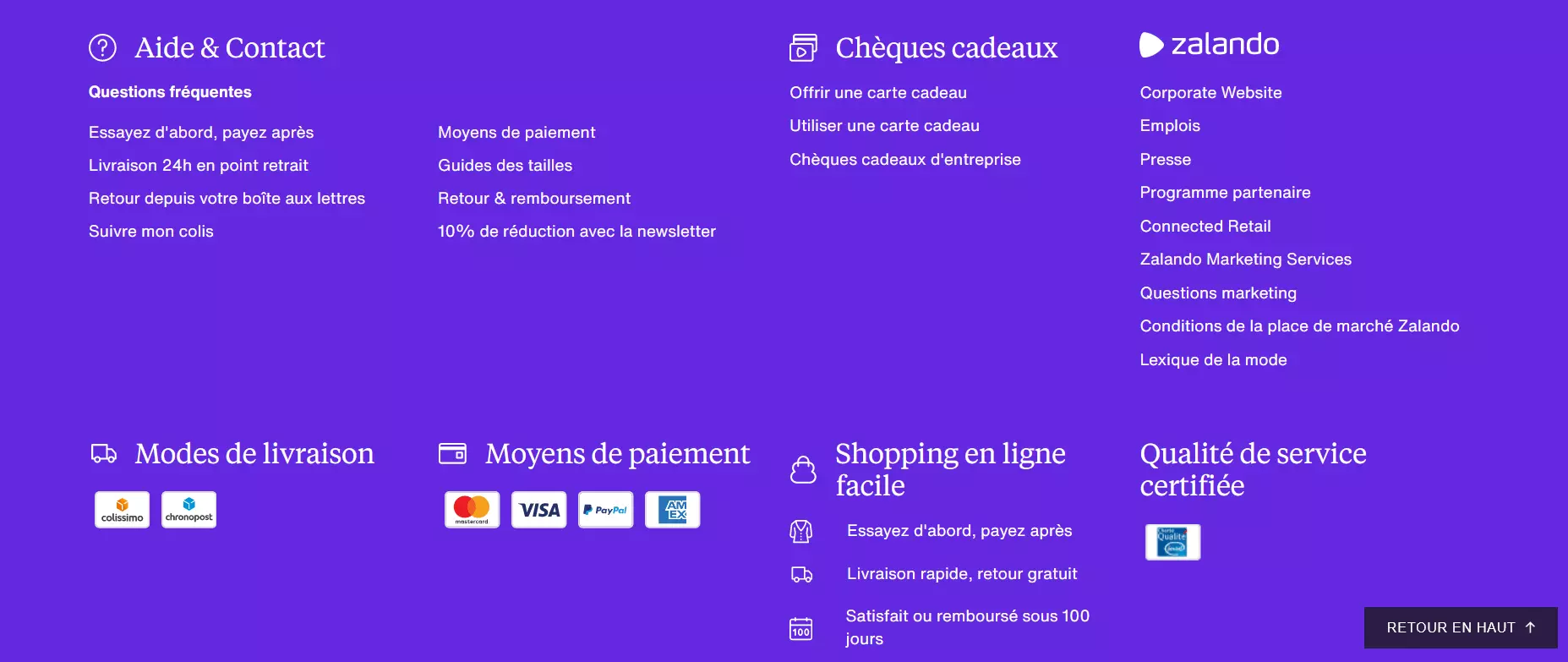
Zalando
Le footer de Zalando constitue un autre exemple d’une intégration plus vaste, mais qui va droit au but, grâce à sa structure très claire. Grâce à son footer, Zalando se positionne comme l’une des marques les plus importantes d’Europe et aide ses clients à accéder à ses informations de service client, ses offres de cartes cadeaux, et ses moyens de paiement rapidement. Le footer comprend également des liens vers du contenu légal, de même que les applis mobiles de Zalando et ses pages sur les réseaux sociaux.
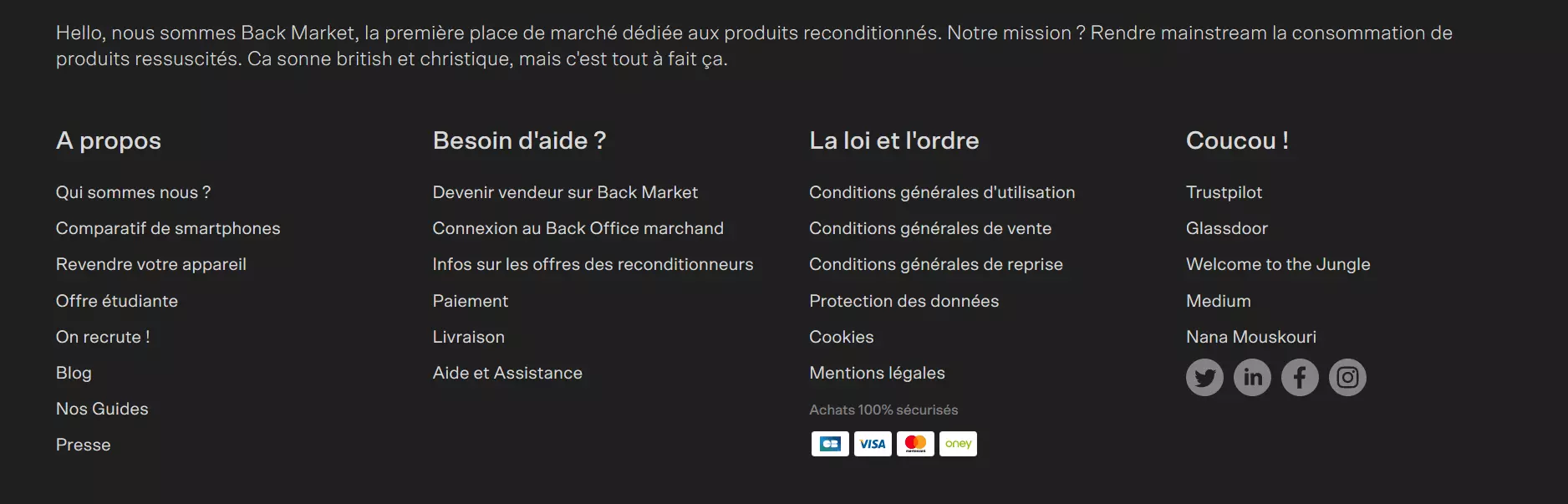
Back Market
Back Market est une marketplace en ligne qui vend des biens électroniques reconditionnés comme des smartphones et des épilateurs. Le footer contient quelques caractéristiques supplémentaires tels que des liens vers la page d’évaluation Trustpilot de la société. Intégrer des évaluations client dénote de l’assurance et crée de la confiance. Selon le secteur d’activité, intégrer un lien vers votre profil Glassdoor permet aux utilisateurs d’avoir accès à des informations additionnelles sur votre entreprise telles que des informations sur les salaires, des retours d’anciens employés et d’employés en activité, des photos des bureaux, etc. Les visiteurs peuvent vite en apprendre plus sur une société en suivant le lien « Qui sommes-nous ? » depuis la section « À propos » du footer. Le large champ de langues laisse deviner une ouverture internationale. Seul le lien Wikipédia vers « Nana Mouskouri » paraît un peu hors sujet, mais il montre que Back Market a le sens de l’humour.
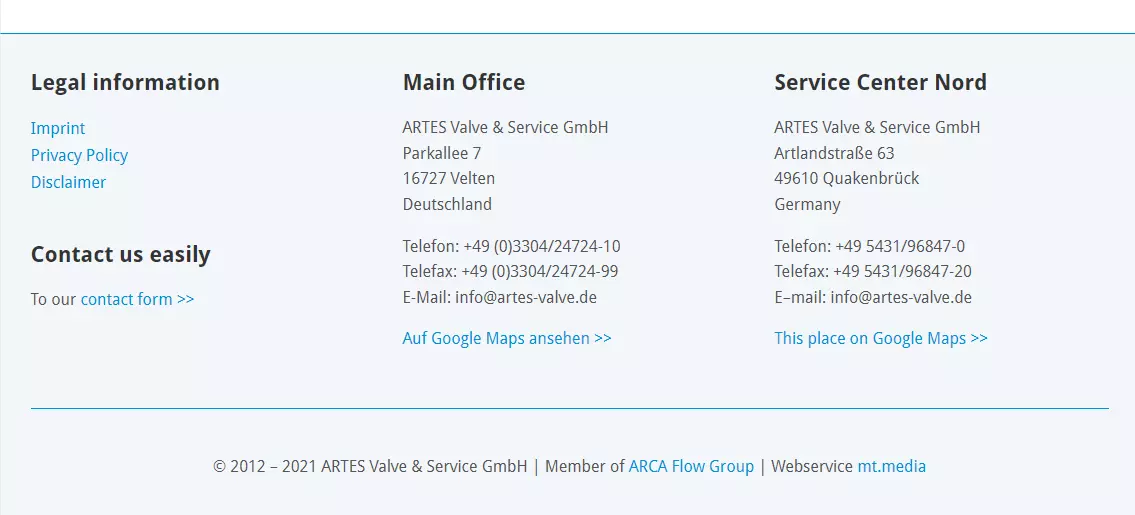
ARTES Valve & Service
Le footer du fabriquant international de soupapes ARTES Valve & Service est direct et inclut tous les détails importants pour permettre aux clients de contacter la société facilement et rapidement et de trouver des informations sur ses services. Les informations de contact de la société peuvent être visualisées dans Google Maps. Le footer du site Web est visuellement séparé du contenu par le truchement d’un subtil contraste et d’une ligne bleue.
En fin de compte, ce que vous allez mettre dans le footer de votre site Web dépend du secteur d’activité et de ce que vous estimez nécessaire. Il n’existe pas UNE solution « meilleure » que les autres. Souvenez-vous que même si vous avez fini de concevoir votre footer, cela ne veut pas dire que vous ne pouvez pas apporter de changements à ce dernier plus tard. La meilleure chose est de mettre régulièrement à jour un footer pour améliorer l’expérience utilisateur et le SEO.