Qu’est-ce qu’un site Internet ? Tout ce qu’il faut savoir sur les sites Web
En tant que professionnel, il est désormais pratiquement obligatoire de posséder un site Web afin de pouvoir présenter vos services. Néanmoins, s’il ne s’agit pas de votre cœur de métier, cette jungle de termes techniques peut être difficile à apprivoiser. Qu’est-ce qu’un site Web ? Quelle est la différence entre une page Web dynamique versus statique ? Comment créer son propre site Internet ? Notre article vous dit tout !
- Éditeur de site intuitif avec fonctions d'IA
- Générateur d'images et de textes avec optimisation SEO
- Domaine, SSL et boîte email inclus
Pour qui est-ce nécessaire d’être présent sur le Web ?
Commençons par les bases : qu’est-ce qu’un site Web ? Il s’agit d’un ensemble de contenus (textes, images ou vidéos par exemple) regroupés en « pages », chacune avec sa thématique propre. Les sites Web peuvent être composés de plusieurs pages, ou d’une page unique, la page d’accueil. À la question « pour qui est-ce nécessaire ? », la réponse est simple : presque tous les professionnels !
En effet, les entrepreneurs ont besoin d’un site à l’image de leur entreprise afin de présenter celle-ci à leurs clients. L’objectif est d’informer les clients et prospects des produits ou services proposés, ou encore de commercialiser ces produits. En ce qui concerne les particuliers, avoir son propre site Internet est l’occasion de prendre part activement au débat public. La multiplication des blogs en témoigne : nombreux sont ceux qui proposent un contenu informatif, ou visant simplement à divertir.
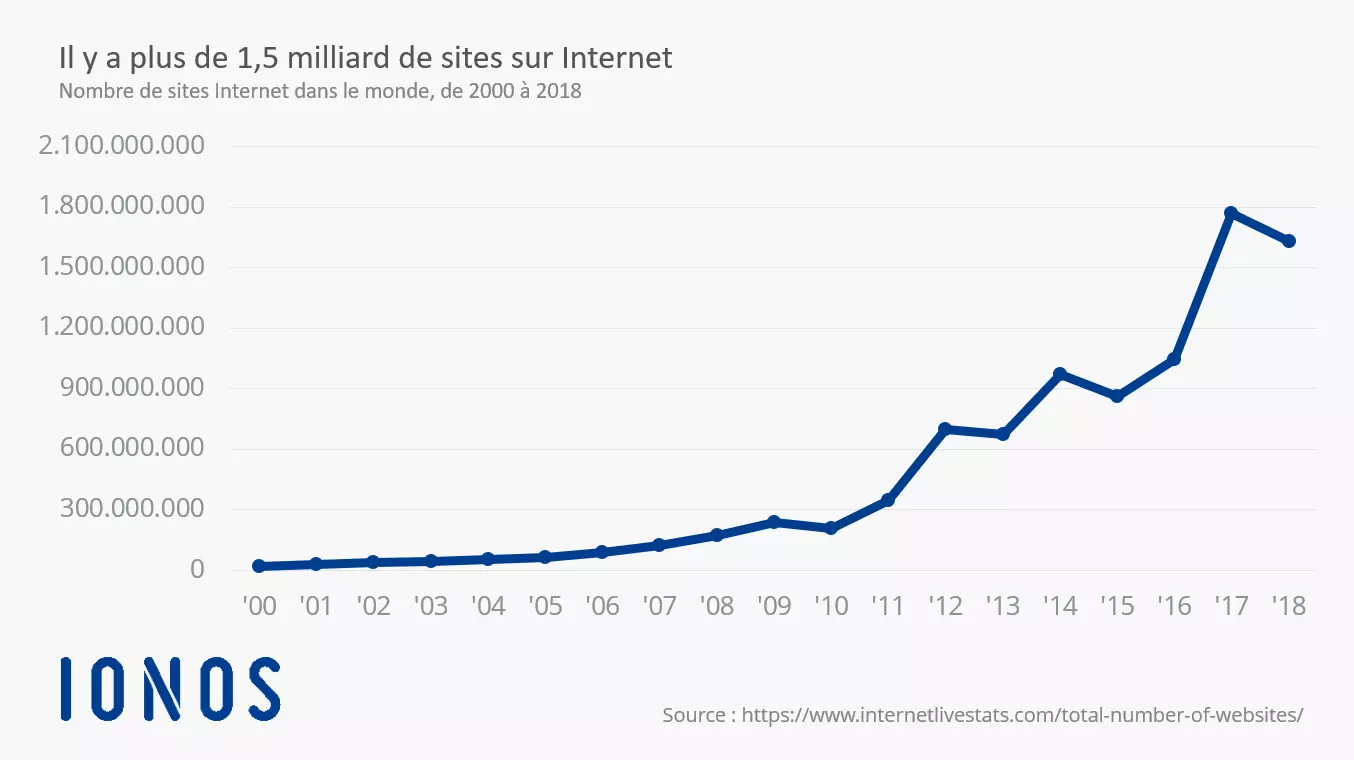
L’utilité d’un site Web n’est donc plus à démontrer :la preuve avec le nombre croissant de sites sur Internet ! Pour maximiser votre visibilité en ligne, il peut également être judicieux d’être présent sur les réseaux sociaux (Facebook, Instagram, LinkedIn voire TikTok).

L’intelligence artificielle (IA) se développe plus rapidement que jamais. De nombreux outils d’IA de dernière génération sont désormais disponibles gratuitement en ligne pour les particuliers comme pour les professionnels. Ce sont surtout les générateurs de texte IA comme ChatGPT qui sont utilisés. Découvrez notre sélection des meilleurs sites d’IA
La construction d’un site Web
Nombreuses sont les entreprises qui indiquent l’adresse Web de leur site sur les cartes de visite ou encore dans les signatures d’email. En tapant l’URL, c’est-à-dire l’adresse du site, dans la barre de recherche du navigateur, on arrive généralement directement à la page d’accueil du site Web. De là sont accessibles les autres pages du site, qui sont des documents HTML reliés à la page d’accueil par des hyperliens (souvent simplement appelés « liens »). Les utilisateurs sont souvent incités à se rendre sur les sous-pages les plus importantes (groupes de produits, pages informatives, catégories…) au cours de la navigation. Les liens vers les pages principales du site sont souvent présents sur l’en-tête du site mais aussi en bas de page.
Cette navigation est facilitée par les menus, qui permettent à l’internaute de s’orienter et d’avoir un aperçu d’ensemble du site. Les liens vers les différentes sous-pages se trouvent également dans le contenu, c’est-à-dire dans les éléments de texte et les images de la page. Généralement, les pages d’accueil comprennent également de nombreux liens dans le footer, le bas de la page, pour que les visiteurs puissent poursuivre leur lecture sur les conditions générales du site.
Quels sont les différents types de sites Internetet combien coûte un site Web ? Pour en savoir plus, consultez nos articles sur ces sujets !
Les sites Web : dynamiques ou statiques ?
Si l’objectif du site est simplement d’être équivalent à une carte de visite en ligne, des pages Web statiques suffisent. Pour cela, les documents HTML contenant les informations souhaitées sont créés en une seule fois, enregistrés sur le serveur avec une URL propre. Lorsqu’un internaute se rend sur le site, la page Web statique est affichée telle qu’elle a été enregistrée sur le serveur.
Mais que se passe-t-il lorsqu’un site Web doit régulièrement fournir un contenu nouveau ? Les modifications sur une page Web statique doivent systématiquement être effectuées manuellement sur le code HTML, et ce pour chaque sous-page. Avec les pages Web dynamiques, le processus de travail est différent. Ces pages sont générées à nouveau à chaque demande du serveur, qui adapte systématiquement le contenu de la page, contrairement aux pages Web statiques.
Pour cela, les pages Web dynamiques séparent entièrement le contenu de la mise en page. Ces deux éléments distincts sont assemblés par la suite lors de l’affichage de la page sur le navigateur. Par conséquent, les pages Web dynamiques nécessitent bien plus de performances de la part du serveur et une base de données de type MySQL. Généralement, les pages Web dynamiques sont développées à partir de templates (des modèles d’architecture du design d’une page). De par leur flexibilité, la popularité des pages dynamiques augmente sans cesse.
Créez votre propre présence en ligne avec l’éditeur de site Web intuitif de IONOS. Choisissez votre pack MyWebsite et bénéficiez de nombreuses fonctionnalités utiles.
Page Web statique vs dynamique
Avantages et inconvénients des pages Web statiques
| Avantages | Inconvénients |
|---|---|
| Coûts d’exploitation raisonnables, car elles exigent moins de performances du serveur en termes de stockage | Charge de travail élevée pour remplacer les informations obsolètes |
| Peu d’entretien nécessaire pour les informations intemporelles | Programme FTP indispensable pour le transfert des documents HTML sur le serveur Web |
| Temps de chargement rapide |
Avantages et inconvénients des pages Web dynamiques
| Avantages | Inconvénients |
|---|---|
| Très grande flexibilité en termes de contenu et de gestion/actualisation | Système de gestion (CMS ou boutique en ligne) et base de données nécessaires à la création du site |
| Les modifications peuvent généralement être effectuées par des néophytes en programmation | Langages de programmation comme Perl ou PHP nécessaires |
| Peuvent réagir aux saisies de l’utilisateur | Plus de ressources serveur nécessaires que pour les pages Web statiques |
Avec IONOS, vous pouvez facilement créer votre site Web par IA. Rédiger des textes, définir la palette de couleurs ou générer des images : l’intelligence artificielle n’a besoin que de quelques secondes ! Grâce à l’optimisation pour les moteurs de recherche assistée par IA, votre site Web sera également bien référencé par Google. Démarrez dès maintenant avec le générateur de site Web par IA de IONOS.
Comment créer son propre site Web ?
En fonction du type de présence souhaitée sur le Web et de l’ampleur du projet, trois possibilités s’offrent à vous pour créer votre site Internet. Il y a quelques années, la seule option pour créer son site Internet était de programmer soi-même le code source à l’aide d’un éditeur. Aujourd’hui, de nombreuses solutions s’offrent aux administrateurs, que ce soient des CMS (Content Management Systems) ou des éditeurs de sites en ligne. Les entreprises et les particuliers qui ne disposent pas des connaissances nécessaires en programmation peuvent choisir parmi la multitude de prestataires payants qui proposent une maintenance et des outils de développement professionnels de sites Web.
- Votre site Web créé par des experts
- Domaine et email personnalisés pour renforcer votre marque
- Mise à jour et maintenance de votre site après sa mise en ligne
Les éditeurs de site Web : la solution parfaite pour débuter
Aujourd’hui, nul besoin de savoir programmer pour créer son site Web. À l’aide d’un éditeur de sites Web, vous pouvez créer le résultat désiré en quelques clics et choisir parmi de nombreux modèles de templates. Vous pouvez vous inspirer des textes et des images déjà adaptés à de nombreux secteurs d’activité disponibles. Ces bases d’aide à la création sont basées sur le principe du What You See Is What You Get ou WYSIWYG, (littéralement « ce que vous voyez est ce que vous obtenez ») et vous permettent de procéder étape par étape. Les modifications peuvent être effectuées facilement, avec un outil d’aperçu. Si la mise en page correspond au résultat escompté, l’éditeur permet d’insérer librement les textes, vidéos et images.
Si votre éditeur de site est couplé à un service d’hébergement Web, le résultat peut être mis en ligne en l’espace de quelques clics. Ce type de services offre également d’autres avantages, car les sites Web peuvent être créés sans connaissances préalables en programmation et les modifications peuvent être directement effectuées sur l’éditeur. Le désavantage de ce type de services repose néanmoins sur le manque de flexibilité en termes de personnalisation, car les templates sont préconçus et réservés aux pages Web statiques.
Le CMS : un outil efficace de Web design pour les utilisateurs expérimentés
Pour ceux qui sont prêts à s’investir un peu plus dans le développement de sites Web et qui désirent travailler avec des langages de script tels que HTML ou PHP, les CMS (soit système de gestion de contenu) sont une bonne solution. Une fois installés sur le serveur Web, les CMS permettent de gérer séparément le contenu du site d’une part, et son noyau d’autre part, soit l’architecture du site. Le CMS fonctionne avec une base de données et permet de générer des pages Web dynamiques. De nombreux CMS sont open source et gratuits, les rendant très appréciés des particuliers comme des professionnels.
Les leaders du marché sont WordPress, Joomla, Drupal, Wix et Shopify, qui possèdent de nombreux templates et extensions de navigateurs pour permettre une plus grande palette de personnalisation de votre site Web. Tout comme avec les éditeurs de site, les éléments de texte, vidéos et images sont faciles à intégrer. Cette partie du CMS s’appelle le frontend. Celui-ci permet de gérer les tâches rédactionnelles, même pour les personnes disposant de connaissances techniques réduites.
Pour sécuriser votre site Web, celui-ci devrait toujours être géré par un administrateur qui se charge des mises à jour et veille au bon fonctionnement du site sur le long terme. L’administrateur travaille en backend, ce qui nécessite obligatoirement une connaissance des langages de programmation du CMS.
La solution pour les pros : programmer ses propres pages HTML
Pour une personnalisation complète de votre site Web, il est nécessaire de programmer soi-même le code source des documents HTML ou les templates du CMS. Si vous souhaitez lancer votre site Web en tant que particulier, cette option n’est possible que si vous disposez des connaissances techniques requises, ou souhaitez les acquérir. Généralement, les entreprises externalisent le développement de leur propre site Web plutôt que d’engager directement une personne dédiée à la tâche.
Vous pouvez pousser la personnalisation jusqu’au bout et rendre votre site unique en intégrant une favicon personnelle sur votre page. Essayez dès maintenant le générateur de favicons gratuit de IONOS !
Pour développer une page Web statique et simple, des connaissances de base en HTML et en CSS (Cascading Style Sheets) suffisent. Pour cela, les débutants peuvent s’aider d’éditeurs de site « WYSIWIG », qui permettent de voir en tout temps comment le code source modifie la structure, le design ou la mise en page du site. Comme les sites Web professionnels doivent respecter certains standards de sécurité, en plus d’un affichage et de fonctionnalités élaborées, il est recommandé d’avoir recours aux services d’un Web designer ou d’une agence spécialisée.
WordPress facilite énormément la création et l’hébergement d’un site Internet, mais reste encore assez peu intuitif pour les personnes inexpérimentées. Notre tutoriel WordPress pour débutants vous montre étape par étape comment créer et gérer un site WordPress.
Créer son site Web : quels sont les points importants ?
Mettre du contenu en ligne n’a jamais été aussi simple. Mais avant de lancer votre site Internet et votre contenu, il faut veiller à ce que tout soit en ordre d’un point de vue juridique. Dans le cas contraire, vous encourez des risques judiciaires ou une amende. C’est pourquoi il est de votre devoir de vérifier si votre site doit afficher des mentions légales (c’est généralement le cas) et si vous affichez du contenu protégé par des droits d’auteur.
- Mentions légales : les mentions légales livrent des informations sur l’administrateur d’un site et contribuent à plus de transparence sur le Web. Leur affichage permet également de prendre contact facilement, notamment en cas de réclamations. En règle générale, les mentions légales ne sont pas obligatoires si votre site est d’usage privé et d’un intérêt purement personnel. Ce type de sites représente une partie minime de l’écosystème du Web. À titre d’exemple, même un blog géré personnellement s’adresse au public et même ce type de sites requiert l’affichage de mentions légales. Le respect de cette contrainte est d’autant plus important pour les sites de vente ou de services en ligne et ceux à caractère journalistique.
- Droits d’auteur : sur Internet également les droits d’auteur sont à respecter scrupuleusement. Le non-respect des droits d’auteur, c’est-à-dire l’utilisation non autorisée de textes, d’images, de vidéos ou de musiques, constitue un délit. L’exploitation d’une œuvre protégée par des droits d’auteur n’est autorisée que si l’on a obtenu un accord de l’auteur ou du détenteur des droits. Etant donné que les logiciels sont également protégés par des droits d’auteur, même l’utilisation d’un template peut mener à des complications judiciaires, sauf si son auteur a spécifié que le template peut être utilisé gratuitement.
Votre site Web est en ligne mais n’attire que peu de trafic : que faire ? De nos jours, le marketing et l’optimisation pour les moteurs de recherche (SEO) font partie des tâches les plus importantes pour promouvoir un site Web. Suivi notre guide pour apprendre comment faire connaître votre site Web ! De plus, notre article sur l’intelligence artificielle et le SEO vous montre le rôle que jouera à l’avenir l’intelligence artificielle dans le SEO.
- Domaine .eu ou .fr + éditeur de site gratuit pendant 6 mois
- 1 certificat SSL Wildcard par contrat
- Boîte email de 2 Go

