Qu’est-ce qu’un Static Site Generator ?
Pour mettre en œuvre des présences Web statiques, les développeurs recourent de plus en plus aux Jamstacks avec des Static Site Generators ou des Static Website Generators, ce qui simplifie considérablement le processus de programmation et permet un déploiement rapide du site. Toutes les fonctions dynamiques sont externalisées sur une architecture distribuée. Le JavaScript côté client, qui communique avec les API des microservices, assure ici la dynamique nécessaire. Qu’est-ce qu’un Static Site Generator ?
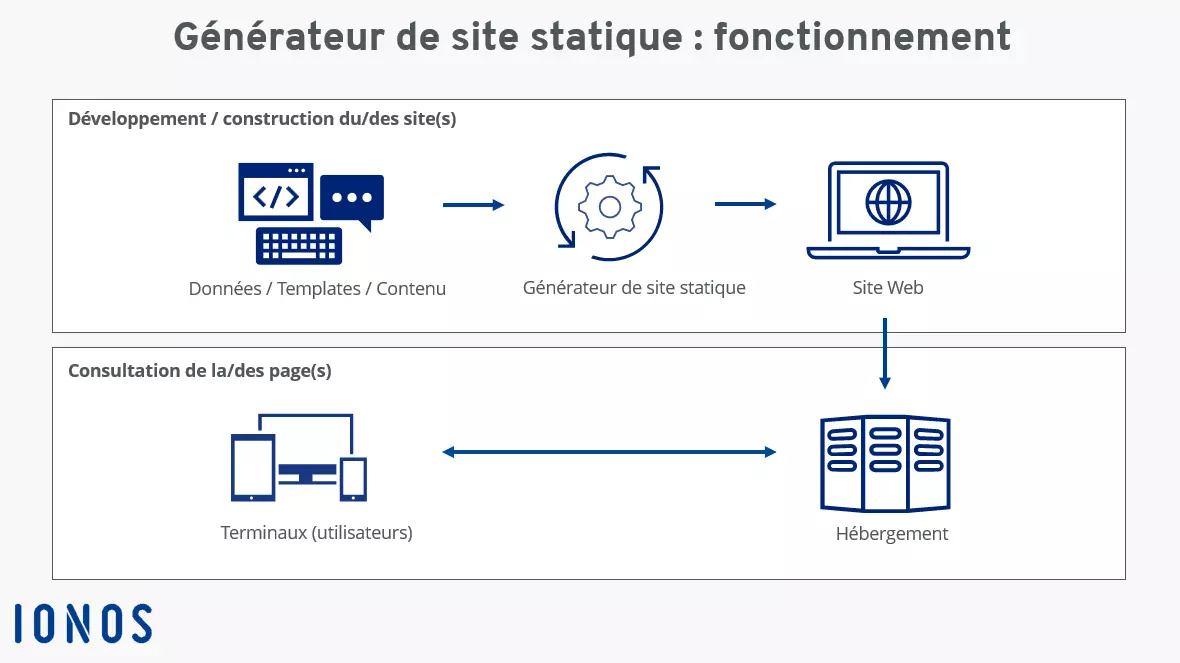
Les Static Website Generators sont des structures de code prêtes à l’emploi sur lesquelles des pages Web statiques peuvent être greffées. Contrairement aux systèmes de gestion de contenu qui récupèrent du contenu à partir de bases de données, les générateurs de sites statiques utilisent un script pour créer les fichiers HTML d’une page à partir de fichiers d’entrée stockés dans un système de fichiers. Ce processus se déroule en outre dès le moment de la création, donc lorsque des modifications sont apportées au code et au contenu, plutôt que lorsque l’utilisateur utilise son navigateur pour accéder à la page.
Le script de générateur de site statique pour la conversion des fichiers d’entrée en fichiers de sortie peut être écrit dans une variété de langues. JavaScript est mis en avant ici, notamment en relation avec les Jamstacks mentionnées ci-dessus. Des alternatives comme PHP, Python, Ruby ou Go sont toutefois également demandées.
L’installation et l’utilisation d’un générateur de site statique fonctionnent via la ligne de commande. Le contenu du site Web à proprement parler est écrit dans des langues de balisage telles que Markdown. Les documents Markdown se laissent aisément modifier dans l’outil de navigation du système de gestion de versions GitHub. Il est également possible d’utiliser des éditeurs de texte quelconques ou des éditeurs Markdown spéciaux. La présence de métadonnées au début des fichiers (souvent désignées comme « Front Matter ») permet au générateur de s’assurer que le site Web est affiché dans le navigateur des visiteurs.
Quels sont les avantages d’un site Web statique ?
Dans certains cas, comme les blogs ou les portails d’entreprise, l’accent est mis sur la simple transmission d’informations. Bien que les systèmes de gestion de contenu et les outils de création de la page d’accueil puissent également être utilisés pour de tels projets, les générateurs de sites statiques présentent des avantages décisifs par rapport aux solutions classiques :
- Vitesse : les projets créés avec un Static Website Generator se distinguent par une excellente vitesse du point de vue de l’utilisateur. Cela est dû au fait que le traitement des fichiers a lieu dès la phase de développement ou de construction des pages et pas seulement au moment de la consultation de la page (mot clé : requête de base de données) par l’utilisateur.
- Contrôle de versions du contenu : alors que le contenu des projets Web dynamiques est stocké dans des bases de données distinctes de la base de code, le contenu d’un site Web statique est généralement situé dans des fichiers texte simples. Les éléments de contenu ne sont donc pas différents des autres composants de la base de code sur le plan structurel, de manière à pouvoir mettre en place sans difficulté la gestion des versions. Par exemple, vous pouvez gérer non seulement la structure de code d’un blog dans un référentiel GitHub, mais aussi les différentes contributions du blog.
- Sécurité : un autre avantage des sites Web créés à l’aide de générateurs de sites statiques est qu’ils offrent une faible surface d’attaque, contrairement aux systèmes de gestion de contenu tels que WordPress, qui s’accompagnent à l’état natif de failles de sécurité et doivent être mis à jour régulièrement. Le risque potentiel est limité à l’accès individuel par le client lors de l’accès à la page. Comme ne sont généralement fournies que des pages HTML structurées sinon plus, la probabilité d’un accès non désiré est réduite à la portion congrue.
- Maintenance simple du serveur : un générateur de site statique présente également des dépendances en tant que kit logiciel, qu’il convient de satisfaire. Le nombre de composants requis est relativement faible, mais ceux-ci ne sont pertinents que lors du processus de développement. Alors que d’autres solutions nécessitent divers modules, bases de données, bibliothèques, structures et packages pour l’exploitation en direct (et donc aussi des mises à jour régulières), les pages statiques sont liées uniquement à un serveur Web fonctionnel dès le moment de leurs publications.
Quelle est la différence entre un générateur de site statique et un SGC classique ?
Les systèmes de gestion de contenu ont révolutionné l’art et la manière de construire des sites Web. Grâce aux systèmes pratiques, le gros effort manuel consenti pour la programmation de sites Web statiques classiques a rapidement été relégué au passé. L’innovation décisive et l’évolution majeure par comparaison avec l’ancienne approche sont le stockage du contenu dans des bases de données et la possibilité associée d’assembler et de présenter les pages de manière adéquate uniquement lorsque les utilisateurs en font la demande.
Les générateurs de site statique comblent l’écart entre le site Web statique classique et les projets de système de gestion du contenu. Comme avec l’approche classique de programmation, les pages et leur contenu sont générés de manière anticipée avant d’être appelés par les utilisateurs. Tout comme les systèmes de gestion de contenu, les générateurs de sites statiques permettent aux développeurs d’exploiter des modèles et de générer automatiquement des pages.
Système de gestion de contenu et Static site Generator peuvent également se compléter : plus concrètement, il s’agit de la combinaison du headless CMS et du générateur, où ce dernier est utilisé comme levier pour relier le code et le contenu.
La différence majeure entre le générateur de site statique et le SGC réside donc dans le moment où les sites sont créés : dans le cas du premier, pendant même le processus de développement, dans le cas du second à la demande de l’utilisateur. En outre, la dépendance à l’égard des bases de données ou d’une autre source de données externe ainsi que le traitement des données côté serveur lors de l’accès au site Web sont autant d’aspects qui disparaissent avec le générateur. Il est également possible d’intégrer des sources de données externes à une API si nécessaire.
Pourquoi utiliser un générateur de site statique ?
L’utilisation de générateurs de site statique pour construire votre propre projet Web peut s’avérer payant pour de nombreuses raisons. La motivation probablement la plus décisive est le plus en termes de performance que les sites Web créés affichent. Les excellents temps de chargement lors de l’accès, qui résultent du contenu généré, favorisent une expérience utilisateur positive. Comme tous les fichiers du site Web sont stockés de manière centralisée à un point, les projets basés sur un générateur de site statique offrent également des conditions optimales de flexibilité et de disponibilité. Les tâches administratives sont de plus réduites au minimum.
En revanche, s’il s’agit de :
- réviser régulièrement le contenu,
- ajouter des fonctionnalités aussi par la suite,
- traiter les entrées utilisateur,
- d’entreprendre des adaptations visuelles à tout moment en mobilisant peu de compétences,
des solutions telles que les outils de création et les systèmes de gestion de contenu sont préférables.
Les faiblesses des générateurs de site statique
Bien que les avantages de pages statiques (comme la vitesse ou la sécurité élevée) ne se démentent pas, de nombreux inconvénients prouvent que le générateur de site statique est inadapté aux projets de plus grande envergure. Les générateurs exigent non seulement de vastes connaissances sur Markdown et HMTL, mais de nombreux automatismes qui sont considérés comme acquis dans les systèmes de gestion de contenu ainsi que dans les outils de création des pages d’accueil font également défaut. Les faiblesses suivantes peuvent également apparaitre lors de l’utilisation de générateurs de sites Web statiques :
- Pas de contenu en temps réel : un générateur de site statique n’offre aucune possibilité de créer des contenus dynamiques (comme les recommandations, les mises à jour de prix, la recherche de texte intégral, etc.). Les éléments automatiquement adaptés à l’utilisateur qui sont analysés en temps réel ne peuvent être implémentés qu’à l’aide de scripts côté client (en particulier JavaScript).
- Utilisation fastidieuse de l’entrée utilisateur : un autre problème lié aux scripts de serveur manquants apparaît lorsque le projet Web doit également permettre les entrées d’utilisateur dans certaines situations (par exemple lors du remplissage d’un formulaire de contact). Une fois de plus, JavaScript ou la prise en charge des services tiers sont requis. La plateforme DISQUS peut également être utilisée, par exemple, pour ajouter une fonction de commentaires (y compris pour la modération des contenus et la gestion du spam) aux projets de générateur des sites Web.
- Pas d’interface utilisateur standard : comme les Headless CMS, les générateurs de sites statiques n’ont pas d’interface à l’état natif, qui permettrait d’ajouter du contenu ou de modifier et supprimer un contenu existant, mais sont exploités dans le terminal. Les éditeurs WYSIWYG aident à écrire le code Markdown nécessaire et à inspecter le résultat à l’avance à l’aide de la fonction de prévisualisation, mais n’éliminent pas le besoin des téléchargements manuels des fichiers préparés sur le serveur.
Pour résumer, les projets basés sur des sites statiques présentent des faiblesses, en particulier lorsqu’il est question de données mises à jour, de changements et d’interactions avec les utilisateurs sont requis.
Quels sont les générateurs de site Web statiques connus ?
Le nombre de générateurs de sites statiques a augmenté de façon significative ces dernières années. GitHub contient les répertoires de projets de nombreuses solutions open source, qui peuvent être utilisées gratuitement pour créer votre propre site Web et adaptées selon les besoins.
staticgen.com offre un aperçu des représentants les plus populaires : la page répertorie les différentes options par ordre alphabétique ou triées par étoiles, fourchettes ou problèmes GitHub (suggestions/tâches d’optimisation). Il est possible également de filtrer les structures de site Web selon le langage de programmation (entre autres Ruby, JavaScript, Go…).
Le tableau suivant répertorie certains des générateurs les plus importants en fonction des informations StaticGen :
| Licence | Langue | Moteur de modèle | Site Web/page de projet | |
|---|---|---|---|---|
| Jekyll | MIT | Ruby | Liquid | jekyllrb.com |
| Hugo | APL 2.0 | Go | Go | gohugo.io |
| Gatsby | MIT | JavaScript | React | gatsbyjs.com |
| Eleventy | MIT | JavaScript | Liquid, Nunjucks u.a. | 11ty.dev |
| Hexo | MIT | JavaScript | EJS, Pug u.a. | hexo.io |
| Next.js | MIT | JavaScript | React | nextjs.org |
| Nuxt | MIT | JavaScript | Vue | nuxtjs.org |
| Gridsome | MIT | JavaScript | Vue | gridsome.org |
| Metalsmith | MIT | JavaScript | Handlebars, Any JS | metalsmith.io |
| Jigsaw | MIT | PHP | Blade | jigsaw.tighten.co |
| Vuepress | MIT | JavaScript | Vue | vuepress.vuejs.org |
Dans d’autres articles, nous revenons en détail sur des solutions individuelles telles que Hugo ou Jekyll, ainsi que sur leurs forces et faiblesses.
Fournir un générateur de site statique via GitHub : marche à suivre
Vous pouvez facilement stocker et gérer le code des générateurs de sites statiques, y compris le contenu, les ressources et les scripts responsables de la génération de sortie, dans un référentiel GitHub. De cette façon, vous pouvez associer votre projet au contrôle de versions et simplifier la collaboration autour du code.
En fin de compte, seul le déploiement des fichiers sur un serveur Web reste à faire, avec le processus de construction pour les fichiers HTML et CSS à répéter à chaque mise à jour du référentiel. Vous pouvez également simplifier considérablement cette tâche grâce à l’hébergement de services pour les générateurs de sites statiques tels que Deploy Now. La solution IONOS déclenche automatiquement une mise à jour du contenu statique sur votre espace Web en arrière-plan lorsque vous apportez des modifications au répertoire de votre générateur de site statique. Pour ce faire, Deploy Now utilise le flux de travail GitHub Actions qui vous permet de surveiller les journaux de compilation directement dans l’interface utilisateur GitHub.
Deploy Now : la nouvelle façon de construire des sites Web
Deploy Now est un service d’hébergement pratique qui prend en charge tous les générateurs de sites statiques courants et qui convient parfaitement pour l’hébergement Jamstack. Deploy Now offre également des facilités de préproduction, un certificat SSL/TLS gratuit et une protection DDoS pour votre projet.
C’est à vous de décider d’apporter votre propre domaine et de l’intégrer ou d’enregistrer un nouveau domaine avec IONOS. Pour plus d’informations sur les configurations techniques, les tutoriels et les projets de démarrage, consultez la documentation officielle Deploy Now (en anglais).