Programmation graphique : une introduction facile au monde numérique
Internet est utilisé par pratiquement tout le monde et nombreux sont ceux à vouloir y apporter leur contribution. Dans notre quotidien, nous devons faire face à divers problèmes auxquels des applications programmées et les appareils correspondants nous permettent d’apporter une solution. Mais le chemin est souvent pavé d’obstacles. Un programme fonctionnel est composé d’une multitude d’éléments et d’un langage de programmation avec un « vocabulaire » varié qui comprend des variables, des constantes, des boucles de processus, des conditions, des formulaires, des actions et des expressions régulières. La plupart du temps, les programmes incluent également des liens et des intégrations.
Travailler avec de tels langages de programmation textuels requiert de solides connaissances, une grande capacité d’abstraction et une concentration constante. L’apprentissage d’un langage de programmation basé sur du texte peut être mis au même niveau que l’apprentissage d’une langue étrangère. Les environnements de développement graphiques ont été développés dans les années 1960 afin de surmonter ces obstacles. Dans ce cadre, les programmeurs n’utilisent plus un code textuel difficile à mettre en œuvre, mais des éléments visuels.
Qu’est-ce que la programmation graphique ?
Dans le cas de la programmation graphique, les éléments du langage de programmation sont disponibles sous la forme d’éléments graphiques, d’où le nom de programmation graphique. L’apparence et le nom de ces éléments permettent d’identifier d’emblée la tâche qui sera ainsi réalisée lors de l’exécution du programme. Les pictogrammes servent à aiguiller les programmeurs et permettent d’éviter les structures trop complexes ou les concepts trop abstraits.
L’abréviation VPL fréquemment utilisée renvoie au terme anglais « Visual Programming Language ».
Le style de programmation fondamental – également appelé paradigme de programmation – présente notamment les propriétés suivantes :
- Visuel : les éléments sont insérés dans le cycle du programme par glisser-déposer.
- Orienté événement : chaque étape du programme commence lorsqu’un événement défini au préalable survient.
- Impératif : la programmation est composée d’une suite de commandes.
- Orienté objet : les différents objets se voient attribuer des tâches définies.
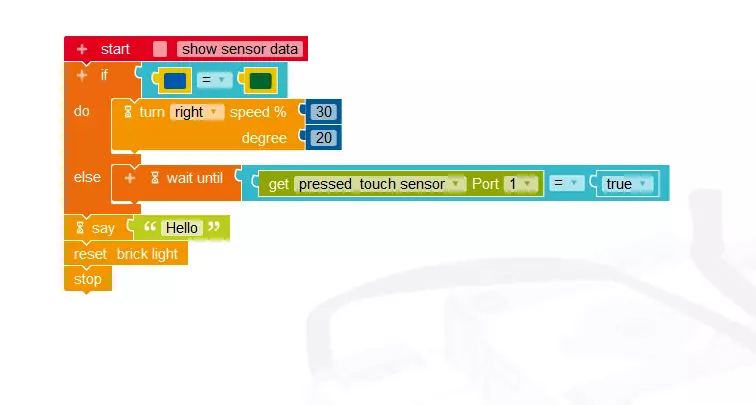
Les programmeurs utilisent de nombreux éléments logiciels préconçus qui sont fonction du langage graphique utilisé. Ces éléments peuvent comporter des textes et des images, être organisés de façon logique et permettre la modification de leur apparence et de leur expression. Les éléments de commande permettent d’insérer des actions dépendant de conditions. Les opérateurs autorisent des liens et des calculs mathématiques ; des variables et des liens peuvent être ajoutés, supprimés ou modifiés. Les éléments de programmation sont conçus de sorte qu’ils puissent être assemblés comme les pièces d’un puzzle. Lorsque des éléments ne vont pas ensemble d’un point de vue logique, cette inadéquation est identifiée par l’éditeur concerné et signalée de manière visuelle – par ex. à l’aide d’une couleur plus pâle – et parfois également de façon sonore. Les éléments de programmation sont généralement regroupés selon un code couleur, ce qui permet de mieux les repérer lorsqu’on les sélectionne.
Les libellés des différents éléments et les processus sous-jacents représentent des expressions ou des actions humaines telles que « Fais … », « Dis … », « Appuie sur la touche … » ou « Attends jusqu’à ce que … ». Les éléments du programme sont assemblés par glisser-déposer. Les creux et les excroissances dont les formes correspondent indiquent que les éléments graphiques peuvent s’imbriquer les uns dans les autres. Il est ainsi possible de concevoir des processus de façon simple et intuitive sans avoir à connaître un langage de programmation textuel.
En quoi la programmation graphique diffère-t-elle de la programmation « normale » ?
La principale différence réside dans le fait que les programmeurs graphiques n’ont pas à maîtriser une quantité colossale de syntaxes de commande. Par ailleurs, ils peuvent faire l’impasse sur l’apprentissage fastidieux du « vocabulaire » d’un langage de programmation. La programmation « normale » requiert une forte capacité d’abstraction afin d’atteindre le résultat visé à partir des instructions du langage de programmation. Même si de nombreux éditeurs de programmation disposent de la fonction « Auto Complete », qui permet de compléter automatiquement les instructions et d’achever automatiquement les procédures, les programmeurs ne sont pas à l’abri d’erreurs de saisie. Il suffit alors d’une omission d’un tiret bas pour que l’intégralité de la routine donne lieu à un message d’erreur. Cela se traduit généralement par une recherche d’erreurs chronophage.
Comme pour l’apprentissage d’une langue étrangère, lorsque l’on apprend la programmation « manuelle », on commence par le vocabulaire principal permettant de se faire comprendre. Toute nouvelle tâche de programmation nécessite l’apprentissage de nouveaux termes. La quantité de termes des langages de programmation textuels modernes n’a cessé de croître au fil des ans afin de suivre le rythme des exigences de l’Internet moderne. Il est possible de délocaliser les étapes de programmation dans des fichiers séparés et de les intégrer dans le cycle du programme. Bien que cela facilite la programmation textuelle, cela nécessite une vision globale, un code bien commenté et une documentation minutieuse.
Quels sont les avantages et les inconvénients de la programmation graphique ?
La programmation graphique fait tomber les barrières techniques qui empêchaient d’accéder à la programmation et la rend même accessible aux enfants de façon ludique. Les programmeurs peuvent se concentrer pleinement sur les processus logiques de leur programme sans distraction. Cela permet d’atteindre des résultats rapidement utilisables qui motivent l’apprenant à se lancer dans d’autres projets plus ambitieux.
À ces débuts, de mars 2007 au milieu de l’année 2015, le langage graphique Scratch comptait près de 1 300 000 utilisateurs en ligne enregistrés âgés de 8 à 16 ans. Plus de 3 millions de projets Scratch auto-développés ont été mis en ligne.
Avantages de la programmation graphique
Ce type de programmation nécessite peu d’apprentissage : n'importe quelle idée peut en principe être « écrite » immédiatement sous la forme d’un programme. Les symboles clairs permettent une compréhension facile. Comme il n’y a pas de syntaxe, les erreurs de saisie sont impossibles. Ce type de programmation aide les programmeurs à comprendre le concept sous-jacent d’un langage de programmation.
Les langages graphiques permettent une programmation explorative, qui consiste à se lancer et à concevoir un programme pas à pas, avant même d’avoir défini la solution exacte. La fonctionnalité des étapes existantes du programme peut être testée encore et encore. Dans ce cadre, les programmeurs travaillent principalement avec des solutions basées sur un navigateur qui fonctionnent indépendamment du système d’exploitation de l’ordinateur. Les résultats peuvent généralement être exportés dans d’autres langages de programmation textuels.
Inconvénients de la programmation graphique
Une partie de la programmation graphique est liée à des domaines d’application particuliers ou à des systèmes, du matériel ou des appareils spécifiques. En règle générale, il est impossible de créer des éléments individuels ou d’ajouter des commentaires pour d’autres participants au projet. Avoir une vue d’ensemble est alors plus compliqué, même pour des programmes peu complexes. En outre, les projets programmés graphiquement sont peu extensibles. Les adapter à des projets plus vastes ou à croissance rapide est alors plus difficile. L’avantage de la programmation explorative peut vite devenir un inconvénient dans les projets plus importants avec du code non structuré. La maintenance et l’extension de tels programmes sont alors difficiles.
Quels langages graphiques existe-t-il ?
Nous vous présentons ici une petite sélection de langages graphiques parmi le grand nombre de langages disponibles :
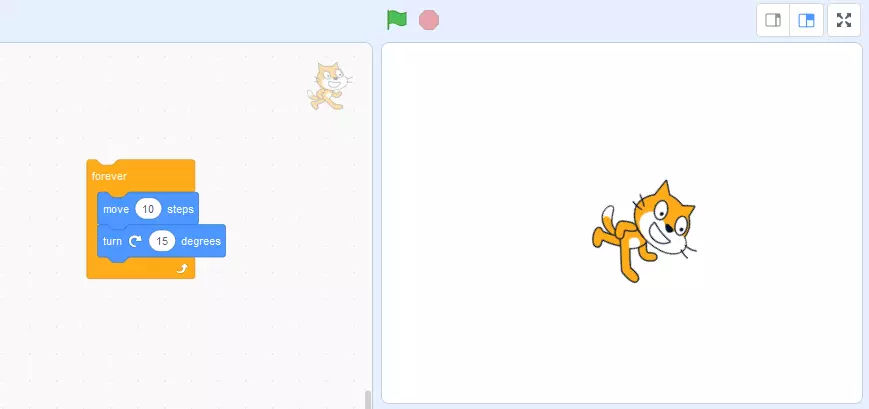
Scratch
Le langage graphique le plus connu et le plus répandu est Scratch. Il a été publié pour la toute première fois en 2007 avec pour ambition d’apprendre la programmation de façon simple aux enfants. Bouture de Scratch, ScratchJr est disponible sous forme d’application gratuite et s’adresse aux enfants de 5 à 7 ans. D’autres langages graphiques ont été développés à partir de Scratch, comme BYOB 4.0/Snap !
Blockly
Blockly est une bibliothèque logicielle. Elle offre un éditeur de programmation graphique qui est ajouté aux applications Android, iOS et aux applications web. Blockly utilise également des blocs graphiques imbriqués. Les algorithmes programmés peuvent par exemple être exportés sous forme de code JavaScript ou Python.
NEPO
NEPO est inspiré de Scratch et utilise la bibliothèque de Blockly en accès libre qui a été complétée par d’autres fonctionnalités. Les interfaces ouvertes pouvant également commander d’autres systèmes matériels ou robots constituent l’un des avantages de NEPO.
Grape
Grape est un environnement de développement graphique. Il permet aux programmeurs débutants de programmer des microcontrôleurs en quelques étapes simples.
App Inventor
Initialement, App Inventor vient de Google. L’interface graphique utilisée permet de programmer des applications pour les téléphones Android à l’aide de blocs graphiques.
Ardublock
Ce langage graphique a été spécialement pensé pour la programmation sans saisie textuelle du microcontrôleur Arduino.
Pure Data
Ce langage graphique, qui est également un environnement de développement, est orienté flux de données. Pure Data permet de produire des logiciels multimédias interactifs, par ex. pour les synthétiseurs.
Lego Mindstorms
Une série de produits du fabricant de jouets Lego dont la pièce maîtresse est une brique de lego programmable : elle permet de construire et de programmer des robots et d’autres systèmes interactifs avec des moteurs électriques, des capteurs et des pièces de Lego Technic.