Architecture de l’information, la colonne vertébrale de tout site Web
L’expression architecture de l’information désigne la classification, le balisage et la structuration de l’information dans le domaine informatique. Elle joue un rôle important notamment dans la construction des sites Web, car elle se réfère ici à la conception d’un site Web structuré. Pour les concepteurs de sites Web, cela implique tout d’abord de nommer chacun des sujets ou des produits et de les classer dans des catégories sémantiques. Ces catégories constituent à leur tour les principales composantes d’une hiérarchie de sites Web. Ceci permet aux utilisateurs de s’y retrouver plus facilement et aux opérateurs de sites de travailler avec eux. Une structure organisée et des hiérarchies plates assurent également un bon référencement du site Web auprès des moteurs de recherche. Qu’est-ce qui est important dans l’architecture de l’information et d’où vient ce terme ?
Historique et définition de l’architecture de l’information
L’architecture de l’information (AI) est également utilisée dans la conception des intranets et des systèmes de bases de données. Le terme était associé à la conception des puces. Le premier exemple d’utilisation du terme architecture dans le domaine des technologies de l’information remonte à 1959. Frederick P. Brooks et Lyle Johnson ont expliqué la structure du superordinateur extensible. Richard Saul Wurman a ensuite inventé le terme architecte de l’information en 1976 dans une conférence qu’il a donnée à l’American Institute of Architects à Washington. L’origine réelle du domaine réside cependant dans la science des bibliothèques : la catégorisation et l’archivage de l’information et sa mise à disposition sont les éléments de base du système des bibliothèques, qui sont également appliqués dans l’AI.
La psychologie cognitive est un autre domaine de la science avec des éléments connexes. Elle étudie, entre autres, le traitement de l’information du cerveau humain et la façon dont les décisions sont prises. Afin de créer un site Web convivial, il est utile de comprendre comment les utilisateurs regroupent mentalement l’information et comment ils la recherchent. Une architecture d’information d’un site Web est utile lorsqu’elle divise un site en catégories et sous-catégories, et organise les chemins d’accès à chacune des pages, de sorte que les visiteurs atteignent intuitivement les informations souhaitées en quelques clics seulement.
Enfin, l’architecture en tant qu’art visuel donne au terme son symbolisme : il s’agit de donner à un site Web une « fondation », c’est-à-dire une base solide qui correspond à l’offre spécifique et permet de travailler efficacement avec le site.
L’architecture de l’information traite de la conception structurelle des sites Web, mais aussi des applications et des bases de données. Les architectes de l’information classent l’information d’un site Web en unités sémantiques qui sont aussi intuitives que possible, afin que les utilisateurs puissent les comprendre facilement. Ils conçoivent également la page de manière hiérarchique, de sorte que les fonctions, les données et les canaux de communication puissent être facilement accessibles.
Les domaines les plus importants de l’architecture de l’information d’un site Web
La conception structurelle d’un site Web est un processus en plusieurs étapes, qui implique diverses tâches. Une bonne architecture de l’information commence avant même la conception du site Web proprement dit.
Recherche de mots-clés et analyse de pertinence
Avant de concevoir un site Web, il est important de savoir ce que les utilisateurs potentiels recherchent. À l’aide des outils de recherche de mots-clés, vous pouvez déterminer la pertinence d’un terme donné pour le groupe cible correspondant. Le volume de recherche absolu et le nombre de concurrents qui cherchent également à se classer en tête pour ce mot-clé jouent aussi un rôle essentiel. La pertinence pour le groupe cible reflète si le mot-clé correspond au thème de la page.
Un volume de recherche élevé promet beaucoup de trafic, mais s’accompagne généralement d’un nombre tout aussi élevé de concurrents. Plus il y a de concurrence, mieux il faut optimiser le mot-clé, afin d’être en tête dans les résultats des moteurs de recherche. Vous pouvez également utiliser des termes de recherche moins populaires (en particulier les mots-clés plus longs), à condition qu’ils correspondent à votre offre spécifique. Les mots-clés trouvés peuvent ensuite être regroupés en différentes catégories selon leur importance et leur sujet.
Concept de navigation et hiérarchie des pages
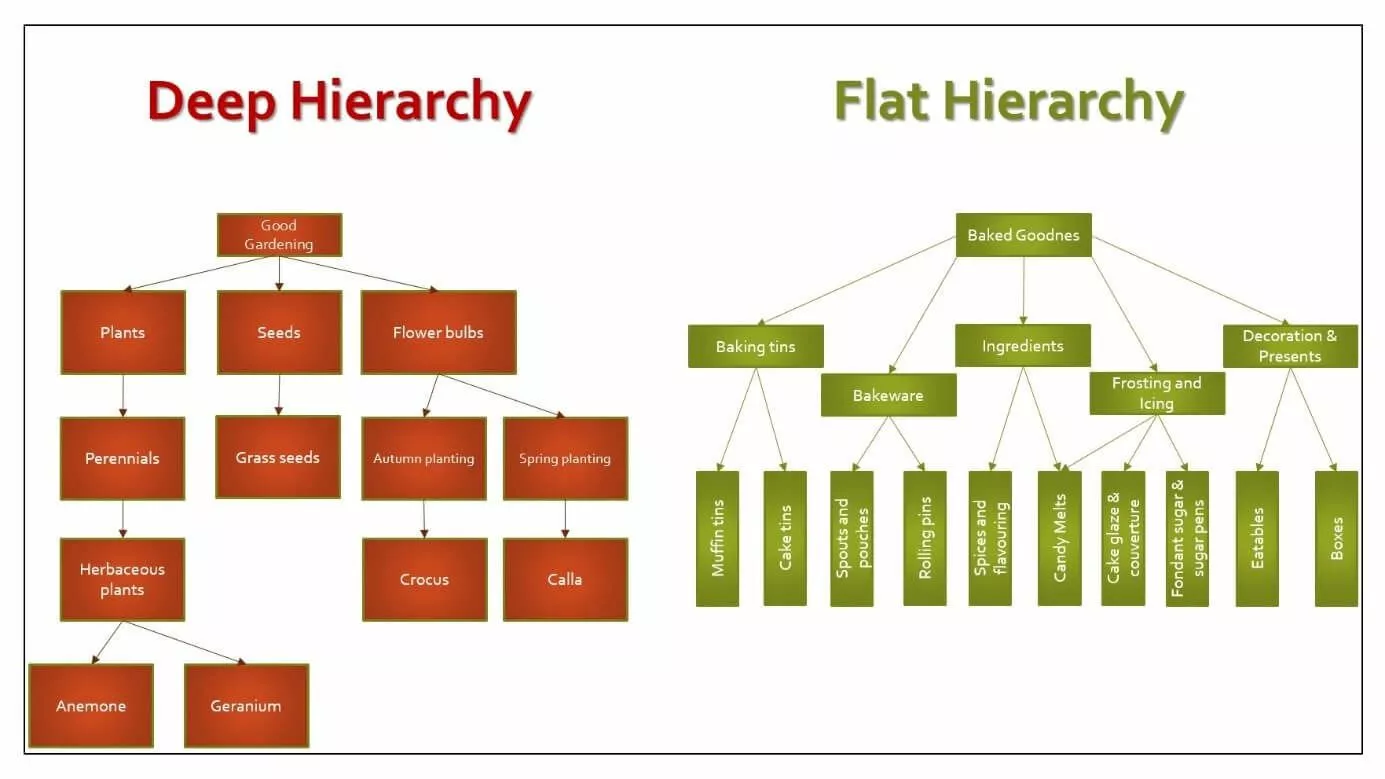
En utilisant les groupes de thèmes recherchés, les concepteurs Web créent le concept pour la hiérarchie des pages à partir de la page d’accueil, en passant par les catégories et sous-catégories jusqu’aux pages de produits ou d’informations individuelles. Il est préférable d’adopter une hiérarchie plate afin que les utilisateurs puissent trouver rapidement leur chemin, et que les robots des moteurs de recherche puissent enregistrer les pages du domaine le plus vite possible.
L’architecture de l’information est représentée par l’exemple ci-dessus de deux boutiques en ligne. Alors que le site Good Gardening (GG), à gauche, a décidé de rechercher des mots-clés selon trois catégories principales, le site Baked Goodness (BG), à droite, est composé de cinq groupes thématiques hétérogènes. Comme il y a moins de catégories principales dans MG, elles sont plus étendues. Le chemin pour se rendre de la catégorie principale à la page du produit passe par plusieurs étapes qui réduisent le sujet. Pour passer du domaine au produit, quatre clics suffisent. Les robots des moteurs de recherche ne parcourent plus toutes les sous-catégories d’un site Web, car cela prend trop de temps. Par conséquent, les pages de produits qui présentent les principales offres d’un site Web finissent rarement par être prises en compte dans les classements.
D’autre part, la page BG est structurée de sorte que les grandes catégories permettent de naviguer vers le bas de la hiérarchie en seulement deux clics. Ce n’est pas seulement un avantage pour l’indexation dans les moteurs de recherche, c’est aussi une page plus facile à comprendre pour les visiteurs, ce qui se traduit par une meilleure expérience utilisateur. L’exemple Mo montre également que les pages ou sous-catégories de produits peuvent être affectées à plus d’une catégorie principale. Les chemins d’accès à la cible de recherche sont basés sur des chaînes de liens sémantiques qu’un utilisateur utiliserait très probablement.
Il tient également compte du fait que les utilisateurs peuvent accéder à l’information pour différentes raisons. Le chemin Baked Goodness à Ingredients à Candy melts suppose qu’un achat plus important peut être fait, ce qui inclut des parfums et d’autres ingrédients en plus du produit sucré.
Grâce à l’architecture d’information du site BM, la navigation vers le produit que vous recherchez est déjà possible de deux façons. Ceci rend les informations sur Candy Melts intuitives à trouver pour les utilisateurs ayant des approches différentes. Une troisième voie mène à la recherche intégrée du site Web. Ceci est particulièrement utile pour les visiteurs qui ont déjà un produit en tête et qui veulent aller directement à la page produit. Une autre façon est l’entrée directe via la sous-page Candy Melts, car elle est affichée comme résultat de recherche dans les moteurs de recherche lorsque les utilisateurs recherchent spécifiquement le produit.
Sur la page produit, un breadcrumb (page d’accueil » Glasur und Icing » Candy Melts) aide le visiteur à s’orienter sur la page et, si nécessaire, à accéder rapidement aux catégories supérieures. Plus les utilisateurs ont la possibilité d’accéder rapidement et intuitivement à l’information souhaitée, plus ils estiment la facilité d’utilisation du site et plus la durée de visite potentielle et la probabilité d’une transaction commerciale (taux de conversion) sont importantes. Le design de la navigation joue ici un rôle important.
La navigation d’un site Web cartographie son architecture d’information. Il existe deux approches pour l’agencement des domaines d’étude. L’approche Top-down, d’une part, est basée sur l’hypothèse que les utilisateurs explorent l’offre via la page d’accueil. C’est pourquoi les catégories de mots-clés les plus populaires sont placées de manière hétérogène sur la page d’accueil, à partir de laquelle tout autre contenu est dérivé. L’approche Bottom-up, à l’inverse, suppose que les utilisateurs entrent n’importe où sur le site en recherchant un terme particulier. Par conséquent, la navigation d’une sous-page à un autre point doit être facile et intuitive. Des points de navigation fixes sur chaque page mènent aux catégories principales, parfois également à l’aide de breadcrumbs.
Wireframing/Prototype
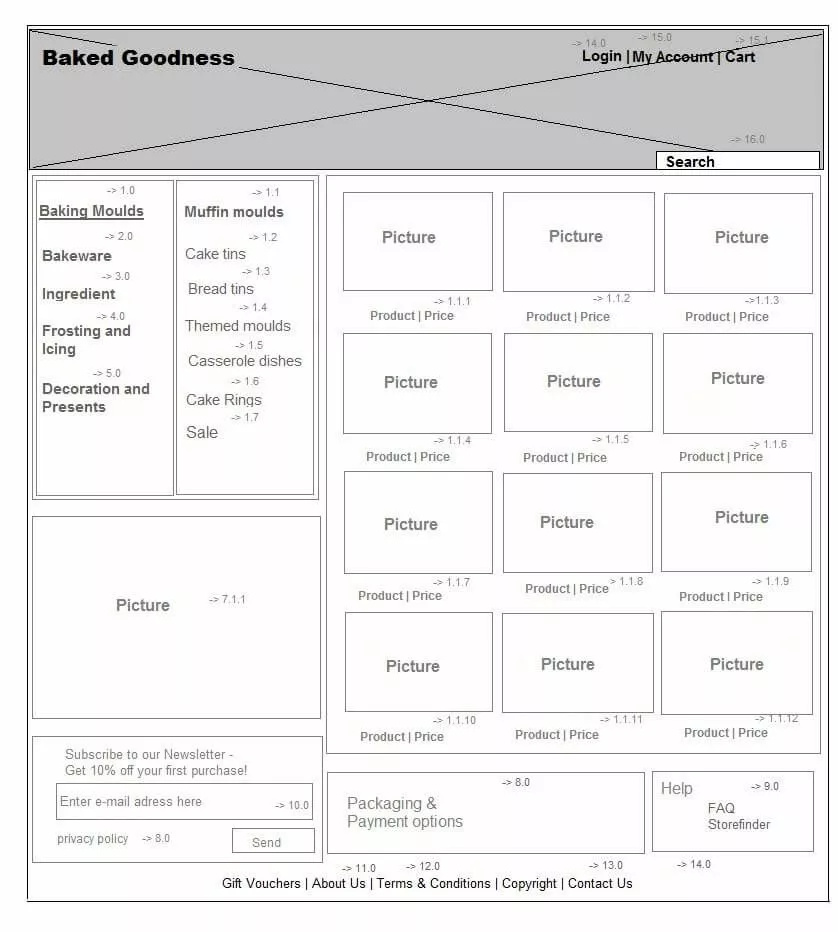
Ce que l’on appelle le wireframe sert à présenter le concept de la structure de la page de manière simple et claire. C’est le premier schéma directeur de l’architecture de l’information. Il y a des images filaires statiques et dynamiques. Les wireframes statiques affichent une seule page, tandis que les wireframes dynamiques relient plusieurs pages. Les développeurs utilisent ces prototypes fonctionnels pour tester la navigation. Le graphique suivant montre un exemple possible pour l’armature statique d’une boutique en ligne. Il montre les éléments de base et les fonctions de la page et leur emplacement. Les principales catégories sont situées dans la barre de navigation. Ils sont reliés optiquement et par l’affectation de l’ID de page aux sous-catégories.
La catégorie Bakeware reçoit l’ID de page 1.0. Les ID des sous-catégories muffin moulds, cake moulds etc. sont subordonnées aux désignations 1.n. La sous-catégorie muffin moulds est mise en évidence car l’exemple montre la page de catégorie correspondante. Les champs d’images à droite renvoient aux pages de produits individuelles avec les ID de page 1.1.1 à 1.1.12. La numérotation reflète la hiérarchie au sein des catégories qui rend le wireframe pratiquement invisible. La mise en page passe des catégories principales à gauche, aux sous-catégories du milieu et aux produits individuels à droite.
Le logo se trouve en haut, dans l’en-tête du modèle. Il existe également des liens vers des fonctions de base telles que la connexion et une barre de recherche. Les possibilités de contact ainsi que des mentions légales et les informations plus détaillées sur l’entreprise se trouvent dans le pied de page. Les boutons et les champs de saisie, ici pour une adresse email par exemple, trouvent déjà leur place dans le wireframe. Cependant, la mise en page n’inclut pas les fonctions complètes ou la conception finale du site Web. La structure de la page est au premier plan du prototype. En fonction des priorités de l’exploitant du site Web, des modifications individuelles peuvent être apportées pour créer un site Web aussi bien structuré, joliment conçu et convivial que possible.
Balisage
Le balisage des liens permet une affectation fixe de chaque sous-page. Une URL doit être parlante, c’est-à-dire utiliser le mot-clé principal de la page correspondante. Ceci commence par le nom de domaine, qui doit être le plus mémorable et le plus court possible. En tant que figure de proue de la marque, un nom lié au sujet est le meilleur, idéalement le mot-clé principal. Dans notre exemple de la sous-page Muffin moulds, le domaine (master baker), la catégorie principale (baking molds) et la sous-catégorie (Muffin moulds) donnent une structure fixe pour l’identification des liens : https.www. bakedgoodness.com/bakingmoulds/muffinmoulds. Contrairement à une URL dynamique, ce type d’URL statique ne change pas lorsque le contenu est mis à jour.
L’avantage des URL dynamiques est que l’on peut accéder facilement au contenu sans grand effort de formatage via le backend de la page. Cependant, lorsqu’elle est évaluée par les moteurs de recherche, une URL dynamique présente l’inconvénient de ne pas inclure de lien vers le contenu via le mot-clé.
Pour les sujets avec un volume de recherche élevé, il est difficile aujourd’hui de trouver un domaine précis avec une référence de sujet qui n’est pas déjà enregistré par d’autres. Pour acheter un domaine, il existe différentes méthodes. Si le domaine souhaité est attribué, il est possible de l’acheter auprès du détenteur du domaine. Dans le Digital Guide IONOS, vous trouverez de nombreux autres conseils sur le sujet des domaines.
Catégorisation
En regroupant les pages individuelles en catégories et sous-catégories, des canaux thématiques pertinents sont créés depuis le domaine jusqu’au plus petit module d’information. La hiérarchie des pages doit également être traçable dans l’URL. Concevez votre URL de façon à ce qu’elle soit à la fois descriptive et statique, ce qui facilite l’indexation par les robots des moteurs de recherche et la mémorisation de l’adresse par les utilisateurs. Prévoyez ici que l’offre puisse être étendue ultérieurement à d’autres catégories. Avec la représentation visible de l’emplacement actuel sur le site Web (Sense of Place) via un breadcrumb et un guidage compréhensible à travers les catégories (Information Scent), vous facilitez l’orientation de l’utilisateur.
Il devrait toujours y avoir au moins deux façons de procéder : la recherche directe convient aux utilisateurs qui savent exactement quelles informations ils recherchent. Le chemin à travers des catégories principales hétérogènes avec des hiérarchies plates amène les utilisateurs qui limitent les informations offertes pendant leur recherche à la page individuelle souhaitée en quelques clics seulement. Si ces pages ou même ces catégories entrent dans plus d’une catégorie parentale, les spécialistes créeront leur propre URL, mais utiliseront la balise Canonical pour signaler aux moteurs de recherche que l’entrée originale est sur une URL différente. Cela permet d’éviter d’être pénalisé pour cause de contenu dupliqué. En plus du regroupement, ils créent des métadonnées pour chacune des sous-pages, afin qu’elles puissent être trouvées par des filtres dans d’autres groupes plus petits.
L’architecture de l’information pour le SEO
Un bon classement dans les moteurs de recherche est l’objectif de chaque mesure de référencement. Les éléments de base de l’optimisation pour les moteurs de recherche sont l’optimisation offpage et onpage. L’optimisation offpage est réalisée par des experts en référencement par le biais de backlinks, c’est-à-dire des liens de sources fiables vers leur propre site Web. Les pages partenaires se réfèrent à la page en question comme source d’information supplémentaire ou comme offre appropriée.
En ce qui concerne l’architecture de l’information du site Web, le SEO onpage est toutefois plus important. Ceci inclut toutes les mesures qui peuvent être mises en œuvre directement sur votre propre site pour améliorer le classement. L’accent est mis ici sur la rédaction de textes de haute qualité qui offrent à l’utilisateur des informations complètes sur le sujet du site Web. Ces textes sont créés par des éditeurs SEO après une recherche par mot-clé. L’architecture de l’information structure le cadre du site Web selon les mêmes mots-clés optimisés pour les moteurs de recherche. Il fournit également un itinéraire vers l’information souhaitée par le biais de canaux thématiques. Une architecture de site Web claire avec des URL parlantes aide les robots d’indexation à associer le contenu généré avec le cadre.
Exemple : www.bakedgoodness.com/bakingmoulds/muffinmoulds
Comme on peut le voir dans l’exemple, le site Web a un nom de domaine relativement court qui correspond bien au mot-clé, ainsi qu’une extension de domaine digne de confiance. Les catégories sont sémantiquement liées et parlent d’elles-mêmes. Les mots-clés les plus importants sont inclus dans le lien. Un texte SEO recueille ces mots-clés et d’autres mots-clés sémantiquement liés pour fournir à la page un contenu multi-valeur. Si le contenu et les liens correspondent, cela a un effet positif sur le classement. Une architecture flexible permet également d’ajouter de nouvelles catégories au site.
L’architecture de l’information est un élément important de la conception d’un site Web. Grâce à un concept mûrement réfléchi qui met l’accent sur la convivialité et une structure solide mais flexible, la convivialité et l’expérience utilisateur du site Web sont optimisées. C’est aussi la base de l’optimisation pour les moteurs de recherche.