Navigation responsive : des menus dynamiques pour la navigation mobile
La navigation responsive est l’un des principaux aspects de l’optimisation mobile. Si les utilisateurs n’arrivent pas à passer d’un point A à un point B sur leur mobile, ils n’hésitent pas à quitter le site. La conséquence ? Une perte de trafic et, surtout, de chiffre d’affaires. Découvrez les différentes techniques permettant de remédier à ce problème.
Qu’est-ce qu’une bonne navigation responsive ?
Une bonne navigation est essentielle à un site Web, car elle permet à l’utilisateur de trouver rapidement l’information qu’il recherche. Les différentes commandes devraient fonctionner le plus simplement possible, être compréhensibles et évidentes de manière à permettre une utilisation intuitive. Les principaux défis d’une navigation responsive sont le manque d’espace et l’utilisation tactile sur les appareils mobiles. Il existe pourtant quelques solutions permettant une navigation claire et favorable à l’utilisateur. La base du responsive Webdesign est que le contenu d’une page s’adapte de manière dynamique à tous les types de supports et à leurs exigences techniques.
L’approche Mobile first est à cet égard souvent de mise. Ce principe de conception met l’optimisation pour mobile en premier plan. L’utilisabilité et la performance font partie des objectifs principaux de cette démarche. Ensuite vient l’adaptation à l’affichage sur ordinateur fixe et portable. En revanche, adapter une version de site Web pour ordinateur vers un format mobile nécessite souvent beaucoup de temps et de ressources. Avant de commencer la planification et la mise en place d’une navigation responsive, il faut trouver les réponses à certaines questions de base, notamment l’emplacement et la structure de base du menu de navigation.
L’accessibilité d’un site Web est plus importante que jamais : la navigation (compatibilité avec les lecteurs d’écran, contraste suffisant, etc.) doit y occuper une place essentielle.
Où devrait être placé le menu de navigation ?
Les approches typiques placent le menu de navigation en en-tête et en bas de page. Sur les pages mobiles, l’utilisateur trouve seulement un renvoi au bas de page où se trouve le menu de navigation.
Les menus de navigation en bas de page ne sont pas toujours optimaux pour l’utilisateur : celui-ci s’attend généralement à ce que les éléments de navigation importants soient facilement accessibles. Pour cette raison, la navigation dans le pied de page est de moins en moins utilisée. C’est pourquoi l’accent est mis sur le contenu de la page d’accueil. Aujourd’hui, la navigation mobile se trouve plus souvent en haut de la page. Ce type de mise en œuvre est considéré comme classique pour la plupart des utilisateurs.
Comment la navigation est-elle structurée ?
Il existe différentes possibilités pour structurer un menu de navigation. La navigation sous forme de liste et celle sous forme de trame sont les plus courantes.
La présentation classique par liste est utilisée aussi bien pour les navigations à un seul niveau que pour les navigations étendues à plusieurs niveaux. Ses avantages incluent une mise en place simple, ainsi qu’une familiarité pour les utilisateurs.

Une trame de navigation s’impose pour les points de navigation courts et est particulièrement demandée dans le e-commerce. Les points de navigation sont affichés dans la trame les uns à côté des autres et le nombre de colonnes et la grandeur de l’écran dépendent de la taille de l’écran. Si l’on choisit une trame à deux colonnes, le nombre de points de navigation doit être pair pour éviter une présentation déséquilibrée.

Pour les deux variantes de menu de navigation, il est possible d’ajouter des sous-catégories pouvant être affichées ou masquées.
Quels sont les concepts de navigation mobile ?
Nous en venons maintenant à la question centrale : comment s’articule la navigation mobile ? La manière dont la navigation est présentée détermine le concept. Les options de présentation sont multiples : soit le menu de navigation se trouve directement dans le champ de vision, soit elle ne s’ouvre que lorsque vous appuyez dessus ; soit elle remplace le contenu, soit elle se superpose à lui. Nous avons rassemblé quelques exemples ci-dessous.
Quelle que soit l’approche choisie pour la navigation, l’icône « hamburger » est devenue la norme pour l’accès aux menus sur les appareils mobiles. Cette petite icône, composée de trois lignes horizontales parallèles, s’est imposée sur les smartphones et les tablettes comme le symbole universel d’un menu caché.
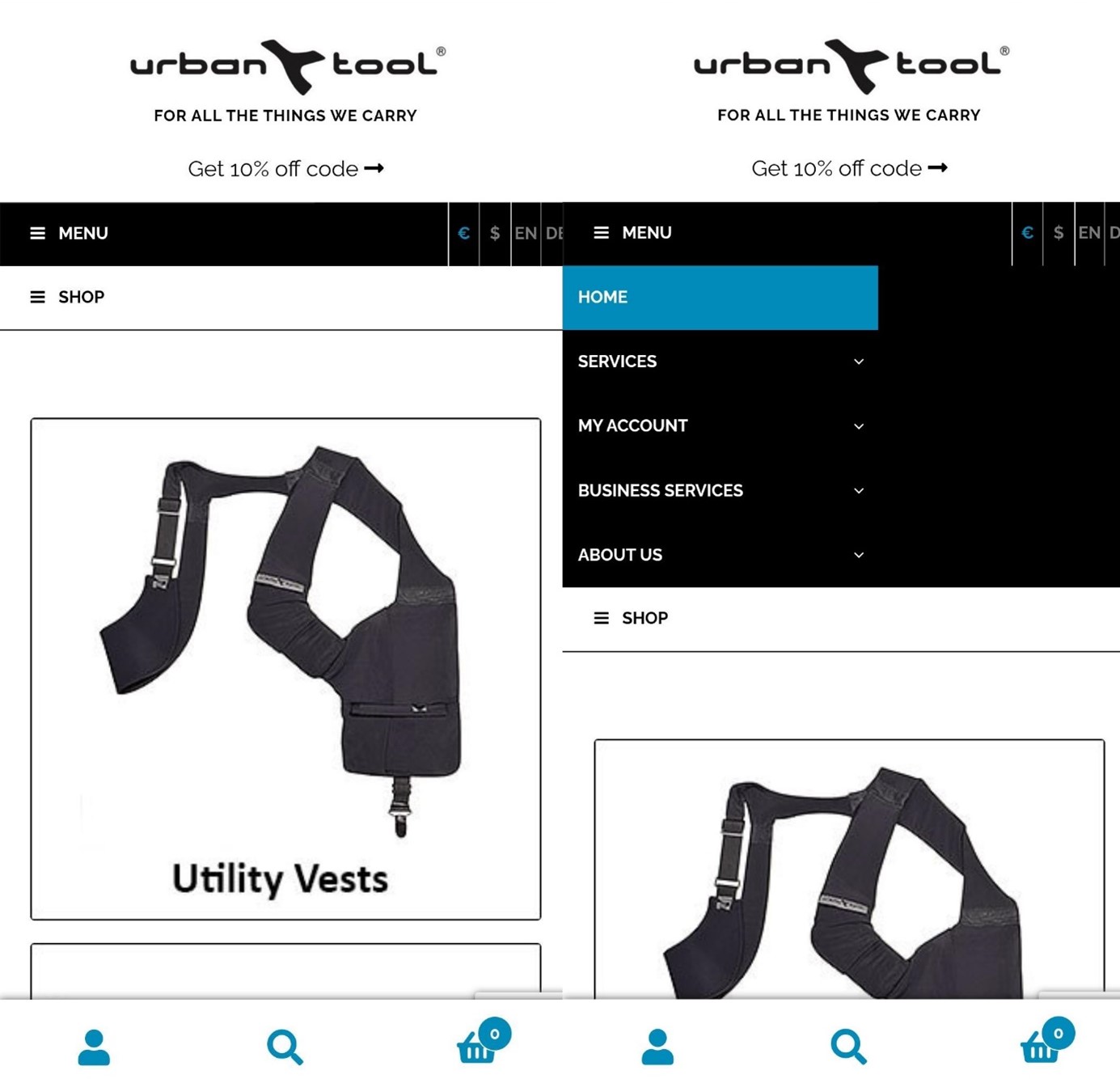
Navigation via un menu déroulant
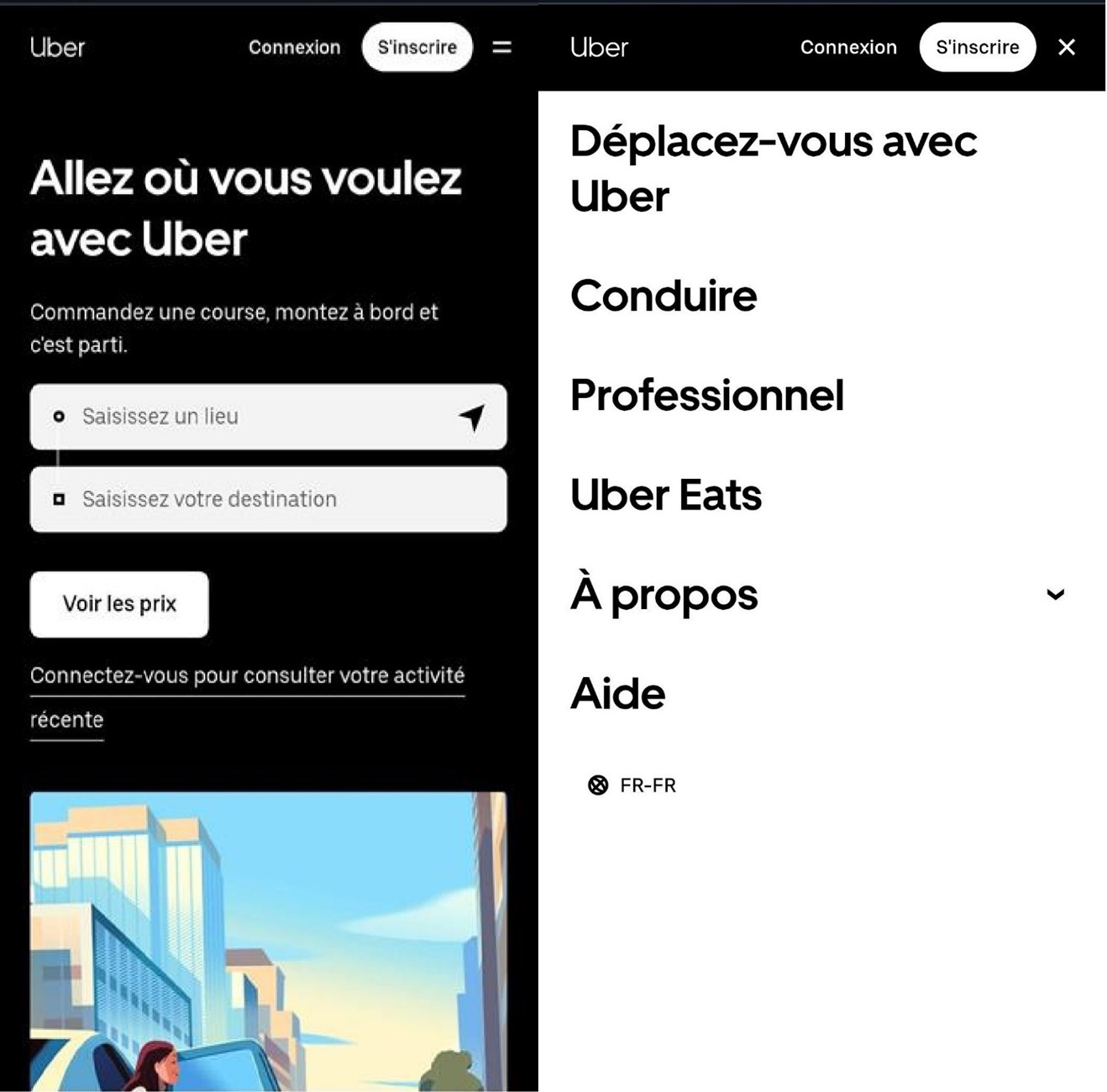
Les menus déroulants font partie des classiques de la navigation responsive. Ils rappellent fortement la structure de la navigation courante sur le bureau, sont donc familiers aux utilisateurs et sont par conséquent un concept de navigation souvent choisi. La navigation est activée en appuyant sur le bouton correspondant et se superpose au contenu sans le masquer complètement.

Navigation slidedown
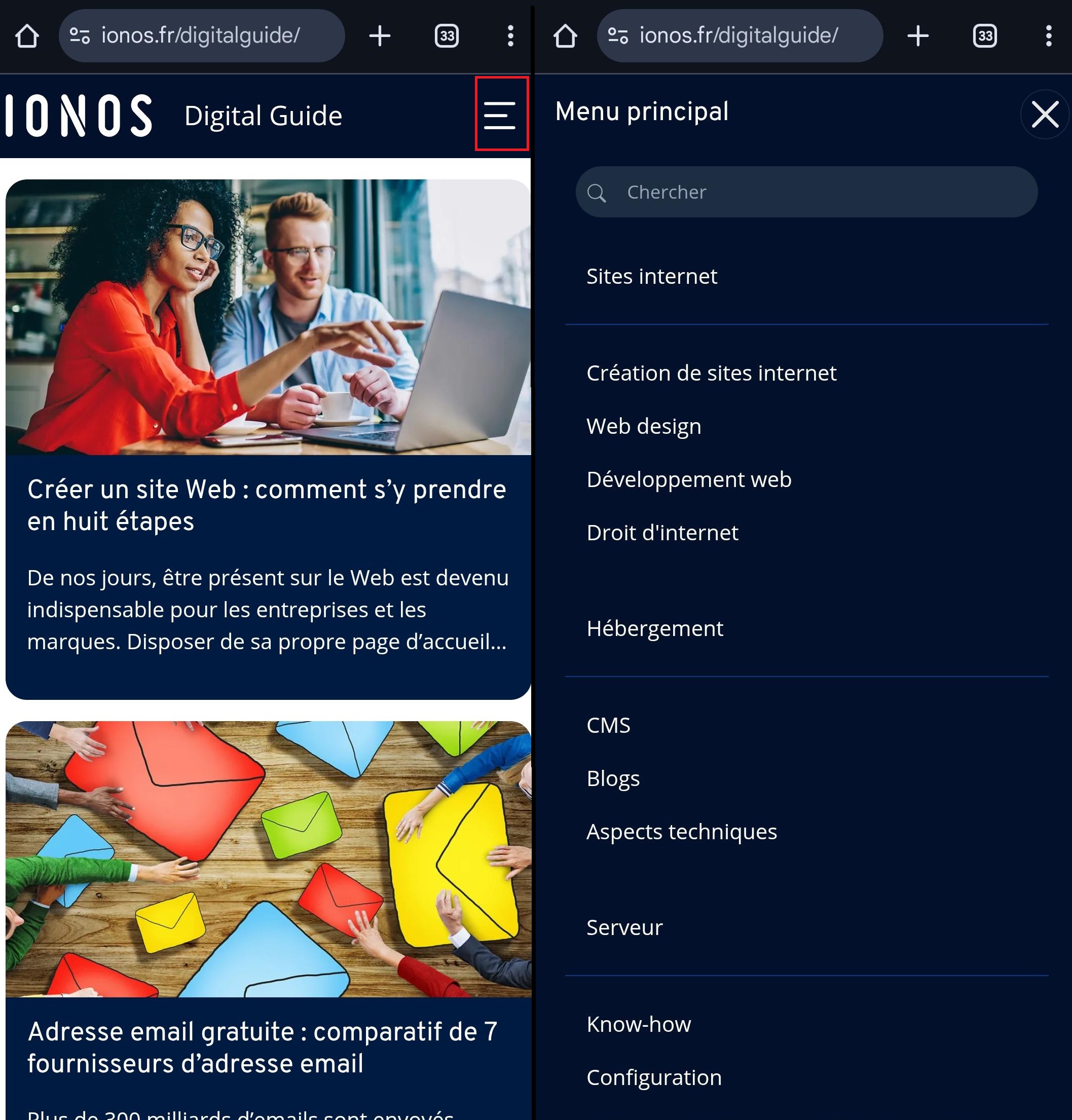
La navigation toggle, ou slidedown en anglais, est un autre mode de navigation répandu. On parle aussi de navigation en accordéon en français. Lorsque vous appuyez sur le bouton de menu, la navigation s’ouvre. Toutefois, contrairement au menu déroulant, cette variante ne se superpose pas au contenu : elle le fait glisser vers le bas. Ce type de navigation est un peu plus complexe à mettre en œuvre, mais est considéré comme évolutif et peu encombrant. Grâce à la possibilité d’intégrer des points de sous-navigation, elle constitue une solution élégante pour les menus simples comme pour les menus plus complexes.

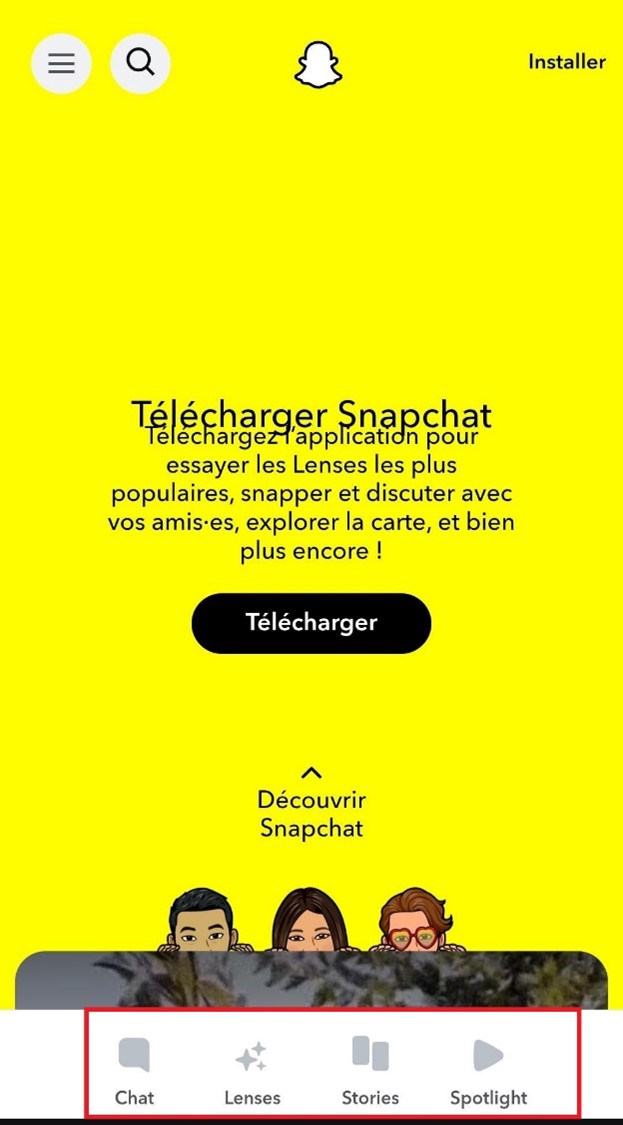
Barre de navigation inférieure
La barre de navigation inférieure est une solution de plus en plus populaire pour les applications mobiles et les pages Web, dans laquelle le menu est affiché en bas de l’écran. Ce type de navigation est particulièrement convivial, car il est facilement accessible sur smartphone. Il convient bien aux projets avec peu de points de navigation, mais essentiels, et offre une structure claire et épurée qui aide les utilisateurs à passer rapidement d’une section principale du site à une autre.

Navigation off-canvas
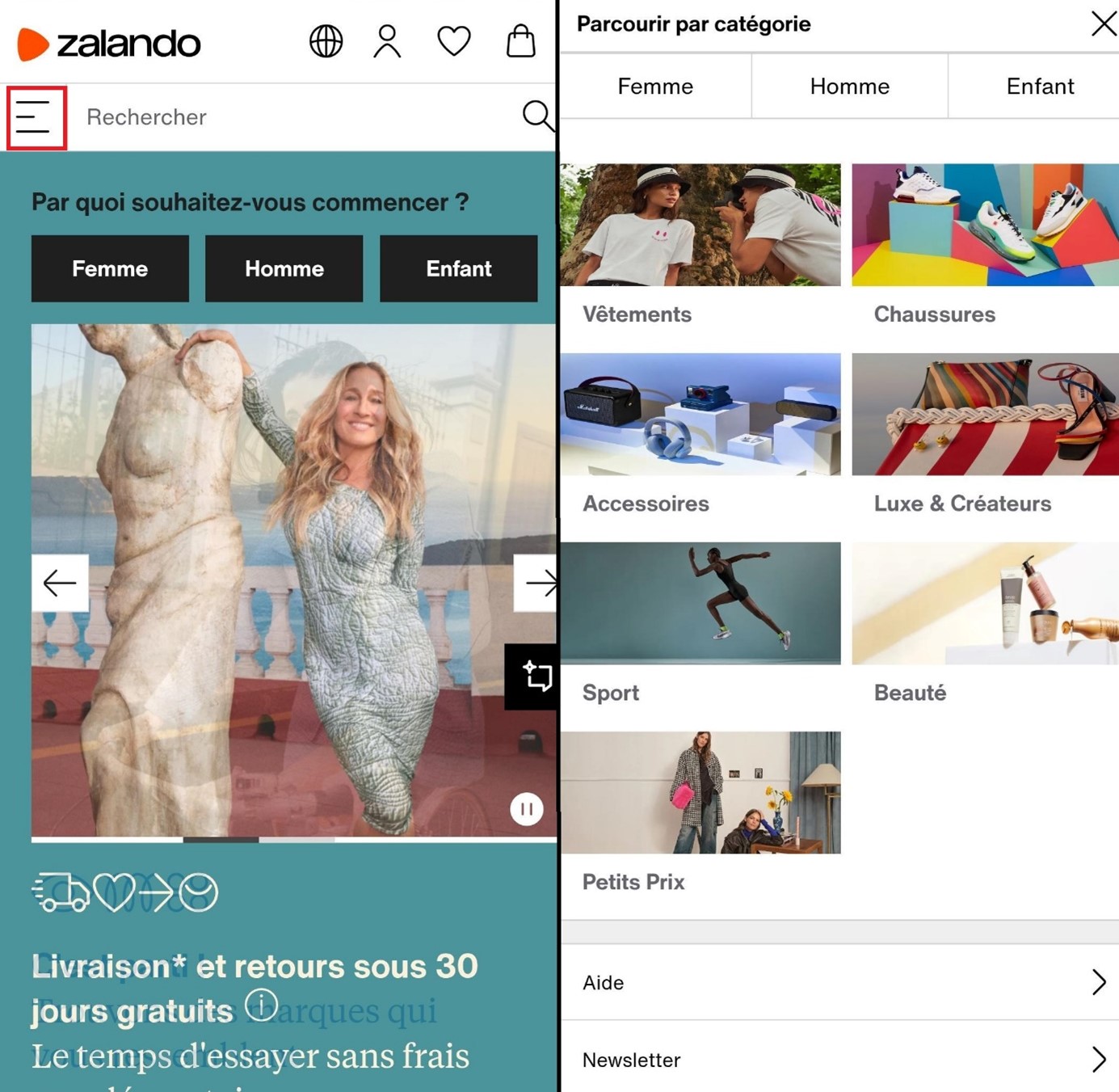
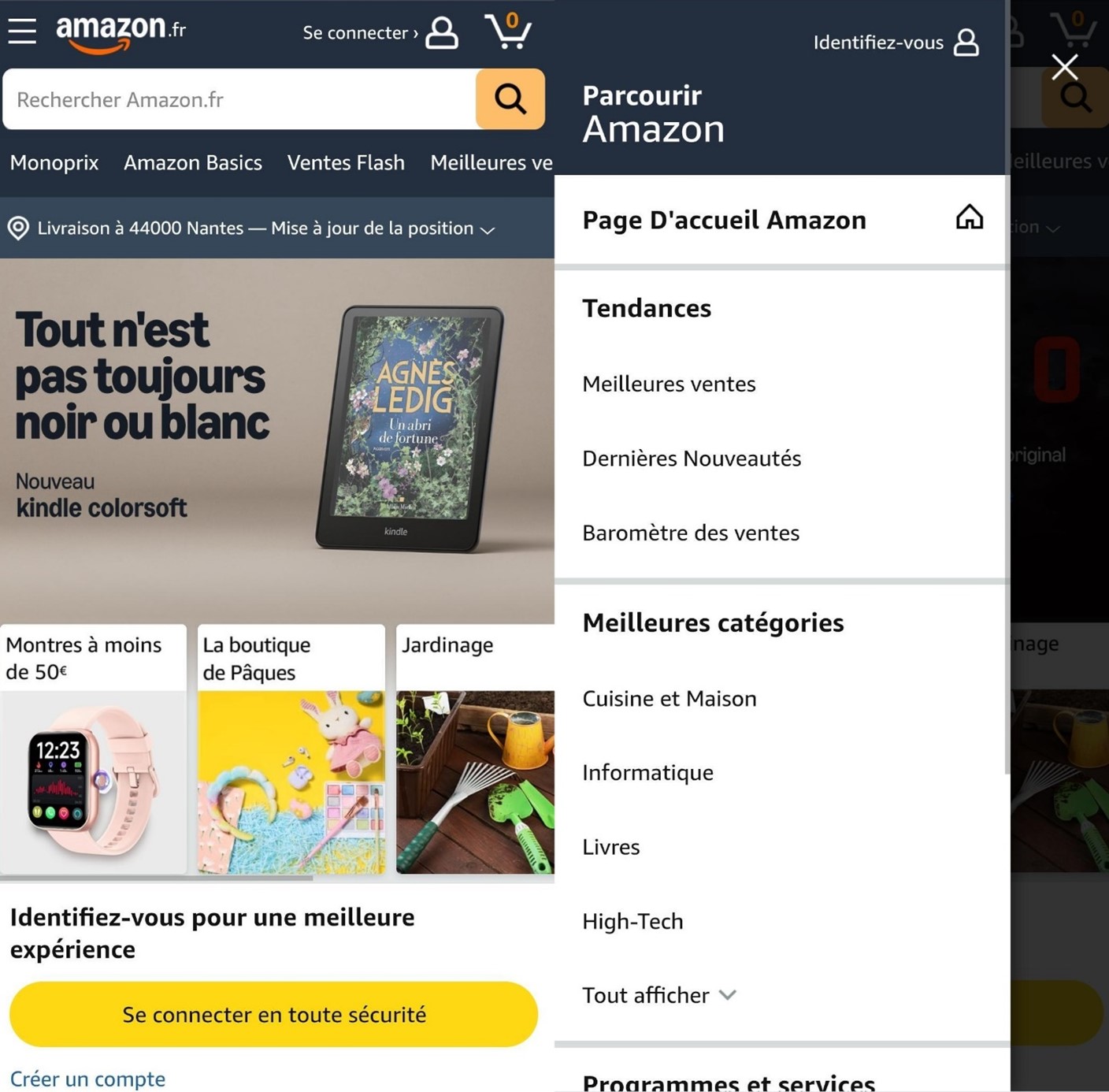
Ce type de navigation responsive se trouve en dehors de la zone visible d’un site Web : le menu n’est pas intégré dans la mise en page. Il s’agit donc d’une solution peu encombrante qui permet d’économiser de la place sur votre site Web. Le menu apparaît après avoir cliqué sur l’icône du menu et déplace l’ensemble de l’écran. Cette option s’avère très adaptée pour les grandes structures de menus avec de nombreux sous-menus.