Qu’est-ce que Google Lighthouse ?
Google Lighthouse est un outil de mesure et d’analyse de la satisfaction des utilisateurs et des performances d’applications Web progressives. En plus des applications Web, les utilisateurs peuvent se servir de l’outil pour examiner des sites Web traditionnels en vue de déterminer leurs performances et leur potentiel d’optimisation. Contrairement à de nombreux autres outils d’analyse, le nouvel outil de Google permet d’ajuster et de filtrer les conditions de test afin d’obtenir l’évaluation la plus réaliste possible des paramètres de performance réels du site Web.
Présentation de Google Lighthouse
Les applications Web progressives sont des sites Web très similaires aux applications mobiles, tant par leur apparence et leurs fonctionnalités que par leur facilité d’utilisation. Les applications Web offrent des contenus dynamiques et bénéficient actuellement d’une grande popularité. À titre d’exemple, des sites Web tels que booking.com ou Twitter qui, dans leurs versions de navigateur respectives, présentent un nombre surprenant de fonctionnalités semblables à celles d’applications natives, sont des applications Web progressives.
Pour que ces applications Web progressives, également appelées PWA, donnent aux utilisateurs le sentiment d’être en présence d’applications natives, elles doivent remplir certains paramètres de performance et posséder certaines propriétés. Le test Google Lighthouse permet de mesurer et d’optimiser ces points de performance. Lighthouse est un logiciel open source généralement utilisé à travers une extension de Chrome. Son utilisation est des plus simples : une fois l’extension installée, vous pouvez accéder à n’importe quel site Web et tester ses performances en cliquant sur l’icône correspondante. L’évaluation s’effectue sous la forme de tableaux de mesures détaillés et de représentations graphiques.
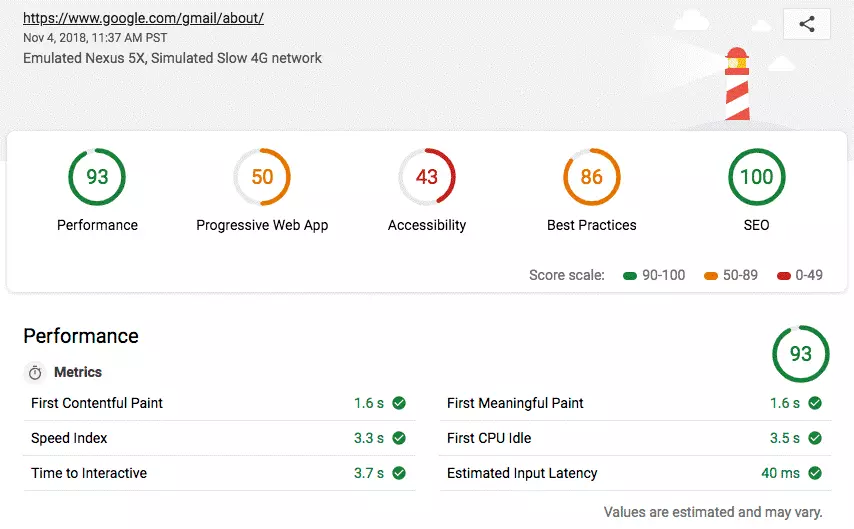
Google Lighthouse analyse et compare les éléments suivants : PWA, performance, accessibilité, pratiques d’excellence et SEO. Il met à disposition des informations détaillées sur chacun des éléments d’analyse susmentionnés. Après chaque analyse, l’outil propose en outre des recommandations d’amélioration.
Lighthouse est extrêmement flexible et fournit un grand nombre de perspectives d’analyses et de comparaison précieuses que vous pouvez ensuite utiliser pour optimiser votre site Internet. Librement configurable, il permet d’illustrer tous les scénarios imaginables à des fins d’analyse. Cet outil convient aussi bien à des débutants qu’à des utilisateurs avancés et/ou professionnels. Les professionnels et les développeurs n’utilisent généralement pas Lighthouse avec l’extension de Chrome. Ils préfèrent plutôt utiliser l’outil de ligne de commande, qui peut être configuré beaucoup plus en détail. Pour la ligne de commande, cependant, l’installation préalable de node.js sur le serveur Web est requise.
Détail des fonctionnalités de Google Lighthouse
Lighthouse passe en revue cinq aspects des sites Internet.
Applications Web progressives
L’analyse d’applications Web progressives est la fonctionnalité principale de Google Lighthouse depuis son lancement. Le logiciel analyse le bon fonctionnement du site. Lighthouse vérifie, dans les détails, que tous les éléments et les contenus dynamiques sont correctement affichés, qu’un agent de service est connecté au site Web ou que la fonction hors ligne est disponible. Un « agent de service » est un script exécuté pour permettre l’accès aux informations du site Web hors connexion. Une interface proxy est généralement établie à cet effet entre le site Internet et l’utilisateur.
Performances
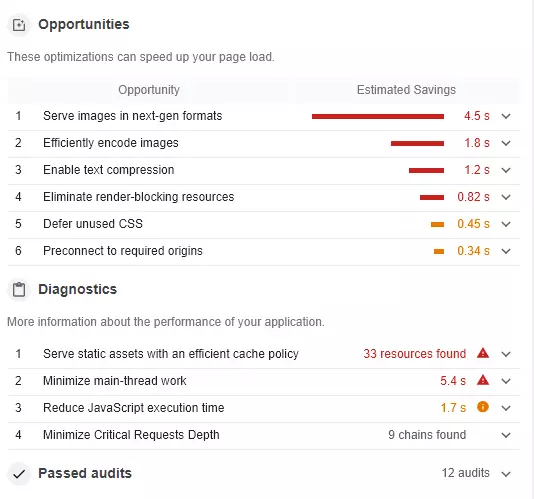
Dans la section Performances, Lighthouse analyse la vitesse du site Internet ou de l’application Web et contrôle le bon affichage des éléments chargés pour l’utilisateur. L’analyse se concentre sur les six sous-catégories suivantes :
- First Contentful Paint : indique le temps nécessaire à l’affichage intégral de la première image ou du premier texte sur le site Web.
- First Meaningful Paint : indique quand les contenus principaux du site Web sont affichés dans leur intégralité.
- Speed Index : indique la rapidité avec laquelle le contenu de la page web est affiché.
- Time To Interactive : indique quand la page est chargée et que ses fonctions d’interaction sont activées.
- First CPU Idle : indique l’heure à laquelle, pour la première fois, l’activité du thread principal du site Internet est suffisamment faible pour le traitement des saisies de l’utilisateur.
- Estimated Input Latency : donne une estimation du nombre de millisecondes qu’il faudra à la page ou à l’application Web pour réagir aux saisies de l’utilisateur pendant l’intervalle de plein rendement de cinq secondes suivant le chargement de la page. Lorsque la latence est supérieure à 50 millisecondes, les utilisateurs trouvent souvent la page ou l’application lente.
En plus d’analyser ces facteurs, Lighthouse offre également des suggestions d’amélioration. Ces suggestions fournissent de nombreuses options d’optimisation pour la réduction des temps de chargement. Il s’agit, par exemple, de la compression d’images, de JavaScript ou de la résolution de ressources qui pourraient bloquer le rendu d’un site Web. Toutes les autres analyses de performance comprennent également des recommandations sur les points suivants :
- conserver les fichiers images dans des formats compressés et les transmettre dans les bonnes dimensions
- dans la mesure du possible, fournir les textes et JavaScript sous forme compressée
- optimisation du cache pour un meilleur affichage des contenus statiques
- éviter les redirections et charger les requêtes les plus importantes en amont pour réduire les temps de réponse du serveur
- dans la mesure du possible, fournir les contenus animés dans des formats vidéo modernes peu volumineux
- maintenir le volume de données du site Internet au minimum
- définir des marqueurs et balises de manière judicieuse pour améliorer les résultats de mesure et de suivi
Accessibilité
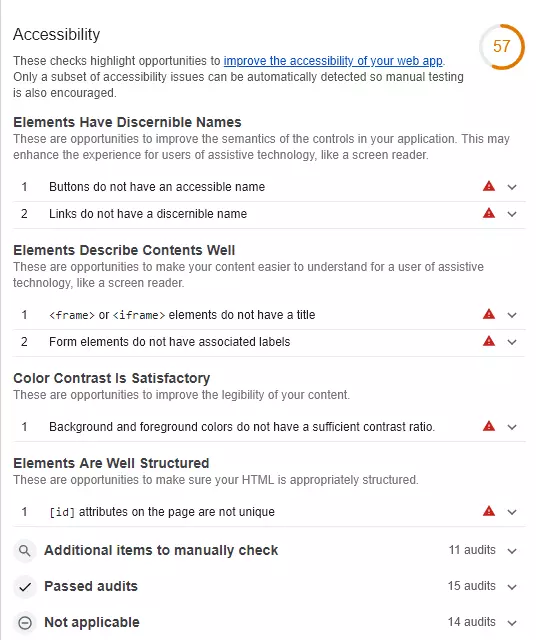
Dans le domaine de l’accessibilité, Google Lighthouse examine dans quelle mesure le site Web ou l’application Web progressive peut être utilisé(e) par des personnes ayant un handicap. Il contrôle de manière approfondie que les éléments importants tels que les boutons ou les liens sont correctement décrits, ou encore que les images et les graphiques disposent d’une fonction de « voix off » pour permettre également aux personnes aveugles de comprendre les contenus via le message vocal.
Pratiques d’excellence
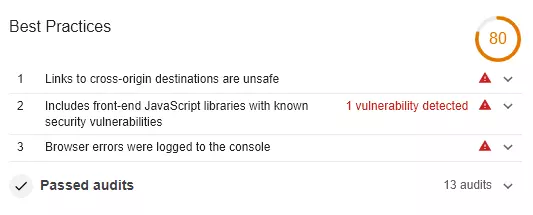
Dans le domaine des pratiques d’excellence, Lighthouse analyse principalement les aspects liés à la sécurité des sites web ou des PWA. L’outil contrôle ici l’utilisation de technologies de chiffrement telles que TLS, la sécurité des sources des ressources intégrées au site web, ou si les bibliothèques JavaScript peuvent être classées comme sécurisées. Lighthouse vérifie également que les bases de données connectées sont bien sécurisées, en signalant les commandes non sécurisées ou l’utilisation d’API anciennes.
SEO
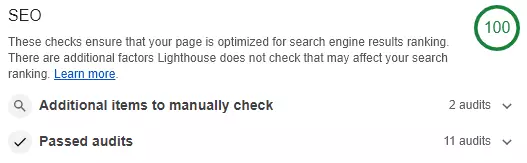
Google Lighthouse utilise différents tests pour analyser dans quelle mesure l’application ou le site Web est bien pris en compte par différents moteurs de recherche. Cependant, ces tests sont très limités. Lighthouse affiche les résultats d’analyse sur une échelle de 0 à 100 points. Si le résultat n’atteint pas les 100 points, l’exploitant du site Web se doit de prendre des mesures afin de répondre à ce besoin d’optimisation.
Lighthouse accorde une attention particulière à l’optimisation des moteurs de recherche dans le secteur mobile. Il analyse plus particulièrement la facilité d’utilisation mobile du site Internet ou de l’application Web progressive et teste les balises et les métadonnées pour s’assurer qu’elles ont bien été optimisées.
Comment utiliser Google Lighthouse ?
Depuis quelques années, Google Lighthouse est directement installé dans Chrome, à titre d’extension. Il existe plusieurs manières d’utiliser Lighthouse. Leur point commun est que tous les ordinateurs sur lesquels Lighthouse est utilisé doivent être équipés du navigateur Chrome de Google.
Le moyen le plus simple d’utiliser Lighthouse est via Google DevTools. Lighthouse y est disponible sous l’onglet Audit. Une autre option est d’utiliser l’extension susmentionnée de Chrome. L’avantage de la version Chrome de Lighthouse est que la version mise à jour de l’outil est toujours disponible. De même, la ligne de commande est accessible pour les utilisateurs de Lighthouse. L’avantage est que vous pouvez aussi utiliser des outils de construction. Pour cela, vous pouvez télécharger un module de nœud.
Quelles informations peut-on obtenir de Lighthouse ?
Fournissant des informations telles que « First Contentful Paint » ou « First Input Delay », Google Lighthouse compile, facilement, des indicateurs clés dans le domaine de l’expérience utilisateur. Afin d’analyser au mieux des scénarios réalistes, l’outil simule des conditions réelles, dont, par exemple, des ajustements des performances du CPU sur des appareils mobiles et d’autres facteurs majeurs de la vie quotidienne des utilisateurs.
Au terme de l’analyse, Lighthouse affiche des scores compris entre 0 et 100, où 100 correspond à la meilleure note. Ces scores peuvent vous guider dans l’élimination d’erreurs potentielles ou la prise de mesures d’optimisation. Lors de l’analyse de la performance des temps de chargement du site web, les résultats obtenus sont divisés en trois catégories. Les scores de 0 à 49 (échelle de couleur rouge) sont affichés comme lents, de 50 à 89 (échelle de couleur orange) comme moyens, et de 90 à 100 (échelle de couleur verte) comme rapides.
Sur la base de ces résultats, vous pouvez alors, si nécessaire, configurer les paramètres et prendre les mesures d’optimisation nécessaires à l’accélération du temps de chargement du site. Ces résultats d’analyse sont appliqués de la même manière à tous les événements mesurables, c’est-à-dire non seulement aux performances des PWA, à l’accessibilité et aux pratiques d’excellence, mais aussi au référencement SEO.
Les exploitants de sites Internet ou d’applications Web progressives peuvent ainsi utiliser le test de Lighthouse pour obtenir une mine d’informations et d’analyses en vue de la prise de mesures d’optimisation. Grâce aux échelles de couleurs et aux informations fournies, les profanes peuvent également prendre eux-mêmes des mesures d’optimisation simples.