Core Web Vitals : que nous apprennent les chiffres-clés de Google ?
Le moteur de recherche le plus connu du Web essaie d’améliorer constamment ses résultats de recherche pour les utilisateurs, entre autres avec des mises à jour régulières de Google. Les internautes doivent pouvoir obtenir des informations rapidement et avoir une expérience utilisateur positive sur les sites Web. C’est pourquoi Google soutient les administrateurs pour des sites Web encore plus performants. Afin d’améliorer le contenu des sites Web, Google a instauré Web Vitals : des données uniformes qui permettent de se prononcer clairement sur la qualité technique d’un site Web. Si vous gérez vous-même un site Web et que vous ne voulez pas vous plonger dans les SERP, les Web Vitals doivent désormais faire partie de votre stratégie SEO.
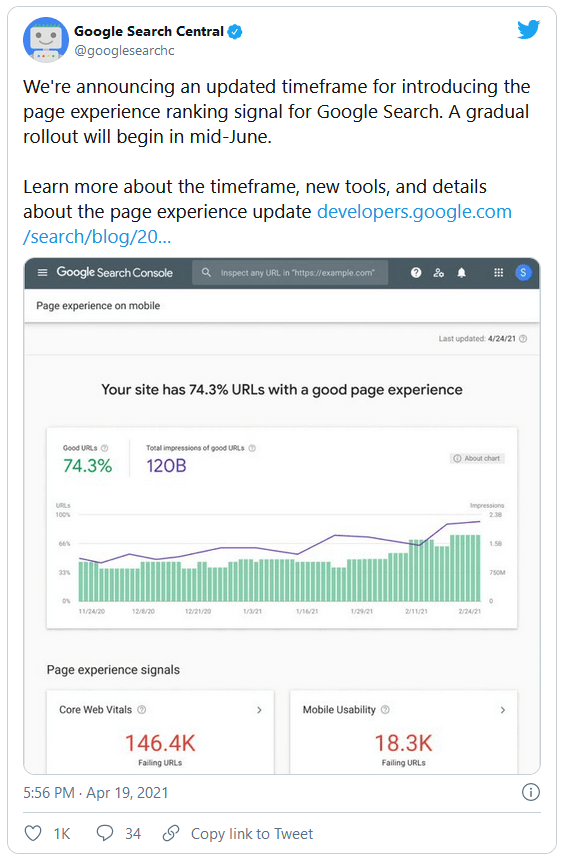
Vous pouvez d’ores et déjà consulter les Core Web Vitals de votre site Web et commencer à l’optimiser. Les chiffres-clés deviendront pertinents à partir d’août 2021. Google a annoncé que la mise à jour de Page Experience, dont les Web Vitals feront en grande partie, sera déployée à partir de la mi-juin. Il faudra probablement attendre deux mois avant que les effets de cette mise à jour ne se fassent sentir. Découvrez comment vous y préparer dès maintenant !

Que sont les « Core Web Vitals » ?
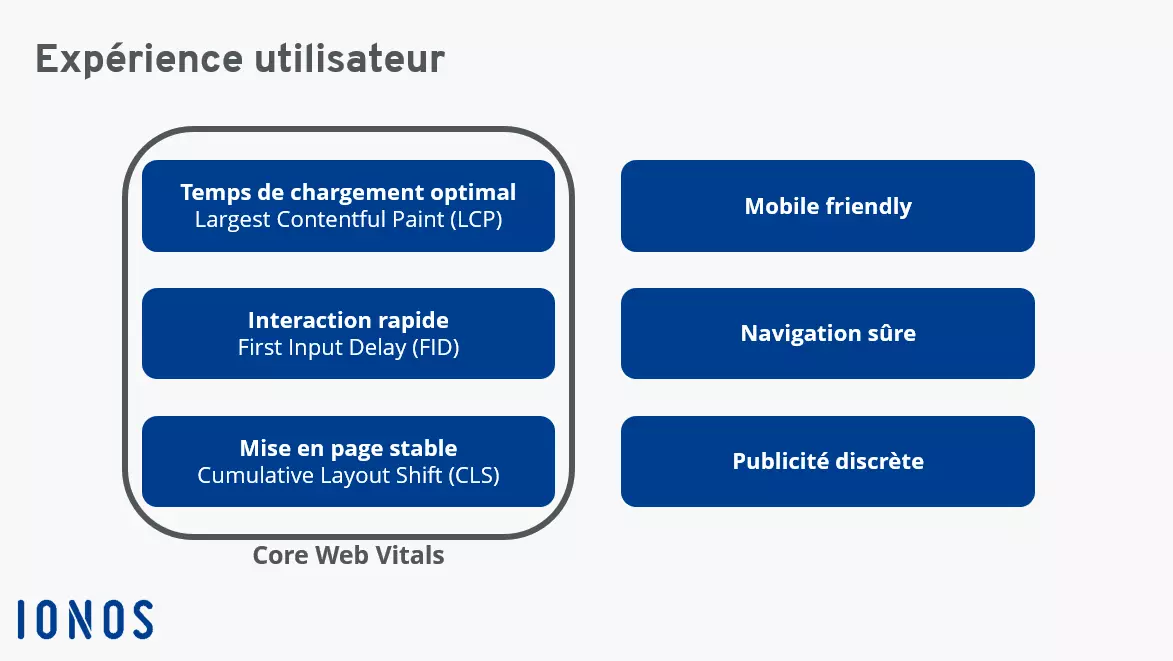
Avec les Core Web Vitals, Google introduit des données qui fournissent aux gestionnaires de sites Web des informations sur la qualité de leurs pages. Les Web Vitals ne s’occupent pas du contenu du site Web : elles mesurent les aspects techniques qui ont un impact sur l’expérience utilisateur. Les données se réfèrent plus précisément à l’expérience que les visiteurs ont dès les premières secondes. Pour cela, Google se réfère à trois facteurs :
- Largest Contentful Paint (LCP) : quel est le temps de chargement du plus grand élément ?
- First Input Delay (FID) : quand les utilisateurs peuvent-ils interagir avec le site Web ?
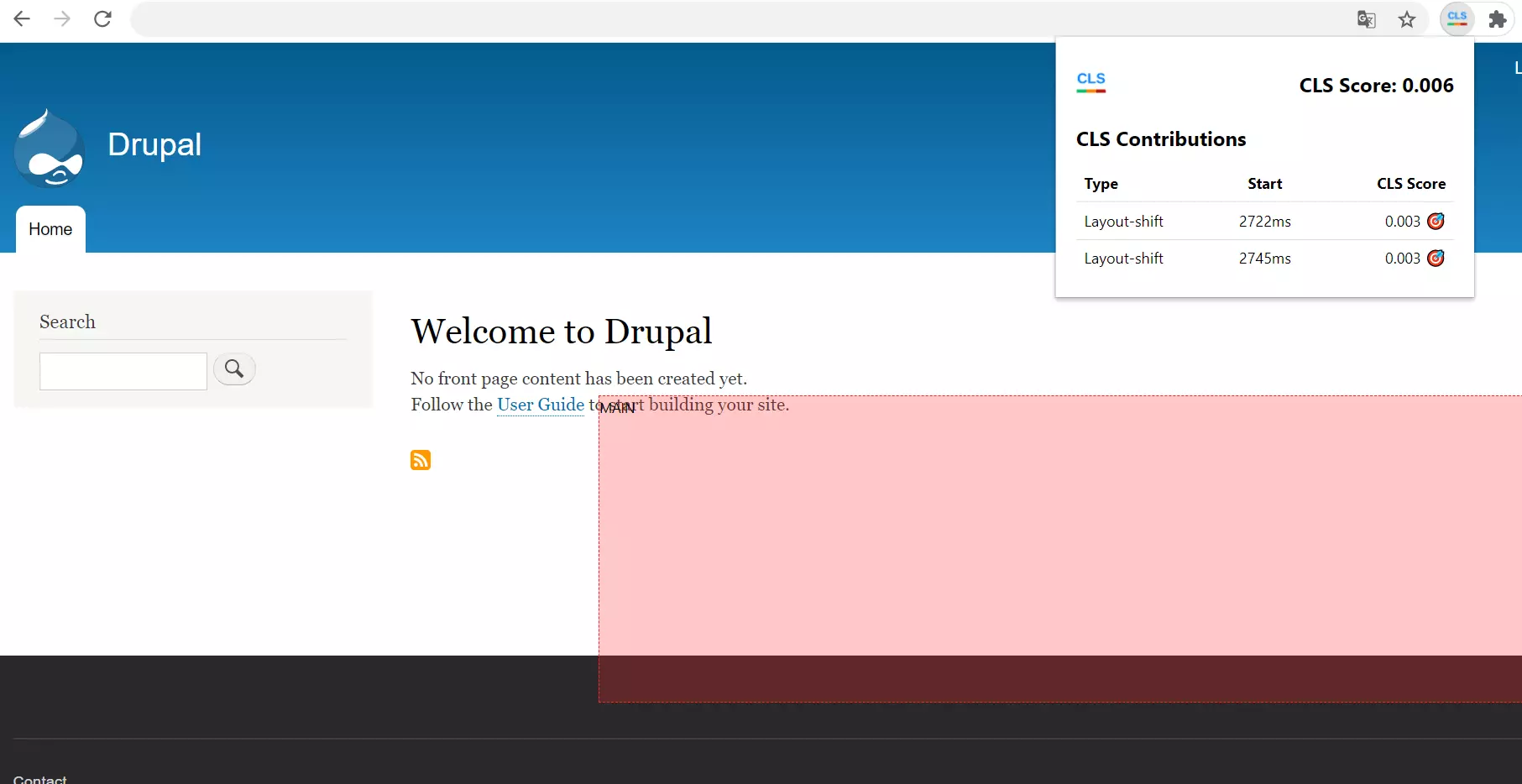
- Cumulative Layout Shift (CLS ): la mise en page change-t-elle au fur et à mesure que la page se charge ?
Avec Web Vitals, Google capte l’expérience des visiteurs d’un site. Pour mesurer ce phénomène, Google analyse les données du navigateur Chrome pour créer son rapport sur l’expérience utilisateur Chrome (« Chrome User Experience Report » en anglais). Ici, les données mobiles et celles des ordinateurs sont traitées séparément. Le rapport vous indique également un score global, c’est-à-dire une valeur résumée, qui inclut 75 % des visites du site Web. Cette donnée est importante car les utilisateurs peuvent avoir des expériences très différentes. Cela dit, dans le meilleur des cas, vous souhaitez concevoir votre site Web de telle sorte que tous les utilisateurs aient une expérience positive.
Présentation des Core Web Vitals de Google
Pour l’instant, Google a présenté trois facteurs différents. Cependant, d’autres chiffres pourraient bien être ajoutés à l’avenir. Les Web Vitals déjà introduits concernent principalement l’interactivité sur le site Web.
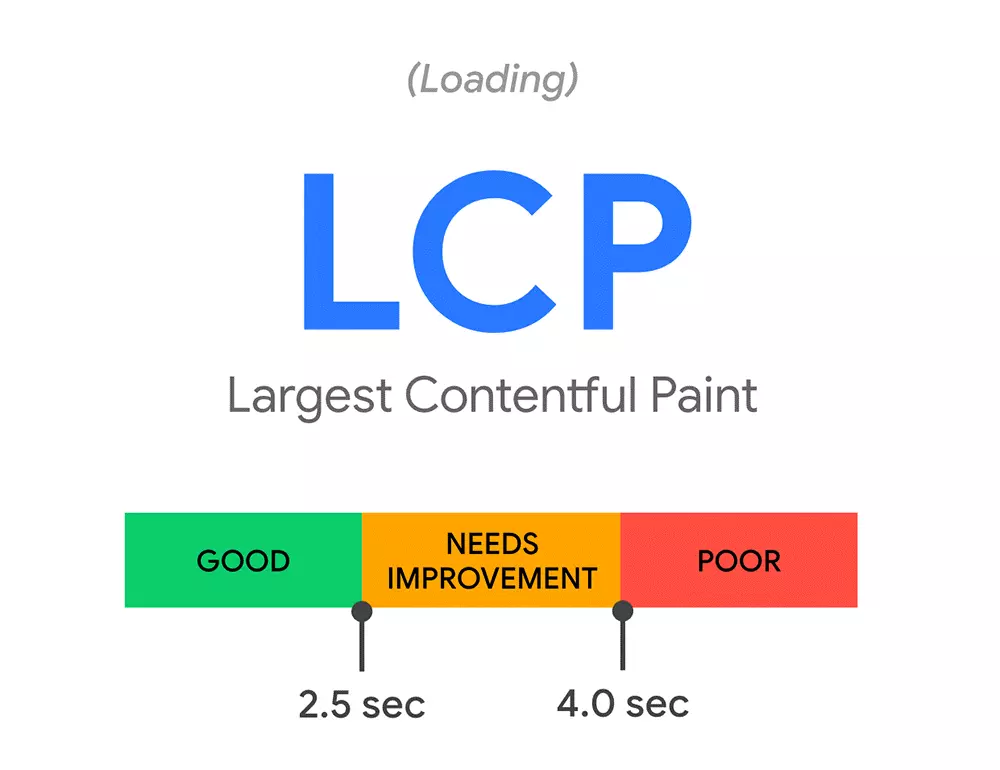
Largest Contentful Paint (LCP)
En combien de temps l’utilisateur peut-il voir le contenu du site ? Google mesure à l’aide du LCP le moment où le plus grand bloc de contenu visible (en termes de présentation visuelle, et non de volume de données) est affiché à l’utilisateur. Il peut s’agir de textes, d’images ou de vidéos, par exemple. Comme l’élément le plus volumineux est généralement chargé à la fin et qu’il s’agit probablement du contenu principal de la page, Google peut ainsi se faire une assez bonne idée du temps qu’il faut aux utilisateurs pour lire ou interagir avec le site Web.
Grâce au LCP, le moteurs de recherche a développé une alternative aux anciennes mesures comme les événements « load » ou « DOMContentLoaded ». Ces mesures ont tendance à fournir des informations théoriques. En revanche, Largest Contentful Paint est beaucoup plus lié à l’expérience réelle de l’utilisateur. Même si la valeur First Contentful Paint (FCP), très similaire, indique la vitesse à laquelle le premier élément a été chargé, elle n’a, dans de nombreux cas, aucun rapport avec le contenu réel du site Web. Enfin, la mesure First Meaningful Paint (FMP) s’est avérée trop complexe et sujette aux erreurs dans le passé.
A titre indicatif, Google recommande un Largest Contenful Paint de 2,5 secondes pour les utilisateurs. Ce temps de chargement doit aussi s’appliquer à tous les visiteurs. Les valeurs obtenues par les administrateurs lors des tests peuvent être très différentes des expériences vécues par les différents utilisateurs.
Les conseils suivants peuvent vous aider à améliorer la valeur de votre LCP :
- Utilisez un Framework plutôt qu’une grande page HTML, car cela vous permet de mieux contrôler la diffusion des éléments.
- Utilisez un Content Delivery Network afin que la localisation de l’utilisateur n’affecte pas l’accès au serveur.
- Faites attention au CSS et au JavaScript pour que le navigateur ne soit pas surchargé.
- Réduisez les images pour diminuer la taille des fichiers, et donc les temps de chargement.
- Pour les sites web statiques, utilisez un cache web pour des temps d’accès plus rapides.
- Établissez la connexion avec les sources externes dès le début pour éviter de créer des goulots d’étranglement ici.
Pour un aperçu plus détaillé de la manière dont vous pouvez réduire le temps de chargement du plus grand élément de contenu, consultez l’article de Google sur le LCP.
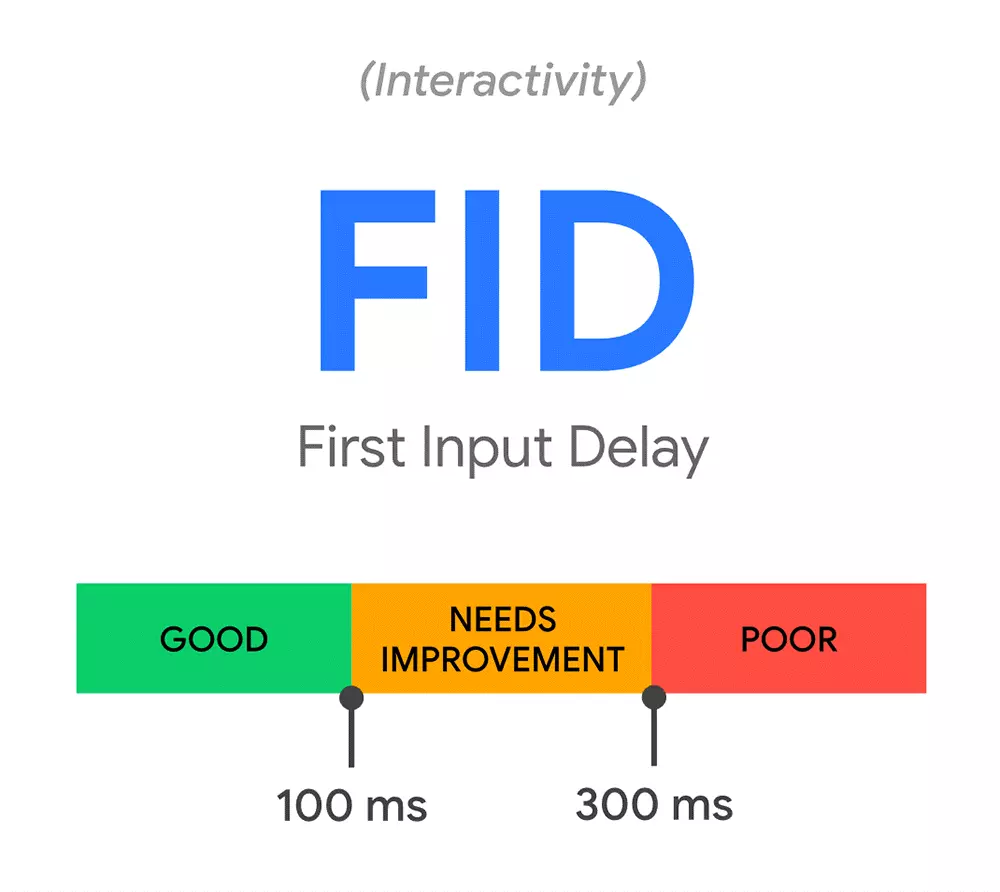
First Input Delay (FID)
Les utilisateurs veulent pouvoir interagir directement avec la page dès que le site Web est chargé. Le First Input Delay indique le temps écoulé entre la première interaction du visiteur et la réponse du site. Il peut s’agir d’une tentative de connexion, par exemple, mais aussi du simple clic sur un lien. Pour éviter de nuire à la première impression, les serveurs doivent traiter les données le plus rapidement possible. Mais la vitesse du serveur n’est qu’une partie du défi à relever pour obtenir un bon score FID : les administrateurs doivent également tenir compte des navigateurs des utilisateurs. Si le logiciel est occupé par d’autres tâches, il ne peut pas traiter les données saisies. Par conséquent, le point faible le plus fréquent est la présence de gros fichiers JavaScript qui monopolisent le navigateur pendant longtemps.
A titre indicatif, Google recommande un temps de réaction d’environ 100 millisecondes entre le moment où un utilisateur déclenche l’interaction et le moment où la modification est visible dans le navigateur.
Si vous souhaitez améliorer le First Input Delay et offrir aux visiteurs une meilleure expérience sur votre site Web, envisagez les possibilités d’optimisation suivantes :
- Essayez de diviser les tâches longues. Tant qu’un JavaScript est en cours d’exécution, le navigateur ne peut pas traiter d’autres demandes. Google qualifie de tâches longues tout morceau de code qui bloque l’interaction pendant au moins 50 ms, c’est pourquoi il vaut mieux les éviter.
- Chargez d’abord les éléments d’interaction les plus importants. Ainsi, les utilisateurs peuvent agir plus rapidement et n’ont pas à attendre des temps de chargement plus longs.
- Utilisez un Web Worker qui permet d’effectuer des tâches plus complexes en arrière-plan.
Vous souhaitez améliorer votre score FID ? Google a écrit un article détaillé sur l’optimisation du First Input Delay.
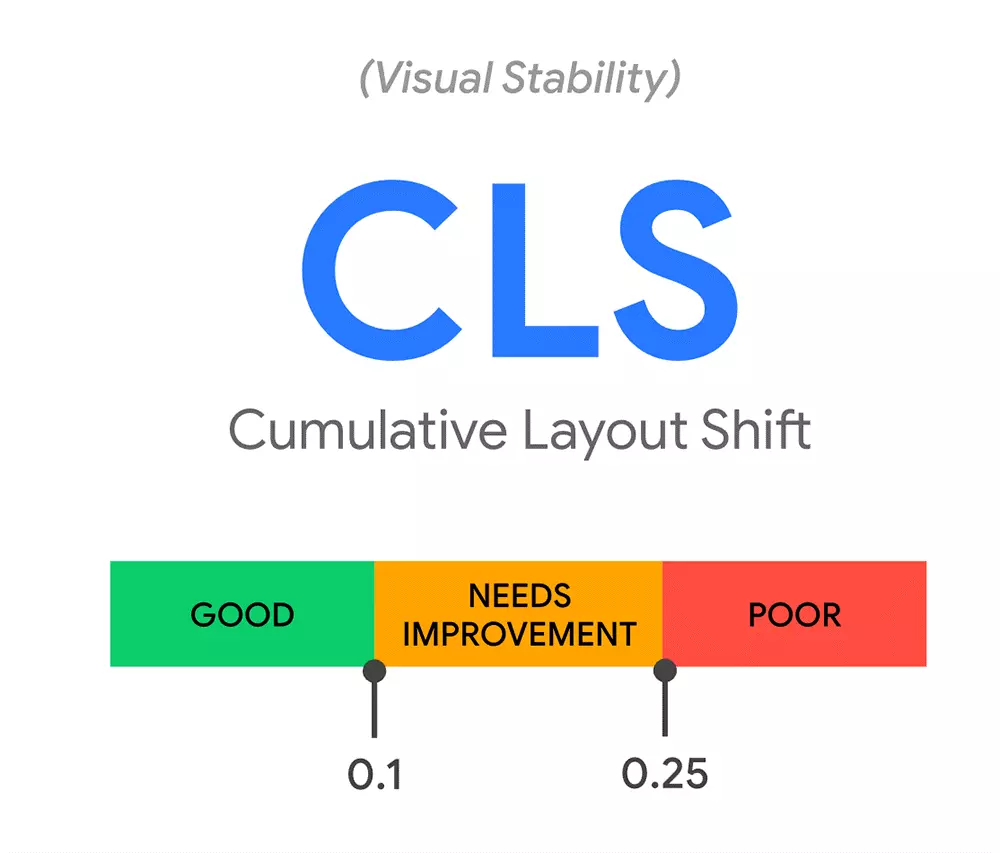
Cumulative Layout Shift (CLS)
Souvent, un site Web est chargé de telle manière que les visiteurs peuvent déjà l’utiliser avant que le dernier élément n’apparaisse dans le navigateur. Cela présente de grands avantages en termes de LCP, mais peut entraîner des changements radicaux au niveau de la présentation. En sautant d’un élément de contenu à l’autre, l’utilisateur peut être confus en lisant ou cliquer involontairement sur le mauvais élément.
Pour le score CLS, Google mesure les changements dans la mise en page. Chaque fois qu’un élément change de place de façon imprévue, cela est enregistré. Les changements intentionnels dus aux interactions des utilisateurs sont donc exclus. Google ne fait pas seulement attention au nombre d’éléments qui se déplacent et à la fréquence de ces déplacements, mais mesure également la distance parcourue par chaque élément. Tout cela est inclus dans le Cumulative Layout Shift.
Pour Google, une valeur CLS de 0,1 est bonne. Si vous êtes bien au-dessus, il est peut-être temps d’optimiser votre site Web. Les options suivantes peuvent vous aider :
- Précisez toujours les dimensions des images intégrées dans le texte source du site Web. De cette façon, le navigateur peut déjà réserver l’espace correspondant lors de la création de la mise en page.
- Les publicités dynamiques diffusées par des tiers nuisent également à la mise en page. Il est conseillé de prévoir un emplacement suffisamment grand pour les annonces afin d’éviter de déplacer des objets.
- Si vous essayez de charger des polices à partir du Web, la mise en page peut parfois se déplacer de manière imprévue. Il est donc recommandé de précharger les polices.
Google donne également quelques conseils sur l’optimisation du CLS et de votre site Web.
Pourquoi les Core Web Vitals sont si importants ?
Google essaie de façonner le Web. Pour ce faire, la société exploite sa puissance de marché : les sites Web qui n’apparaissent pas sur les premières pages des résultats du moteur de recherche Google ne sont presque jamais remarqués. Les webmasters et les experts en SEO se donnent donc beaucoup de mal pour optimiser leur contenu Web aux exigences du moteur de recherche. Pourtant, tous les facteurs de classement ne sont pas officiellement connus. Avec les Web Vitals, Google a maintenant présenté des valeurs concrètes que les opérateurs de sites Web peuvent exploiter.
Les données Web Vital de votre site Web peuvent être consultées, par exemple, via la Google Search Console. Vous y trouverez une analyse spécifique pour les téléphones portables et les ordinateurs de bureau. A noter : comme les Core Web Vitals sont issues de données réelles d’utilisateurs, vous devrez peut-être attendre un peu pour que Google rassemble suffisamment d’informations pour une analyse significative en vue de nouveaux projets. Les mesures sont également affichées dans d’autres outils de Google : les données sont également intégrées à Google Lighthouse, Page Speed Insights et le rapport sur l’expérience utilisateur Chrome.
Les Core Web Vitals de Google vont rapidement devenir un des facteurs les plus importants pour l’optimisation des moteurs de recherche. Vous voulez placer votre site web en tête ? Le rankingCoach de IONOS vous aide dans votre stratégie de référencement.