Google PageSpeed Insights : votre site Web est-il rapide ?
Un site Web avec un long temps de chargement sera non seulement vu d’un mauvais œil par les utilisateurs, mais également par Google. La vitesse de chargement d’un site Web fait partie depuis 2018 des facteurs de classement Google. Les pages lentes, que ce soit pour l’affichage mobile ou desktop, seront donc sanctionnées par l’algorithme. C’est particulièrement vrai dans la mesure où les pages qui mettent plus de deux secondes à s’afficher sont complètement ignorées par le robot d’indexation Google. Il est également avéré que 32 % des utilisateurs quittent un site Web si le temps de chargement excède les trois secondes.
Avec Google PageSpeed Insights, Google propose un outil dans le répertoire qui permet d’aider à analyser la vitesse de chargement d’un site Web et si besoin de l’optimiser.
Que mesure Google PageSpeed Insights ?
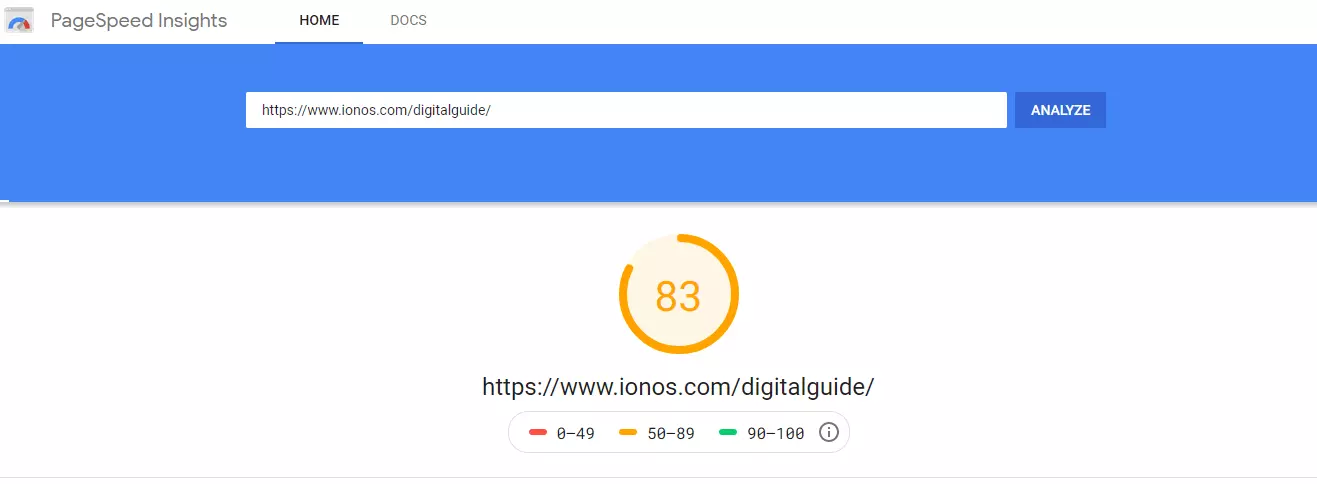
PageSpeed Insights est un outil de SEO Google, qui mesure et analyse en premier lieu le temps de chargement d’une URL. Pour cela, il suffit de rentrer l’adresse Internet dans le champ prévu à cet effet et de cliquer sur « Analyser ». Les résultats, ou « PageSpeed Insights » (en français : aperçu de la vitesse d’un site) sont ensuite affichés de manière claire et structurée et répartis entre la version mobile et la version desktop. Il est possible de passer à l’un ou l’autre des aperçus très facilement. Il est possible d’analyser n’importe quelle URL valide avec cet outil.
Les véritables expériences utilisateurs issues de Chrome User Experience (aussi appelé CrUX) sont incluses dans l’analyse. Google reçoit les données d’utilisateurs qui utilisent Chrome, son navigateur propriétaire, et partagent volontairement leurs données d’utilisation avec Google.
En outre, les données de Lighthouse viennent compléter l’analyse. Cet outil évalue l’accès, la performance et la facilité d’utilisation du site Web.
Le résultat de l’analyse Google PageSpeed Insights est affiché à l’aide d’une valeur de performance sur une échelle de 0 à 100. Cela permet d’obtenir une vue d’ensemble et aide appréhender en quelques secondes la puissance et les performances d’un site Web. Les résultats de PageSpeed Insights ne se limitent pas à ces seules valeurs. Ils proposent différents chiffres clés.
Valeur de performance
La valeur de performance s’affiche en haut, sur une échelle de 0 à 100 divisée en trois parties :
Données de terrain et origin summary
Viennent ensuite les données de terrain issues de CrUS (données des 28 derniers jours) si elles sont disponibles pour l’URL analysée. Si elles ne le sont pas, le message suivant s’affiche : « Le rapport d’expérience utilisateur Chrome ne contient pas assez de données réelles sur la vitesse pour cette page. »
PageSpeed Insights fonctionne même s’il n’existe pas de rapport d’expériences utilisateurs !
Si les données de terrains existent pour ce site Web, les valeurs suivantes sont évaluées :
- First Contentful Paint (FCP) indique le temps écoulé avant que la première image ou le premier texte ne s’affiche entièrement.
- First Input Delay (FID) mesure le temps écoulé avant que l’utilisateur puisse interagir avec le contenu du site Web.
- Largest Contentful Paint (LCP) mesure le temps écoulé avant que le plus gros élément du contenu ne soit visible dans la fenêtre.
- Cumulative Layout Shift (CLS) est le déplacement inattendu d’éléments de la page alors que le site Web est encore en cours de chargement.
Les valeurs des données de terrain sont également classées par vitesse :
Rapide (vert)
- FCP : entre 0 et 1 seconde.
- FID : entre 0 et 0,1 seconde.
- LCP : entre 0 et 2,5 secondes.
- CLS : le déplacement cumulé des éléments se situe entre 0 et 10 %.
Moyenne (orange) :
- FCP : entre 1 et 3 secondes.
- FID : entre 0,1 et 0,3 seconde.
- LCP : entre 2,5 et 4 secondes.
- CLS : le déplacement se situe entre 10 et 25 pour cent.
Lente (rouge) :
- FCP : supérieur à 3 secondes.
- FID : supérieur à 0,3 seconde.
- LCP : supérieur à 4 secondes.
- CLS : le déplacement est supérieur à 25 pour cent.
Les quatre catégories, FCP, FID, LCP et CLS sont également affichées dans « origin summary ». Dans ce cas, elles concernent l’ensemble du domaine. S’il n’existe pas ou pas assez de données de terrain pour une URL, elles seront exclusivement affichées dans l’origin summary.
Données de laboratoire
Google PageSpeed Insights obtient les données de laboratoire grâce à l’outil en open source Lighthouse. Celui-ci indique la performance du site Web en parcourant l’URL.
Les catégories « rapide », « moyenne », « lente » sont également affichées ici, de même que les rubriques FCP, LCP, CLS. Celles-ci ont des valeurs différentes pour les données de laboratoire. Deux valeurs viennent s’ajouter aux précédentes : Time to interactive (TTI), c’est-à-dire le temps jusqu’à l’interactivité et la durée totale du blocage, le Total Blocking Time (TBT).
La sixième valeur des données de laboratoire est le Speed Index. L’index de vitesse mesure la vitesse à laquelle le contenu s’affiche visuellement lors du chargement d’un site Web. Lighthouse enregistre d’abord une vidéo du processus de chargement de la page dans le navigateur et calcule la séquence visuelle entre les images.
Un aperçu des critères d’évaluation des données de laboratoire :
Rapide (vert)
- FCP : entre 0 et 2 secondes.
- LCP : entre 0 et 2 secondes.
- CLS : entre 0 et 10 pour cent.
- TTI : entre 0 et 3,8 secondes.
- TBT : entre 0 et 0,3 seconde.
- Speed index : entre 0 et 4,3 secondes.
Moyenne (orange)
- FCP : entre 2 et 4 secondes.
- LCP : entre 2 et 4 secondes.
- CLS : entre 10 et 25 pour cent.
- TTI : entre 3,9 et 7,3 secondes.
- TBT : entre 0,3 et 0,6 seconde.
- Speed index : entre 4,4 et 5,8 secondes.
Lente (rouge)
- FCP : supérieur à 4 secondes.
- LCP : supérieur à 4 secondes.
- CLS : le déplacement est supérieur à 25 %.
- TTI : supérieur à 7,3 secondes.
- TBT : supérieur à 0,6 seconde.
- Speed index : supérieur à 5,8 secondes.
L’affichage de captures d’écran est une fonctionnalité pratique de Lighthouse, particulièrement pour l’analyse du déplacement des éléments cumulés (CLS) qui indique le déroulement de la construction de la page, y compris les informations temporelles.
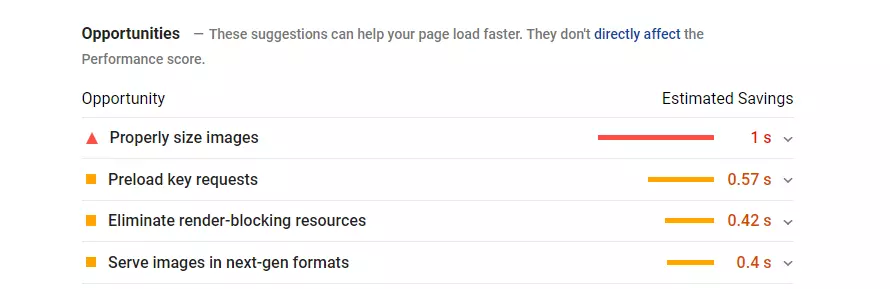
Recommandations
L’avant-dernier point des résultats Google PageSpeed Insights vous indique comment optimiser votre site Web. Dans cette rubrique, l’accent est naturellement mis sur les façons de diminuer le temps de chargement.
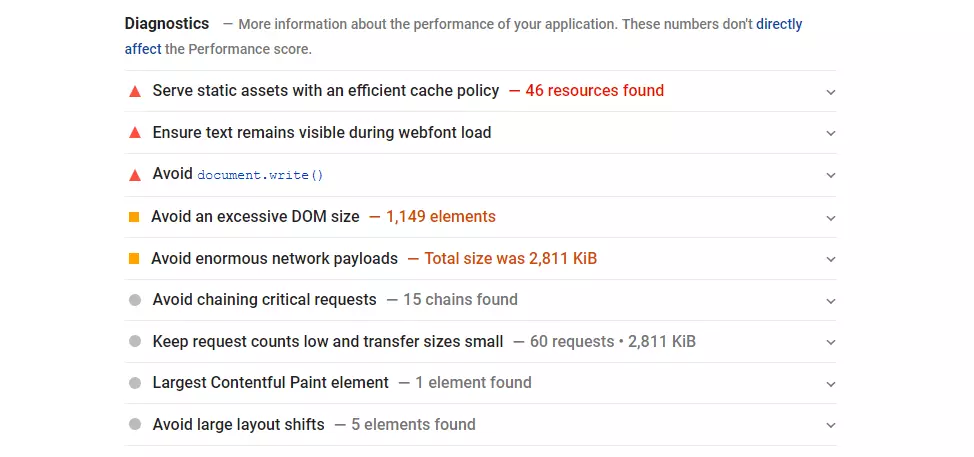
Diagnostic
Cette rubrique n’a en général aucun impact sur les valeurs des PageSpeed Insights, mais offre des informations complémentaires sur les problèmes possibles ou les meilleures solutions pour optimiser votre site Web.
Qu’est-ce qui est « rapide » selon Google PageSpeed Insights ?
Depuis quelques années déjà, la vitesse de chargement d’un site Web est un facteur important de l’optimisation pour les moteurs de recherche. Les experts en SEO font toujours référence à l’importance de la vitesse de chargement pour le classement. Les performances d’un projet Web sont calculées non seulement en fonction du temps de chargement, mais également du temps de réponse réduit, de la taille des pages et de la vitesse de téléchargement. Google prend tout cela en compte dans son analyse.
PageSpeed Insights n’affiche que quelques-uns des nombreux facteurs selon lesquels Google évalue et classe votre site. Pour un aperçu complet du potentiel relatif aux moteurs de recherche d’une URL, IONOS propose une vérification SEO gratuite qui fonctionne sur le même principe que Google PageSpeed Insights.
La vitesse d’un site Web est une donnée relative. De manière générale, un temps de chargement de 1,5 à 3 secondes est considéré comme moyen, au-dessus l’on considère que le chargement est lent et en dessous, rapide et c’est ce vers quoi il faut tendre. Ces valeurs changent en fonction des évolutions technologiques. En 2016 par exemple, le temps moyen de chargement d’un site Web était supérieur à 3 secondes.
PageSpeed Insights et Mobile First Index
La vitesse seule ne suffit cependant pas pour que Google PageSpeed Insights évalue le site comme rapide. Cela ne dépend pas des millisecondes, mais de l’expérience utilisateur générale. C’est particulièrement vrai pour les versions mobiles dont la performance représente un facteur de classement à part entière pour Google.
Un site Web peut être classé comme rapide dans la version desktop, mais cela ne signifie pas que sa version mobile l’est aussi. Dans la mesure où de plus en plus d’utilisateurs vont sur internet principalement avec leur smartphone, le rôle de la version mobile ne doit pas être sous-estimé. Les mesures suivantes sont particulièrement pertinentes pour que votre site Web soit également optimisé dans sa version mobile :
- Retirer le JavaScript inutile afin de réduire la quantité de données nécessaires lors des activités en ligne.
- Utiliser des images dans des formats modernes. Les formats comme JPEG 2000, JPEG XR et WebP offrent souvent une meilleure optimisation que les formats PNG ou JPED, un téléchargement plus rapide et une utilisation moindre des données.
- Redimensionner les images à un format adapté pour économiser les données mobiles et améliorer le temps de chargement.
- Éliminer les ressources qui bloquent le rendering (rendu photoréaliste). Le JavaScript et le CSS importants doivent être spécifiés en ligne et tous les scripts et styles non critiques doivent être reportés.
- Supprimer le code CSS non utilisé pour minimiser la quantité de données nécessaires lors de l’activité en ligne.
- Coder efficacement les images. Les images optimisées chargent plus rapidement et nécessitent moins de données mobiles.
- S’assurer que le texte reste visible pendant le chargement de la police Web en utilisant la fonction CSS d’affichage des polices. Ainsi, le texte est visible pour les utilisateurs pendant que la police Web charge.
- Réduire les effets des codes tiers. Les codes tiers peuvent altérer considérablement la vitesse de chargement.
- Fournir un contenu statique avec des consignes efficaces de mise en cache. Une durée de vie prolongée du cache permet d’accélérer le chargement des pages lors de visites répétées.
- Supprimer les images qui ne sont pas visibles.
- Compresser le JavaScript
- Activer la compression de texte.
- Établir un lien préliminaire avec les sources requises.
- Éviter les redirections superflues.
Les résultats de Google PageSpeed Insights pour la version mobile devraient être aussi importants pour le classement que les résultats de la version desktop. En ce qui concerne son impact exact cependant, Google ne dévoile pas ses cartes. Mais dans la mesure où l’expérience utilisateur a une forte influence sur PageSpeed, on peut supposer que ce facteur est important dans le classement. Dans tous les cas, dans la mesure où la pertinence et la qualité du contenu influencent le classement, il est possible d’obtenir un bon classement avec une vitesse de chargement moyenne. Dans l’idéal votre site sera aussi qualitatif sur le plan technique que du point de vue du contenu.
Google PageSpeed Insights : trois facteurs avec un haut potentiel d’optimisation
Google PageSpeed Insights offre un premier aperçu des performances, problèmes présents et possibles solutions pour une URL spécifique ou pour le domaine entier. Ci-dessous, nous revenons en détail sur trois facteurs qui jouent un rôle décisif.
Optimisation des images
Les images sont généralement ce qui demande le plus de ressources sur un site Web. La plupart sont trop grandes, dans le mauvais format et ont généralement de mauvais titres. Cela pose non seulement des problèmes avec Google, mais également avec les visiteurs qui quittent les sites Web si les images ne sont pas entièrement chargées au bout de quelques secondes.
La plupart des images sont aux formats JPEG ou PNG. Cependant, pour un site Web, les formats JPEG 2000, JPEG XR et WebP sont beaucoup plus adaptés, car ils se compressent facilement sans perdre en qualité d’affichage. Une image de 440,7 ko en .jpeg peut n’en faire que 135,1 ko avec JPEG 2000. Cette différence cumulée est notable, surtout pour les sites Web avec de nombreuses images.
À l’ère des images en haute résolution, il est primordial de compresser chaque image avant de la charger sur le site Web. Les images dont la taille excède plusieurs mégaoctets n’ont pas leur place sur un site Web ordinaire. Les programmes de traitement d’image comme Photoshop offrent donc des fonctions comme « Enregistrer pour le Web » qui permettent de sauvegarder la photo avec une résolution optimisée pour un affichage Web.
Pour le classement du site Web, il est recommandé de renommer toutes les images en fonction du sujet du site Web afin de marquer des points pour le SEO des images.
Une bonne stratégie de mise en cache
Ce sont parfois les détails qui font toute la différence. La mise en cache dans le navigateur allège le transfert de données des serveurs aux clients ce qui améliore la vitesse des sites Web. Pour que toutes les données d’un site Web n’aient pas à être téléchargées à chaque visite, le navigateur peut avoir accès aux données enregistrées dans la mémoire temporaire.
Le cache ne fonctionne de manière optimale que lorsque le navigateur sait combien de temps il doit conserver les données. Les données d’un site Web doivent donc avoir une date de péremption. Un code HTML dynamique doit, dans la mesure où il change continuellement, être réenregistré plus fréquemment que les images, par exemple.
La solution la plus fréquente pour régler la mise en cache dans le navigateur est d’utiliser le module « mod_expires », au moins lorsque le site Web est hébergé sur un serveur Apache. La commande « IfModule » permet de vérifier si le module est déjà activé. Les différents types de fichiers peuvent alors être traités grâce à la commande « ExpiresByType ». La date de péremption se définit exclusivement avec la commande « Access plus 7 days », qui fixe la durée minimale de conservation des fichiers pour le navigateur à sept jours. Une fois ce délai expiré, les données seront à nouveau téléchargées. Ce délai peut être réglé individuellement et varier selon les types de fichiers. Une semaine est cependant le délai recommandé.
La mise en cache peut notamment être activée avec le code suivant dans le fichier .htaccess-Datei
<ifmodule mod_expires.c></ifmodule>
ExpiresActive On
ExpiresByType image/gif "access plus 7 days"
ExpiresByType image/ico "access plus 7 days"
ExpiresByType image/jpeg "access plus 7 days"
ExpiresByType image/jpg "access plus 7 days"
ExpiresByType image/png "access plus 7 days"
ExpiresByType text/css "access plus 7 days"
ExpiresByType text/javascript "access plus 7 days"
ExpiresByType application/x-javascript "access plus 7 days"
ExpiresByType application/javascript "access plus 7 days"Le temps de chargement moyen d’un site Web (dans le cas de visites répétées par l’utilisateur) peut ainsi être considérablement amélioré. Vérifier Google PageSpeed Insights est recommandé lors des réglages afin de déterminer le délai idéal pour les différents types de fichiers.
Remise à niveau des serveurs
Il y a beaucoup à faire et à améliorer de ce point de vue. La plupart des serveurs sont sur des plateformes d’hébergement mutualisé et disposent de ressources limitées. Cela peut ralentir l’accès et le temps de chargement des sites Web. Le problème peut se résoudre en réservant plus de puissance (processeur, mémoire de travail, etc.) ou transférer le site Web sur un serveur dédié. Dans ce cas, cependant, le paramétrage du matériel doit être pensé en fonction du site Web. Un serveur d’hébergement adapté peut considérablement augmenter les performances d’un site Web. Pour en savoir plus et comparer les options, consultez notre article « Hébergement mutualisé ou dédié : comparatif des deux modèles ».