Human Centered Design : des produits intuitifs qui répondent à des problèmes réels
L’équipe de développement d’une nouvelle application la trouvait vraiment géniale, mais les ventes enregistrées n’ont pas été à la hauteur des attentes. Malheureusement, il ne s’agit pas d’un cas isolé. De nombreuses entreprises doivent constater, au terme d’un processus de développement long et coûteux, qu’elles se sont trompées sur les besoins et attentes des utilisateurs ciblés par leurs produits. Soit ces produits ont résolu un problème que l’utilisateur ne considère pas comme tel, soit leur mise en œuvre dénote de graves lacunes.
Le « human centered design » (HCD) réduit le nombre de questions en suspens lors du processus de développement en associant les utilisateurs dès le début dans la phase de conception d’un nouveau produit ou bien d’une seconde génération de produits.
Human centered design : définition
Le « human centered design » est né de la volonté d’améliorer le processus de développement des produits et d’éviter toute erreur d’orientation de ces derniers. Le terme est défini dans la norme ISO 9241-210:2019 (en anglais).
Le « human centered design » est une approche de développement de systèmes interactifs visant à la conception de systèmes utiles et faciles d’utilisation. Pour cela, il place l’utilisateur, ses besoins et ses attentes au cœur du processus et tient compte du facteur humain, ainsi que des connaissances et méthodes soutenant l’utilisabilité d’une application.
 Pour afficher cette vidéo, des cookies de tiers sont nécessaires. Vous pouvez consulter et modifier vos paramètres de cookies ici.
Pour afficher cette vidéo, des cookies de tiers sont nécessaires. Vous pouvez consulter et modifier vos paramètres de cookies ici. Les origines du terme « human centered design » ne sont pas très claires. Si l’idée de centrer son travail sur les utilisateurs et de les placer au centre du processus de développement d’un produit, dès ses premières phases, a fait son apparition dans les années 1990 dans l’univers numérique, c’est face à la pression concurrentielle et budgétaire élevée que le « human centered design » a gagné du terrain ces dernières années. Les entreprises ne peuvent plus se permettre d’investir pendant des mois dans les retouches de leur site, lorsque son lancement n’apporte pas de conversion élevée significative, ni de commercialiser un produit qui risquerait de se retrouver parmi les invendus du numérique parce qu’il s’avère trop complexe pour ses utilisateurs.
Concepts et termes similaires
Dans l’univers du design et du développement Web, on utilise également le terme user centered design. Celui-ci est d’ailleurs souvent utilisé comme synonyme de « human centered design ». Une observation plus détaillée permet toutefois de noter de légères différences entre ces deux concepts : alors que le « user centered design » tient compte des utilisateurs cibles de manière très concrète, le « human centered design » s’ouvre à d’autres parties prenantes, elles aussi susceptibles d’interagir avec l’application ou le produit. Dans le cas d’une application pour livreur de colis par exemple, les livreurs ne sont pas les seules personnes sondées : les destinataires des colis, ainsi que les employés chargés du traitement et de l’évaluation des données de l’application au sein de l’entreprise de transport sont également interrogés. Dans le cas d’une application de jeux pour enfants, les parents et tuteurs légaux sont également pris à parti, etc.
Le « user experience design » est un autre terme aux connotations similaires. Là encore, il s’agit d’améliorer l’expérience des utilisateurs en rendant le produit plus agréable et l’application plus intuitive. Des mesures sont cependant uniquement mises en œuvre une fois les caractéristiques principales du produit définies par l’équipe du projet. Contrairement au « human centered design », au sein duquel l’utilisateur est intégré dès le début du processus de développement du produit.
Un concept également proche du « human centered design » est le « design thinking ». Dans les deux cas, les utilisateurs sont placés au cœur du processus. Dans les deux cas, les utilisateurs potentiels sont interrogés dès le début et les prototypes sont améliorés de manière itérative. Cependant, tandis que le « human centered design » se concentre sur l’utilisabilité et l’expérience des utilisateurs, le « design thinking » s’applique plutôt au développement de produits créatifs innovants. Pour ce faire, la méthode vise à remettre en question les solutions existantes et à mettre au point des innovations.
Principes du « human centered design »
Dans sa version 2019, la norme ISO répertorie six principes définissant le « human centered design » :
- Le design se fonde sur la compréhension explicite des utilisateurs, de l’application et de l’environnement : les développeurs doivent non seulement comprendre les utilisateurs, mais aussi pourquoi et comment ils voudront utiliser le produit, et dans quel environnement.
- Les utilisateurs sont intégrés à l’ensemble du processus de design et de développement : les utilisateurs potentiels sont intégrés à l’intégralité du processus de développement du produit. Plutôt que de leur faire évaluer une idée et un prototype, leurs besoins sont étudiés et directement intégrés à la conception du produit. Des études de terrain (observations) peuvent ainsi être réalisées au début du projet, suivies de tests d’utilisateurs au terme de la publication de la première version du produit.
- Le design progresse et s’affine grâce à l’évaluation centrée sur l’utilisateur : ce principe souligne l’importance de la réalisation de tests par les utilisateurs, non pas uniquement au terme du processus de développement, mais bien en tant que composante intégrale du développement de produits. Dès les premières idées jetées sur le papier ou la disponibilité de prototypes de base, l’opinion des utilisateurs doit être prise en considération.
Le processus est itératif : dans bien des cas, les utilisateurs ne peuvent pas formuler leurs besoins de manière univoque ni évoquer l’image d’un produit correspondant à leurs attentes. La solution idéale doit donc être cristallisée au fur et à mesure des nombreux sondages et dialogues. Pour rester fidèle à ce principe, les méthodes agiles sont les mieux adaptées.
- Le design tient compte de l’expérience utilisateur dans son entier : par le passé, l’expérience des utilisateurs était très souvent associée à l’ergonomie intuitive. Cependant, une expérience de qualité est composée de nombreux autres éléments. L’objectif devrait être d’atteindre un design aussi simple et agréable que possible, à même de susciter des émotions positives et de donner envie à l’utilisateur de se servir du produit de manière répétée.
- L’équipe de design intègre des compétences et perspectives multidisciplinaires : les équipes de développement de produits doivent être constituées d’experts de diverses disciplines. Ce n’est que lorsque des graphistes, copywriters, programmeurs et experts en utilisabilité mettent en commun leurs différentes perspectives qu’ils peuvent repérer les « angles morts » de leurs concepts et faire du « human centered design » une réussite.
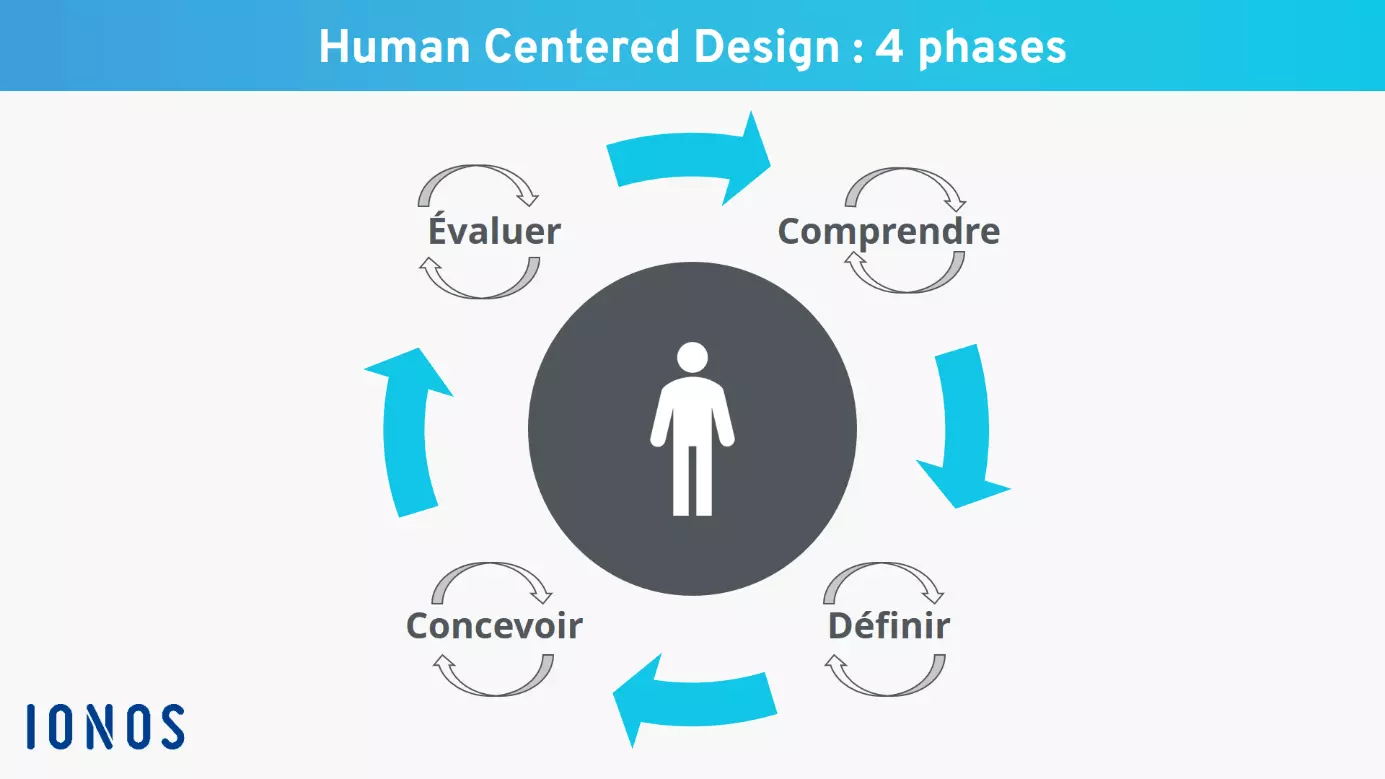
Les quatre phases du processus de « human centered design »
Le human centered design se divise en quatre activités ou phases structurant le processus de développement :
- Comprendre et décrire le contexte d’utilisation
- Définir les exigences d’utilisation
- Concevoir des solutions de design
- Tester et évaluer les solutions
D’un point de vue pratique, la manière la plus simple de les expliquer est de les illustrer par un exemple.
Exemple pratique : l’« human centered design » et le développement d’applications
L’entreprise ABC veut développer une application mobile pour remplacer le système de pointage actuel d’une grande multinationale. Pour l’heure, il n’existe aucune solution mobile.
- Comprendre et décrire le contexte d’utilisation : avant que l’équipe de projet ne s’attelle au développement de l’application, elle en parle à ses futurs utilisateurs, les employés de l’usine d’exploitation. Comment le pointage du temps de travail est-il actuellement réalisé ? Quels en sont les problèmes ? Que recherchez-vous dans une application mobile ? Il en est ressorti que l’interface Web était jusqu’ici utilisée pour le pointage mobile, que la navigation sur smartphone était difficile et que des erreurs survenaient fréquemment. De nombreux employés ont indiqué ne pas être très technophiles et font de la facilité d’utilisation une priorité.
- Définir les exigences d’utilisation : outre les souhaits et besoins concrets des employés, les directives budgétaires, les délais et les exigences de la direction de l’entreprise devaient être pris en compte. Il a donc été décidé de conserver le système de pointage actuel en y ajoutant un composant mobile.
- Conception de solutions : ce n’est qu’à partir de là qu’un prototype a finalement pu être conçu. L’interface de l’application dépend du rôle de l’employé. Le pointage peut être exécuté rapidement, en trois clics seulement. Les fonctionnalités de l’application ont été limitées à l’essentiel, afin de s’assurer que les employés les moins versés dans le domaine technologique puissent également s’y retrouver.
- Tester et évaluer les solutions : les premiers prototypes ont été présentés à un groupe d’employés. Leur opinion a été collectée et intégrée aux ajustements faits à l’application. À chaque étape de développement majeure, de nouveaux avis ont été demandés, jusqu’à obtention de la version finale de l’application.
Des itérations peuvent également survenir à chaque phase de développement. Les méthodes appliquées au processus de « human centered design » ne sont pas prédéfinies. Les entreprises peuvent exploiter les méthodes éprouvées d’études de terrain, de développement d’idées et de tests de produits.
Pourquoi il vaut la peine de mettre l’humain au cœur de ce processus
Le « human centered design » offre de nombreux avantages - pour les entreprises comme pour les utilisateurs. Il peut être utilisé pour le développement de produits physiques ou numériques. Ces derniers profitent tout particulièrement de cette approche, dans la mesure où leur succès dépend de l’interaction avec les utilisateurs.
- Productivité améliorée : les développeurs peuvent employer leurs ressources de manière ciblée grâce au retour rapide des utilisateurs.
- Faibles coûts de formation : les applications naissant d’un processus axé sur l’utilisateur se veulent intuitives, de sorte que les coûts d’assistance et de formation post-publication sont réduits au minimum.
- Avantage concurrentiel : grâce à cette approche et par rapport à leurs concurrents qui se concentrent sur les tests et l’amélioration de produits finis, les entreprises peuvent répondre plus précisément aux besoins réels de leurs utilisateurs, ainsi qu’apporter de meilleures solutions aux problèmes affectant leurs applications.
- Satisfaction élevée des clients : ce processus garantit une très bonne expérience client et un niveau de qualité difficile à atteindre par l’utilisation d’autres méthodes.
- Réduction du stress : les retours réguliers des utilisateurs réduisent le risque économique, ce qui crée une atmosphère de travail plus détendue et influe de manière positive sur la créativité de l’équipe de projet. Les utilisateurs profitent également d’une expérience sans stress, car ils reçoivent un produit dédié à la résolution de certains problèmes et facile d’utilisation.
Critiques émises sur le « human centered design »
Certains critiques regrettent que la concentration radicale sur les besoins de l’utilisateur limite les perspectives des développeurs et empêche toute réelle innovation technologique.
De même, l’argument de certaines personnes est que la réalité quotidienne et, avec elle, les défis auxquels font face les utilisateurs, changent extrêmement rapidement. En ce sens, les efforts d’observation et de sondage ne mènent à rien si le développement du produit n’est pas rapidement terminé. En effet, les entreprises courent ainsi le risque que les problèmes que le produit vise à résoudre aient déjà changé lors de sa publication.
Une autre critique se rapporte à la perspective globale de cette approche. Celle-ci tient tellement compte du contexte et des parties prenantes qu’elle n’est pas adaptée au développement de solutions précises pour un groupe cible spécifique.
Pertinence et perspectives d’avenir
Les termes d’expérience utilisateur et d’utilisabilité sont omniprésents dans l’univers du design et du développement Web. Les entreprises qui développent leurs produits dans des tours d’ivoire sont sur le déclin. Le « human centered design » intègre par conséquent l’orientation utilisateur à toutes les phases de développement d’un produit.
De nombreuses entreprises appliquant des méthodes agiles suivent déjà l’approche du « human centered design », même lorsqu’elle n’est pas explicitement désignée comme telle. À l’avenir, la question ne sera plus de savoir si la conception centrée sur l’utilisateur a sa place dans le processus de design et de développement, mais comment mettre efficacement en pratique les concepts du « human centered design ».