RVB (RGB) : trois couleurs à la base de (presque) tout
Dans notre monde coloré, les couleurs ont de nombreuses fonctions et ce n’est pas nouveau. Même Goethe attachait plus d’importance à son Traité des couleurs (paru en 1810) qu’à son travail de poète. En 1809, l’ophtalmologue et physicien anglais Thomas Young (1773-1829) présente la thèse selon laquelle toutes les couleurs du spectre pouvaient être générées à partir des trois couleurs primaires. L’expression RVB n’existait cependant pas encore. Il faut encore attendre cinquante ans avant que le physicien écossais James Clerk Maxwell (1831-19879) ne l’invente. Il produit en 1861 la première photographie couleur et prouve ainsi la théorie de la synthèse additive.
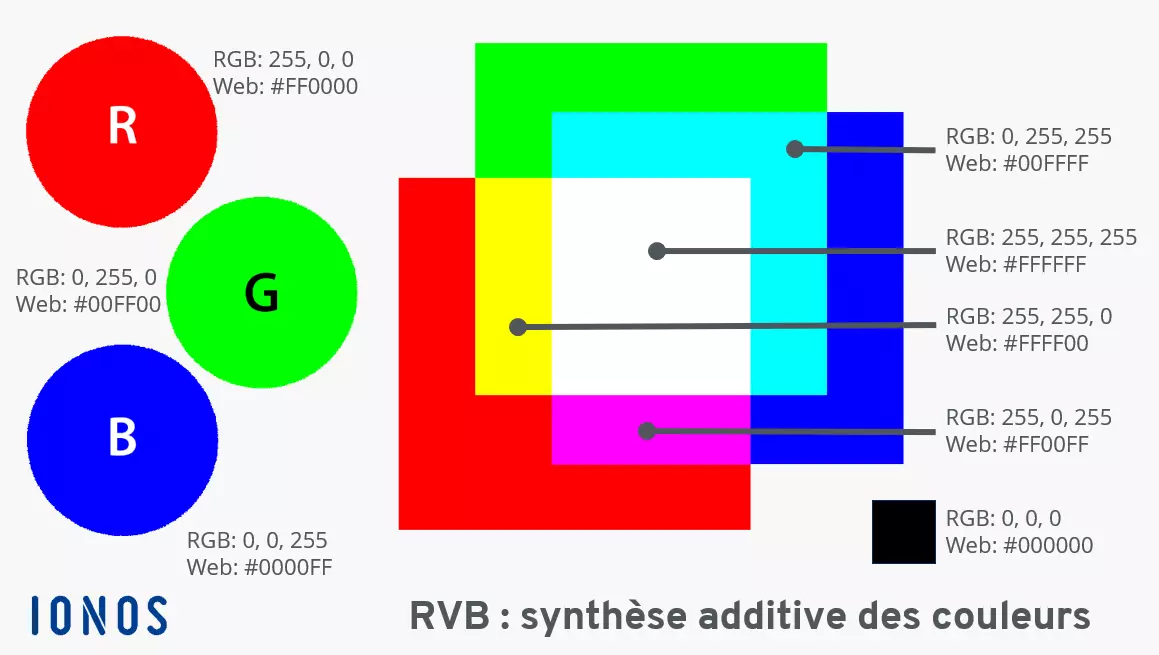
RVB : le terme RVB (ou RGB en anglais pour « red, green, blue ») désigne un espace colorimétrique visible par l’œil humain qui est produit par la synthèse additive de trois couleurs primaires. L’espace colorimétrique RVB doit son nom aux couleurs qui le composent Rouge, Vert et Bleu.
Les couleurs donnent une orientation, éclairent les choses sous un jour différent et parlent directement aux sens. À proprement parler, la couleur n’est rien d’autre qu’une impression sensorielle de la lumière qui peut être perçue par les humains. Il s’agit d’un rayonnement électromagnétique qui se situe sur une longueur d’onde de 380 (violet) à 760 (rouge) nanomètres. Avec les différentes techniques d’affichage des images, différents principes ont également été établis pour la représentation optique des couleurs. Depuis l’invention des écrans couleurs, le modèle colorimétrique RVB a acquis une importance majeure pour l’affichage des images sur les appareils électroniques. Découvrez dans cet article tout ce que vous devez savoir sur les couleurs RVB.
- Templates professionnels
- Modification du design en un clic
- Domaine, SSL et email
Comment fonctionne le modèle colorimétrique RVB (RGB color en anglais) ?
Les couleurs RVB se composent de trois couleurs primaires auxquels les cônes photosensibles de l’œil humain sont les plus sensibles : rouge, vert et bleu. La couleur noire est à la base de ce modèle de couleurs. Toutes les couleurs utilisées apparaissent en contraste avec cette couleur de base. Comme les couleurs RVB sont composées de trois couleurs primaires, cela a donc donné le terme de synthèse additive. Trois couleurs vives sont ajoutées, additionnées, les unes aux autres pour créer les couleurs visibles. Sur un écran d’ordinateur, les pixels créent ensemble une image complète. Chaque pixel individuel est constitué de sous-pixels dans les couleurs RVB qui, par synthèse additive, déterminent la couleur du pixel.
Combien de couleurs l’espace colorimétrique RVB peut-il reproduire ?
Les trois couleurs primaires, rouge, vert et bleu (aussi appelées canal de couleur) peuvent chacune prendre toutes les valeurs de 0 à 255, ce qui fait un total de 256 nuances par canal. En multipliant toutes les nuances de couleurs disponibles par canal, on obtient 2563 soit 16 777 216 combinaisons de couleurs. Il est d’ailleurs souvent écrit : 16,7 millions de pixels.

Par exemple, sur le Web, toutes ces couleurs peuvent être spécifiées avec des valeurs RVB, mais également des valeurs hexadécimales. Souvent, les feuilles de style CSS (Cascading Style Sheets) utilisent les deux afin d’assurer l’affichage des couleurs dans tous les navigateurs.
// Paragraphe avec texte de couleur magenta
p.couleur {
color: #FF00FF;
color: rgb (255,0,255);
}Cet exemple de code illustre l’utilisation des couleurs RVB sur le Web. Une large gamme de ces couleurs porte des noms utilisables qui peuvent également être insérés dans le CSS (#FF00FF est fuchsia). Il existe de nombreux tableaux récapitulatifs sur Internet.
Les formats graphiques pour l’affichage d’images et de graphiques sur Internet sont basés sur les couleurs RVB à l’exception des formats GIF. Dans les logiciels de retouche d’image comme Photoshop ainsi que les logiciels de traitement d’images gratuits, le mode RVB est également utilisable pour l’affichage des images. Les nombreux outils de compression d’images utilisent également le modèle RVB pour utiliser les images compressées pour les pages Web et assurer de bonnes performances.
RVB ou CMJN ? L’affichage sur les écrans modernes de toutes formes et de toutes tailles se base sur le modèle colorimétrique RVB. Les couleurs CMJN peuvent être utilisées lorsqu’il faut imprimer physiquement les couleurs.
RVB, CMJN et... c’est tout ?
Bien sûr que non. Il existe de nombreux concepts pour les espaces colorimétriques. Leurs différences résident dans la façon dont l’affichage des couleurs se produit. Parmi les systèmes d’espaces colorimétriques alternatifs, on peut citer :
CIE XYZ :
CIE est le système de valeur normes de 1931. Il est basé sur la moyenne des valeurs mesurées par des observateurs de référence. CIE 1964 décrit le champ de vision humain sur une feuille de papier A4 à une distance de 30 centimètres. Parmi les autres développements et modifications, on peut citer le CIELUC, le CIELAB et le CIEUVW.
RVB et ses extensions
L’espace de couleur sRVB est un développement du RVB pour Internet produits par différents entreprises et groupes. Il est utilisé par les programmes Open Source ainsi que par le format d’image SVG. L’espace de couleur Adobe RGB a été développé par la société du même nom pour reproduire les couleurs d’une imprimante CMJN sur un écran de PC. Il existe une longue liste d’espaces de couleur RVB, qui sont affectés à des tâches de représentation très spécifiques. Pour conclure, il faut noter que tout utilisateur averti peut créer son propre espace de couleurs.
Teinte de saturation
HSV ou HSB utilisent la teinte (Hue : H), la saturation (Saturation : S) et une valeur pour la luminosité (Value : V ou Brightness : B) pour décrire la couleur. Cet espace de couleur est plus proche de la perception naturelle des couleurs. HSL et HSI font également partie de ce groupe. La lettre L signifie ici luminosité et I, intensité. HSL est également utilisable en CSS.
// paragraphe avec texte en rouge
p.rouge {
color: hsl(0, 100%, 50%);
}Luminance et chrominance
Ces espaces de couleur, appelés YIQ, YUV, YDbDr, YPbPr ou YCbCr sont utilisés pour les standards de télévision couleur (NTSC, PAL, SECAM). Deux valeurs de couleur et une valeur de luminosité sont stockées. Il convient également de mentionner ici le xvYCC, un espace couleur plus récent et élargi aux signaux vidéo numériques.


