Changer la police WordPress
Pour modifier la police dans WordPress, vous avez plusieurs possibilités. Dans un premier temps, il est possible de formater des blocs de texte ou des paragraphes individuels dans l’éditeur. C’est facile à faire mais, à la longue, la mise en page perd en cohérence et en uniformité.
Il est préférable de définir les polices d’écriture pour l’ensemble du site dans le thème (également appelé template). Cela permet de conserver une mise en page homogène et cohérente. Toutefois, il est nécessaire de disposer de droits d’administration et de connaissances spécialisées pour effectuer ces modifications. Voici comment procéder pour modifier la police dans WordPress.
- Domaine .eu ou .fr + éditeur de site gratuit pendant 6 mois
- 1 certificat SSL Wildcard par contrat
- Boîte email de 2 Go
Comment changer la police de caractères dans WordPress ?
Considérons le cas le plus simple, à savoir un changement de police pour un site WordPress existant. Normalement, le thème inclut une police pour l’ensemble de son texte. Supposons qu’il s’agisse d’une spécification générique Sans-Serif et que nous souhaitions modifier les titres pour une police Serif. Dans WordPress, cela nécessite deux étapes :
- Définir la police pour les éléments HTML dans CSS ;
- Intégrer le code CSS dans WordPress.
Pour définir la police d’un élément HTML, nous utiliserons la propriété CSS « font-family ». La propriété apparentée « @font-face » sert à définir ses propres polices.
| Propriété CSS | Explication | Exemple |
|---|---|---|
| font-family | Définir une police standard | body { font-family: 'my-custom-font', sans-serif; } |
| @font-face | Définir sa propre police | @font-face { font-family: 'my-custom-font'; src: local('my-custom-font.woff2'; } |
Malgré la diversité des appareils utilisés pour afficher du contenu Web, il existe un petit nombre de polices pratiques dites polices Web safe. Elles fonctionnent presque sur tous les terminaux avec quelques différences d’apparence. Pour y remédier, on utilise ce que l’on appelle des piles de polices CSS (alias CSS font-stacks). Ce sont des groupes de polices similaires en apparence et parmi lesquelles le navigateur choisit la première disponible.
Comment définir une police pour un élément HTML en CSS ?
Maintenant, voyons comment définir la police d’un élément HTML dans CSS. Dans cet exemple, nous souhaitons utiliser une police Serif pour les titres H1 à H6. Voici le code utilisé :
h1, h2, h3, h4, h5, h6 {
font-family: serif;
}Comment intégrer du code CSS additionnel dans WordPress ?
Il est possible d’intégrer du code CSS supplémentaire dans WordPress de plusieurs façons. Le choix dépendra de la manière dont le thème est construit. Les thèmes commerciaux et les constructeurs de pages incluent souvent une fonction propre pour intégrer du CSS additionnel. Voici deux méthodes courantes et qui fonctionnent sur la plupart des thèmes et templates WordPress standards :
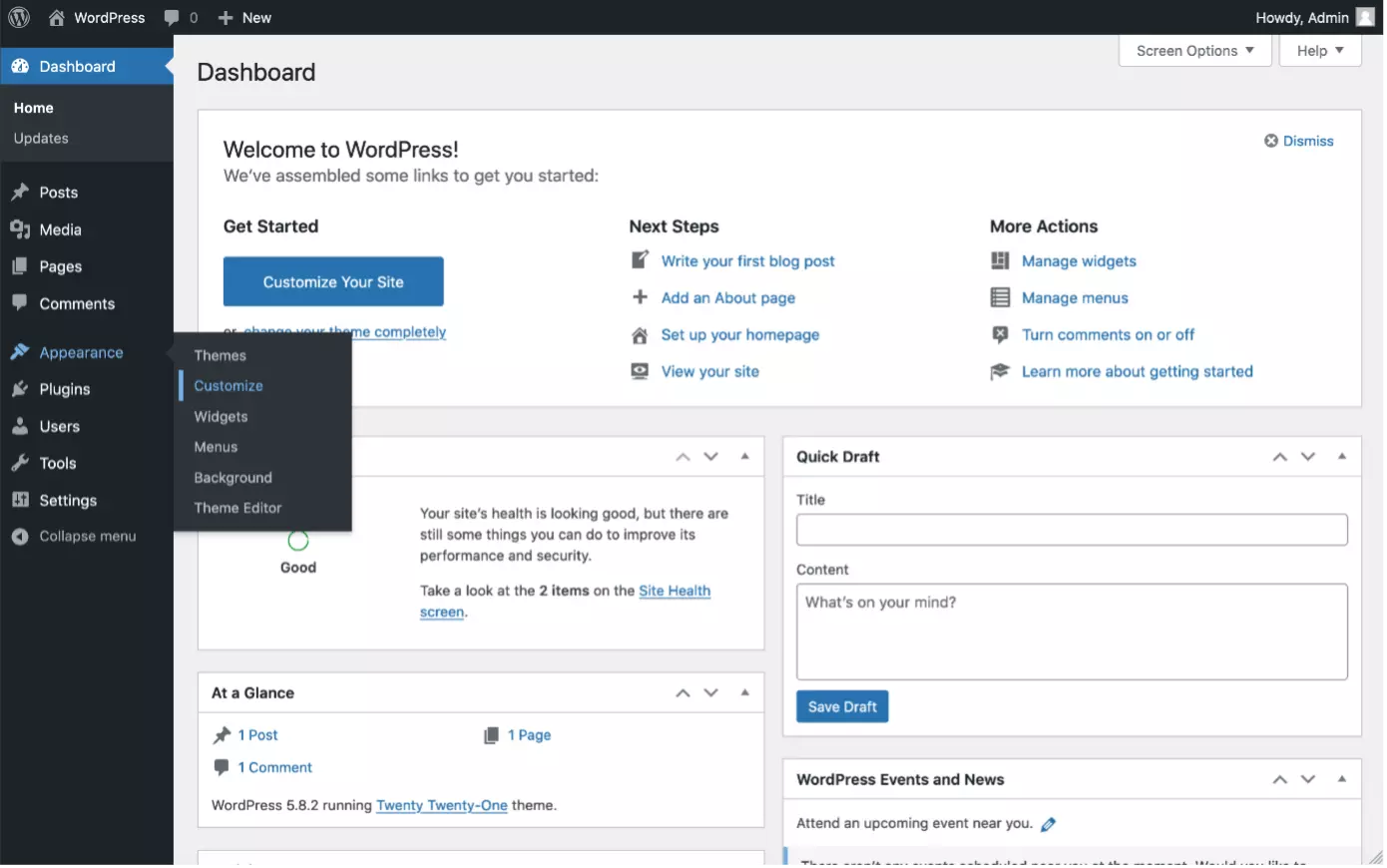
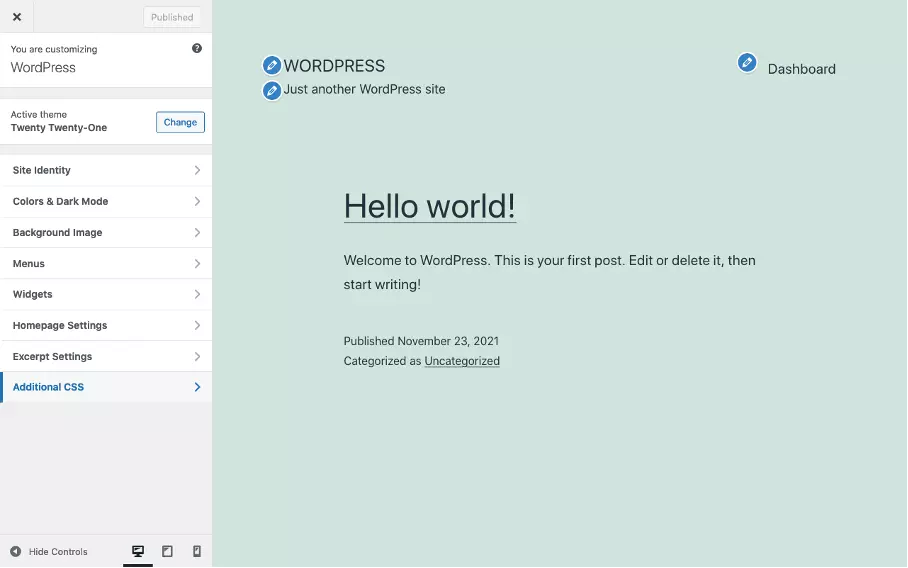
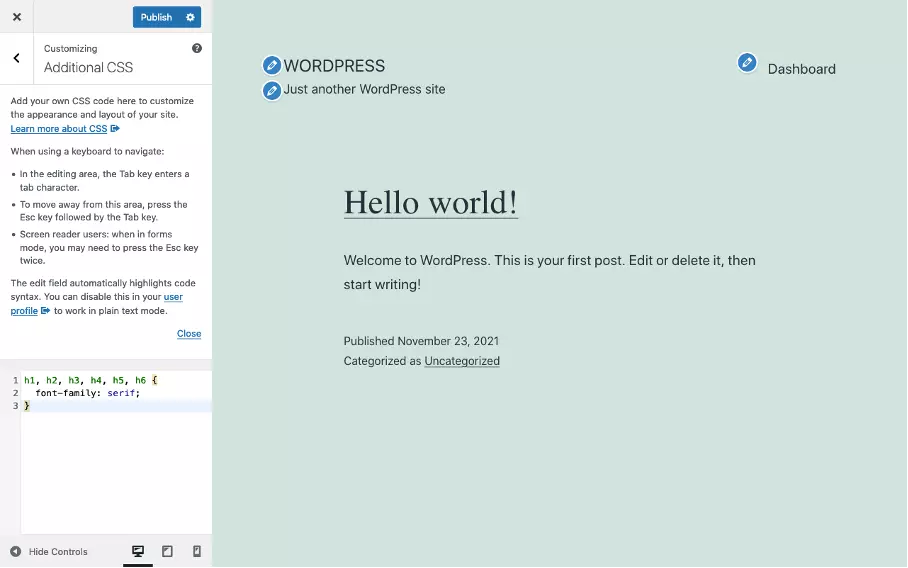
- Utiliser le customizer WordPress pour intégrer du CSS additionnel (cf. captures d’écran jointes).
- Intégrer du code CSS via le fichier functions.php, idéalement dans un thème enfant, une procédure spécifique décrite en détail dans notre tutoriel « Comment modifier un header dans WordPress ».
Les articles WordPress suivants vous seront utiles pour modifier les polices dans WordPress:
Comment ajouter une police dans WordPress ?
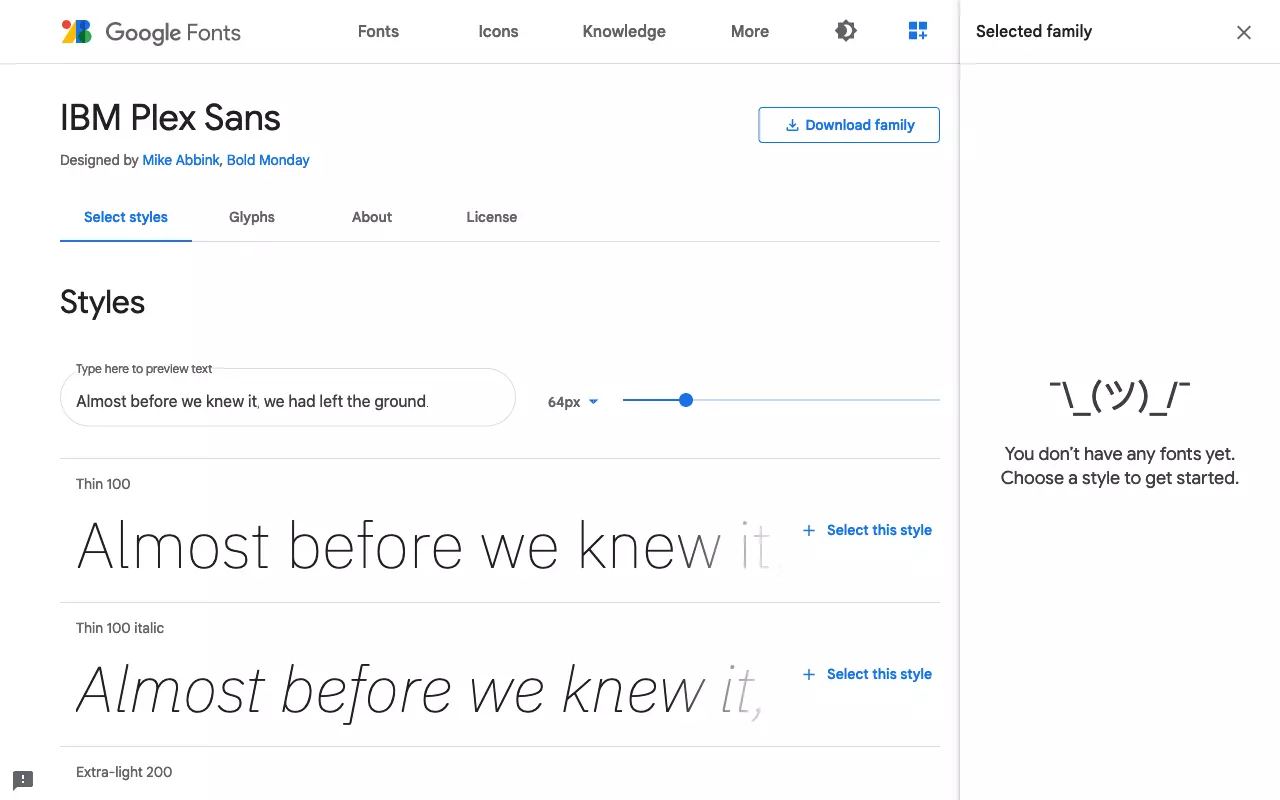
Pour pouvoir ajouter une police de caractères à un site Web, il faut tout d’abord une police Web. Vous en trouverez sur Google Fonts ou sur les plateformes similaires. Pour cela, il suffit d’intégrer une feuille de style hébergée par Google en plus dans WordPress. Cette technique peut poser des problèmes de protection des données. En fonction de la méthode utilisée pour intégrer la police Web, il se peut que le site y perde en performance. Mieux vaut héberger les polices Web dans le dossier du thème sur le serveur WordPress.
Les polices Web sont intégrées à un site Web, ce qui nécessite, outre les fichiers de polices, une feuille de style spéciale. Des plateformes comme Google Fonts proposent des feuilles de style et des fichiers de polices à télécharger pour intégration à des sites Web. Cette procédure, certes pratique, demande des connaissances de base et une procédure spécifique pour une mise en place optimale. En effet, chaque police supplémentaire sera téléchargée par le navigateur, ce qui « alourdit » le chargement.
Comment héberger soi-même une police Web dans WordPress ?
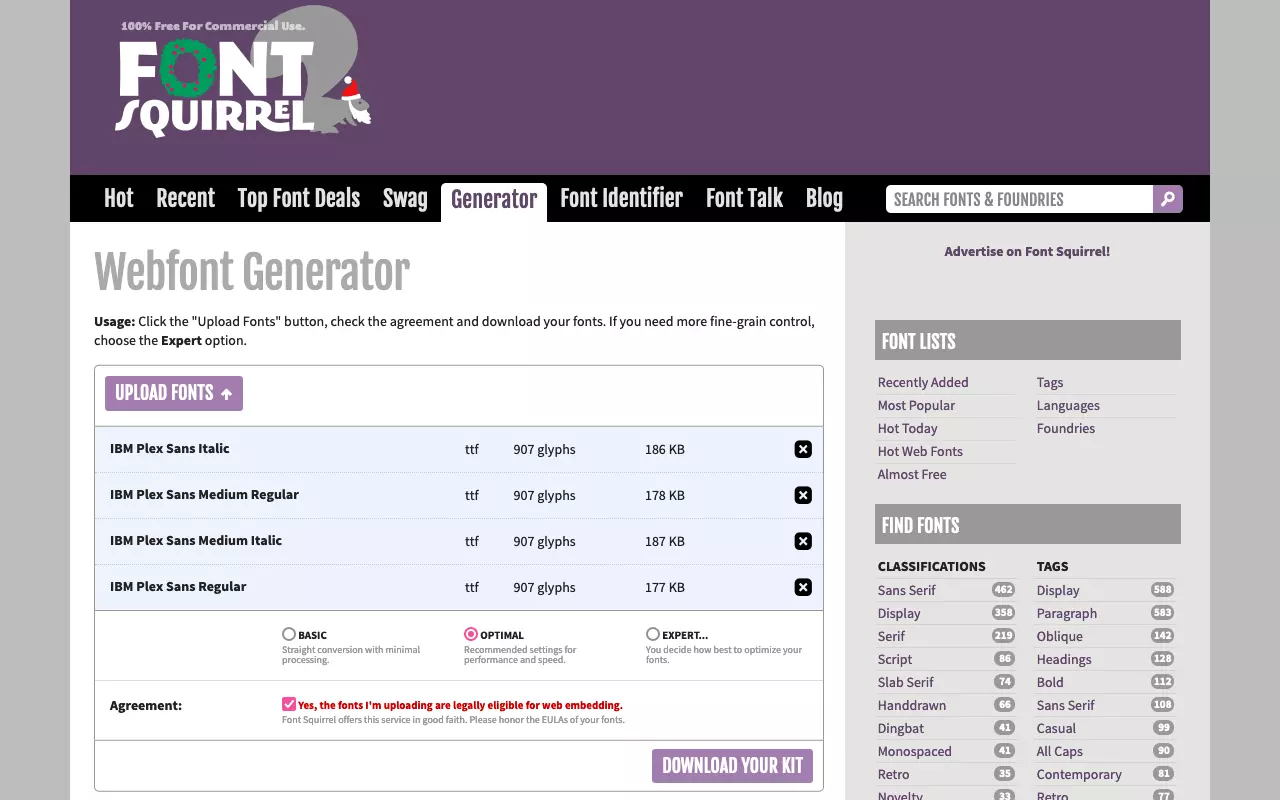
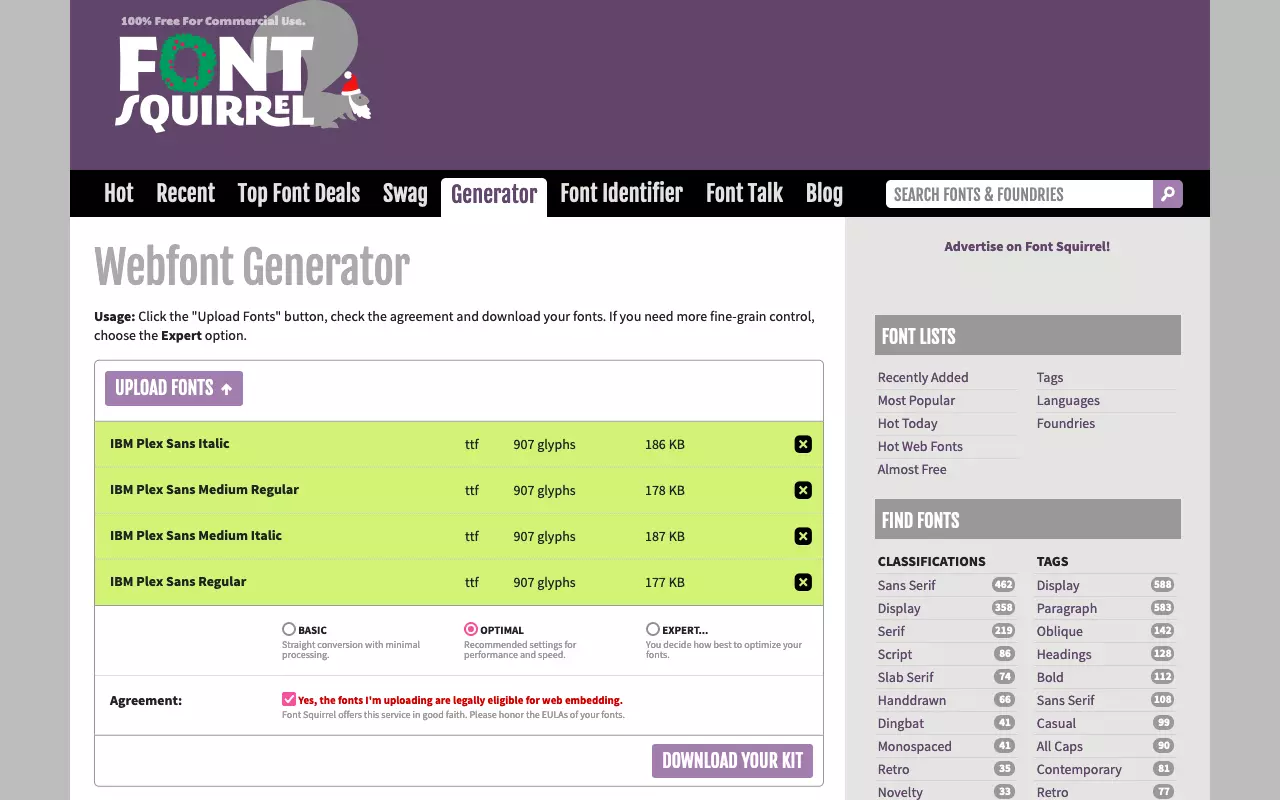
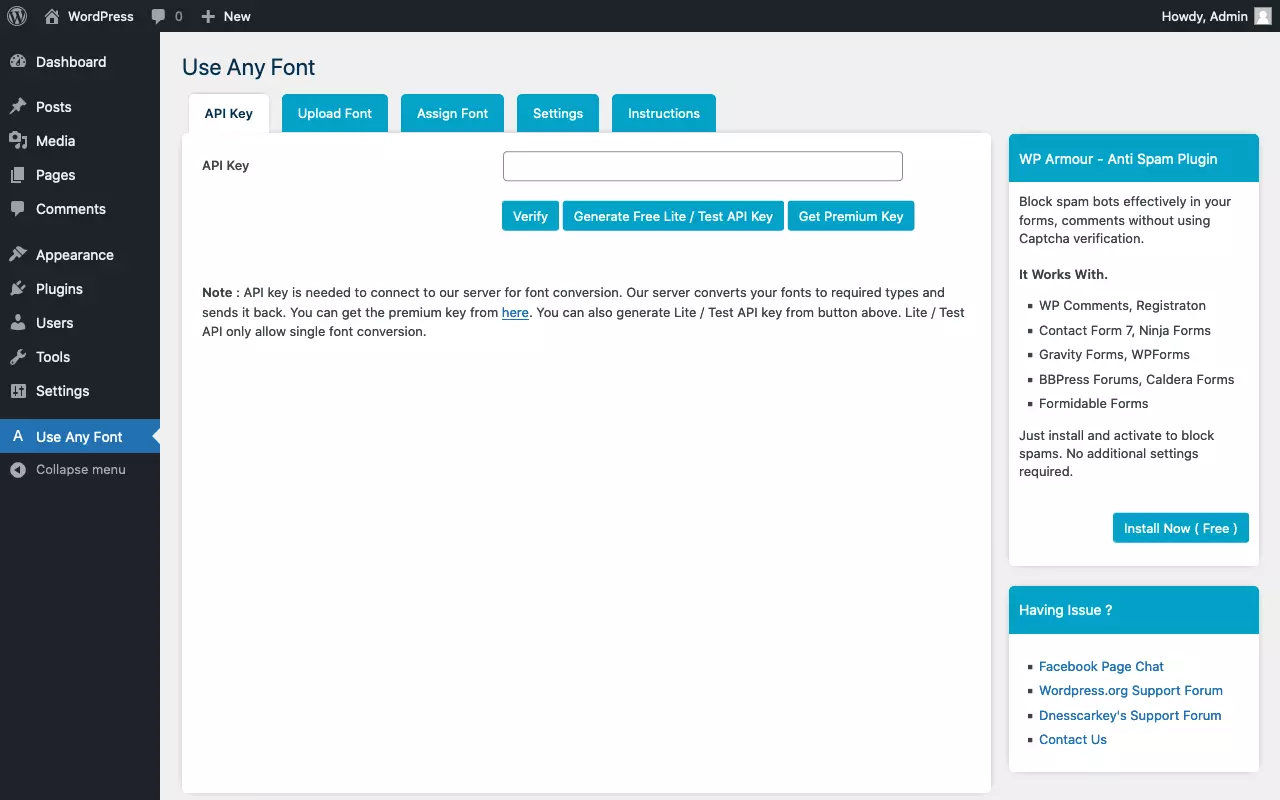
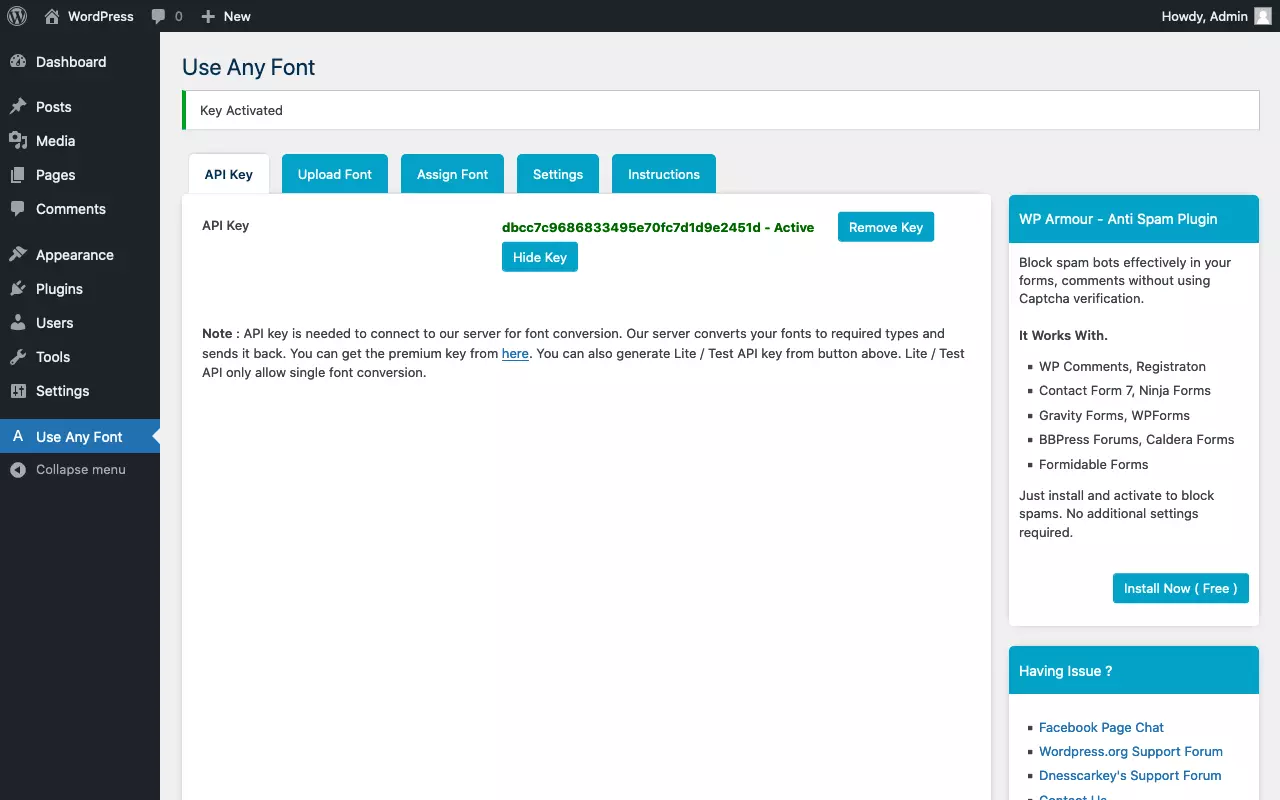
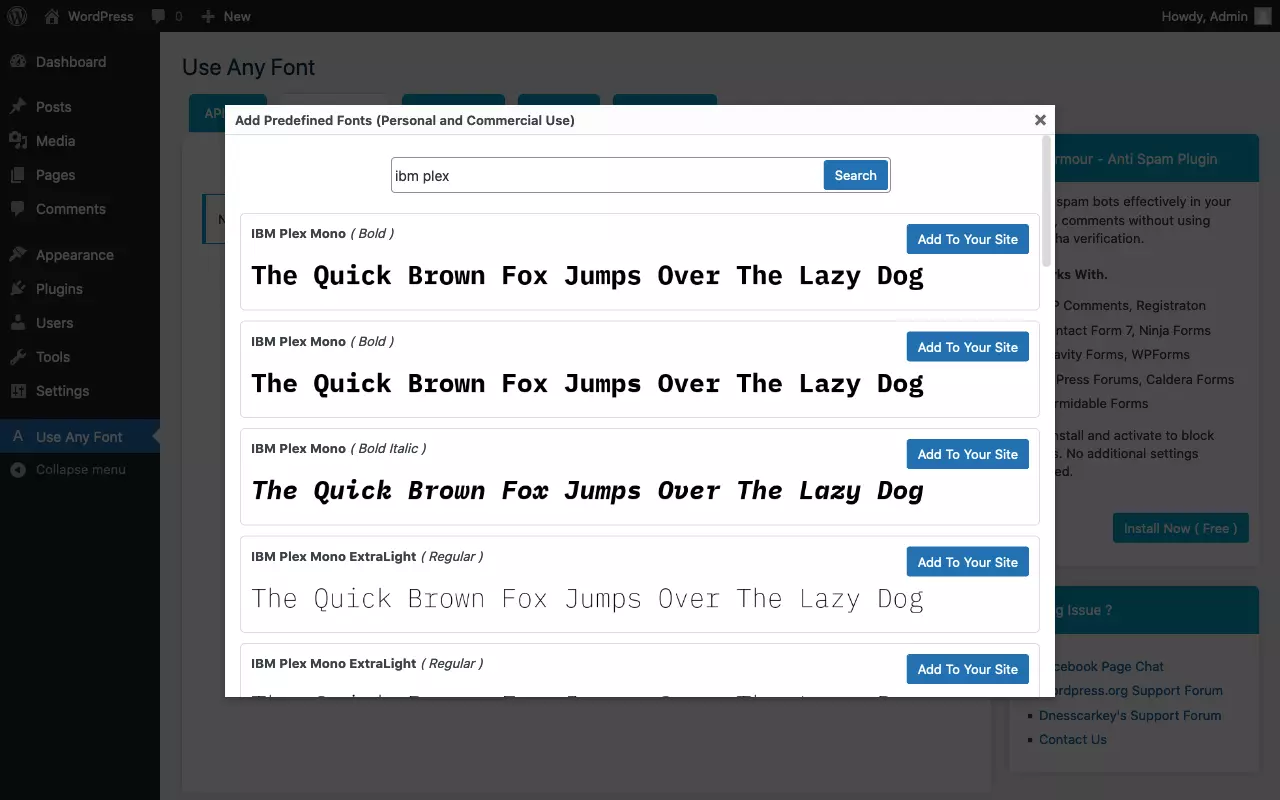
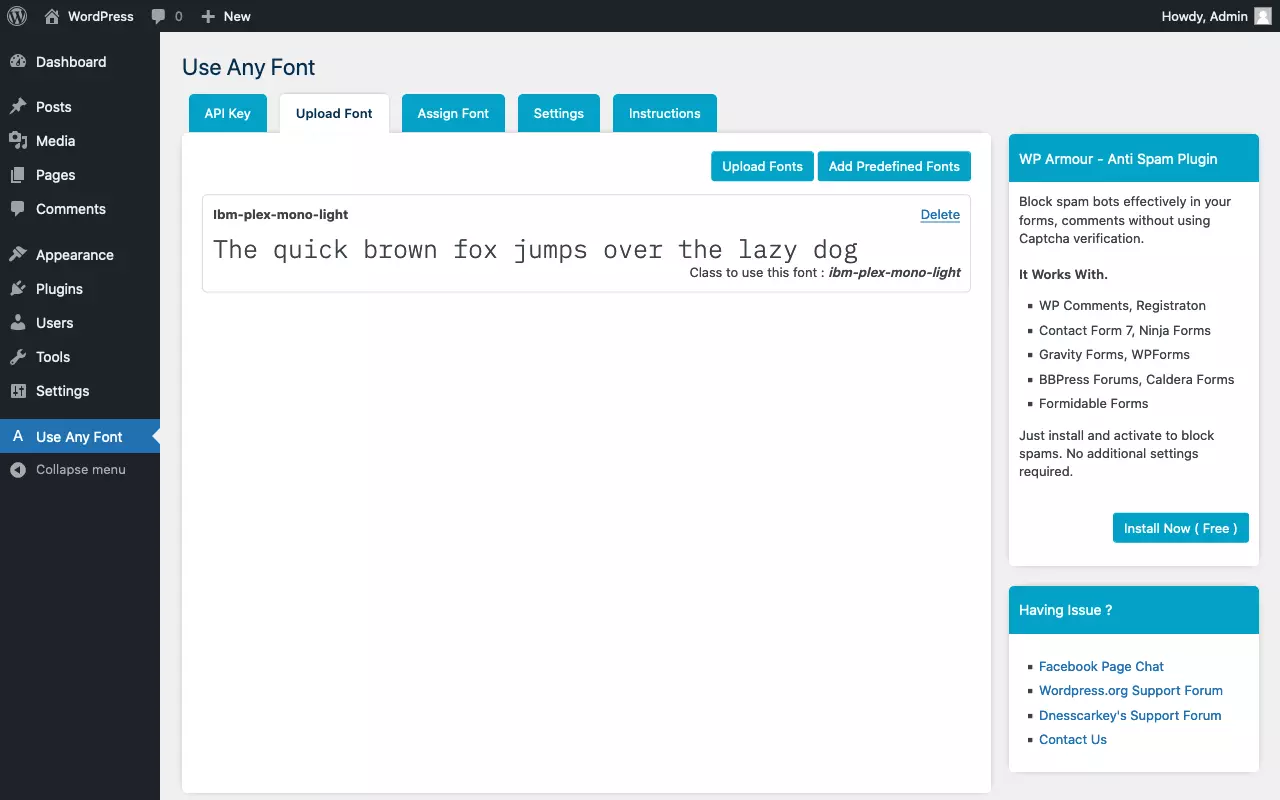
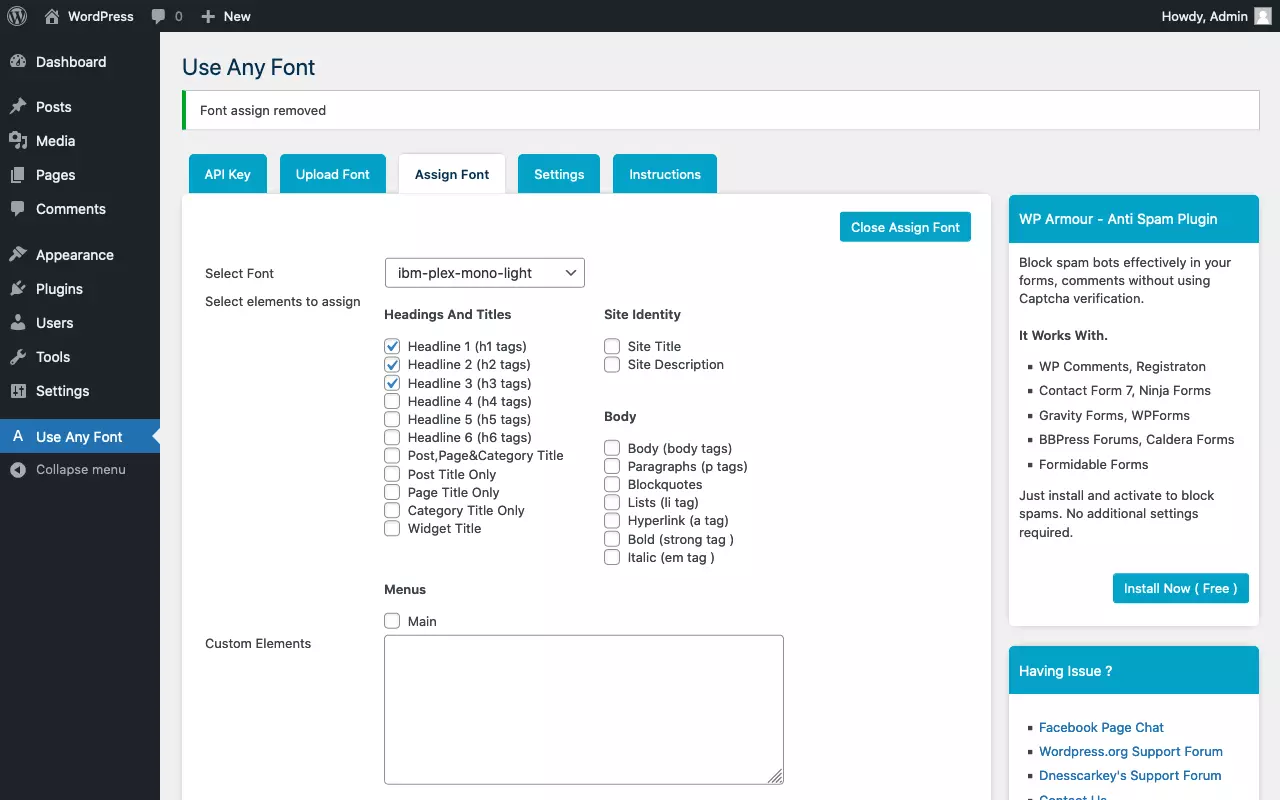
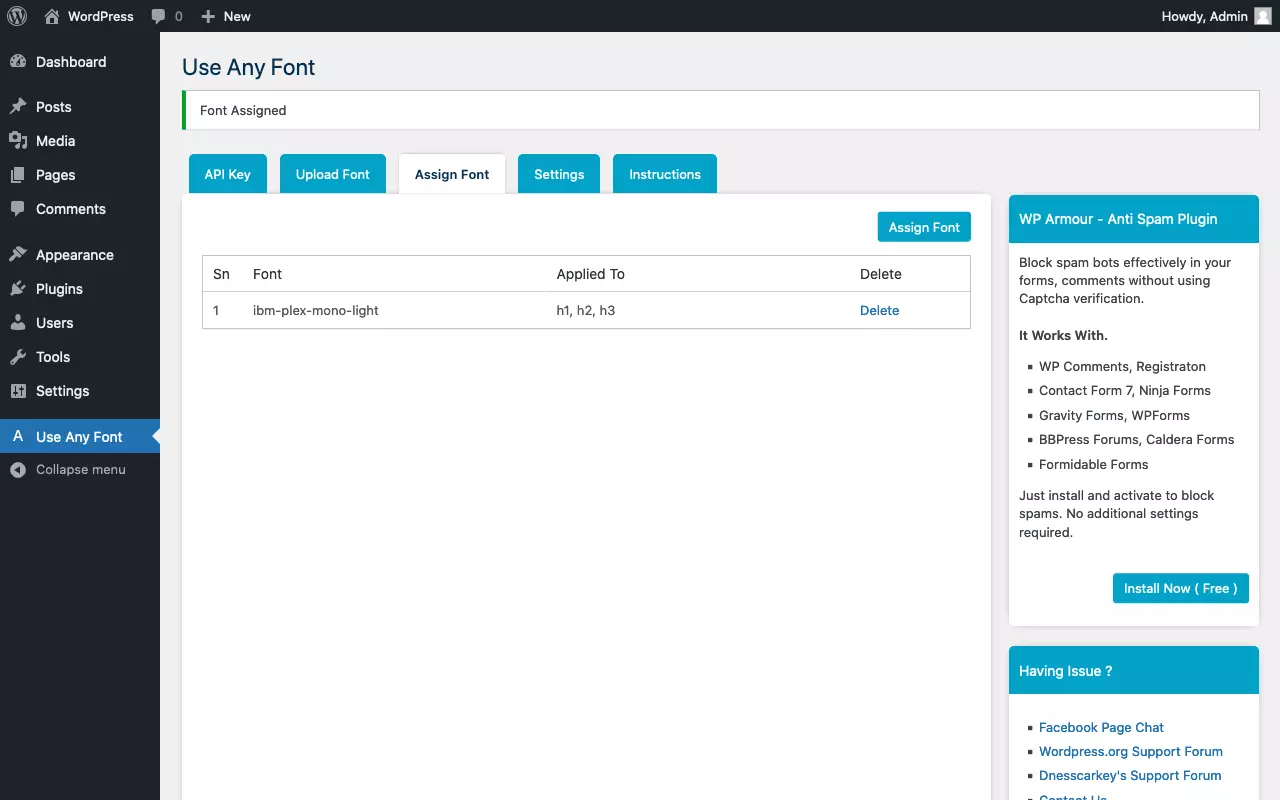
Héberger soi-même des polices Web est plus facile à dire qu’à faire. Il est préférable d’utiliser un outil spécialisé qui génère tous les formats de polices Web courants, avec le code CSS nécessaire, à partir des fichiers de polices téléchargés. À ce titre, l’outil Font Squirrel est devenu une référence avec le temps. Un plugin comme Use Any Font permet aussi d’ajouter une police dans WordPress.
Font Squirrel
Use Any Font
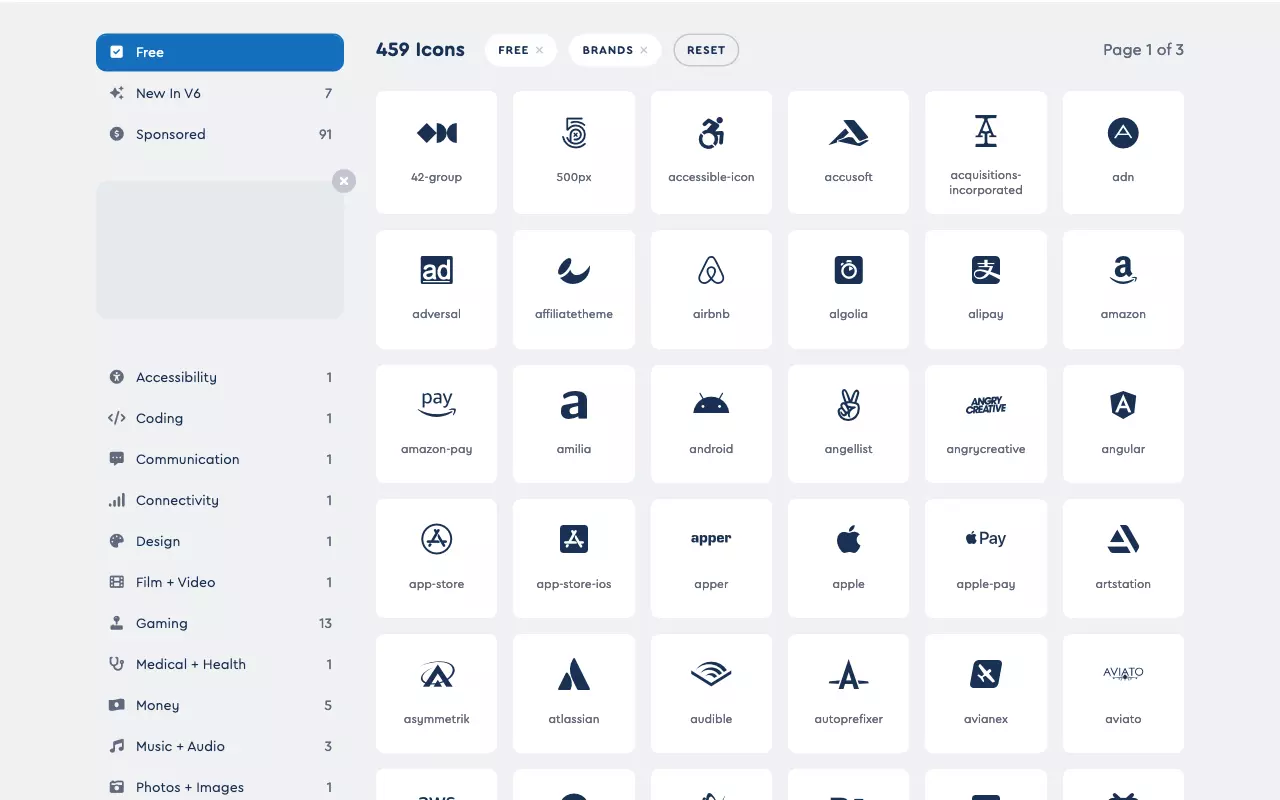
Qu’est-ce que les polices d’icônes ?
Outre les polices Web pour l’affichage de texte, il existe aussi des polices d’icônes. En effet, les symboles d’une police de caractères ne se limitent pas qu’aux lettres. Leur conception vectorielle permet de définir mathématiquement tout type de forme. Ainsi, il est possible de représenter des icônes, qui sont très populaires sur les réseaux sociaux notamment.
Attention : les polices d’icônes ne sont pas la même chose que les favicon d’un site Internet.
Comment utiliser une police Web Google Fonts dans WordPress ?
Dans la plupart des cas, il est préférable d’héberger soi-même ses polices Web. Il existe néanmoins des exceptions, par exemple s’il s’agit simplement d’essayer une nouvelle police sur un site en préproduction, ou si le site en question est un blog personnel dont les performances importent peu. Par souci d’exhaustivité, voici comment procéder.
Pour ajouter une police WordPress de Google Fonts, suivez ces étapes :
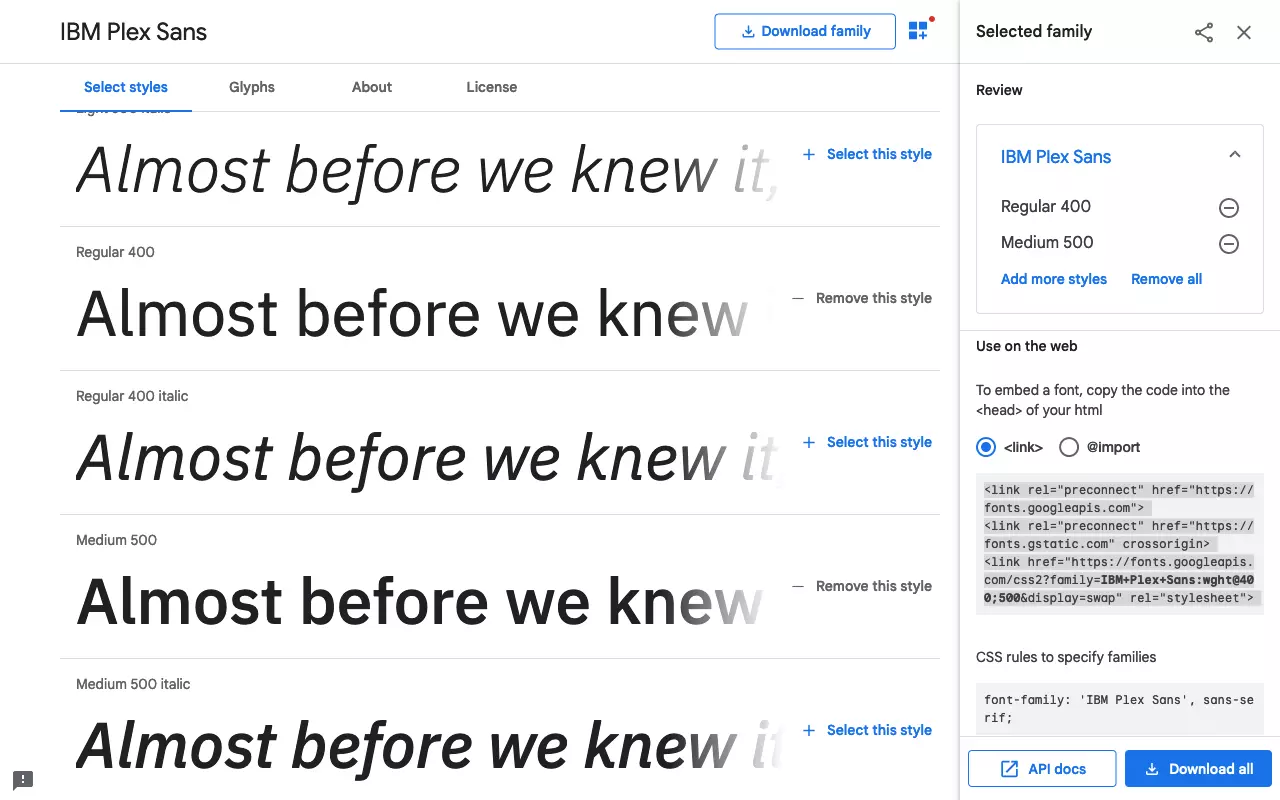
- Choisissez la police Google Fonts souhaitée avec la fonction de recherche et de filtrage ou selon vos goûts.
- Sélectionnez des variantes personnalisées, mais gardez en tête que chaque variante additionnelle entraîne un téléchargement plus long.
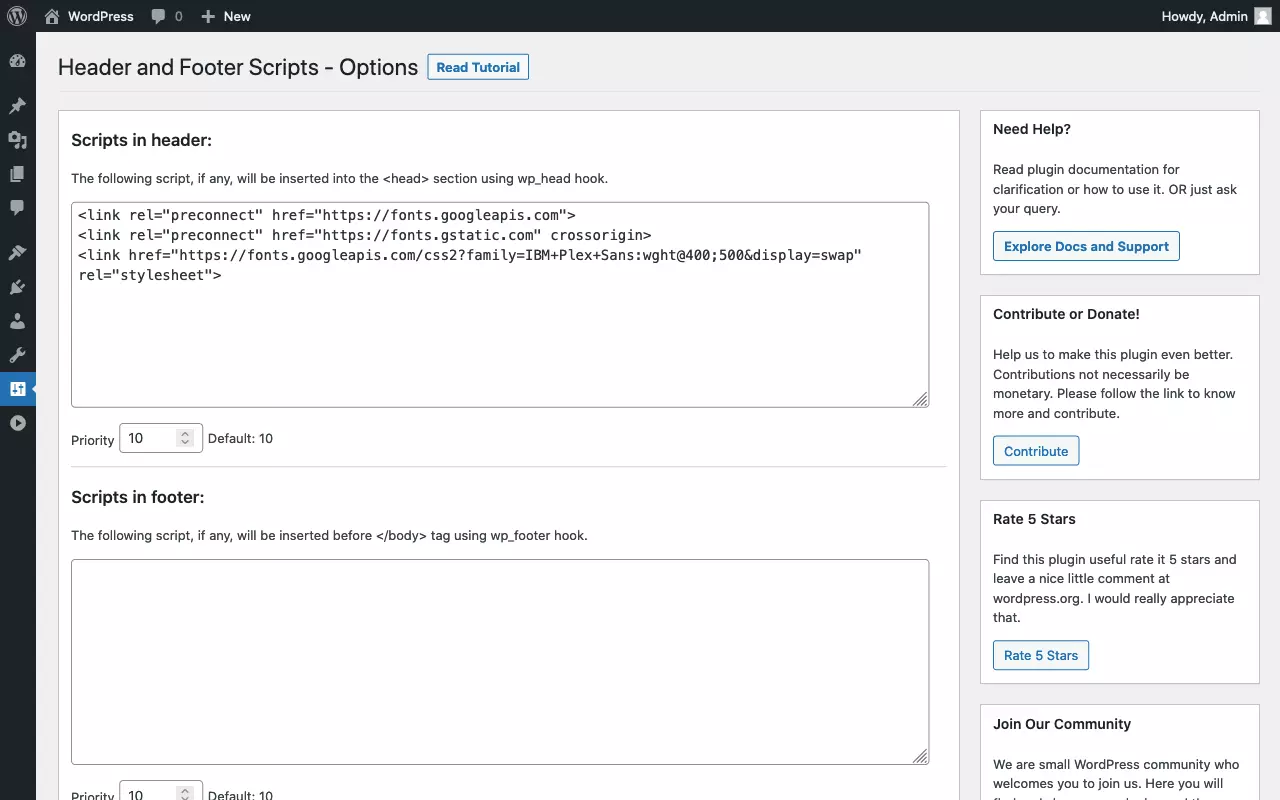
- Placez le code de la feuille de style dans l’en-tête WordPress comme expliqué dans le tutoriel « Comment modifier un header dans Wordpress ».
- Définissez la police de caractères dans CSS, pour l’ensemble du site ou pour des éléments individuels.
- Création et personnalisation de votre site assistées par IA
- 3x plus rapide : SSD, mise en cache et plus
- Analyses de sécurité quotidiennes, protection DDoS et disponibilité de 99,98 %
Comment intégrer une police de caractères Web dans WordPress ?
Le tableau ci-dessous présente les méthodes les plus courantes pour ajouter une police dans WordPress, avec pour chacune leurs avantages et inconvénients :
| Intégrer une Webfont | Avantages | Inconvénients |
|---|---|---|
| Instruction CSS @import | Simple, prise en charge par Google Fonts ; nécessite seulement l’accès à la feuille de style. | Mauvais pour les performances du site ; empêche parfois le chargement de feuilles de style en parallèle. |
| Intégrer le CSS via <link rel="stylesheet"> | Simple, pris en charge par Google Fonts ; nécessite seulement l’accès à l’en-tête WordPress ; avantage potentiel pour les performances du site si la feuille de style externe est récupérée dans le cache. | Nécessite l’accès au thème ou à l’en-tête WordPress ; peut ralentir les performances du site avec le chargement de la feuille de style en ressource propre. |
| Utiliser un plugin de Webfont | Simple ; intégré au tableau de bord WordPress ; fonctionne avec des polices qui ne sont pas hébergées publiquement. | Nécessite l’installation d’un plugin en plus ; une interface en plus comparé à la méthode manuelle ou au générateur de polices Web. |
| Intégrer le CSS via wp_enqueue_style() | Améliore les performances du site avec des feuilles de style plus petites et concaténées. | Nécessite l’accès au thème ou au fichier functions.php. |
| Définir une règle CSS @font-face | Haut niveau de contrôle, y compris avec les fix FOUT. | Nécessite des connaissances poussées. |
| Créer une police Web avec le générateur et l’intégrer dans le thème | Fonctionne avec des polices non hébergées publiquement ; niveau de contrôle maximal des fichiers de polices générés et des règles @font-face. | Les fichiers générés doivent être intégrés dans le thème et éventuellement adaptés ; nécessite des connaissances spécifiques. |
Comment personnaliser sa police sous WordPress ?
Jusqu’ici, nous avons vu comment modifier la police de caractères dans WordPress. Nous allons voir maintenant les méthodes à utiliser pour changer la police dans WordPress en taille et en couleur. Il s’agit de la même procédure que celle utilisée pour changer la police dans WordPress :
- Localiser l’élément-cible et identifier le sélecteur ;
- Prototyper les règles CSS dans l’inspecteur web ;
- Intégrer les propriétés CSS dans WordPress.
Voici les principales instructions CSS qui permettent de changer la taille de la police dans WordPress et sa couleur :
| Propriété CSS | Explication | Exemple |
|---|---|---|
| font-size | Définit la taille de police | p { font-size: 1rem; } |
| font-weight | Définit l’épaisseur de police | strong { font-weight: bold; } |
| color | Définit la couleur de police | a { color: blue; } |
Comment changer la taille de la police dans WordPress ?
Considérons à nouveau le cas le plus simple, à savoir changer la taille de la police pour un site WordPress complet. Pour cela, nous utilisons l’élément HTML racine comme sélecteur avec un pourcentage pour la taille de la police. La modification de la taille se comprend alors de manière intuitive :
- « Afficher une police 10% plus grande » : html { font-size : 110% ; }
- « Afficher la police 10% plus petite » : html { font-size : 90% ; }
À présent, comment procéder pour ajuster la taille de la police de certains éléments seulement à l’intérieur d’un même site ? Prenons le cas des titres H1 à H6, et voyons d’abord comment ne pas faire :
h1 { font-size: 35px; }
h2 { font-size: 28px; }
h3 { font-size: 25px; }
h4 { font-size: 21px; }
h5 { font-size: 18px; }
h6 { font-size: 15px; }Dans l’exemple ci-dessus, deux choses ne vont pas : d’une part, on utilise les pixels (« px ») comme unité absolue ; d’autre part les différentes tailles de police semble être choisies de manière arbitraire. Ce dernier point est souvent la cause d’une mise en page irrégulière et sans cohérence. Malheureusement, on retrouve ce type de ligne de code dans de nombreux thèmes WordPress, même professionnels. Mieux vaut utiliser des unités relatives pour indiquer les tailles de police. Avec l’unité « rem », les indications de taille se réfèrent à l’élément HTML racine. Une indication type « 2rem » signifie « deux fois plus grande que la taille normale de la police ».
La combinaison de pourcentage pour le HTML racine et d’indications rem pour tous les autres éléments de texte est tout indiquée pour le responsive Design. Il suffit de quelques requêtes medias en CSS pour adapter la taille de la police de l’élément HTML racine aux différentes largeurs d’écran. Les autres éléments de texte se mettent automatiquement à l’échelle et conservent leurs proportions respectives :
/* Taille de police mobile */
html { font-size: 100%; }
/* 'medium' Breakpoint */
@media screen and (min-width: 30em) and (max-width: 60em) {
html { font-size: 105%; }
}
/* 'large' Breakpoint */
@media screen and (min-width: 60em) {
html { font-size: 110%; }
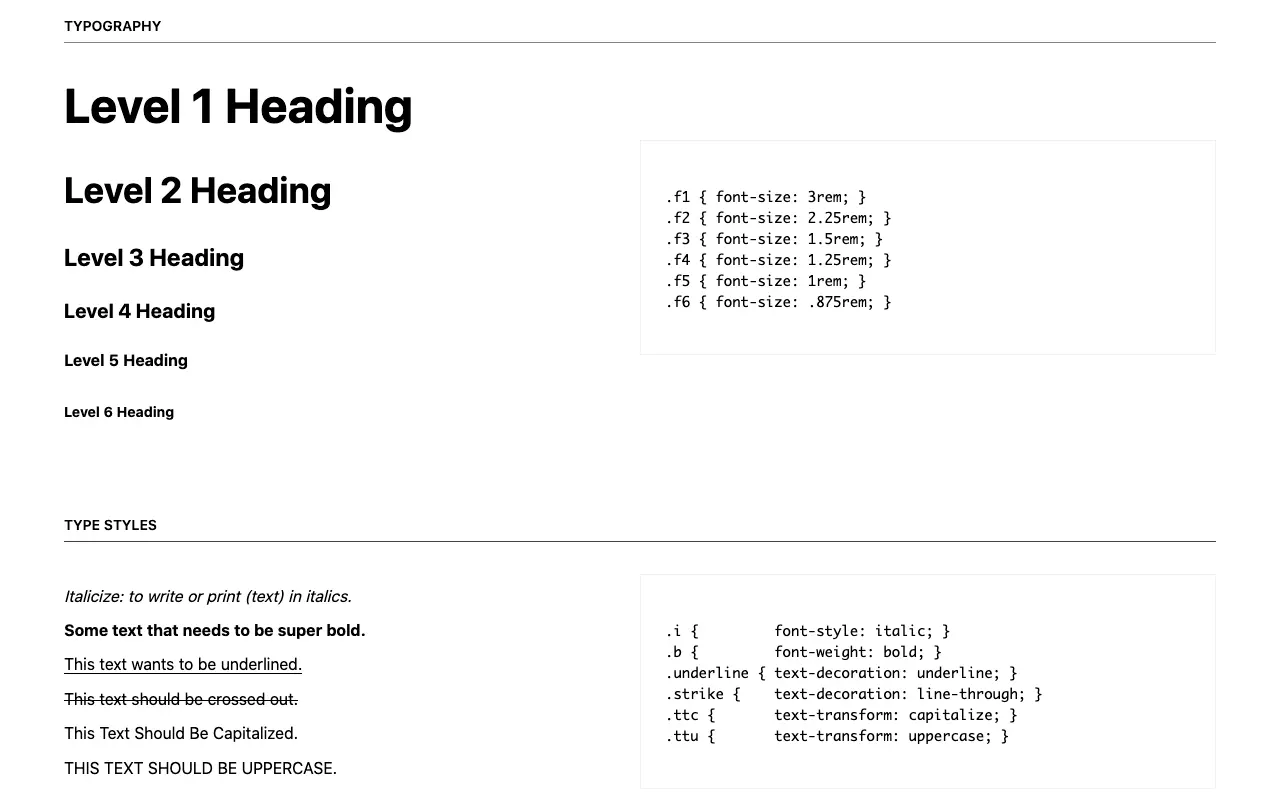
}Reste la question du critère déterminant pour les indications de taille des différents éléments de texte. Comme mentionné plus haut, mieux vaut éviter de choisir une valeur de manière arbitraire. Se baser sur une « échelle typographique » est une bonne approche. Les échelles typographiques s’inspirent des harmonies musicales et utilisent des formules mathématiques du type nombre d’or. Les tailles de police échelonnées selon une échelle typographique sont plus harmonieuses. Sur Internet, vous trouverez des outils automatiques pour générer le code CSS nécessaire. Voici un exemple d’échelle typographique du framework Tachyons :
h1 { font-size: 3rem; }
h2 { font-size: 2.25rem; }
h3 { font-size: 1.5rem; }
h4 { font-size: 1.25rem; }
h5 { font-size: 1rem; }
h6 { font-size: .875rem; }Comment changer la couleur de police dans WordPress ?
Vous vous en doutez peut-être : pour changer la couleur de police WordPress, il ne faudra pas sélectionner tout le texte d’un site et choisir ensuite une nouvelle couleur dans un menu. En effet, la procédure sera identique et la couleur sera définie via le code CSS qui permet d’atteindre le résultat souhaité par plusieurs méthodes. Impossible de les traiter ici toutes en détail, sachez seulement que les règles CSS suivantes se valent pour définir des couleurs de police :
body {
color: black;
color: #000000;
color: #000;
color: rgb(0, 0, 0)
}Comme vous pouvez le voir ici, on utilise l’élément HTML Body avec la propriété CSS « color » pour définir la couleur de police de l’ensemble du site. Tous les autres éléments de texte en découlent. Au besoin, on pourra remplacer la valeur de couleur pour certaines classes d’éléments. Par exemple, pour afficher les titres en gris foncé, voici le code à utiliser :
h1, h2, h3, h4, h5, h6 {
color: #555555;
}Tout comme la police de caractères, la couleur de la police est un élément essentiel du design. Les couleurs aident à faire passer les émotions. Il est donc important de garder une cohérence et de ne pas utiliser trop de couleurs sur un même site. Des couleurs mal harmonisées peuvent donner une impression d’à-peu-près et faire fuir les visiteurs. En cas de doute, mieux vaut en faire moins.
Pour une bonne expérience utilisateur, il est indispensable de maintenir un rapport de contraste assez élevé. Cette astuce facilite la lecture du texte. Heureusement, il est possible de calculer des valeurs de contraste optimales pour des combinaisons de couleurs de texte et de fond. Le framework Tachyons mentionné plus haut fournit un nuancier de couleurs avec des combinaisons contrastées. Il vous suffit de copier les valeurs des couleurs pour votre propre site WordPress et vous éviterez les faux-pas.
Selon l’éditeur utilisé, la couleur de la police dans WordPress se laisse modifier sans passer par CSS. En général, le résultat n’est pas très harmonieux et n’est donc pas une bonne idée. Le nouvel éditeur Wordpress Gutenberg offre un compromis entre les deux solutions. Il propose une palette de couleurs prédéfinie qui s’adapte aux couleurs du template. En attribuant à un bloc l’une des couleurs de texte prédéfinies, l’éditeur insère quelques classes CSS. Là encore, cela permet d’éviter les aberrations chromatiques ; au besoin, les classes peuvent être remplacées ou désactivées ultérieurement.
Gutenberg permet aussi d’attribuer une couleur personnalisée à des sections de texte. Nous vous conseillons d’éviter au maximum ce procédé. En effet, au lieu d’un nom de classe prédéfini, Gutenberg insère la couleur personnalisée dans le code HTML en tant que valeur de couleur codée en dur via un style CSS inline. Voici un exemple :
<span style="color:#38a300" class="has-inline-color">Je vis à Los Angeles, j’ai un chien génial qui s’appelle Jack et j’aime la piña colada.</span>Ces styles inline restent spécifiques au CSS et survivent obstinément à toute refonte ultérieure de design du site. Mieux vaut donc désactiver les couleurs individuelles dans l’éditeur. Pour ce faire, voici le code à intégrer au fichier functions.php du thème enfant :
function disable_gutenberg_custom_color_picker() {
add_theme_support( 'disable-custom-colors' );
}
add_action( 'after_setup_theme', 'disable_gutenberg_custom_color_picker' );Il est aussi possible de désactiver complètement la palette de couleurs Gutenberg. Pour cela, on retourne au fichier functions.php :
function disable_gutenberg_custom_color_palette() {
add_theme_support( 'editor-color-palette' );
}
add_action( 'after_setup_theme', 'disable_gutenberg_custom_color_palette' );La meilleure façon de modifier sa police dans WordPress est de définir les paramètres de police de manière globale via CSS. Il est préférable d’utiliser des piles de polices CSS standardisées. Si vous souhaitez utiliser une police Web personnalisée, il est conseillé de réduire le nombre de variantes au minimum et de privilégier une police variable le cas échéant. Pour un contrôle maximal du design, hébergez vous-même les polices et utilisez un éditeur de polices.
Enfin, pour changer la taille de la police WordPress et la couleur, l’éditeur Gutenberg offre un bon compromis. Si la personnalisation des tailles et des couleurs de police a été désactivée lors de la configuration du thème, il est possible de recourir aux valeurs prédéfinies sans problème.