Design Web : créer le guide de style parfait pour votre site Web
Lors de la conception d’un site Web, la valeur de reconnaissance ainsi que l’idée d’une présence en ligne unifiée sont les éléments importants à garder en tête. Pour les projets de plus grande envergure impliquant plusieurs équipes, l’uniformité et la cohérence sont assurées par ce que l’on appelle un guide de style, qui comprend les caractéristiques essentielles du design Web souhaitée.
Qu’est-ce qu’un style de guide ?
Un guide de style désigne en marketing digital un document synthétique donnant les clés pour homogénéiser sa présence sur le Web. Cela concerne bien sûr les sites Internet, mais aussi tous les comptes que vous pouvez avoir sur Internet, comme sur les réseaux sociaux ou les applications. Un style guide est donc au cœur de l’identité visuelle d’une entreprise, qu’on appelle également la Corporate Identity. Il veille à ce que l’entreprise soit immédiatement reconnaissable. Le guide de style est donc utile pour présenter de manière régulière et logique l’entreprise sur ses différents canaux de communication (que ce soient les réseaux sociaux, emails, sites Web ou toute autre publication). Il procure des lignes directrices pour les collaborateurs d’une société, en ce qui concerne la charte graphique et les éléments rédactionnels, afin que les consommateurs (potentiels) puissent immédiatement identifier l’entreprise.
Bien qu’il n’existe pas de définition claire et universelle d’un guide de style, il est frappant de constater qu’un guide de style numérique pour les sites Web comprend bien plus que le logo et la conception de la signature de l’entreprise : en plus des écritures et des couleurs à utiliser, il détermine également la conception des images ou la disposition des éléments et contient des indications sur la tonalité des textes.
Ainsi, un style guide digital pour site Web englobe bien plus qu’un simple logo et plan d’organisation : il définit également la police de caractères à utiliser, les couleurs, l’emplacement des images ou encore la mise en place des différents contenus, et donne même des indications sur le style et le ton des textes. S’il est respecté, le site Web transmet une image uniforme ainsi que l’effet de design et de couleur souhaité, et ce même si différents designers ont travaillé sur une même partie de projet Web.
Pourquoi un guide de style est si important ?
Comment le site Web va-t-il pouvoir refléter au mieux l’entreprise, et comment peut-il être directement reconnaissable pour ses visiteurs ? Ce sont des questions qui viennent tôt ou tard à l’esprit des dirigeants d’une société. Le style guide vise donc à y répondre : il constitue en effet la base pour connaître les concepts de présentation du projet Web. Un concept de design sert également à protéger votre capital créatif, en veillant par exemple à ce que vos logos soient utilisés correctement.
C’est grâce à ce style guide qu’il va être possible de s’accorder au mieux à sa cible et de communiquer de manière harmonieuse et professionnelle. Dans l’idéal, un site Web est conçu de telle sorte qu’il permette à l’utilisateur d’identifier facilement la marque et qu’il donne envie d’être recommandé.
- Votre site Web créé par des experts
- Domaine et email personnalisés pour renforcer votre marque
- Mise à jour et maintenance de votre site après sa mise en ligne
Les avantages d’un guide de style
Comme nous l’avons déjà mentionné, un style guide sert à consigner les directives données pour le design Web. De cette manière, sa création vous permet d’économiser du temps et des efforts, qui devraient être mobilisés si vous deviez tenir informé tous les développeurs de vos choix de conception. De plus, le guide de style est également un outil préventif : si vous souhaitez un jour revoir et remodeler toute votre présence en ligne, il vous permettra également de minimiser les coûts.
Autre avantage : un site Web conçu de manière uniforme communique le professionnalisme et le sérieux de votre entreprise. Les clients ou les utilisateurs resteront ainsi plus longtemps sur votre site. Une présence uniforme et cohérente est donc également bénéfique pour la valeur de reconnaissance de votre marque.
Exemples de style guide : comment s’y prendre ?
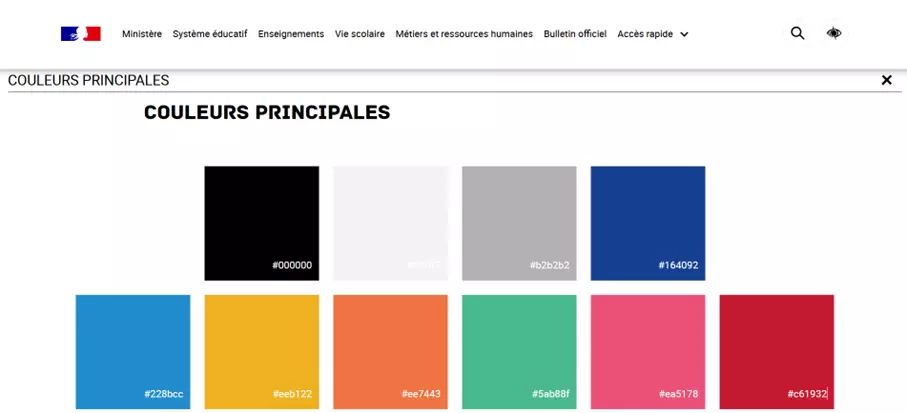
À quoi ressemble exactement un style guide ? Quelques exemples sont disponibles en ligne comme sur le style guide du gouvernement francais et le style guide de Mozilla. Les guides de style de certaines entreprises sont en effet accessibles à tous et disponibles sous forme de site Web, ce qui est pratique pour naviguer entre les différentes instructions.
Le guide de style du ministère de l’Éducation Nationale
Le ministère de l’Éducation nationale français propose son propre style guide. Vous y trouverez un ensemble de normes, de directives et de pratiques qui permettront d’assurer la cohérence de l’entité sur tous les sites Web et applications associés. Ainsi, au niveau de l’identité visuelle, le guide précise par exemple comment utiliser adéquatement les logos, les couleurs, les typographies et les autres éléments visuels propres au ministère. Il donne également des orientations claires concernant la conception et l’intégration d’éléments d’interface, tels que les boutons, formulaires, menus, et autres composants essentiels à une expérience utilisateur optimale : toutes les informations doivent être présentées de façon claire et accessible. On demande donc aux développeurs, designers et rédacteurs qui travaillent sur des projets liés au ministère de suivre ce guide précis.

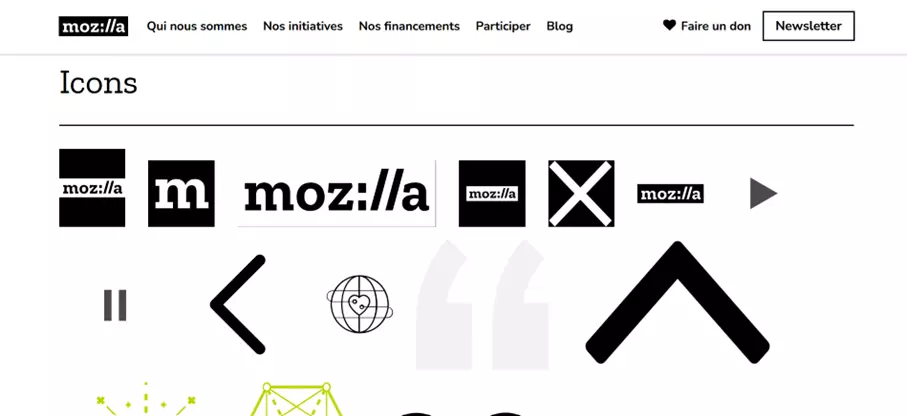
Le style guide de Mozilla
Le style guide de Mozilla est particulièrement complet. Il sert de référence pour assurer une cohérence dans la conception et le développement des sites Web et des applications de Mozilla. Ce guide met l’accent sur la cohérence, en détaillant comment utiliser correctement les logos, palettes de couleurs et typographies de Mozilla. Les icônes sont notamment évoquées : le but est de garantir qu’elles soient à la fois esthétiques et fonctionnelles, tout en restant cohérentes avec l’identité globale de la marque. Ces petites images jouent un rôle crucial car elles fournissent des indices visuels pour les utilisateurs et améliorent la navigabilité.

Ainsi, on remarque dans les exemples qu’il n’est pas nécessaire d’avoir beaucoup de texte pour faire un bon guide de style. Pour la plupart des guides, une courte description et de bonnes illustrations sont suffisantes. Une structure logique est en revanche importante. Les concepts de design présentés ici peuvent également être utilisés comme source d’inspiration pour votre projet Web !
Comment créer le guide de style parfait
Pour créer un bon style guide, la première étape consiste à déterminer le groupe cible du site Web.
Groupe cible et identité de l’entreprise
Lors de la création d’un guide de style, l’identité d’entreprise doit être prise en compte au même titre que le groupe cible visé. Pour déterminer ce dernier, des collectes et analyses de données avancées sont nécessaires : il s’agit tout d’abord de définir le plus précisément possible l’âge, le sexe, le niveau de formation, les conditions de vie et les intérêts du groupe cible. Ce n’est qu’en connaissant son audience que l’on peut créer un projet adapté. De même, le style guide doit décrire la philosophie de l’entreprise et ses objectifs, ainsi que le wording choisi : que représente l’entreprise ? quels mots utiliser et quel ton employer pour transmettre les idéaux et les valeurs de l’entreprise ?
Wording, couleurs et polices de caractères
Les données collectées lors de l’étape précédente peuvent désormais être prises en compte dans les directives de conception du site Web. Afin d’augmenter la valeur de reconnaissance, la plupart des sites Web reprennent par exemple les couleurs du logo de l’entreprise. Mais le groupe cible influence également les couleurs : ainsi, les sites Web qui s’adressent à un public jeune présentent généralement des couleurs plus voyantes que les sites destinés à un groupe cible plus âgé. Ce type d’utilisateurs va par exemple généralement préférer un design simple avec des couleurs plus sobres. Il est souvent possible d’éveiller l’intérêt d’un groupe cible jeune avec des polices de caractères inhabituelles, tandis qu’un style classique sera plutôt synonyme de sérieux. Mais la lisibilité devrait toujours être plus importante : en effet, une police de caractères inhabituelle, difficile à lire, découragera les visiteurs du site Web.
De plus, le guide de style devrait contenir des indications sur les couleurs, les mots, les icônes, etc. qui ne doivent en aucun cas être utilisés. Certains mots à connotation négative peuvent par exemple éveiller chez les lecteurs des associations dont le site Web ou l’entreprise qui en est à l’origine souhaite se distancer. Il en va de même pour les couleurs et les graphiques : quelles combinaisons de couleurs ne sont pas souhaitables ? quelles images doivent être évitées ? Si vous avez créé votre propre logo, les différents choix de conception devraient également être consignées.
Précisions des détails
Plus les directives sont précises, moins il sera nécessaire de procéder ultérieurement à des retouches coûteuses et fastidieuses ! Le guide de style doit fixer les directives de manière aussi détaillée que possible : les couleurs doivent être clairement définies avec les codes hexadécimaux, les valeurs RVB et l’illustration correspondante. Une brève description permet également d’expliquer rapidement l’effet des couleurs prévues sur l’observateur. De plus, il doit toujours être clair quelles couleurs sont prévues pour quels éléments. Le choix de couleurs et l’emplacement des icônes, des éléments de boutons, des bannières et bien sûr des logos doivent donc être précisés.
Un aperçu graphique et visuel est souvent plus clair qu’une explication à l’écrit. Cela permet également de donner des indications sur la largeur des colonnes et la hauteur des lignes ; le concepteur voit ainsi directement à quoi l’ensemble doit ressembler. Il est également judicieux de donner des indications sur la taille des images, des icônes et du logo.
De même, il convient d’attribuer aux polices de caractères un but d’utilisation et une taille de police précis : où et comment peut-on utiliser telle ou telle police ? Idéalement, le guide de style devrait également contenir des exemples d’utilisation, expliquant par exemple quelle police choisir pour le titre principal, quelle police choisir pour les intertitres et quelle police utiliser dans le corps du texte. De même, des indications sur les interlignes, les alinéas et l’espacement entre les différents éléments de la page devraient y figurer.
Bien sûr, toutes les entreprises ne sont pas obligées de créer un site Web pour leur style guide. En général, un mode d’emploi bien structuré est mis en place, sous forme par exemple de document PDF. Il peut ainsi être communiqué à un nouveau collaborateur avant qu’il ne se mette au travail.
Le tableau ci-dessous synthétise les points les plus importants que doit éclaircir un bon guide de style :
| Points importants du guide de style | Questions centrales |
|---|---|
| Principes fondamentaux de conception | Quelles sont les valeurs de l’entreprise ? Quels sont les objectifs du site Web ? Quels principes de conception permettent de mettre en valeur l’identité de l’entreprise ? |
| Groupe cible / Personas | Quelle est la cible à atteindre sur le site ? Quelles sont ses caractéristiques ? Quelles sont ses préférences, souhaits, intérêts ? |
| Ton et wording | Comment s’adresser aux clients/lecteurs/visiteurs ? Quels sont les mots qui accrochent ou qui sont tabous ? Quels sont ceux à utiliser ? |
| Logo et nom de marque | À quoi ressemblent le logo et le nom de marque ? Quand, comment et où doivent-ils être préférablement utilisés ? |
| Structure de base du site Web | Comment doit être construit le site Web ? Quelle est la taille des colonnes et des zones de textes ? Comment sont organisés les différents éléments de contenu ? Comment sont agencés les menus ? |
| Couleurs | Quelles couleurs soulignent au mieux les intentions de votre site et correspondent à la cible ? À quels pantones couleurs correspondent-elles ? |
| Style d’écriture | Quels styles d’écriture doivent être utilisés et pour quels éléments rédactionnels ? Quelle est la taille de la police et sa couleur ? |
| Icônes | Quelles icônes utiliser ? Comment doivent-elles être agencées et que signifient-elles ? |
| Contenu | Quel type de contenu doit comporter le site final ? Comment cela doit-être traduit graphiquement, textuellement ? |
- Éditeur de site intuitif avec fonctions d'IA
- Générateur d'images et de textes avec optimisation SEO
- Domaine, SSL et boîte email inclus
Suivi et mise à jour
Une fois le guide de style établi, il est nécessaire de s’appliquer à bien entretenir et mettre à jour son site Web. Ceci permet de garantir l’homogénéité de tous les canaux de communication sur le long terme. L’uniformité est essentielle pour le branding. Cela ne veut pas dire pour autant qu’il ne faut pas faire évoluer le style guide de l’entreprise. Au contraire, l’enjeu est davantage de vérifier qu’il est bien adapté au contexte : le design est-il toujours actuel, la police de caractères tendance, le logo doit-il être mis à jour ? Y a-t-il de nouvelles tendances en matière de design Web à suivre ?
Les goûts de votre cible peuvent aussi évoluer. Il est donc primordial de faire évoluer son guide, et donc naturellement son site Web, au rythme de son public et du temps pour assurer une bonne présence Web !
Vous ne disposez pas encore de votre propre logo ? Découvrez comment en créer un gratuitement et facilement grâce au générateur de logo de IONOS !

