Qu’est-ce qu’un pixel ?
Qui dit image, dit communication. Avant même qu’on ne remplace les films négatifs et les tirages par des clichés numériques, il existait déjà plusieurs formats de données pour les fichiers d’images : RAW, BMP, TIFF. Les développeurs ont rapidement remarqué que ces formats produisaient des fichiers de taille considérable, ce qui constituait un obstacle, notamment pour les applications Web rapides. Cette situation a conduit à la recherche de moyens de compresser les images. Le « conflit » entre JPG et PNG est loin d’être terminé, et de nouveaux formats apparaissent déjà comme WebP, le format d’image propre à Google.
Il y a une chose que tous ces perfectionnements techniques ne peuvent pas contourner : l’affichage sur un support de sortie, un écran plus ou moins grand avec une résolution prédéfinie. C’est là qu’intervient le « picture element » ou pixel, mot-valise apparu en 1956 composé des termes anglais « picture » pour image et « element » pour élément. Découvrez dans notre guide comment un pixel est construit et son rôle dans l’affichage d’une image.
- Modifiez, partagez et stockez vos fichiers
- Data centers européens certifiés ISO
- Sécurité élevée des données, conforme au RGPD
Qu’est-ce qu’un pixel ?
Le pixel, ou px, est le plus petit élément d’une image numérique. Il est disposé en grille avec d’autres pixels, sur un écran d’ordinateur ou de téléphone portable par exemple. La combinaison d’un grand nombre de pixels crée une image matricielle.
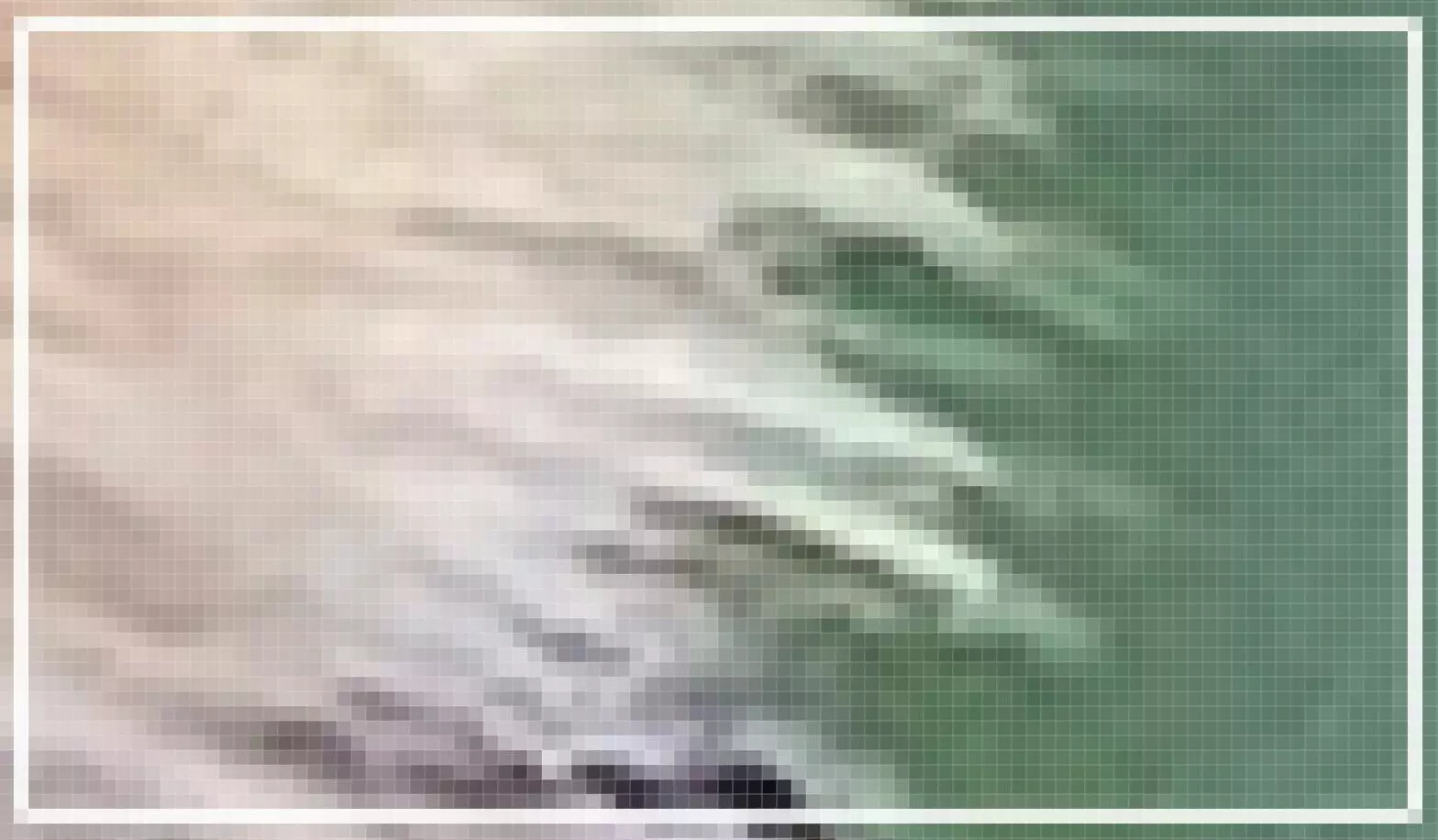
L’œil humain peut facilement « déchiffrer » l’image matricielle. Cela devient plus difficile, voire impossible, lorsqu’une partie de l’image est agrandie dans un cadre blanc.
Dans l’image ci-dessus, la matrice de points a été représentée par le programme utilisé (Photoshop). Chaque pixel a une couleur ou une teinte différente, qui crée ensuite l’image finale. Pour rendre une telle image en qualité HD, il faut 1920 x 1080 pixels, soit un total de 2 073 600 pixels. Tous ces pixels doivent être traités individuellement, par les circuits d’un moniteur par exemple, dans la séquence et la fréquence de répétition correctes afin que toute l’image soit visible sans scintillement et dans la bonne couleur.
Comment les pixels sont-ils construits ?
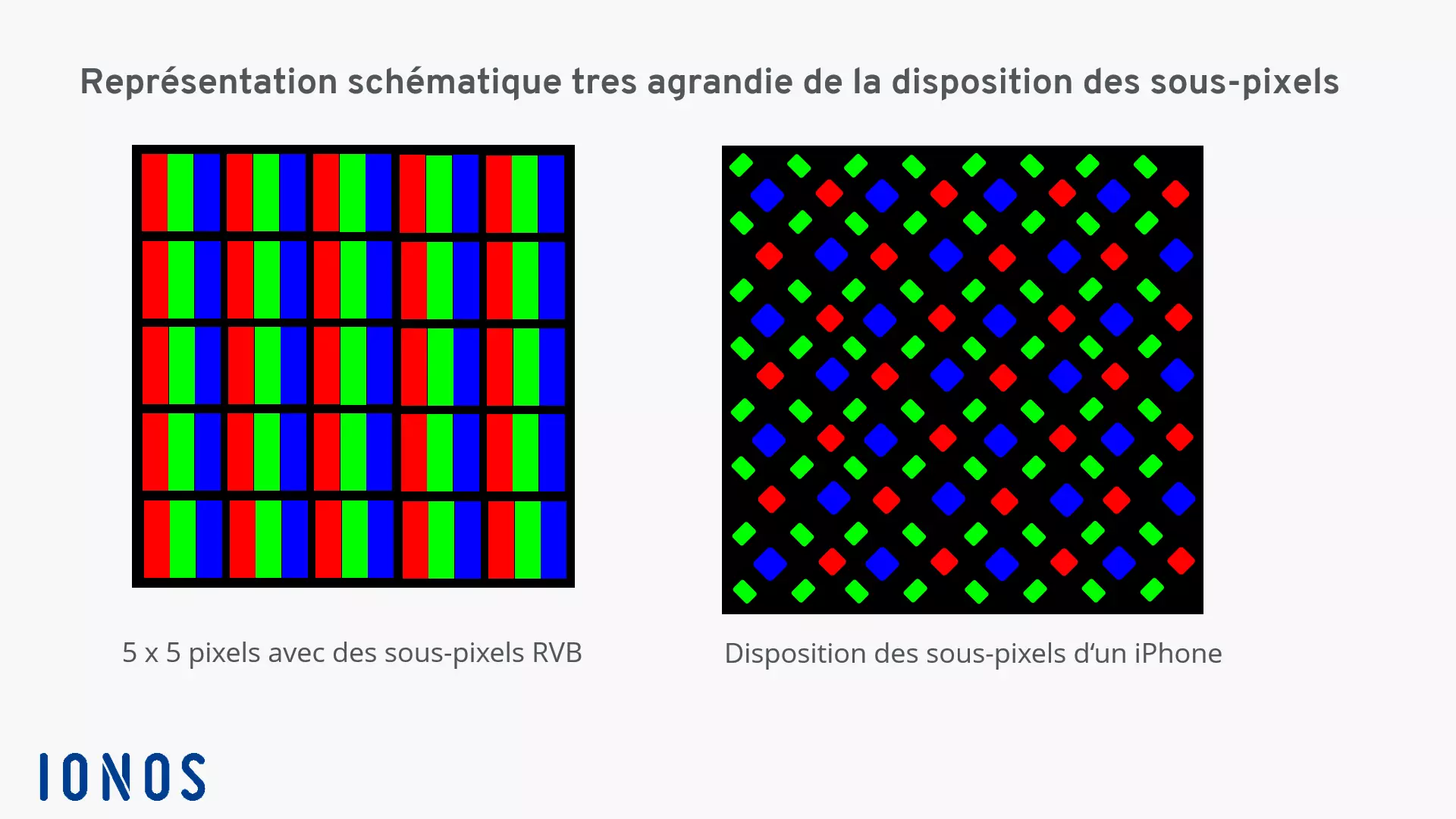
Pour qu’un pixel puis représenter une couleur spécifique, il est composé de sous-pixels aux couleurs rouge, verte et bleue (RVB). Ces sous-pixels peuvent avoir des formes différentes afin de créer une image avec la meilleure résolution et le moins d’espace possible entre les éléments. L’écran d’un iPhone 11 Pro, par exemple, montre ce qui est techniquement possible : il a une résolution de 2436 x 1125 pixels à 458 ppi (pixels par pouce). Cela donne une taille de pixel de 0,05 millimètres avec des sous-pixels de 0,018 millimètres (valeurs arrondies).
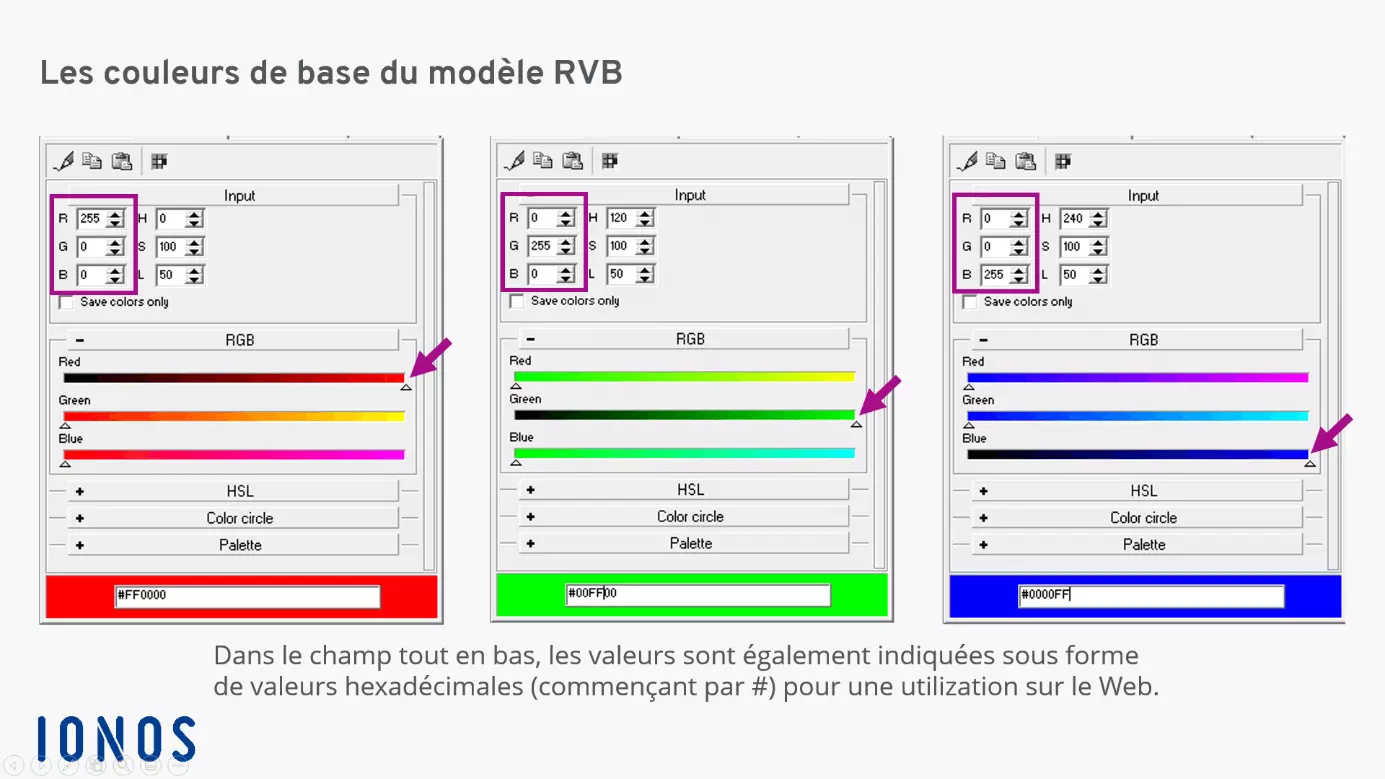
La couleur perceptible de chaque pixel résulte de la valeur de couleur de la combinaison des trois sous-pixels. Les trois couleurs sont mélangées de manière additive et peuvent donc prendre des valeurs différentes. Le mélange additif équivaut à une superposition.
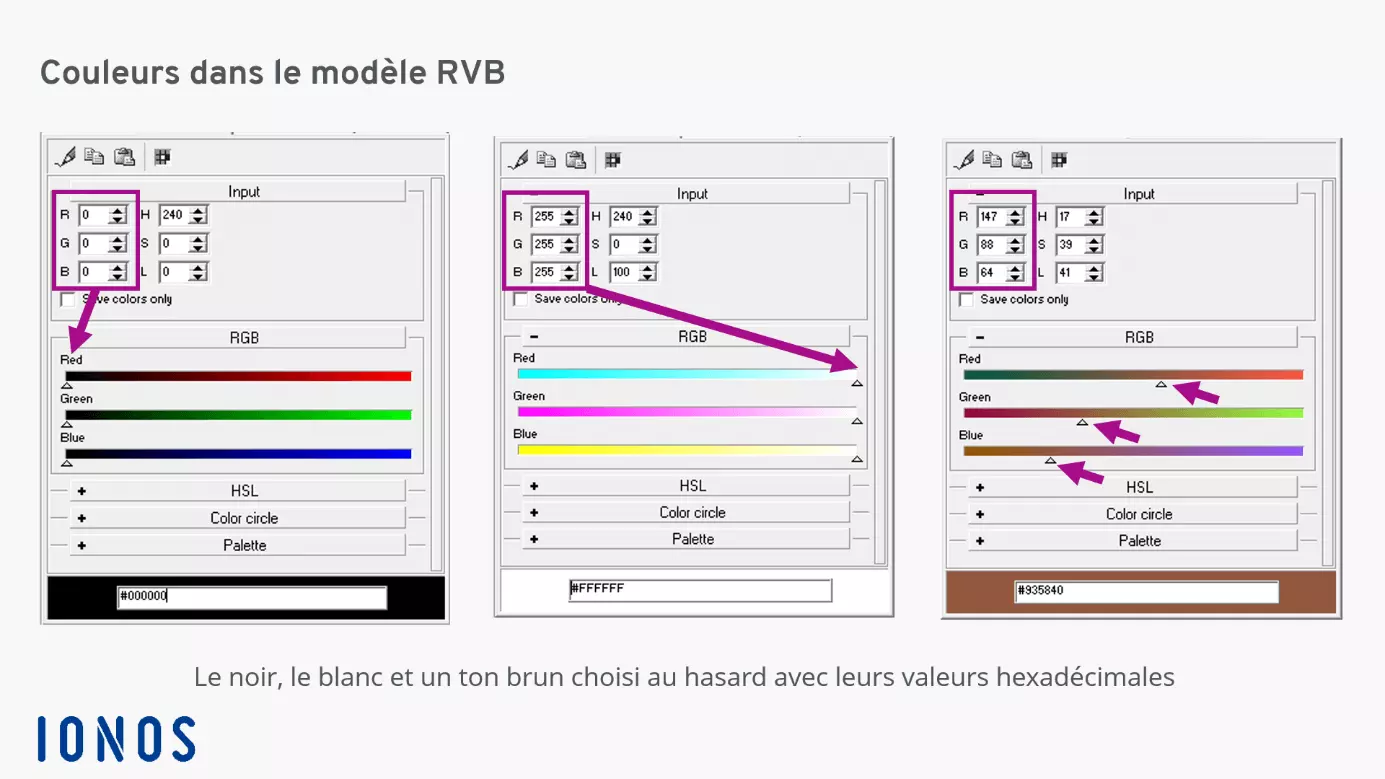
Si les trois couleurs primaires ont une valeur maximale de 255, le noir est produit. Si RVB = 0/0/0, le blanc apparaît. Les valeurs intermédiaires permettent de représenter environ 16,7 millions de nuances de couleurs (2563).
Avec le « Subpixel-Rendering » (rendu sous-pixel en français), la représentation des nuances les plus fines sur les écrans est encore plus précise.
Taille des pixels et qualité de l’image
L’image de l’abeille et ses détails ont déjà illustré comment la taille des pixels affecte la perception visuelle. Les moniteurs des premiers ordinateurs étaient encore équipés de tubes cathodiques classiques avec une résolution de 640 x 480 (VGA), puis de 800 x 600 (SVGA). La « HD ready » avec 1280 x 720 pixels est apparue il n’y a pas si longtemps que ça. La HD propose aujourd’hui 1920 x 1080 pixels, et les derniers systèmes 8K plein format 8192 x 4320 pixels. La compétition pour le nombre de pixels a vraiment pris son envol avec le développement des moniteurs LED. Ils ont permis d’atteindre en très peu de temps des densités de pixels très élevées, que l’on retrouve aujourd’hui sur les écrans des smartphones modernes.
Pour mesurer la résolution des images à afficher sur les moniteurs, 72 dpi (dots per inch, points par pouce) se sont avérés une valeur suffisante pour l’œil humain. Plus ces pixels sont petits, plus il est possible d’en placer sur la surface d’un moniteur, et plus la résolution globale de l’appareil est élevée. Pour les impressions professionnelles, la valeur commune est de 300 dpi.
Une fois qu’une image numérique a été créée, par exemple à partir d’un appareil photo numérique, elle peut être considérablement agrandie, mais cela réduit toujours la qualité de la reproduction. Le terme « pixeliser » a fini par devenir courant et désigne notamment le fait de rendre méconnaissables les visages sur les photos ou les vidéos.
Pour modifier la résolution d’un écran d’ordinateur, il suffit de cliquer avec le bouton droit de la souris sur le fond d’écran d’un PC Windows. Dans le menu de dialogue qui apparaît, sélectionnez « Paramètres d’affichage » ou « Paramètres graphiques » qui vous mènera ensuite à la résolution de l’écran. Dans macOS, vous pouvez y accéder via le menu Pomme > Préférences Système > Moniteurs.
Que sont les mégapixels ?
Le terme « mégapixel » décrit une grande quantité de pixels, un million pour être exact. Il est apparu avec la commercialisation croissante des appareils photo numériques ainsi que des smartphones équipés d’un appareil photo. Ce terme est utilisé pour décrire leur résolution d’image. Cependant, les appareils photo de bonne qualité peuvent toujours dégager beaucoup d’un sujet, même s’ils n’atteignent pas les mégapixels. Avec eux, des logiciels de photographie performants se chargent de régler la netteté et la luminosité ainsi que de supprimer le bruit numérique. Tout cela joue souvent un rôle plus important que la seule haute résolution en mégapixels.