Qu’est-ce qu’une image vectorielle ?
Il existe de nombreux formats d’images numériques différents selon le support. Les images vectorielles sont souvent utilisées pour des graphiques ou des logos de différentes tailles. En effet, contrairement aux images matricielles, elles peuvent être redimensionnées sans perte de qualité. Nous expliquons ce que sont exactement les images vectorielles, quand elles sont utilisées et quelles sont les formats disponibles.
- Domaine .eu ou .fr + éditeur de site gratuit pendant 6 mois
- 1 certificat SSL Wildcard par contrat
- Boîte email de 2 Go
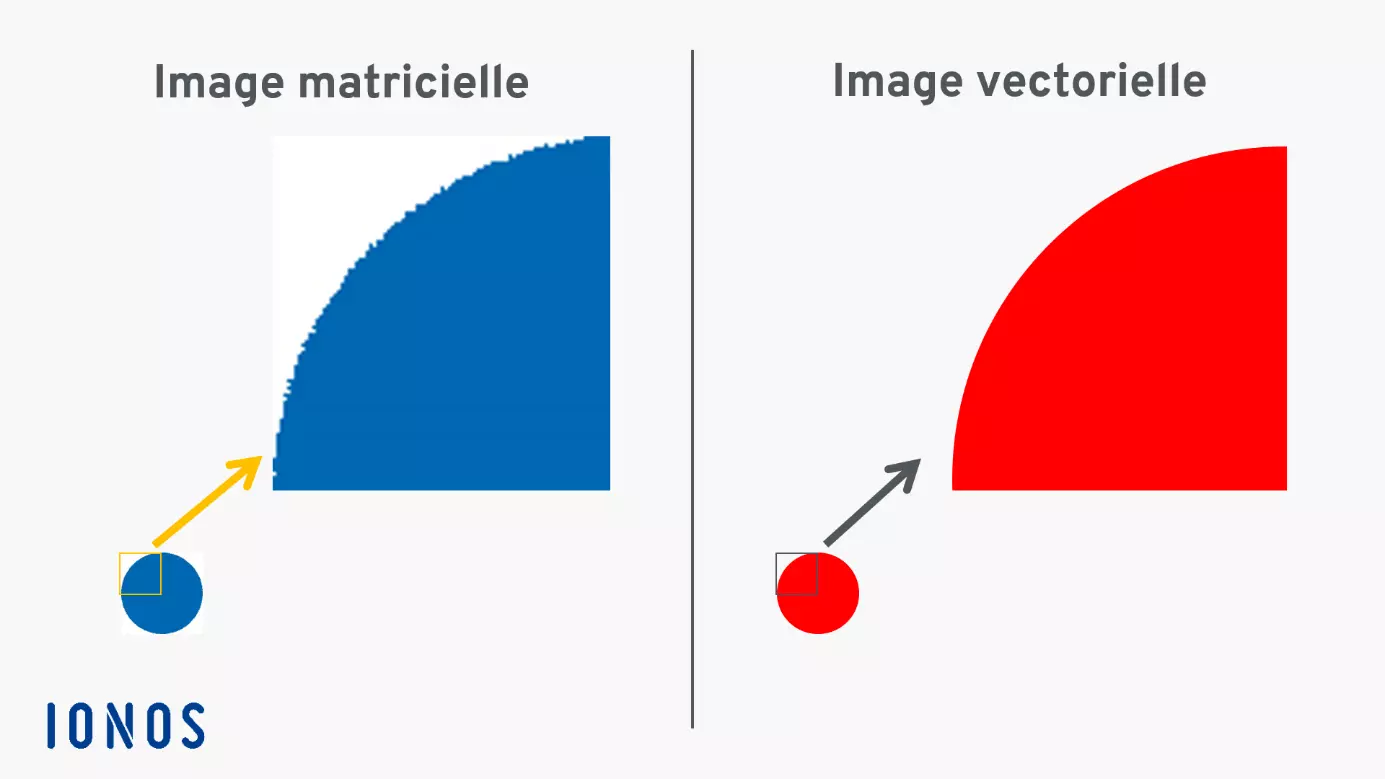
Images vectorielles : redimensionner librement
Pour imprimer une image ou l’afficher à l’écran, il faut la décomposer en pixels individuels : c’est ce qu’on appelle le tramage d’une image. La photographie sur un appareil numérique permet de créer des graphiques tramés avec des millions de pixels individuels. Si vous regardez une photo dans un magazine grand format, vous pourrez voir les pixels imprimés, tout comme vous pourrez voir les pixels si vous agrandissez considérablement une photo numérique.
Les images matricielles, une fois fortement agrandies, ont des pixels très visibles, surtout aux bords de l’image. Ce n’est pas particulièrement attrayant. Autre inconvénient : les pixels requièrent beaucoup d’espace mémoire. Vous trouverez plus d’informations sur la question « Qu’est-ce qu’un pixel » dans notre guide.
Afin d’éviter ces inconvénients, un format basé sur des vecteurs est utilisé pour certains types de graphiques. Les logos ou les cartes conçues de façon schématique sont souvent créés sous forme d’images vectorielles. Leur grand avantage est qu’elles peuvent être agrandies et réduites (mises à l’échelle) sans problème et sans perte de qualité.
Vous souhaitez en savoir plus sur les différences entre image matricielle et image vectorielle ? Notre guide « Image matricielle ou image vectorielle » vous fournit toutes les informations nécessaires.
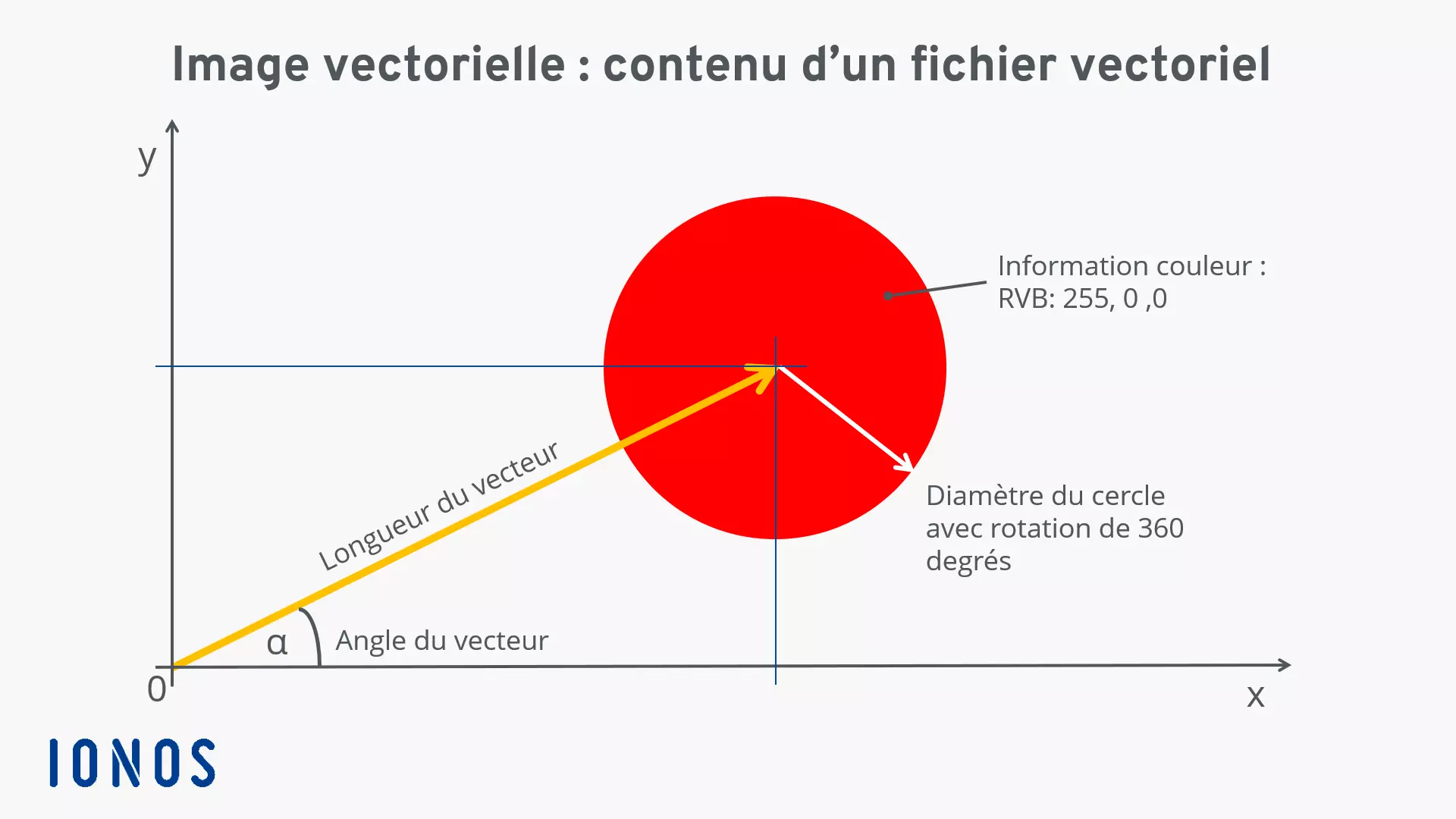
Qu’est-ce qu’un fichier vectoriel ? Description de l’image vectorielle
Les images vectorielles sont l’un des plus anciens formats graphiques existant dans le traitement électronique des données. Elles ont été créées pour servir de base aux programmes de conception assistée par ordinateur (CAO). Une image vectorielle utilise des vecteurs pour représenter une forme, qui sont ensuite stockés dans un fichier vectoriel.
Un vecteur est comparable à une flèche, qui a une origine, une direction et une longueur. L’extrémité de la flèche est à l’origine d’un système de coordonnées, la pointe de la flèche se dirige vers un point défini par la longueur et l’angle du vecteur. Pour dessiner un cercle sous forme de graphique vectoriel à partir de la pointe de la flèche, par exemple, il n’est plus nécessaire de définir des milliers de points individuels (pixels). À partir de la pointe de la flèche (dans notre exemple le centre du cercle), il faut définir la distance de la circonférence du cercle et une rotation de cette information de 360 degrés. À cela s’ajoute une information de couleur. Toutes ces informations sont résumées dans ce qu’on appelle la description de l’image, qui est stockée avec le fichier vectoriel.
- Modifiez, partagez et stockez vos fichiers
- Data centers européens certifiés ISO
- Sécurité élevée des données, conforme au RGPD
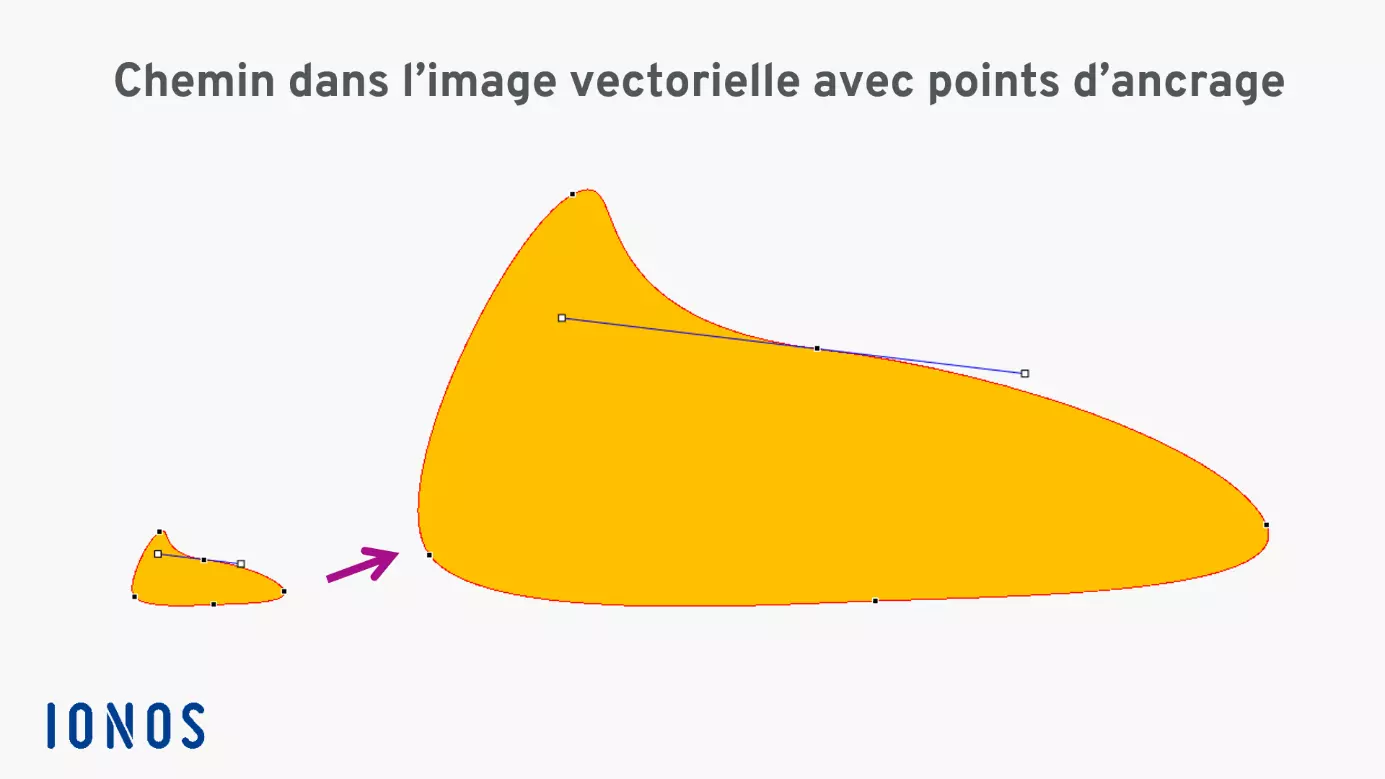
La construction d’images vectorielles complexes nécessite alors plusieurs vecteurs qui pointent vers des points de l’image et qui contiennent, si nécessaire, des informations sur la courbure ou les angles des lignes environnantes.
Le chemin environnant garantit le maintien d’un bord lisse au bord de l’image, quelle que soit sa taille.
Aperçu des formats vectoriels courants
En pratique, plusieurs formats de fichiers vectoriels ont été établis par différents fabricants.
| Format vectoriel | Abréviation | Champs d’application | Explication |
|---|---|---|---|
| Adobe Illustrator | AI | Création graphique pour impression et web | Format d’échange orienté vers les vecteurs ; stocke les images vectorielles retravaillées |
| Scalabe Vector Graphics | SVG | Web | Format d’image évolutif ; peut être animé et modifié avec le CSS |
| Encapsulated PostScript | EPS | Impression | Basé sur le langage de description de page PostScript |
| Portable Document Format | Impression, Web, archivage | Norme mondiale pour la distribution de documents électroniques | |
| Freehand Format | FH | Illustrations couleurs et non couleurs | Enregistre les chemins de dessin créés avec les couleurs et les remplissages attribués |
| Corel Draw Format | CDR | Création graphique pour impression et web | Format graphique non compressé avec des fonctionnalités comme l’IA |
Quand utiliser une image vectorielle ?
Les images enregistrées sous forme de fichiers vectoriels sont nécessaires dès lors que vous souhaitez conserver la possibilité d’agrandir (mettre à l’échelle) un graphique à volonté. Par exemple, si vous créez un logo, il doit pouvoir être utilisé sur le site Web ainsi que sur l’enseigne du bureau de l’entreprise ou sur une affiche de salon. Pour cela, une image vectorielle créée avec Adobe Illustrator est la meilleure solution. Le fichier vectoriel avec l’extension .ai peut être converti dans tout autre format requis par la suite.
Important à savoir : lorsqu’on reproduit le fichier sur un support, l’image est toujours tramée, puisque l’affichage sur papier et à l’écran se fait avec des points ou des pixels. Même le nouveau format SVG pour les images Web apparaît en fin de compte tramé sur un écran. Cependant, il peut être réduit ou agrandi comme on le souhaite sans créer d’« escalier » de pixels comme dans le graphique en pixels présenté au début. En outre, une image vectorielle SVG peut être créée directement à l’aide de balises HTML et modifiée, voire animée, à l’aide de CSS.
Avantages d’une image vectorielle
Avec un fichier vectoriel, vous disposez d’un format vectoriel qui peut être mis à l’échelle à tout moment. Lors du redimensionnement, ce sont les distances, et non les pixels, qui sont modifiées. Si les fichiers vectoriels ont été créés avec Adobe Illustrator (.ai) ou CorelDraw (.cdr) par exemple, ces fichiers sources restent également modifiables. Les images vectorielles nécessitent moins d’espace de stockage, car la quantité d’informations à stocker pour une image est plus faible que pour celles en pixel. Cependant, elles présentent un inconvénient technique puisqu’elles doivent toujours recourir au tramage pour afficher même les plus grandes images vectorielles.
Il existe différents logiciels payants et gratuits sur le marché qui permettent de créer des images vectorielles. Dans le domaine professionnel, on utilise Adobe Illustrator. Il est également possible de créer des images vectorielles avec Adobe Photoshop. En tant que programme gratuit d’illustrations vectorielles, Inkscape offre une gamme de fonctions intéressantes, y compris la compatibilité SVG.
- Éditeur de site intuitif avec fonctions d'IA
- Générateur d'images et de textes avec optimisation SEO
- Domaine, SSL et boîte email inclus