WordPress CSS : modifier le design de votre site web
Plusieurs méthodes s’offrent à vous pour modifier le CSS dans WordPress. En plus des modifications dans le thème ou via le Customizer du menu Personnaliser, il existe plusieurs plugins de choix.
- Domaine .eu ou .fr + éditeur de site gratuit pendant 6 mois
- 1 certificat SSL Wildcard par contrat
- Boîte email de 2 Go
À quoi sert le CSS WordPress ?
En plus des thèmes WordPress et des templates prédéfinis, WordPress offre avec CSS un outil aussi important qu’utile pour personnaliser intégralement votre site Internet selon vos envies. Le CSS (pour Cascading Style Sheets) est destiné à la conception de votre site en ligne et permet de modifier la mise en page, les couleurs et les polices d’écriture.
Pourquoi modifier le CSS WordPress ?
Plusieurs raisons peuvent vous amener à modifier le CSS WordPress. Une fois vos contenus clairement définis avec HTML, CSS veille à les présenter de la manière la plus agréable et lisible aux internautes. Pour cette seule raison, cela vaut la peine d’apprendre le CSS !
En plus des avantages esthétiques, CSS vous permet également de rendre votre site responsif et de l’optimiser ainsi pour différents appareils. Modifier le CSS dans WordPress se fait assez facilement, et surtout sans risque grâce aux thèmes WordPress.
Par quels moyens éditer le CSS dans WordPress ?
Il existe plusieurs méthodes pour modifier votre CSS WordPress. La plus simple consiste à travailler directement dans le menu Personnaliser. De nombreuses étapes de travail sont déjà définies et l’édition suit ainsi des règles fixes. Si vous êtes déjà à l’aise avec WordPress et que vous souhaitez personnaliser entièrement le design de votre site Web, vous pouvez opter pour la modification directe du thème (ou template) WordPress. Certes plus exigeante, cette méthode offre cependant plus de liberté. La troisième voie consiste à passer par différents plugins WordPress qui permettent de modifier et d’adapter le CSS WordPress. Leurs options et leur facilité de prise en main varient selon le fournisseur.
Vous aussi, vous souhaitez franchir le pas avec un système de gestion de contenu polyvalent ? Découvrez l’hébergement WordPress par IONOS, la solution dédiée au célèbre CMS. Profitez de 100 % de mémoire SSD, d’un trafic illimité et de sauvegardes quotidiennes !
Modifier WordPress CSS dans le thème
Pour modifier directement le CSS WordPress via votre thème, il est nécessaire tout d’abord de créer un thème enfant. D’une part, c’est la méthode la plus sûre, et d’autre part cela évite que les modifications que vous avez mis du temps à intégrer soient effacées par la prochaine mise à jour du thème. Les modifications les plus importantes se font dans la feuille de style elle-même, avec laquelle vous pouvez intégrer CSS dans HTML. Pour y accéder, le plus simple est de passer par le Tableau de bord. Pas besoin de programme ni d’éditeur supplémentaire. Il est aussi possible d’effectuer les modifications par un serveur FTP.
Par le Tableau de bord
Pour modifier le CSS WordPress via votre Tableau de bord, voici la marche à suivre :
- Commencez par sauvegarder votre site WordPress. Cela vous évitera des erreurs fatales qui entraîneraient une perturbation de l’ensemble de votre site. C’est aussi le moment de créer un thème enfant.
- Connectez-vous au backend de votre site.
- Cherchez le fichier appelé style.css : il s’agit de votre feuille de style. Vous trouverez ce fichier sous Apparence > Éditeur de thème dans le menu.
- Une fenêtre d’avertissement s’ouvre alors pour vous informer de l’importance des modifications directes dans ces fichiers. Si vous avez déjà créé le thème enfant et une sauvegarde, vous pouvez toutefois accepter ici sans crainte.
- Une fois à l’intérieur, vous pouvez modifier le CSS Wordpress. Veillez toutefois à ce que la majeure partie des modifications soit globale : vous ne modifiez pas seulement une zone précise mais toutes les pages et sous-pages du site. Si vos modifications ne concernent qu’une sous-page spécifique, il faudra d’abord le spécifier.
Par client FTP
Si vous n’avez pas accès à l’éditeur de thème ou si vous préférez ne pas l’utiliser, vous pouvez modifier le CSS WordPress à l’aide d’une connexion FTP à votre site Internet :
- Installez tout d’abord un client FTP.
- Connectez-vous ensuite au client FTP avec vos identifiants.
- Vous trouverez votre feuille de style dans le dossier « wp-content ». Vous y trouverez un sous-dossier avec le nom de votre thème et le fichier style.css à l’intérieur.
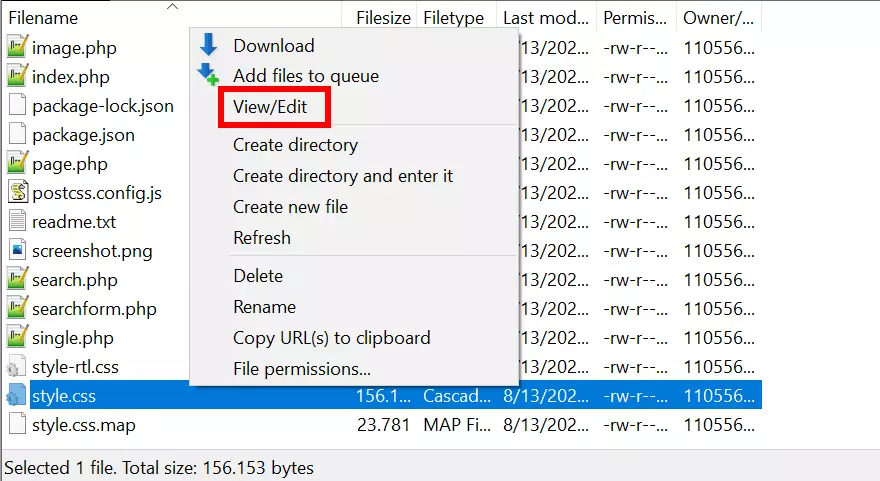
- Cliquez sur le fichier avec le bouton droit de la souris et sélectionnez « Afficher/Modifier » pour effectuer vos modifications.
- Une fois que vous avez terminé, enregistrez le fichier et ajoutez-le à nouveau sur votre serveur.
Choisissez la meilleure adresse pour votre projet WordPress : enregistrez votre nom de domaine par IONOS et profitez de bien plus qu’une simple URL personnalisée ! L’offre inclut de nombreuses fonctionnalités utiles telles que Domain Lock, un certificat SSL Wildcard ou une boîte email de 2 Go.
Modifier le CSS WordPress par le menu Personnaliser
Si vous souhaitez faire des modifications pour personnaliser votre site et pouvoir les vérifier directement, le Customizer du menu Personnaliser de WordPress reste une option de choix. Deux avantages pour cette-ci : plus besoin de thème enfant et les mises à jour du thème n’écraseront pas votre travail. Ce n’est que lorsque vous choisirez d’utiliser un nouveau thème qu’il se peut que vos modifications ne soient pas prises en compte. Voici comment procéder avec cette méthode :
- Commencez par créer une sauvegarde pour vous éviter des sueurs froides en cas d’erreur.
- Connectez-vous ensuite au backend.
- Accédez au Customizer dans le menu Apparence > Personnaliser de la barre de gauche.
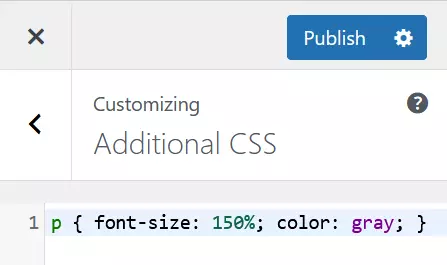
- En faisant défiler la page vers le bas, cliquez sur l’option « CSS additionnel ».
- Vous pouvez ensuite saisir votre code dans la nouvelle interface qui s’ouvre alors. L’aperçu en direct vous permet de voir en temps réel à quoi ressembleront plus tard vos modifications du CSS WordPress sur votre site. De plus, le Customizer vous signale les éventuelles erreurs dans le code.
- Une fois le travail fini, vous pouvez enregistrer vos modifications, les publier ou planifier leur publication pour plus tard.
N’oubliez pas que vos modifications sont reprises dans toutes les sous-pages, ce même en passant par le menu Personnaliser et le Customizer. À moins que vous n’ayez sélectionné que certaines pages seulement.
- Création et personnalisation de votre site assistées par IA
- 3x plus rapide : SSD, mise en cache et plus
- Analyses de sécurité quotidiennes, protection DDoS et disponibilité de 99,98 %
Plugins pour l’édition du CSS WordPress
L’utilisation d’un plugin est notamment recommandée afin de minimiser le risque de perdre vos modifications de CSS en cas de changement de thème. Il existe aujourd’hui différents outils adaptés, pour la plupart gratuits. Voici quelques plugins particulièrement utiles et intéressants pour l’étendue de leurs fonctionnalités.
Simple Custom CSS
La solution plugin la plus évidente à utiliser pour modifier rapidement et facilement le CSS WordPress ou pour ajouter votre propre CSS est certainement Simple Custom CSS. Le nom dit déjà tout, notamment pour ce qui touche à sa configuration et à son utilisation. Dans ces deux domaines, le plugin est très simple et rapide à comprendre. Avec sa large palette de fonctions, Simple Custom CSS n’a pas d’effets négatifs sur la performance du site et présente des avantages comme le contrôle des erreurs et la mise en évidence de la syntaxe. Enfin, le plugin fonctionne avec tous les thèmes courants.
CSS Hero
Pour 29$ par an, CSS Hero reste une solution très complète et facile à utiliser. Si vous souhaitez concevoir et adapter votre CSS WordPress selon vos envies, l’achat de licence pour ce plugin en vaut la peine. Il vous permet de suivre les modifications en direct avec des possibilités de personnalisation particulièrement variées. Si vous ne cherchez à faire que de petites modifications à la marge, cet outil sera trop puissant. En revanche, si vous cherchez à adapter avec précision de nombreux détails, CSS Hero est un choix judicieux. Enfin, il est compatible avec de nombreux thèmes.
Les plugins simplifient WordPress et lui ajoutent des fonctions supplémentaires. Retrouvez tout ce qu’il faut savoir sur les plugins et leurs fonctions dans le Digital Guide :
SiteOrigin CSS
Ce plugin est un bon choix si vous recherchez une solution plus légère pour des adaptations sporadiques, SiteOrigin CSS. En effet, ce plugin offre la possibilité de basculer sur un éditeur visuel pour effectuer ainsi des modifications directement en mode graphique et sans code. Cela vaut la peine d’y réfléchir, surtout pour les débutants qui ne maîtrisent pas les subtilités du code. SiteOrigin CSS fonctionne également avec de nombreux thèmes.
WP Add Custom CSS
WP Add Custom CSS se rapproche de la solution plugin Simple Custom CSS en poussant l’idée encore plus loin. En effet, le plugin ne permet pas seulement de modifier simplement le CSS, il permet aussi de sélectionner avec précision les pages et sous-pages à personnaliser. Ainsi, il est possible de faire des modifications ponctuelles uniquement à certains endroits, et non globales. L’interface de gestion se fait par un ajout au menu et un éditeur CSS sous chaque article en plus de l’écran d’édition propre à WordPress.
Qu’il s’agisse d’adaptations mineures ou de bouleversement stylistique, il existe différents outils de premier plan pour modifier le CSS de WordPress. Pour les modifications les plus importantes et profondes, il vaut mieux passer par un plugin. Si vous souhaitez seulement changer les polices ou les couleurs, la modification du WordPress CSS peut se faire facilement en passant par le thème ou avec le Customizer du menu Personnaliser.