Les meilleurs plugins mobiles WordPress
Dans le cadre de l’approche « Mobile First » appliquée à la conception de sites Web, il est de plus important de créer des sites aussi responsive que possible. À l’aide de plugins WordPress spécifiquement conçus pour l’affichage mobile, vous pouvez configurer un affichage de ce type pour les téléphones et autres appareils portables en quelques étapes simples. Nous nous penchons ici sur plusieurs des plugins mobiles WordPress les plus populaires.
- Domaine .eu ou .fr + éditeur de site gratuit pendant 6 mois
- 1 certificat SSL Wildcard par contrat
- Boîte email de 2 Go
Profiter rapidement d’un site responsive avec un plugin WordPress
Plus de 43 % de tous les sites Web ont été créés avec WordPress. Toutefois, beaucoup ont vieilli et sont devenus obsolètes, ne serait-ce que sur le plan technique. Vous avez certainement déjà vu des sites de ce genre : le plus souvent, la police de caractères est à peine lisible, l’ensemble du menu ne peut être parcouru qu’en faisant défiler la page et/ou en zoomant dessus à deux doigts, les images ne sont pas adaptées à l’affichage mobile… D’où viennent ces problèmes ? La création d’un tout nouveau site Web avec un thème responsive demande généralement du temps et peut également s’avérer coûteuse.
Pour mieux répondre aux exigences de l’approche « Mobile First », certains plugins proposent une conception responsive ne nécessitant aucun changement de thème. Mais ce n’est pas tout : en optimisant ainsi votre site Web, vous pouvez améliorer la rapidité de WordPress et votre référencement mobile. Pour garantir son potentiel responsive, il vous suffit de créer votre tout nouveau site WordPress en réfléchissant bien au choix de votre thème.
Pour mieux illustrer notre propos, nous avons créé un site de test avec les paramètres suivants :
- WordPress (version 5.9)
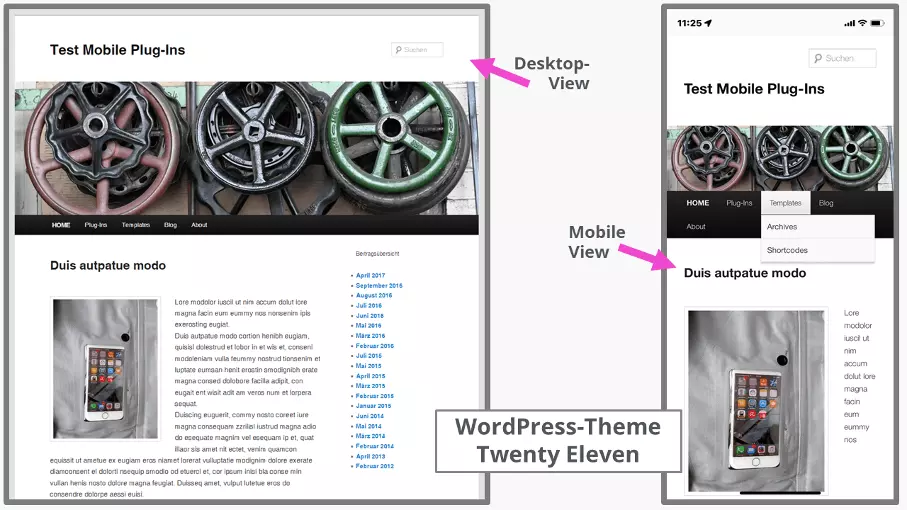
- Thème : Twenty Eleven, proposé sur WordPress.org
Ce thème peut donc difficilement être vu comme responsive : les images sont quelque peu adaptées, mais ce n’est pas du tout le cas du texte, et encore moins du menu. En choisissant les bons plugins mobiles WordPress, vous pouvez remédier à ce problème. Nous nous sommes intéressés à certains de ces plugins afin d’analyser leurs résultats sur un site WordPress pour téléphone portable. Vous trouverez le détail des options de configuration de chaque plugin WordPress responsive dans la présentation correspondante.
Vous recherchez un hébergement Wordpress à la fois pratique et sûr ? Consultez les offres individuelles proposées par IONOS et découvrez les avantages de chacune d’elles.
Présentation rapide des plugins mobiles WordPress
| Extension | Avantages | Inconvénients | Version gratuite | Version professionnelle* |
|---|---|---|---|---|
| WP Mobile Menu | Principe d’utilisation très clair | En anglais uniquement | €€€ | |
| Max Mega Menu | Nombreuses possibilités de conception relatives à l’affichage mobile | Connaissances de base requises dans les langages HTML et CSS | € | |
| WPtouch | Nombreux réglages sur la base du WYSIWYG (What You See Is What You Get), avec outil de personnalisation | Version professionnelle coûteuse | €€€€ | |
| AMP for WP | Meilleur résultat (sur les quatre plugins testés) | Large éventail de possibilités parfois déconcertant | €€** |
* Comparaison basée sur le prix basée de la version professionnelle pour un site Web. ** En tant qu’offre avec de nombreux extras.
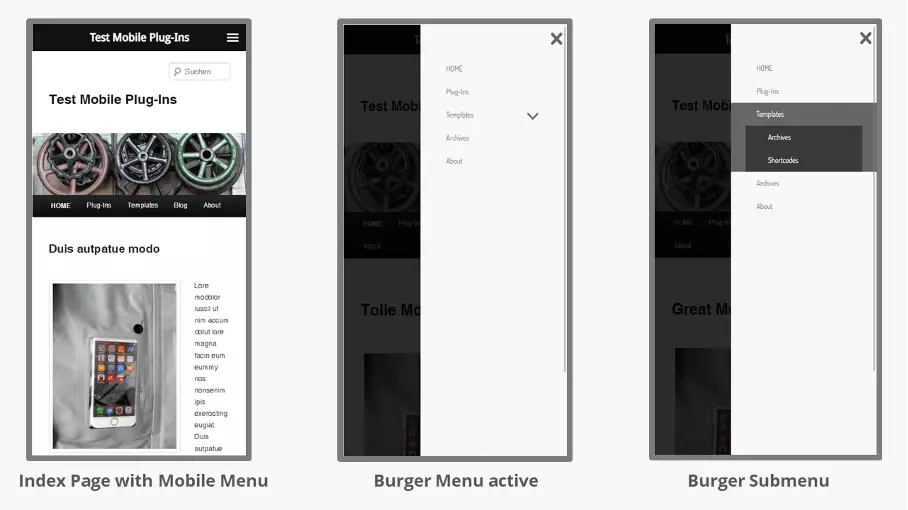
WP Mobile Menu : simple et rapide
Le plugin WP Mobile Menu est facile à utiliser ; il a été mis à jour à l’occasion de la publication de la version 5.9 de WordPress.
Ce plugin vous permet d’ajouter une barre de menu à l’en-tête de la page WordPress comprenant le nom de votre site Web et le bouton du menu « Hamburger ». Le menu du thème Twenty Eleven reste ici bien en place. Ce plugin propose l’intégration de deux sous-menus supplémentaires. La barre de menu ainsi obtenue est dite « Sticky », car elle reste toujours visible en haut de la page lorsque vous faites défiler celle-ci. Une fois cette option activée, le menu se glisse simplement au-dessus de votre contenu.
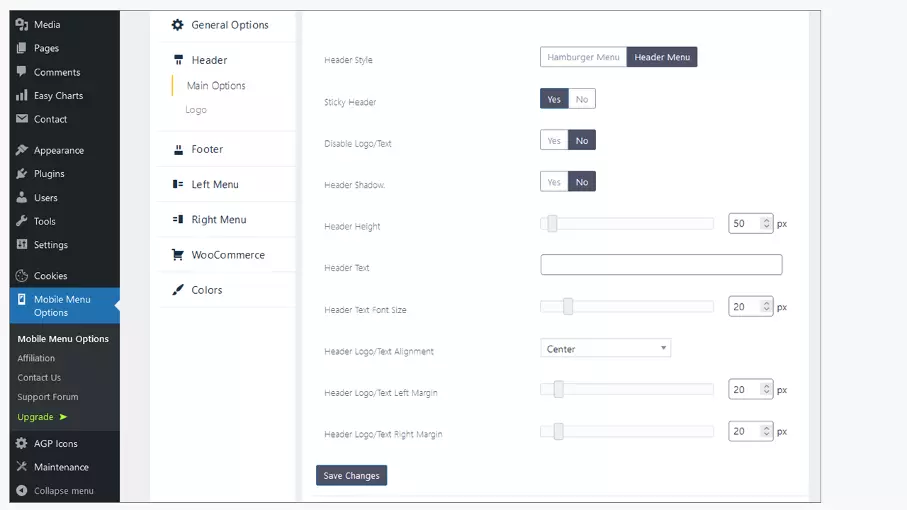
L’interface administrateur de WP Mobile Menu comporte sept éléments de menu, avec diverses variantes possibles. Vous pouvez notamment réaliser les actions suivantes :
- Insertion d’un texte d’en-tête individuel et/ou d’un logo (au lieu de l’insertion automatique du nom de la page Web) ;
- Superposition définie sur le contenu lorsque le menu est activé, avec choix des couleurs pour la superposition, les éléments du menu et leur délimitation ;
- Insertion d’une image d’arrière-plan pour le menu ;
- Suppression de l’affichage d’éléments spécifiques lorsque le menu mobile est actif ;
- Utilisation de polices Google ;
- Personnalisation du menu (cinq boutons « hamburger » différents sont par exemple disponibles) ;
- Possibilité d’afficher le menu au-dessus du contenu ou de le faire glisser vers l’extérieur.
Avec la version professionnelle payante de ce plugin WordPress, vous pouvez entre autres supprimer le menu mobile sur certaines pages définies ou modifier son apparence d’une page à une autre. Vous pouvez également choisir de positionner votre menu actif en bas de page ou sélectionner d’autres modes d’affichage. Ce plugin vous donne aussi accès à plus de 2 000 icônes issues de différentes bibliothèques.
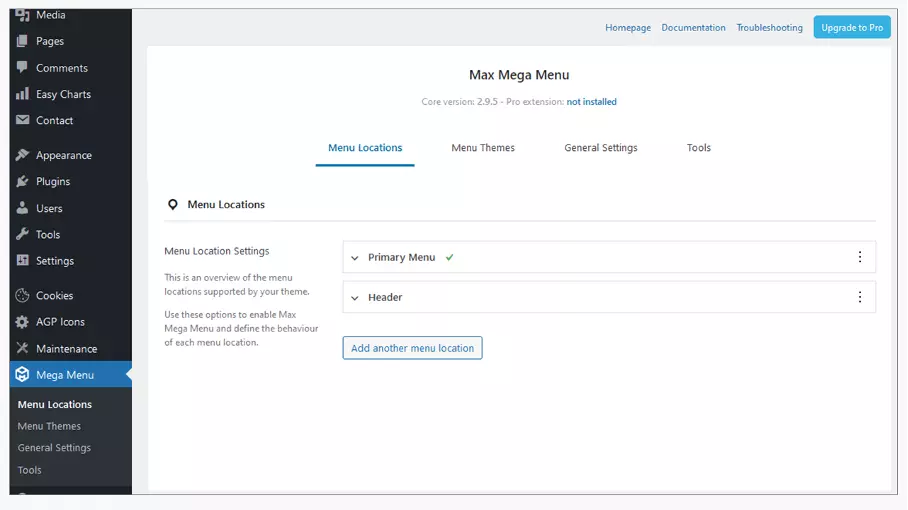
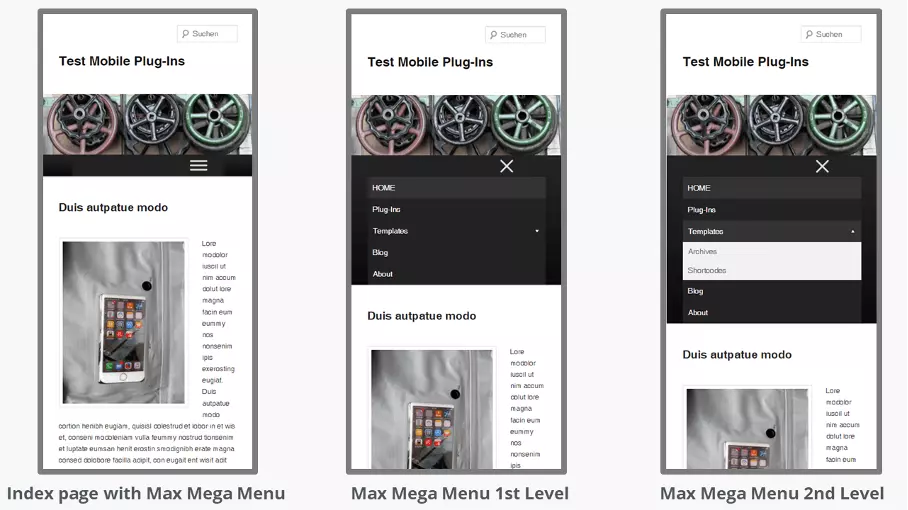
Max Mega Menu : ce plugin porte-t-il bien son nom ?
Ce plugin mobile WordPress propose une interface administrateur responsive dans la langue paramétrée pour votre tableau de bord WordPress. Son fonctionnement est clair et son utilisation (presque) toujours intuitive.
Dans sa version gratuite, le plugin Max Mega Menu vous permet notamment de réaliser les actions suivantes à partir de l’interface administrateur :
- Création d’éléments de menu horizontaux (jusqu’au troisième niveau) ;
- Réglages entièrement personnalisables pour chaque niveau de menu, flèches de navigation comprises ;
- Utilisation (partielle) du glisser-déposer pour positionner les éléments ;
- Enregistrement de thèmes individuels inspirés des menus que vous aurez conçus ;
- Personnalisation de votre style grâce aux langages CSS/SCSS
- Exportation et importation de thèmes de menu personnalisés aux formats JSON ou PHP ;
- Facilité d’accès à toute la documentation.
Vous aurez besoin de connaissances HTML et CSS pour certaines fonctionnalités, notamment pour l’application correcte du « z-index », le cas échéant.
Les utilisateurs de la version professionnelle peuvent accéder aux menus « Sticky », « Tabbed », « Accordion », aux menus verticaux, à plus de 600 icônes de menu, à 200 polices Google et à des badges de menu permettant de mieux attirer l’attention, mais aussi profiter de l’intégration de WooCommerce et d’Easy Digital Downloads.
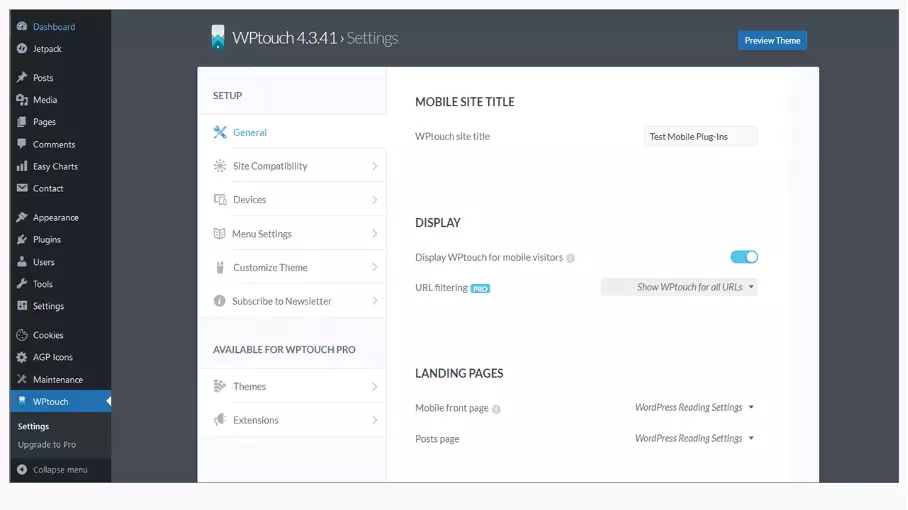
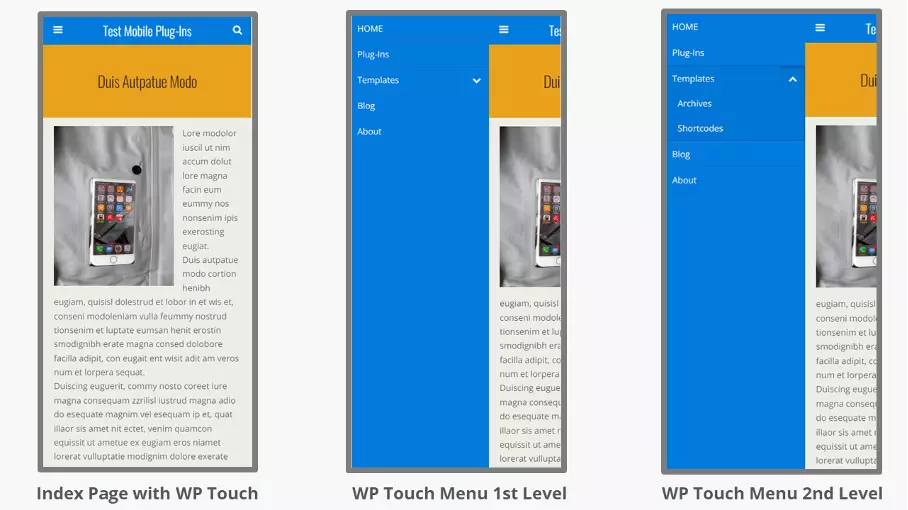
WPtouch : de nombreuses options de configuration
Le plugin WPtouch de WordPress permet d’ajouter un thème mobile léger aux sites déjà existants. Son principe de fonctionnement est clairement compréhensible et sa langue s’adapte à celle de votre tableau de bord WordPress. Les éléments et fonctionnalités disponibles uniquement dans la version professionnelle sont signalés par un code couleur.
De tous les plugins mobiles WordPress que nous avons testés, c’est celui qui a provoqué le plus de changements sur le plan visuel. Contrairement aux autres, il est habituel d’utiliser l’outil de personnalisation de ce plugin pour adapter l’affichage mobile d’un site. Il vous suffit de cliquer sur le bouton « Passer au thème mobile » pour afficher et gérer la version mobile de votre site en toute simplicité. Les développeurs se sont inspirés des recommandations de Google visant à favoriser l’efficacité de l’expérience mobile pour les utilisateurs et ont donc créé un plugin très léger. Le site Web mobile est donc clairement structuré, avec un texte continu plus lisible.
Avec la version gratuite, voici les possibilités qui s’offrent à l’administrateur du site Web :
- Application du site mobile jusqu’à six groupes d’appareils / navigateurs au choix ;
- Adaptation de la version mobile dans l’outil de personnalisation ;
- Activation du menu sous forme de liste déroulante ou par glissement du contenu (menu « Off-canvas ») ;
- Possibilité de régler la position du bouton « Hamburger » ;
- Choix des couleurs libre pour l’arrière-plan, l’en-tête, le menu, les liens et les différents titres ;
- Interface administrateur disponible en 23 langues ;
- Aucune influence sur le thème d’origine pour l’affichage du bureau et les autres paramètres de WordPress.
Avec la version professionnelle, qui est loin d’être aussi avantageuse, l’abonnement d’un an permet de profiter d’une assistance haut de gamme, mais également de thèmes mobiles supplémentaires, de l’intégration de publicités, de la fonction « Publications similaires » et de jQuery.
Vous recherchez une solution simple, mais professionnelle, afin d’optimiser le référencement de votre site Web en quelques étapes ? Nous vous conseillons d’essayer le rankingCoach proposé par IONOS. Il prend en charge les principaux systèmes de gestion de contenu et la plupart des systèmes de boutique en ligne pour vous aider à attirer davantage de visiteurs sur votre site Web
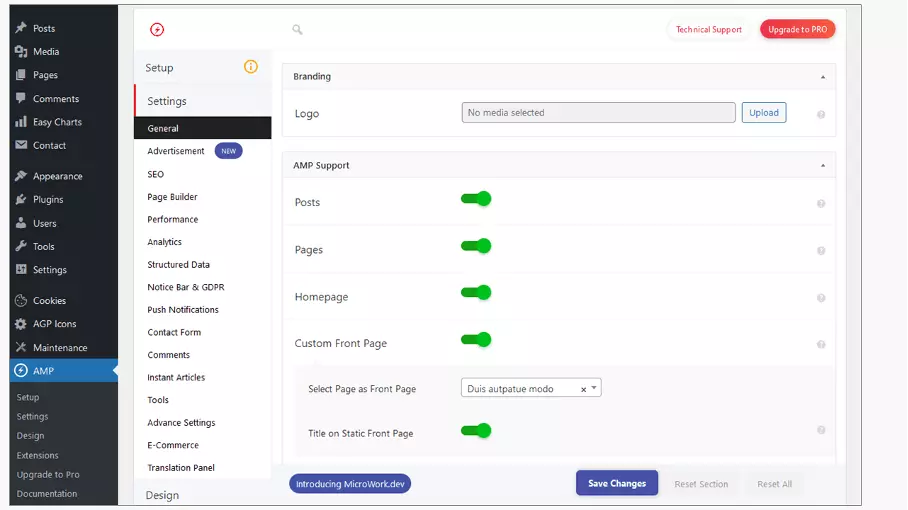
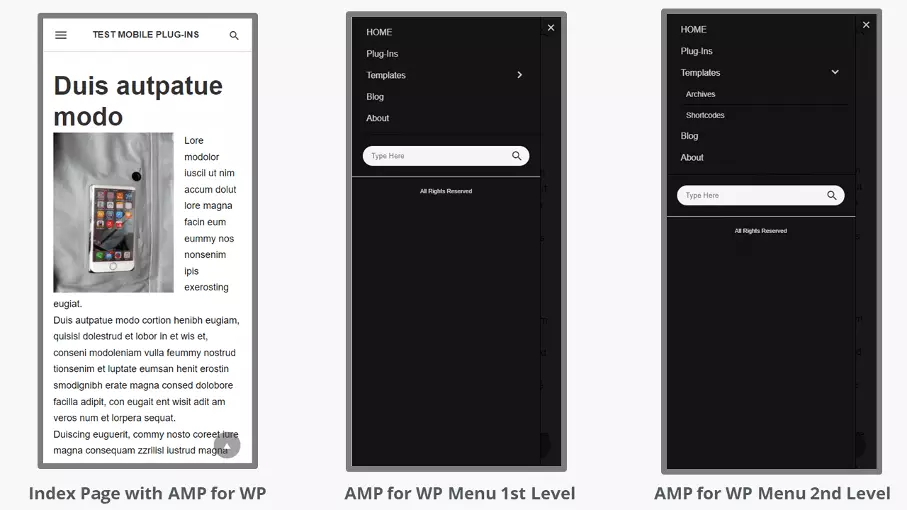
AMP for WP : Google vous salue
Le plugin mobile WordPress AMP for WP est un projet signé de la main de Google. Il applique les lignes directrices développées par l’entreprise pour une meilleure visibilité et des pages WordPress plus rapides, et ce, avec beaucoup d’exhaustivité et de rigueur. Il a en outre été conçu pour améliorer le référencement des sites Web dans les résultats de recherche Google.
Vous pouvez modifier votre site Web existant en utilisant un bouton de menu « Hamburger » dans l’en-tête et en rendant le texte continu beaucoup plus lisible. Avec la configuration de base du plugin, votre site est nettement plus rapide ; le menu activé couvre l’intégralité de la page, les sous-menus s’ouvrent et se ferment parfaitement… Une barre de recherche est également intégrée à votre menu superposé.
La configuration est adaptée à votre niveau (débutant ou spécialiste) et capable de vous guider, sans qu’aucune explication ou presque ne soit nécessaire, à travers les différents éléments de menu de l’interface administrateur. Le résultat est plutôt agréable, et une documentation en ligne très complète est également à votre disposition (en anglais).
Ce plugin WordPress offre un nombre considérable de possibilités pour les mobiles. La version gratuite comporte quatre thèmes et, d’après les indications du développeur, plus de 300 variantes possibles. Vous pouvez acquérir des fonctionnalités supplémentaires sur l’interface administrateur, sous l’élément de menu « Extensions ». Voici quelques-unes des fonctionnalités gratuites :
- Prise en charge des Page Builders ;
- Conformité au RGPD ;
- Suppression automatique des éléments CSS non utilisés ;
- Prise en charge des polices Google, même en cas d’utilisation locale ;
- Compatibilité avec divers outils de référencement ;
- Pagination (numérotation des pages) utile pour les contenus de grande envergure ;
- Prise en charge de Google Tag Manager, Adsense (pour AMP), Google Analytics et d’autres fournisseurs d’outils analytiques ;
- Possibilité de créer un contenu différent pour la version mobile et la version de bureau ;
- Possibilité d’intégrer l’élément « Publications similaires » ;
- Adaptation améliorée des images ;
- Intégration de vidéos YouTube, Vime, Twitter, Instagram ou Facebook ;
- Intégration de douze nouveaux canaux pour les réseaux sociaux ;
- Mise en place de la version AMP en tant que page d’accueil spécifique et/ou page Web prioritaire.
Voici à présent quelques-unes des fonctionnalités payantes :
- Formes spécifiques de gestion des publicités ;
- Prise en charge de certains formulaires de contact ;
- Inscription par e-mail pour les expéditeurs de newsletters ;
- Multilinguisme grâce à WPML, Polylang et WeGlot ;
- Connexion à des outils de commerce électronique ;
- Modèles d’éléments d’appel à l’action ;
- Plus de 45 extensions supplémentaires issues de l’univers AMP.
AMP for WP doit d’ailleurs être distingué du projet open source AMP. Ce dernier a pour objectif de vous permettre de créer des sites Web ne nécessitant que peu de code de programmation de manière à les rendre (plus) rapides. Pour en savoir plus à ce sujet, découvrez notre guide sur les plugins AMP pour WordPress. Ici, le plugin AMP for WP peut être considéré comme un outil remplissant partiellement ces deux fonctions. En outre, ce plugin tient compte « par défaut » des conseils de référencement propres à WordPress.
Avec les meilleurs plugins mobiles de WordPress, vous pouvez facilement adapter votre site Web pour un affichage responsive sur les terminaux mobiles. Nous vous conseillons de commencer par tester la version gratuite d’un plugin afin de vous familiariser avec son intégration et son utilisation. Cela vous aidera également à déterminer si le plugin que vous avez choisi répond bien aux exigences de votre site Web. Vérifiez toujours le résultat (intermédiaire) depuis votre téléphone portable ou votre tablette, car l’affichage fourni par les outils de développement des navigateurs est souvent légèrement différent de la véritable version mobile.
Le Digital Guide proposé par IONOS vous permettra d’obtenir de nombreuses autres informations sur les plugins WordPress. En utilisant différents plugins, vous pouvez optimiser votre site Web de manière simple et économique.
- Plugins pour collecter les avis clients sur WordPress
- Plugins SEO sur WordPress
- Plugins de formulaire de contact sur WordPress
- Plugins de forum sur WordPress
- Plugins de chat sur WordPress
- Plugins de cookie sur WordPress
- Plugins pour Instagram sur Wordpress
- Plugins de newsletters sur WordPress
- Plugins de galerie photo sur WordPress
- Plugins de sauvegarde sur WordPress