Utiliser WordPress avec GitHub : avantages et utilisation
WordPress convainc par sa simplicité d’utilisation, sa fiabilité et ses nombreuses possibilités de personnalisation et d’adaptation. Sur ce dernier point, il y a toutefois un grand « mais » : les plugins, les nouveaux thèmes et autres modifications peuvent être effectués par l’utilisateur, mais si quelque chose se passe mal, cela se répercute directement sur le site et son accessibilité. La solution est GitHub qui fonctionne avec WordPress et vous permet de tester les modifications en toute sécurité avant de les appliquer définitivement. Nous vous expliquons ici étape par étape comment procéder et pourquoi cette alternative à un environnement de test WordPress classique en vaut la peine.
- Domaine .eu ou .fr + éditeur de site gratuit pendant 6 mois
- 1 certificat SSL Wildcard par contrat
- Boîte email de 2 Go
Qu’est-ce que GitHub ?
Avant d’en venir à l’interaction entre WordPress et GitHub, la première question qui se pose est de savoir ce qu’est GitHub. GitHub est un service d’hébergement gratuit spécialement conçu pour les développeurs. Il aide non seulement à stocker et à gérer les codes, mais permet également de les contrôler et de les suivre de près. Il est basé sur Git, un système de contrôle de version open source qui offre notamment de grands avantages en matière de branchement et de connexion et qui est volontiers utilisé par une grande majorité de développeurs dans le monde. GitHub permet même aux débutants de contrôler et de consigner leurs propres modifications.
Grâce à une interface utilisateur relativement claire, à une communauté engagée et à l’approche open source, GitHub est devenu un outil utile pour WordPress et autres, qui permet de modifier son site Web sans risque. GitHub est disponible gratuitement. L’entreprise gagne de l’argent principalement en vendant des référentiels de code. Pour ce faire, GitHub dispose d’un guide facile à comprendre qui permet aux utilisateurs, même non-initiés, de trouver plus facilement un accès aux différentes thématiques et ainsi d’aborder rapidement et sans problème leurs propres projets. Les codes sources de nombreux développeurs de plugins et de thèmes pour WordPress peuvent également être consultés sur GitHub.
Un domaine à votre goût : enregistrez votre nom de domaine souhaité et profitez d’une configuration simple, de nombreuses fonctions de sécurité et d’un service exceptionnel !
Pourquoi GitHub est intéressant pour WordPress ?
Mais pourquoi une gestion de versions comme GitHub est utile pour WordPress ? C’est justement la polyvalence du CMS qui fait qu’un tel logiciel est la méthode la plus sûre pour aborder les changements, s’assurer de leur faisabilité et ensuite réellement effectuer le changement. WordPress lui-même dispose certes de son propre système de contrôle de version, mais celui-ci ne concerne que les contributions. Si vous créez une contribution et que vous n’êtes pas satisfait de la version actuelle, vous avez ainsi la possibilité de restaurer une version plus ancienne. Dans d’autres domaines, le CMS n’offre toutefois pas cette option, raison pour laquelle les modifications peuvent entraîner de gros problèmes.
Si l’on utilise GitHub avec WordPress, les plugins ou les nouveaux thèmes et leur compatibilité sont d’abord testés sous toutes les coutures, tandis que le site Web reste intact. Lorsque toutes les éventualités ont été vérifiées et que toutes les sources d’erreur ont été éliminées, les modifications sont également effectuées sur le site Web en direct. En attendant, GitHub pour WordPress enregistre chaque étape de travail. Si une configuration ne fonctionne pas, il est toujours possible de revenir à un état précédent et de continuer à travailler à partir de là. Le site Web n’en sera pas affecté. Même si plusieurs développeurs travaillent sur un site Web, l’utilisation est plus simple, car toutes les modifications sont regroupées de manière transparente.
De quoi a-t-on besoin pour utiliser WordPress avec GitHub ?
Pour travailler avec WordPress et GitHub, vous avez bien sûr d’abord besoin du CMS et du logiciel. Les deux peuvent être téléchargés gratuitement sur les sites Web respectifs. De plus, vous pouvez utiliser idéalement un environnement de serveur local tel que MAMP sur lequel vous pouvez effectuer des modifications et faire des essais. À partir de là, vous pouvez ensuite reprendre les étapes effectuées pour votre serveur live, sans prendre de risque.
L’Hébergement WordPress n’a jamais été aussi simple ! Chez IONOS, vous choisissez facilement le modèle qui vous convient et profitez ensuite des nombreux avantages tels que les mises à jour automatiques, les paramètres optimisés et, si vous le souhaitez, l’infogérance de WordPress.
Utiliser WordPress avec GitHub : exemple
Si vous souhaitez par exemple tester et modifier un thème de WordPress via GitHub, vous pouvez le faire en quelques étapes :
Étape 1 : connectez-vous à GitHub et créez un nouveau référentiel, c’est-à-dire un dépôt pour le thème que vous souhaitez tester.
Étape 2 : maintenant, dupliquez le référentiel et enregistrez-le sur votre ordinateur dans le même dossier que WordPress.
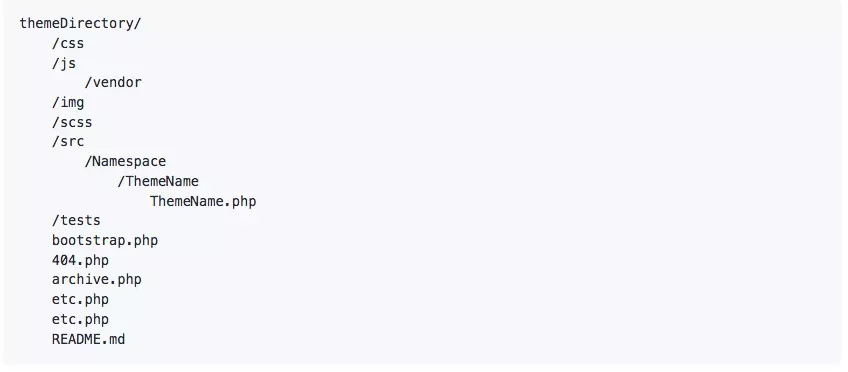
Étape 3 : ensuite, vous avez besoin de toutes les données du thème avec lequel vous souhaitez travailler. Copiez-les également dans le dossier. Vous avez le choix entre un thème par défaut ou un thème alternatif.
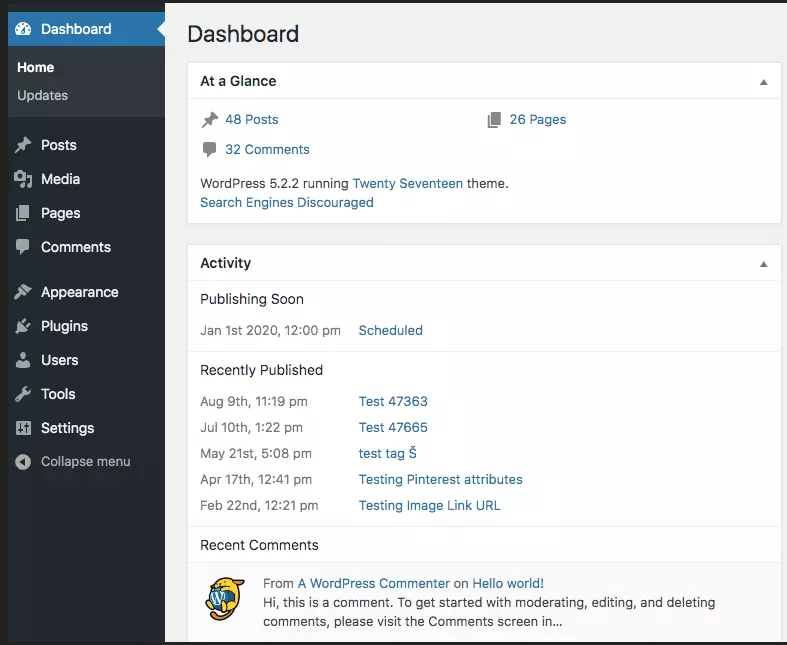
Étape 4 : activez le thème chez WordPress sur votre serveur local. Pour ce faire, cliquez sur « Apparence » dans la barre de gauche, puis sur « Thèmes ».
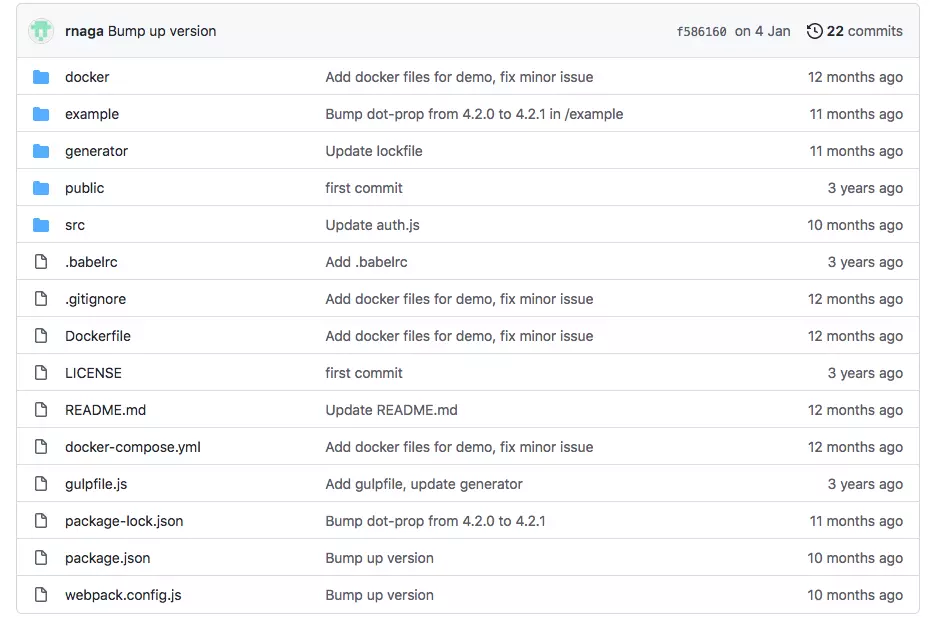
Étape 5 : ensuite, vous déplacez les données pour le thème vers GitHub. Pour cela, ouvrez Git et remplacez l’URL par un lien vers le référentiel que vous avez créé. Voici alors à quoi cela ressemble :
git remote add origin https://github.com/yourusername/my-git-theme.git
git push -u origin masterÉtape 6 : il vous sera alors demandé d’entrer votre nom d’utilisateur et votre mot de passe.
Étape 7 : ouvrez les données du thème pour WordPress avec le dépôt GitHub. Toutes les données disponibles devraient maintenant y être déposées.
Étape 8 : connectez-vous ensuite à WordPress sur votre serveur distant et activez le nouveau thème.
Étape 9 : vous pouvez désormais apporter des modifications au thème sur votre serveur local. Enregistrez (sur GitHub via « commit ») et envoyez (sur GitHub « push ») les modifications à votre référentiel distant.
Deploy Now de IONOS vous offre un service d’hébergement fiable combiné à un environnement de développement Git. Profitez de temps de chargement plus rapides, d’une sécurité accrue et d’une flexibilité maximale !
Utiliser GitHub de façon permanente pour WordPress
Désormais, vous travaillez de manière claire sur GitHub et vous voyez immédiatement si des erreurs se sont glissées ou si d’autres problèmes apparaissent. Vous avez également sous les yeux les étapes de travail qui ont été entreprises jusqu’à présent et par qui. Cette liste claire est un grand avantage, notamment dans le cadre d’une collaboration avec plusieurs développeurs qui travaillent sur le site WordPress via GitHub. En cas de problème ou de question, il vous suffit de revenir à l’une des versions précédentes et de voir lors de quelle modification les problèmes sont apparus.
En résumé : WordPress et GitHub, une combinaison qui en vaut la peine
GitHub est un complément très utile pour les sites de WordPress. Que vous travailliez seul sur votre propre site Web ou éventuellement en équipe pour un client : l’utilisation du logiciel rend le travail non seulement plus clair, mais aussi plus sûr. Les différentes étapes de travail peuvent être testées, suivies et, en cas de doute, annulées très facilement. De plus, GitHub fait office de bonne documentation pour WordPress et permet d’échanger facilement avec d’autres développeurs.
Des premiers pas à la résolution de problèmes compliqués avec le CMS : dans le guide digital de IONOS, vous apprendrez tout ce qu’il faut savoir sur WordPress. Nous vous expliquons comment installer WordPress sur XAMPP, comment créer un créer un blog WordPress et quels sont les meilleurs plugins d’avis clients Wordpress.