Trouver le fond de site Web qui vous correspond
La première impression est essentielle, même en termes de fond de site Web. En effet, votre arrière-plan doit discrètement mettre en valeur le propos de votre page, sans pour autant prendre le pas sur ce dernier. Lors de la conception de votre arrière-plan, il est donc important de tenir compte de paramètres tels que la composition des couleurs, la taille de l’image choisie, le motif, la lisibilité et les tendances actuelles.
En environ 50 millisecondes, les visiteurs qui arrivent sur votre site Web forment leur première impression sur celui-ci, et elle peut s’avérer décisive. Les arguments de vente et les offres qu’il renferme ne revêtent pas encore une véritable importance, car notre subconscient réagit plus rapidement aux couleurs, aux formes, aux motifs et aux compositions que notre pensée logique. Pour une première impression marquante, le fond de votre site Web est donc essentiel. Comme les arrière-plans ou les images de fond des sites Web comptent parmi les principaux éléments qui les composent, ils gouvernent forcément notre perception dans une large mesure.
Il est donc essentiel d’opter pour une bonne qualité d’image et une présentation cohérente. En cas de mauvaise résolution, de couleurs trop vives, de motifs incongrus ou de temps de chargement trop longs, les visiteurs peuvent repartir après avoir passé seulement quelques secondes sur votre site.
Comment choisir le bon fond d’écran pour votre site Web ?
Le choix d’un mauvais arrière-plan compte parmi les erreurs de création de site Web les plus fréquemment commises. Mais alors, qu’est-ce qu’un bon arrière-plan ? Et comment le trouver ? Vous devez tout d’abord connaître le contenu qu’il permet de véhiculer et la fonction qu’il peut jouer pour votre site. Que vous gériez un blog « lifestyle », une boutique en ligne, un site Web d’entreprise ou une page dédiée à votre art ou à votre carrière, l’arrière-plan doit à la fois refléter vos exigences et les attentes du groupe que vous ciblez. Lorsque vous concevez votre site Web, n’oubliez pas non plus de jouer sur le marketing émotionnel et le branding émotionnel. Ce type de contenu n’est toutefois pas adapté à tous les sites Web.
Dans l’idéal, le fond d’écran de votre site Web doit rester subtil et discret, tout en faisant montre d’un certain potentiel en termes de conception et de marketing. Avant de choisir le fond de votre site Web, posez-vous les questions suivantes :
- Quel est le modèle ou le motif qui correspond le mieux au contenu et à l’objectif de votre site Web, marque, secteur d’activité ou boutique en ligne ?
- Quelles couleurs et quels éléments iconographiques convient-il d’appliquer à l’ensemble de la conception du site Web ?
- Préférez-vous un arrière-plan abstrait et minimaliste, ou plutôt un arrière-plan très coloré ?
- Les images, les photos, les dessins ou les vidéos intégrées peuvent-ils convenir à votre arrière-plan ?
- L’arrière-plan exprime-t-il bien l’intention de votre site Web ou de votre marque ?
- Les différents éléments constituant votre texte et votre page en arrière-plan peuvent-ils être lus facilement ?
- L’effet chromatique provoque-t-il l’effet escompté ?
Quelles sont les possibilités de conception pour le fond de votre site Web ?
En règle générale, vous avez le choix entre trois options pour le fond d’écran de votre site Web, celles-ci pouvant bien sûr être personnalisées :
- Image d’arrière-plan : les arrière-plans les plus utilisés sont souvent des photos de haute qualité représentant des personnes, des paysages, des produits, des objets, des animaux ou un des motifs particuliers. Celles-ci sont adaptées au site Web et jouent souvent sur la dimension émotionnelle. Il est également possible d’utiliser des dessins.
- Vidéo d’arrière-plan : les vidéos intégrées sont à la fois modernes et originales, car elles peuvent rapidement communiquer différents contenus aux visiteurs. Ces vidéos doivent toutefois être adaptées au site Web ; il convient par exemple de ne pas les diffuser automatiquement avec le son, afin de ne pas faire fuir les visiteurs.
- Couleur, motif ou texture d’arrière-plan : cette option est elle aussi très répandue. Elle peut comprendre des arrière-plans monochromes ou multicolores, avec des dégradés ou des couleurs pleines, ou encore des textures et des motifs créatifs (il peut par exemple s’agir du logo de votre entreprise), capables de compléter de façon élégante et discrète le texte se trouvant au premier plan.
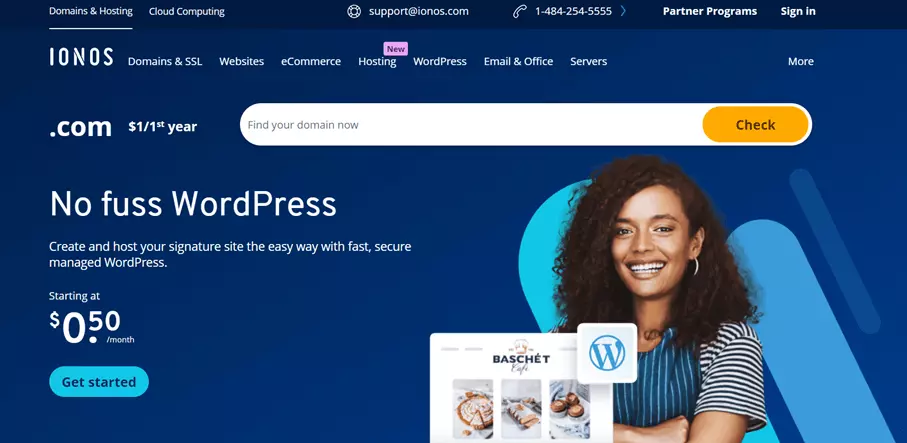
Vous souhaitez créer un site Web professionnel sans trop d’efforts, avec un domaine qui vous est propre ? C’est possible avec le service MyWebsite Now proposé par IONOS. Profitez de template de haute qualité, d’un certificat SSL, de votre propre domaine et de la personnalisation en 1 clic.
Quels sont les différents types de fonds pour les sites Web ?
Les différents types de composition de l’arrière-plan revêtent tout autant d’importance que la diversité de conception de ce dernier. Il en existe principalement deux types.
- Arrière-plan de corps : les arrière-plans de ce type remplissent la totalité ou la quasi-totalité de l’écran ou de la surface de votre site Web. Pour obtenir un tel résultat, vous pouvez utiliser les options de conception susmentionnées de façon individuelle, ou en les combinant avec des images, des vidéos, des couleurs en dégradé, des motifs ou des dessins.
- Arrière-plan de contenu : avec cette option, l’arrière-plan choisi n’occupe pas toute la surface de votre site Web. Il se contente de souligner le contenu et les éléments constituant votre page que vous avez sélectionnés en raison de leur importance, et de mettre l’accent sur eux pour attirer l’attention des visiteurs.
Comment trouver et définir des arrière-plans ?
Si vous utilisez un système modulaire ou un système de gestion de contenu (CMS) comme WordPress pour créer votre site Web, vous n’allez pas aborder la conception de votre arrière-plan de la même manière. Les systèmes modulaires dédiés à la création de sites Web vous proposent différents modèles d’arrière-plan à la fois variés et qualitatifs, pour une conception des plus attrayantes.
- Votre site Web créé par des experts
- Domaine et email personnalisés pour renforcer votre marque
- Mise à jour et maintenance de votre site après sa mise en ligne
Si vous programmez vous-même votre site Web, vous devez intégrer vous-même les images d’arrière-plan, les conceptions ou les vidéos que vous souhaitez utiliser dans les feuilles de style en cascade (« Cascading Style Sheets », ou CSS) de votre page.
Il est aujourd’hui devenu très facile de concevoir manuellement un arrière-plan grâce aux outils de conception tels que CSS Flexbox ou CSS Grid layout. Les CSS permettent en effet la création de conceptions originales, comme une « Full Screen Landing Page », soit une page d’accueil en plein écran. Au premier coup d’œil, les visiteurs ne voient donc que cette page d’accueil en plein écran, et ils ne peuvent prendre connaissance des autres éléments (tout aussi qualitatifs) du site qu’en faisant défiler la page vers le bas. Vous pouvez également opter pour une autre solution originale sur votre site Web : l’effet de parallaxe, qui produit des effets saisissants lors du défilement.
Quels sont les arrière-plans les plus populaires ?
Il est impossible d’apporter une réponse générale aux personnes qui se demandent quel est le fond de site Web le plus populaire ou le plus performant. En fonction de la catégorie de votre site, de votre secteur d’activité, du public que vous ciblez ou tout simplement de vos goûts, il existe différents types d’arrière-plans pour les sites Web, chacun d’eux offrant des avantages bien particuliers. Vous pouvez toutefois vous inspirer des tendances et des bonnes pratiques présentées ci-dessous pour trouver l’arrière-plan qui vous correspond.
Structurer un site Web à l’aide d’accents et de points saillants
Divisez votre site Web en différentes sections pour mieux en structurer le contenu et les différents éléments. Vous pouvez par exemple diviser votre site en utilisant différentes sections et des lignes de démarcation de couleurs différentes, des images particulièrement esthétiques de vos produits, votre logo ou d’autres éléments constituant votre page.
Faire correspondre les couleurs des images à celles de votre marque
Si possible, les couleurs de votre arrière-plan et celles de votre marque doivent former un tout. Veillez donc à choisir des images, des illustrations et des vidéos de qualité, et à harmoniser les couleurs de ces dernières avec celles de votre marque, des éléments présents au premier plan, de vos boutons et de vos menus.
Intégrer le storytelling à votre arrière-plan
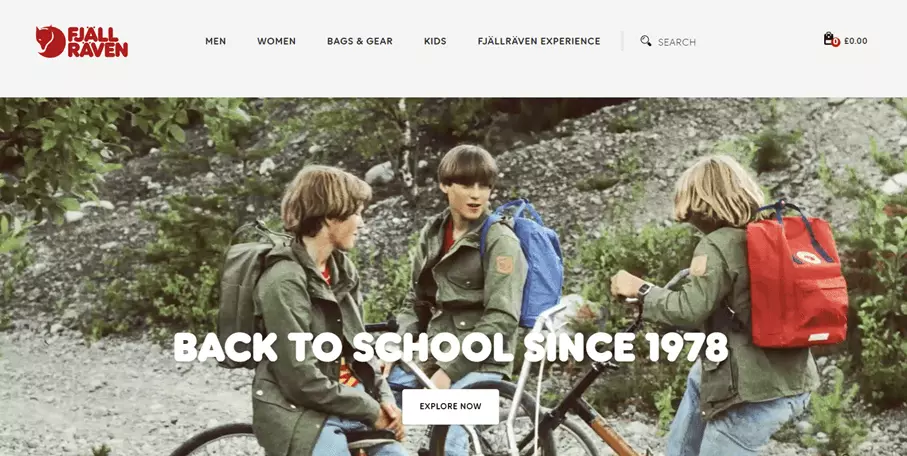
En fonction de votre produit et de votre secteur d’activité, l’« histoire » de votre marque peut se découvrir au premier coup d’œil : pour cela, choisissez des images d’arrière-plan éloquentes pour votre site Web. Vous pouvez utiliser des paysages, des portraits ou des illustrations, l’idéal étant de compléter le texte au premier plan à l’aide de l’arrière-plan afin de créer une histoire harmonieuse. Un diaporama de photos peut également vous permettre de développer votre storytelling et de mieux illustrer la grande variété de vos offres.
Oser les conceptions minimalistes en plein écran
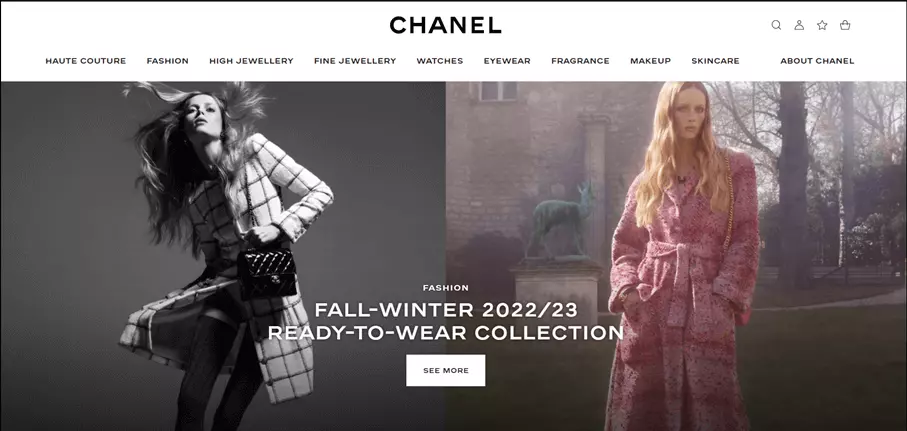
La simplicité suffit parfois à faire des merveilles. Les grandes entreprises telles que Tesla ou Coca-Cola en sont bien conscientes. Grâce à leurs pages d’accueil en plein écran, elles mettent l’accent sur leur produit et laissent les images parler d’elles-mêmes.
Associer une typographie originale à des conceptions actuelles
Combinez la typographie moderne et séduisante de votre contenu de premier plan aux touches de couleur, illustrations ou formes géométriques originales de votre arrière-plan pour un effet rafraîchissant et une meilleure structuration de votre page. Les conceptions d’arrière-plan abstraites mêlées à des textes habilement formulés peuvent vous permettre de vous démarquer de la concurrence.
Améliorer la clarté à l’aide d’un quadrillage et d’une trame
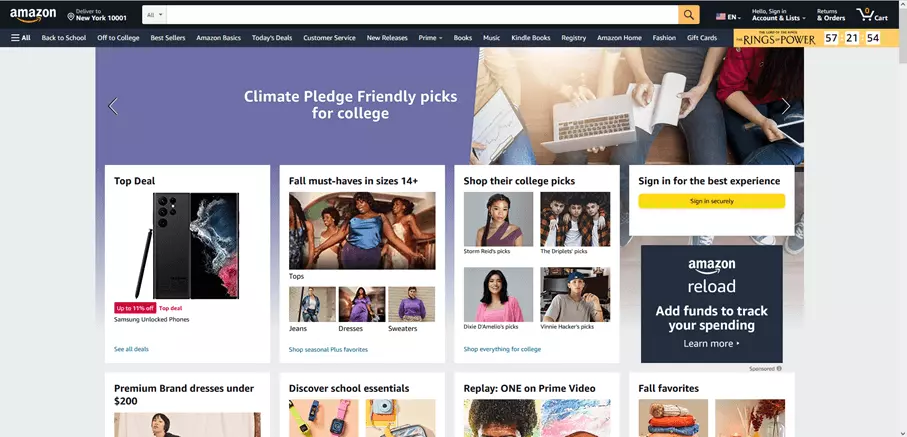
Le quadrillage et la trame permettent d’organiser clairement le contenu de votre site Web, et donc d’attirer le regard des visiteurs sur des points stratégiques. Vous pouvez les combiner à des photos et des illustrations pour mieux mettre en valeur les produits et les principales sous-pages.
Dynamiser votre site Web à l’aide d’animations et de vidéos
Utilisées en arrière-plan, les vidéos et les animations peuvent rendre votre site Web plus intéressant et plus vivant. Elles attirent l’attention des visiteurs et peuvent avoir un effet divertissant. Veillez toutefois à ce qu’une telle conception n’ait pas de répercussions négatives sur les performances de votre site Web. Si les vidéos et les animations en arrière-plan rallongent le temps de chargement de votre site, les utilisateurs sont plus susceptibles de perdre patience.
Où trouver une image de fond appropriée pour votre site Web ?
Pour trouver l’arrière-plan parfait, ne vous limitez pas aux modèles des outils de création de site ou aux photos et vidéos professionnelles. De nombreuses banques d’images, gratuites ou non, mettent également à disposition du public un grand choix d’images, de modèles et de graphiques. Nous avons listé quelques-unes des plus populaires ci-dessous :
Quelques conseils pour un fond de page d’accueil professionnel
Les conseils et les règles qui suivent peuvent vous aider à choisir et à concevoir le fond d’écran de votre site Web.
Composition et dégradé des couleurs
Les couleurs en elles-mêmes sont déjà porteuses de messages. Soyez attentif aux compositions et aux touches de couleur que vous choisissez afin d’éveiller les sentiments souhaités ou de susciter les réactions voulues. Si le bleu peut paraître apaisant et professionnel, il peut sembler froid et déplaisant s’il n’est pas utilisé dans le bon contexte. Le rouge est au contraire synonyme de chaleur et de vivacité. En tant que couleur associée à la signalisation, il peut provoquer une vive émotion. Les dégradés permettent de combiner et de mélanger plusieurs couleurs de façon progressive ; ils sont aussi très populaires dans le domaine de la conception d’arrière-plans pour les sites Web. Grâce aux différentes saturations, chaque nuance de couleur présente un aspect et une intensité qui lui sont propres.
Nous vous conseillons de créer votre fond de site Web en ciblant les compositions de couleurs personnalisées que vous y intégrez : monochromie, couleurs pleines, contrastes, dégradés… Vous pouvez également combiner des photos de haute qualité intégrées à des motifs et à des dégradés de couleurs assorties pour mieux structurer le fond de votre site Web. Pour ce faire, renseignez-vous sur les tendances actuelles en matière de couleurs auprès d’institutions telles que le Pantone Color Institute ou le Global Aesthetic Center d’AkzoNobel (Dulux).
Lisibilité
Un fond de page d’accueil performant ne vole pas la vedette aux éléments placés au premier plan (qu’il s’agisse de texte, d’images ou de photos de produits). Le texte qui se trouve au premier plan doit toujours rester lisible, c’est-à-dire ressortir clairement par rapport à l’arrière-plan. Les couleurs de l’arrière-plan et les transitions éventuellement choisies pour celui-ci contribuent normalement à améliorer la lisibilité de votre site Web. Dans ce contexte, n’oubliez pas que l’affichage en mode sombre fonctionne lui aussi de la même manière (le mode sombre semblant en effet gagner en popularité).
Contenu et motifs
Photo, vidéo, motif, texture ou couleur pleine : si vous souhaitez obtenir un arrière-plan professionnel, celui-ci doit correspondre au sentiment général qui émane de votre site. Il doit parfaire celui-ci, mais sans jamais prendre le dessus. Vous pouvez créer une première impression favorable en choisissant par exemple de créer une page d’accueil en plein écran avec une image d’arrière-plan distinctive, ce qui a normalement pour effet de mettre en avant le véritable contenu présenté sur votre site.
Tendances actuelles et bonnes pratiques
Pour ce qui est de la conception et de la maintenance de votre site Web, nous vous conseillons de rester au fait de l’actualité en matière de tendances de conception Web. Intéressez-vous aux modèles à adopter pour réussir, aux nouvelles idées bien accueillies et aux éléments et conceptions pouvant également convenir à votre site Web. De la même manière, n’hésitez pas à vous inspirer des stratégies qui sous-tendent les sites Web les plus plébiscités et à vous appuyer sur les bonnes pratiques en la matière.
Une conception de site Web cohérente, avec une touche personnelle
La composition des couleurs et les éléments iconographiques de l’arrière-plan doivent former un tout avec la conception globale de votre site Web. Pour concevoir votre arrière-plan, l’une de vos priorités consiste à veiller à ce que celui-ci reflète votre marque, votre secteur d’activité et le public que vous ciblez. Choisissez une palette de couleurs ou définissez les couleurs de votre marque en sélectionnant quelques teintes, et tenez-vous-en à celles-ci pour l’ensemble de votre site. Afin que votre site soit plus reconnaissable et pour y ajouter votre touche personnelle, nous vous conseillons également d’harmoniser toutes les images, illustrations et photos.
Optimisation pour les mobiles
L’optimisation de votre site Web pour les appareils mobiles revêt une importance particulière, car de nombreux visiteurs vont accéder à votre site depuis ces derniers. Si votre arrière-plan est trop volumineux ou si son format n’est pas adapté, cela peut avoir des répercussions négatives sur l’affichage et les temps de chargement de la version mobile de votre site Web. Son évaluation par les moteurs de recherche peut donc en pâtir, au même titre que son référencement dans les résultats de recherche.
Il est donc essentiel de s’intéresser à l’optimisation de votre référencement mobile et de mettre en place des outils permettant de réaliser des tests responsive. Cela vous permet de vérifier la qualité de l’affichage de votre site Web et de votre arrière-plan sur les terminaux mobiles, de manière à offrir la meilleure expérience utilisateur possible au travers de votre design.
Les conseils suivants peuvent vous aider à optimiser votre site Web pour les mobiles :
- Faites l’impasse sur les éléments Flash.
- Optez pour une conception responsive en utilisant des images de fond évolutives pour vos sites Web.
- Compressez les images volumineuses et les CSS.
- Utilisez des tailles de police appropriées et esthétiques.
- Servez-vous de la balise meta viewport pour transmettre aux navigateurs les informations relatives à la taille d’écran et à la mise à l’échelle.
- Vérifiez votre référencement à l’aide du test d’optimisation mobile de Google, de l’outil W3C mobileOK Checker ou de l’outil d’analyse de site Web proposé par IONOS.
- Depuis votre système de gestion de contenu, utilisez des plugins tels que WPTouch afin d’optimiser votre site Web pour les appareils mobiles.
Taille des images, dimensions et format des fichiers
Pour un affichage optimal, vous devez prendre en compte la taille des images, les dimensions et le format des fichiers. La résolution de vos images et de vos vidéos doit toujours être aussi élevée que possible. Toutefois, les fichiers trop volumineux risquent d’altérer la vitesse de chargement de votre site Web, car ils peuvent en effet avoir une incidence négative sur celle-ci. Vos images ne doivent donc pas dépasser 600 Ko. Le format d’image « 1 920 x 1 080 pixels » compte parmi les plus répandus. Les valeurs optimales changent néanmoins en fonction du site Web et des terminaux.
C’est à vous de trouver les tailles et les formats qui conviennent le mieux à votre site Web. En règle générale, les formats verticaux s’avèrent plus efficaces sur les terminaux mobiles, tandis que les formats horizontaux conviennent davantage aux ordinateurs de bureau. Nous vous conseillons d’utiliser en priorité les formats de fichiers .png et .jpg. Les images PNG sont capables de retranscrire un grand nombre de détails et d’effets de transparence, tandis que le format JPG est très facilement compressible. Si vous souhaitez intégrer des graphiques à votre site Web, nous vous recommandons de faire appel au format SVG.
L’hébergement de votre site Web doit lui aussi être professionnel et sûr. Avec l’hébergement Web proposé par IONOS, vous pouvez faire votre choix entre plusieurs tarifs d’hébergement et flexibles, à même de répondre à chacune de vos exigences. Profitez notamment d’un certificat SSL, d’une protection DDoS et de sauvegardes automatiques.
En résumé : trouver le fond de site Web parfait pour une expérience utilisateur optimale
Si le fond de votre site Web est attrayant, il peut inciter les visiteurs à rester sur votre page. Par ailleurs, il reflète votre marque, votre produit ou votre entreprise et met en valeur les principaux éléments de votre site Web grâce à des couleurs et des éléments iconographiques. En travaillant avec patience et passion pour créer un fond de site professionnel, vous tirez parti d’un considérable potentiel marketing, ainsi que de nombreuses possibilités créatives liées à une image de marque axée sur l’émotion et à une conception professionnelle.
En vous renseignant sur la création de sites Web professionnels, il vous sera facile de travailler sur le vôtre. Les guides et conseils ci-dessous peuvent être une source d’astuces essentielles et d’inspirations utiles pour la conception de votre propre site Web :
- Sources d’inspiration en Webdesign pour votre site Web
- Idées de site Web : les trouver et les réaliser
- Aperçu de 7 types de sites Internet populaires
- Site en construction : créer une page « Coming soon » et bien l’utiliser
- Le guide de style : les concepts design pour votre site Web
- Architecture de l’information, la colonne vertébrale de tout site Web
- Les 7 erreurs les plus graves à éviter en créant un site Web
- Comportements de lecture sur le Web : bien concevoir le contenu.